| 微信小程序学习点滴《十六》:下拉刷新 上拉加载 | 您所在的位置:网站首页 › 小程序拉起小程序 › 微信小程序学习点滴《十六》:下拉刷新 上拉加载 |
微信小程序学习点滴《十六》:下拉刷新 上拉加载
|
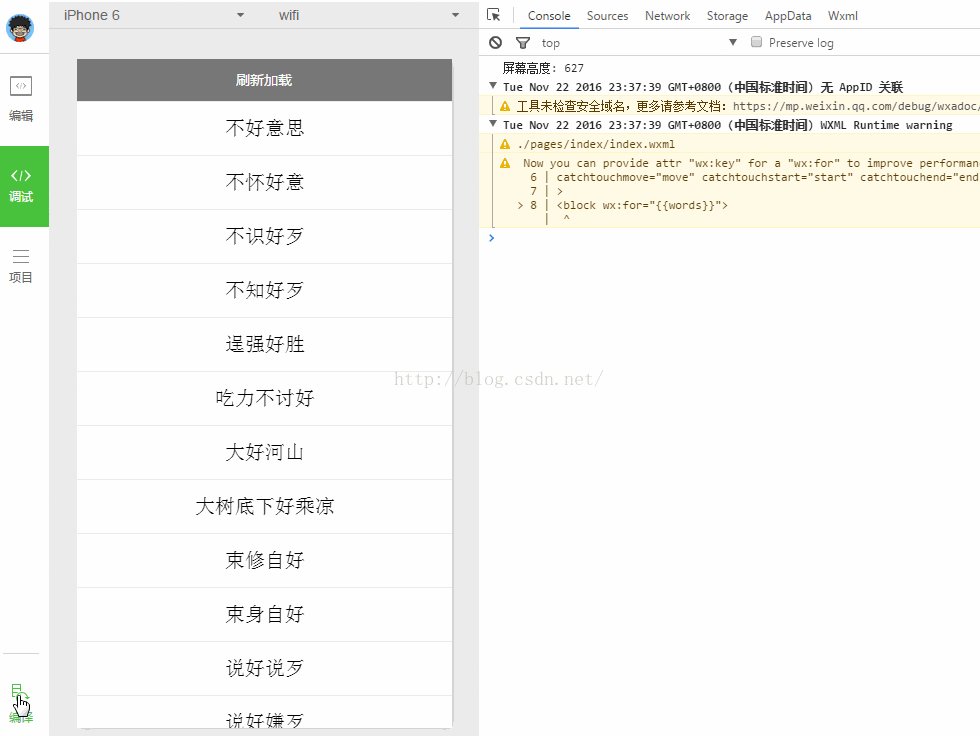
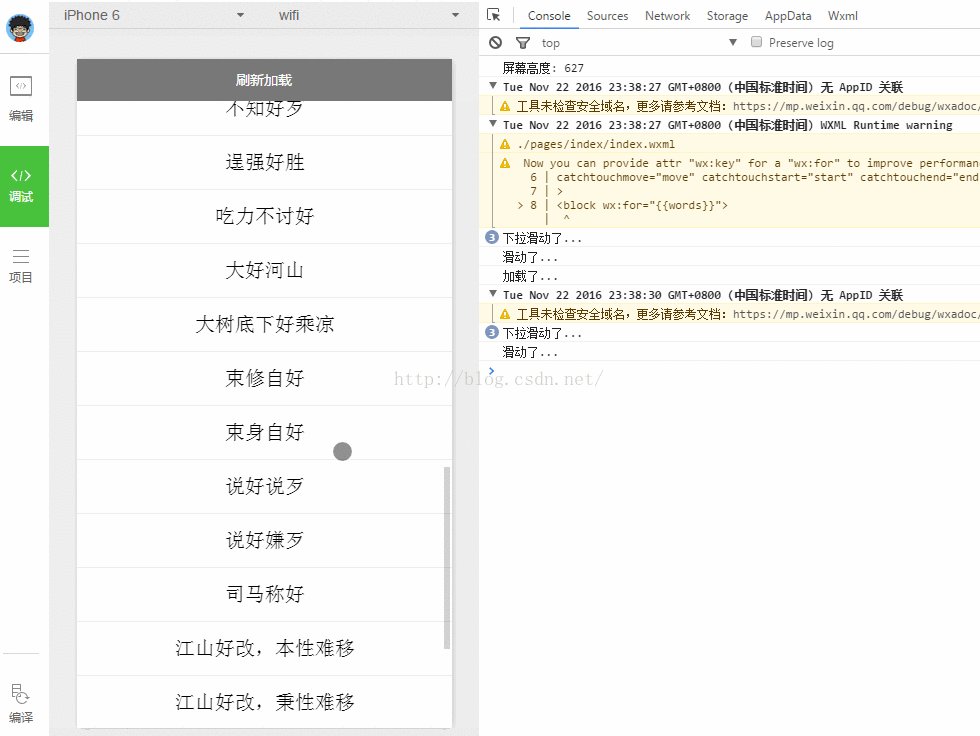
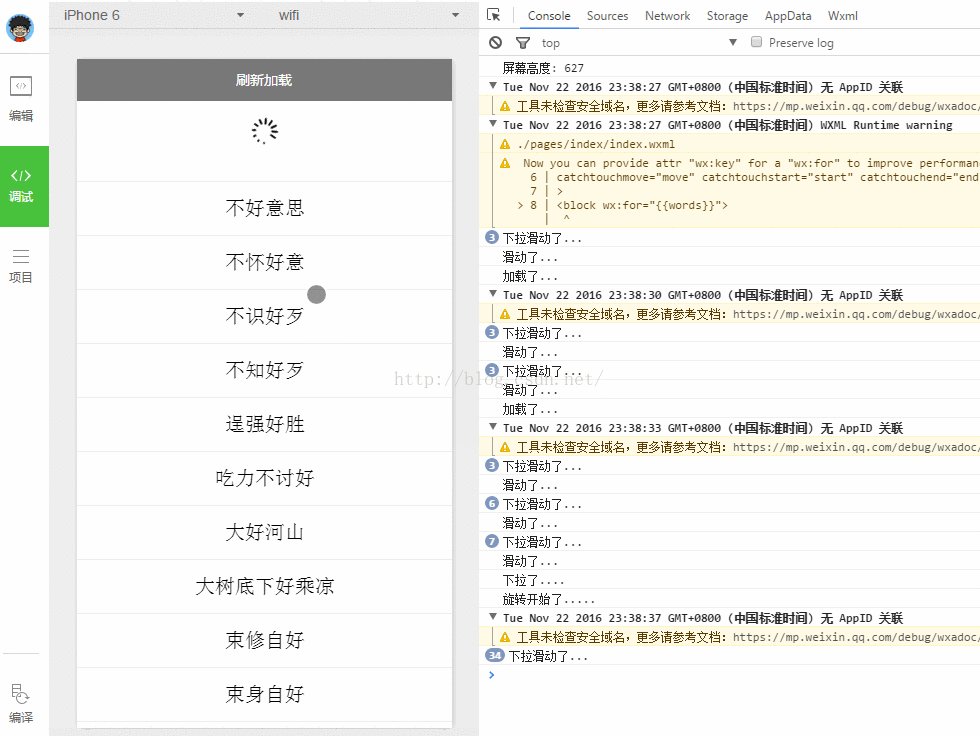
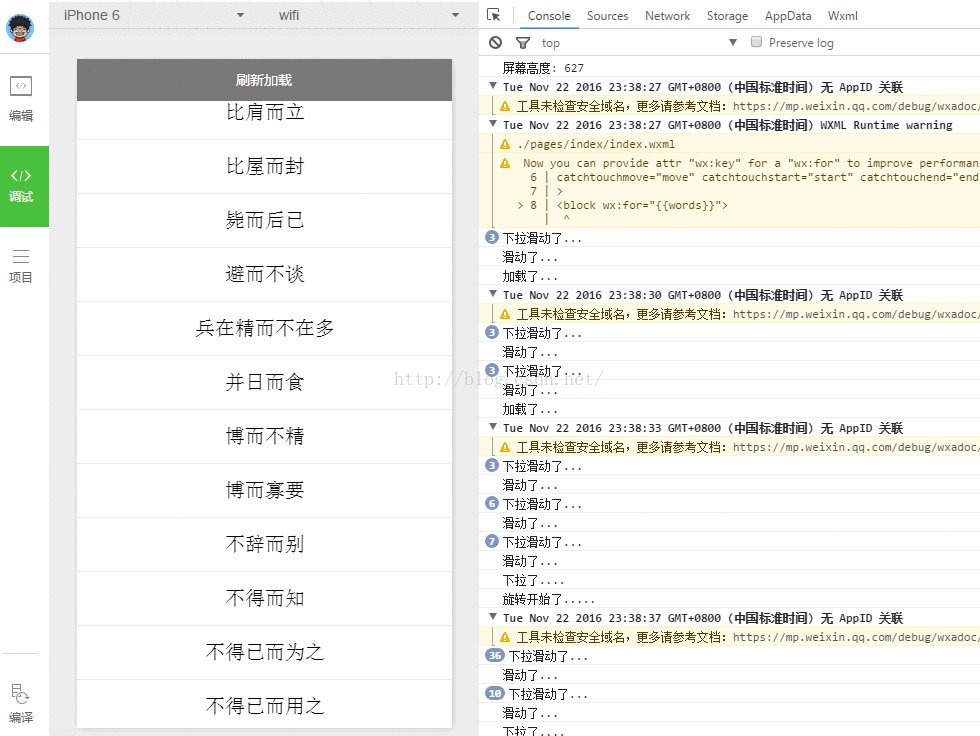
微信小程序中的下拉刷新,上拉加载的功能很常见,目前我知道的有两种可行的方法,一是scroll-view,二是整个页面刷新.今天说说第一种,自己造轮子,难免有些瑕疵,日后慢慢完善. 上gif:
原理: scroll-view中有监听滑动的方法,这个跟Android类似.其中用到了滑动到顶部,滑动到底部的方法. 1.下拉刷新,在滑动到顶部时,bindscrolltoupper被调用,根据自己的业务逻辑请求即可.我的demo只是随机换了个关键字. 2.上拉加载,在滑动到底部时,bindscrolltolower被调用,我这里是页数加一,根据自己的业务逻辑修改,然后将获取到的集合添加到scroll-view的数据集合里即可.
