| 微信小程序阻止swiper手动滑动的多种情况 | 您所在的位置:网站首页 › 小程序滑动切换怎么设置 › 微信小程序阻止swiper手动滑动的多种情况 |
微信小程序阻止swiper手动滑动的多种情况
|
近日在微信小程序开发中遇到需要阻止swiper组件手动滑动的需求,看了一些博文,列举的情景比较单一,这里把我想到的情况分别针对处理一下,如有遗漏,欢迎补充 一、同页面只有一个swiper,且swiper-item上没有需要点击的按钮 1.用css控制,在swiper上给个样式pointer-events:none; 使点击无法触发 2.在swiper-item绑定一个事件,catchtouchmove="catchtouchmove",在事件中return false
二、页面中只有一个swiper,但swiper-item上有需要点击的按钮 1.在swiper上给样式pointer-events:none; 在需要点击的按钮上给样式pointer-events:auto 2.在swiper-item绑定一个事件,catchtouchmove="catchtouchmove",在事件中return false,同时在按钮上绑定点击事件
三、同页面有多个swiper,且swiper-item上没有需要点击的按钮 当页面有多个swiper,不能使用catchtouchmove的方式,因为如果触发了点击,被点击的swiper滑动将出现延迟,多个swiper之间的滑动将不同步 所以我们可以添加样式pointer-events:none 阻止触发
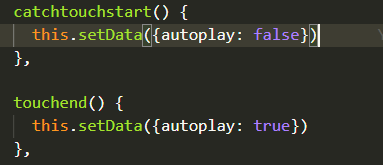
四、同页面有多个swiper,且swiper-item上有需要点击的按钮 既要阻止手动滑动,又需要触发按钮,同时要保证多个swiper同步滑动 解决方案:在swiper上给样式pointer-events:none; 在需要点击的按钮上给样式pointer-events:auto,然后js控制点击结束后才允许自动滑动 实现:在按钮上监听触发开始catchtouchstart="catchtouchstart",触发按钮时将autoplay 设置为false,再监听触摸结束catchtouchend="touchend",将autoplay 设置为true(注:autopaly:true表示自动滑动)
|
【本文地址】