| uniApp开发微信小程序 异步加载外部JS应用 | 您所在的位置:网站首页 › 小程序动态加载组件 › uniApp开发微信小程序 异步加载外部JS应用 |
uniApp开发微信小程序 异步加载外部JS应用
|
目录
前言关于we-script关于uniApp开发微信小程序实战步骤1:下载步骤2:代码步骤3:编译运行
结语
前言
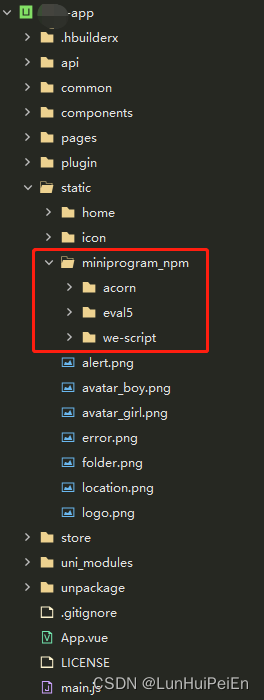
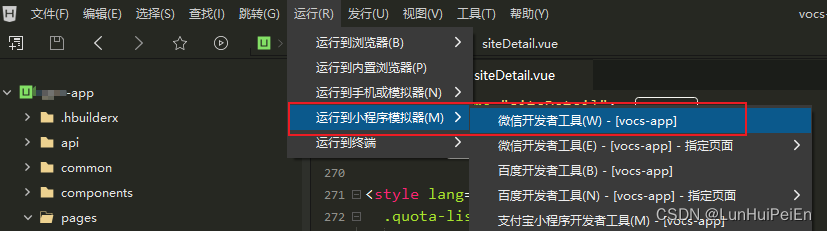
由于微信小程序的限制,上线代码包不能超过2M,一般业务只是做界面展示与交互的话,这个大小其实完全够用的,但是当我们想要使用echarts这样的图表插件时,代码包很容易就超了。那么我们在不使用分包技术的情况下,也可以考虑使用we-script这个功能组件来实现异步加载外部JS资源。 关于we-scriptwe-script 让微信小程序支持加载执行远程 JavaScript 脚本,突破小程序无法动态执行代码的限制,支持 ES5 语法。gitee及文档传送门,需注意的是,这个方案只适用与微信小程序,如果希望支持其他小程序的话,可以考虑研究源码并实现相对应的功能,或者使用更好的方案,欢迎一起交流。 关于uniApp开发微信小程序学习了we-script的应用之后,我们会发现其并不能直接在uniApp中使用。那么我们需要特殊处理一下。这个方案稍微的有一些麻烦,希望有朋友可以提供更好的解决方案。下面我们开始使用。 实战 步骤1:下载省去微信开发者工具 构建 npm 这个步骤,我把构建之后生成的包压缩放在夸克网盘中,欢迎点击下载,提取码:vryR。 下载之后,将里面文件放在uni-app开发项目的 static 文件夹中(wxcomponents 那个方案我尝试过了,并不好用),放在这个文件中是因为这个文件夹中的所有文件夹中的文件不会被编译。