上代码: 1.index.js //index.js //获取应用实例 var app = getApp() Page({ data: { words: [], windowHeight: 0,//获取屏幕高度 refreshHeight: 0,//获取高度 refreshing: false,//是否在刷新中 refreshAnimation: {}, //加载更多旋转动画数据 clientY: 0,//触摸时Y轴坐标 }, onLoad: function () { var _this = this; //获取屏幕高度 wx.getSystemInfo({ success: function (res) { _this.setData({ windowHeight: res.windowHeight }) console.log("屏幕高度: " + res.windowHeight) } }) //获取words wx.request({ url: 'https://api.avatardata.cn/ChengYu/Search?key=77f072d28eb141c8b6dda145ca364b92&keyWord=好', complete: function (res) { if (res.data.reason == 'Succes') { _this.setData({ words: res.data.result }) } } }) }, scroll: function () { console.log("滑动了...") }, lower: function () { var start = 0; start += 1; console.log("加载了...") var _this = this; wx.request({ url: 'https://api.avatardata.cn/ChengYu/Search', data: { key: '77f072d28eb141c8b6dda145ca364b92', keyWord: '好', page: start }, complete: function (res) { if (res.data.reason == 'Succes') { var words = _this.data.words.concat(res.data.result); _this.setData({ words: words }) } } }) }, upper: function () { console.log("下拉了....") //获取用户Y轴下拉的位移 if (this.data.refreshing) return; this.setData({ refreshing: true }); updateRefreshIcon.call(this); |
【本文地址】
公司简介
联系我们