| 微信小程序开发 | 您所在的位置:网站首页 › 小程序搜索组件 › 微信小程序开发 |
微信小程序开发
|
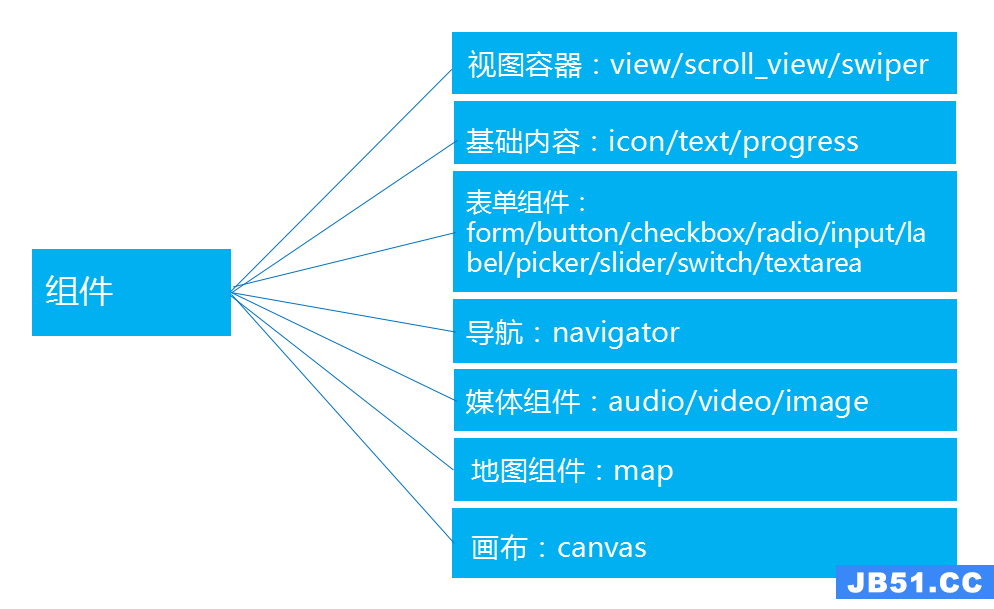
微信小程序框架为开发者提供了一系列的组件和API接口。 组件主要完成小程序的视图部分,例如文字、图片显示。API主要完成逻辑功能,例如网络请求、数据存储、音视频播放控制,以及微信开放的微信登录、微信支付等功能。 组件官方文档:https://mp.weixin.qq.com/deBUG/wxadoc/dev/component/ 对于开发文档,个人建议先了解其整体框架,了解其提供了哪些组件,再联想到这些组件会用在哪些产品的哪些功能。对于接口也是一样,整体了解,而不需要细看。 熟悉了文档的结构,那么在开发的过程中,开发到相应功能的时候就可以直接找到自己需要用到的地方,在使用的过程中理解和掌握,这样是我认为更有效率的学习方法。 小程序提供了如下组件:
官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/ 同样我们先了解微信API的结构:
了解了文档结构后,我们就可以开始实战了。从简单的开始,当你需要实现某个界面或功能时,能够快速定位到应该看哪部分文档。 实例分析下面以豆瓣电影APP为例,分析如何去查找文档并快速开发。
通过前面对小程序框架的了解,我们很容易就可以分析出如何实现豆瓣电影APP这样一个小程序。 底部导航底部导航的实现,在前面框架了解是在小程序配置文件实现的,设置tabbar属性。对于其具体属性的设置可以快速定位到文档:https://mp.weixin.qq.com/deBUG/wxadoc/dev/framework/config.HTML 其实现代码如下: "tabbar": { "backgroundcolor": "#363636","color":"#666","selectedcolor":"#fff","List": [{ "pagePath": "pages/index/index","text": "正在热映","iconPath": "res/images/film.png","selectedIconPath": "res/images/film.png" },{ "pagePath": "pages/recommend/recommend","text": "热门推荐","iconPath": "res/images/hot.png","selectedIconPath": "res/images/hot.png" },{ "pagePath": "pages/search/search","text": "影片搜索","iconPath": "res/images/search.png","selectedIconPath": "res/images/search.png" } ] } 顶部Banner实现Banner可以自动左右滑动的组件,通过前面的了解,我们可以很快了解到使用swiper组件。查找方法:组件—视图容器—swiper找到文档,然后复制官方实例: |
【本文地址】
公司简介
联系我们