如下图所示,注意miniprogram_npm中一共有3个文件夹。 1、在文件 pages.json 中,给需要引用这个组件的页面配置组件,代码如下: { "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/index/index", "style": {} }, { "path": "pages/index/siteDetail", "style": { // #ifdef MP-WEIXIN || MP-QQ "usingComponents": { "we-script": "we-script" // 组件引入!!!!! } // #endif } } ], "usingComponts": true // 其他属性 // ...... }2、在页面中使用组件 示例文件 siteDetail.vue , 示例功能是 引入echarts 并应用 import { mapGetters } from 'vuex'; import api from './api.js' // import * as echarts from '@/uni_modules/lime-echart/static/echarts.min' // 最开始时从项目中引入的 export default { data() { return { chartsData: [], } }, onLoad(option) { }, methods: { // JS加载完成后执行 loadScript(e) { // console.log(e) // 最开始的时候,init方法的第一个参数是echarts ,现在是 e.detail.context.echarts this.$refs.chart.init(e.detail.context.echarts, chart => { this.getChartsData(); // 初始化后获取数据 }); }, // 渲染图表 setCharts() { let option = { // echarts 配置项 } this.$refs.chart.clear() this.$refs.chart.setOption(option) }, // 获得图标的数据 getChartsData() { api.getChartsData().then(({ success, result }) => { if (success) { this.chartsData = result || [] this.setCharts() } }) }, }, }示例中 l-echart 是个图标组件,有兴趣的朋友这里提供一个 传送门 。 步骤3:编译运行1、功能写好后,运行到微信小程序 或 发行到微信小程序 开发学习无止境,小小功能要老命。欢迎交流!!! |
【本文地址】


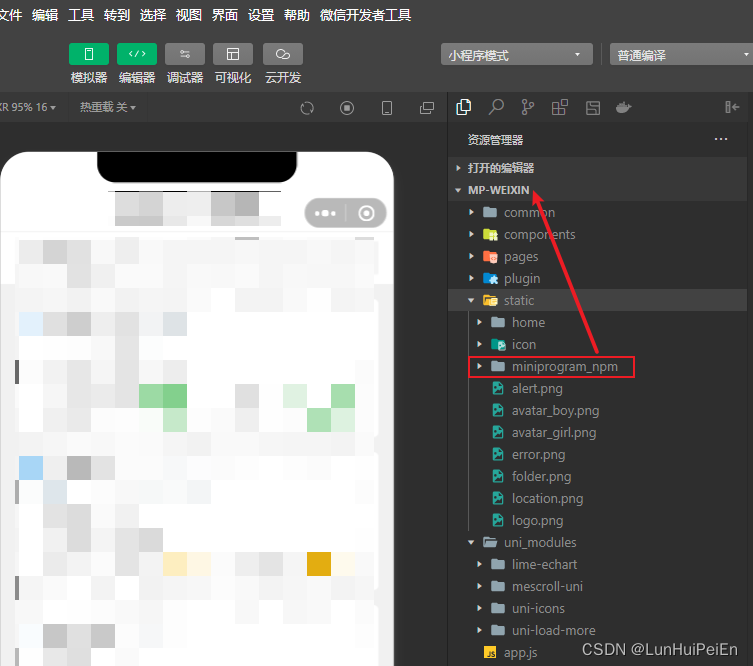
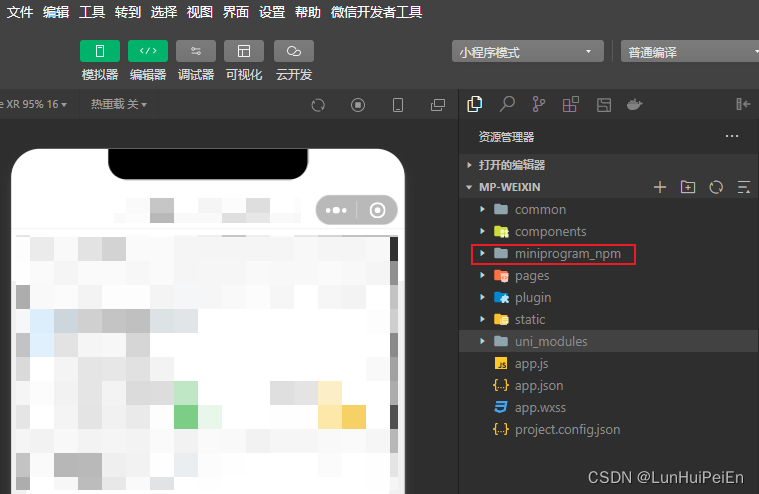
 2、微信开发者功能运行起来之后,要把 miniprogram_npm 这个文件夹放到微信开发目录的根目录中。 移动前:
2、微信开发者功能运行起来之后,要把 miniprogram_npm 这个文件夹放到微信开发目录的根目录中。 移动前:  移动后:
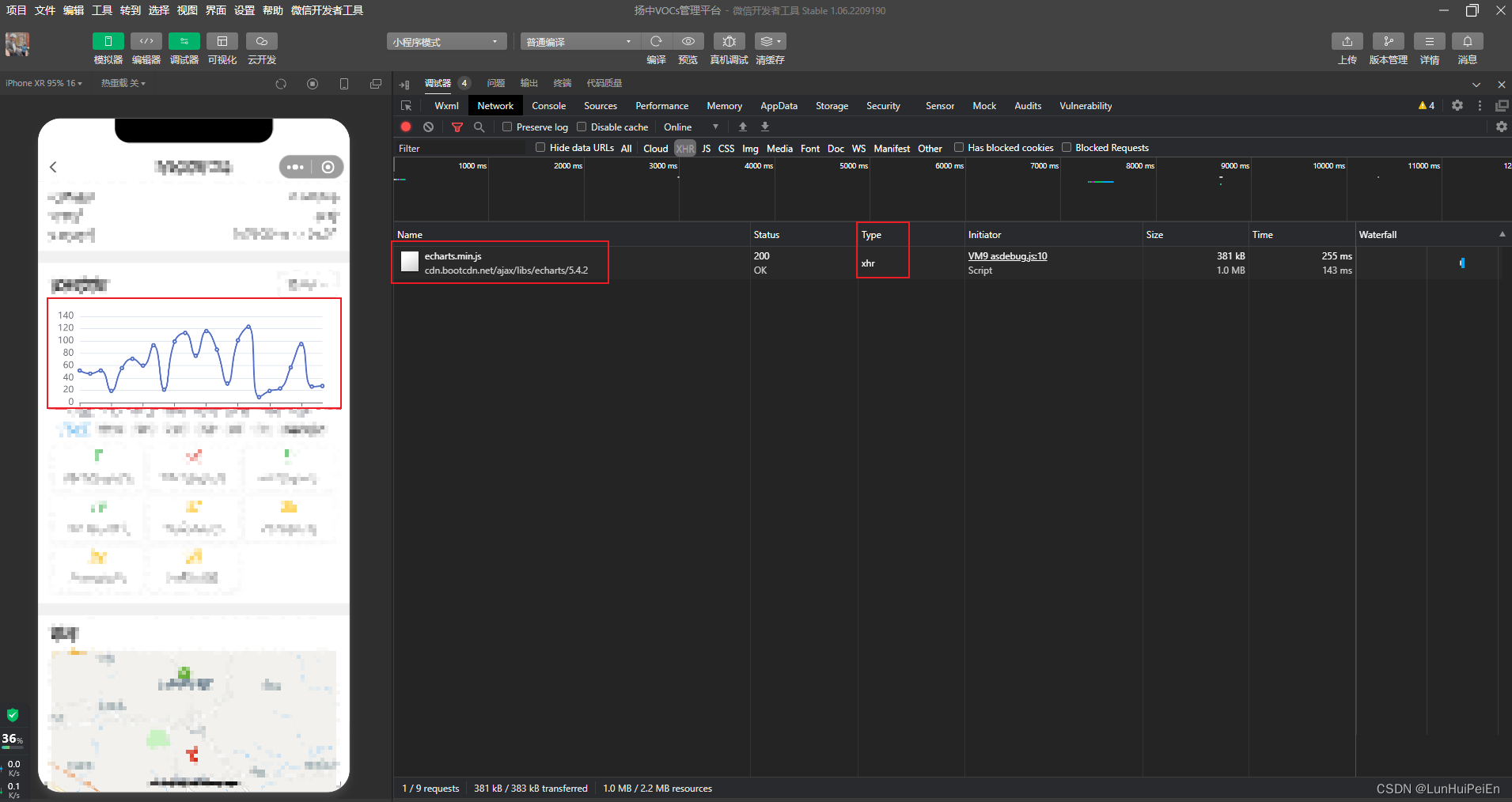
移动后:  3、运行结果:可以看到js通过网络请求的方式加载了,并且页面的图表也正常展示了。
3、运行结果:可以看到js通过网络请求的方式加载了,并且页面的图表也正常展示了。