| 微信小程序文本输入<input/> 详解 | 您所在的位置:网站首页 › 小程序代码内容怎么修改不了 › 微信小程序文本输入<input/> 详解 |
微信小程序文本输入<input/> 详解
|
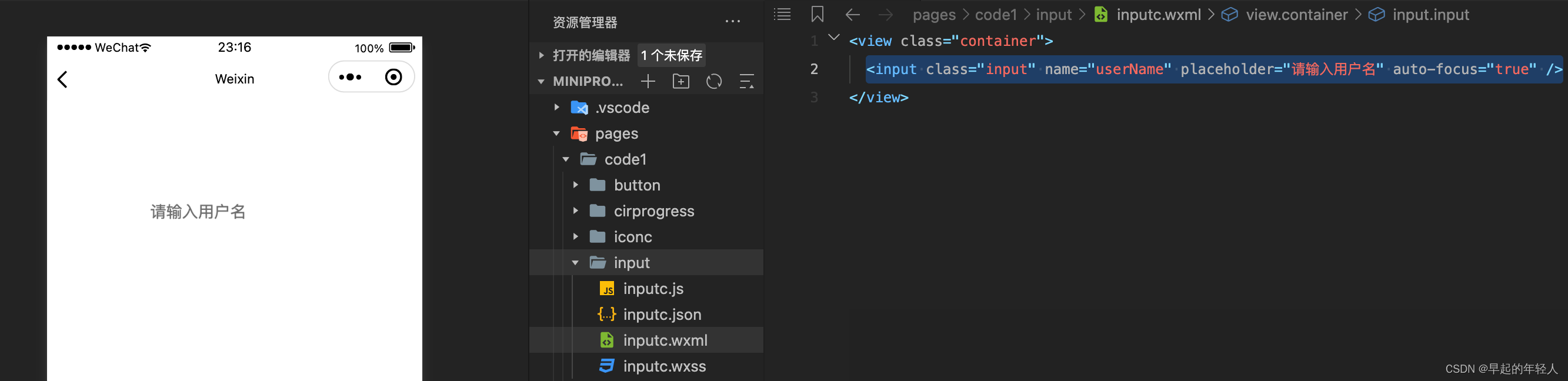
也许你迷茫,但是我想说,在你迷茫的同时,保持本心,过好今天就好。 在微信小程序开发中,input 用来实现文本输入,如输入用户名密码等等 1 基本使用基本效果就是显示了一个文本输入框。 placeholder 输入框为空时的占位符auto-focus 自动聚集,拉起键盘,需要注意的是一个页面中只能有一个 input 标签 或者 textarea 来设置这个属性
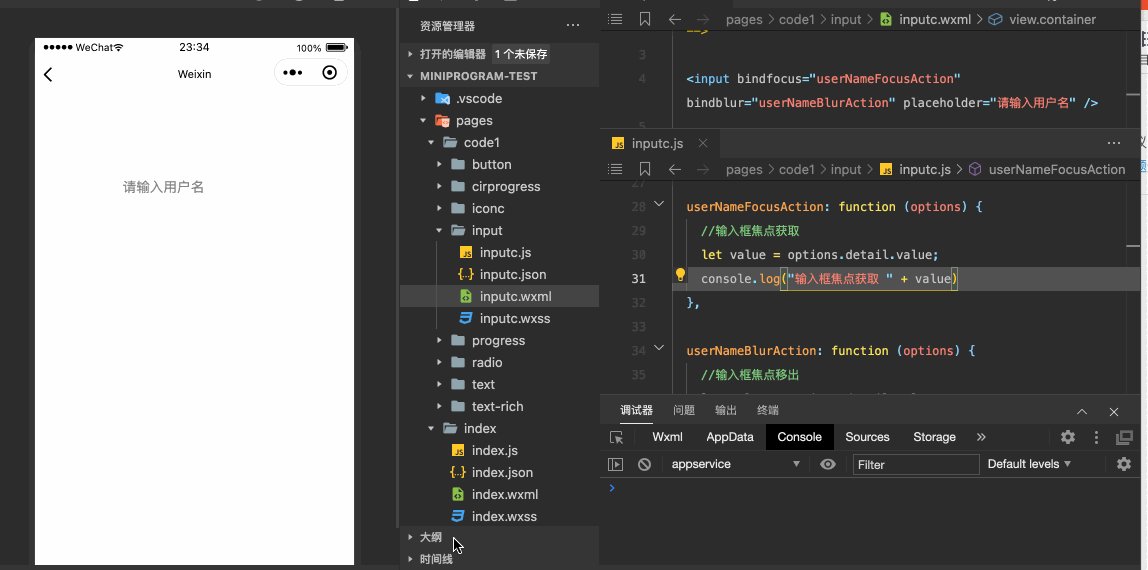
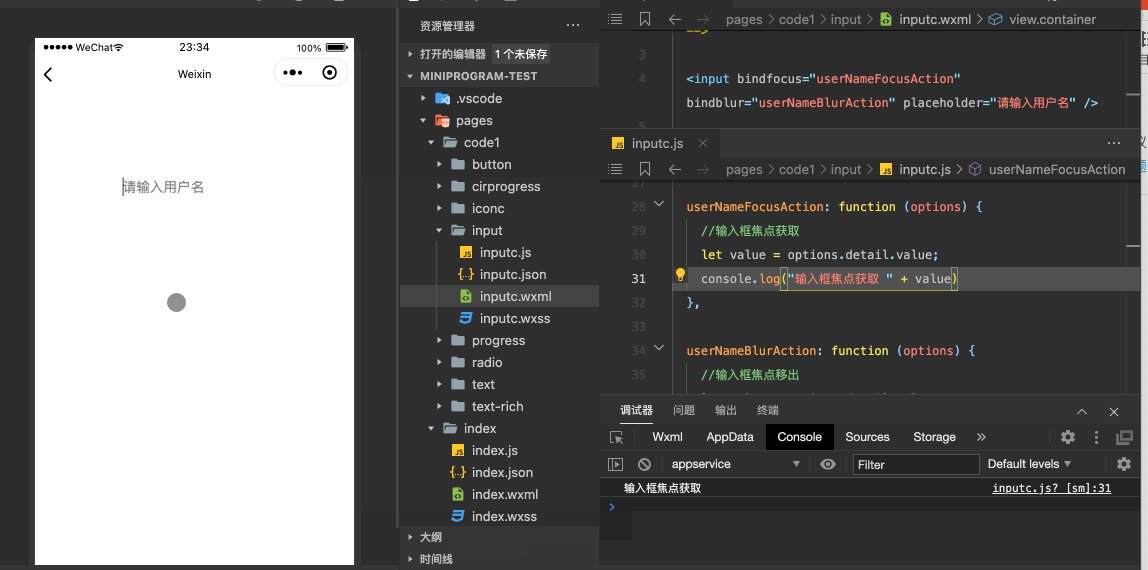
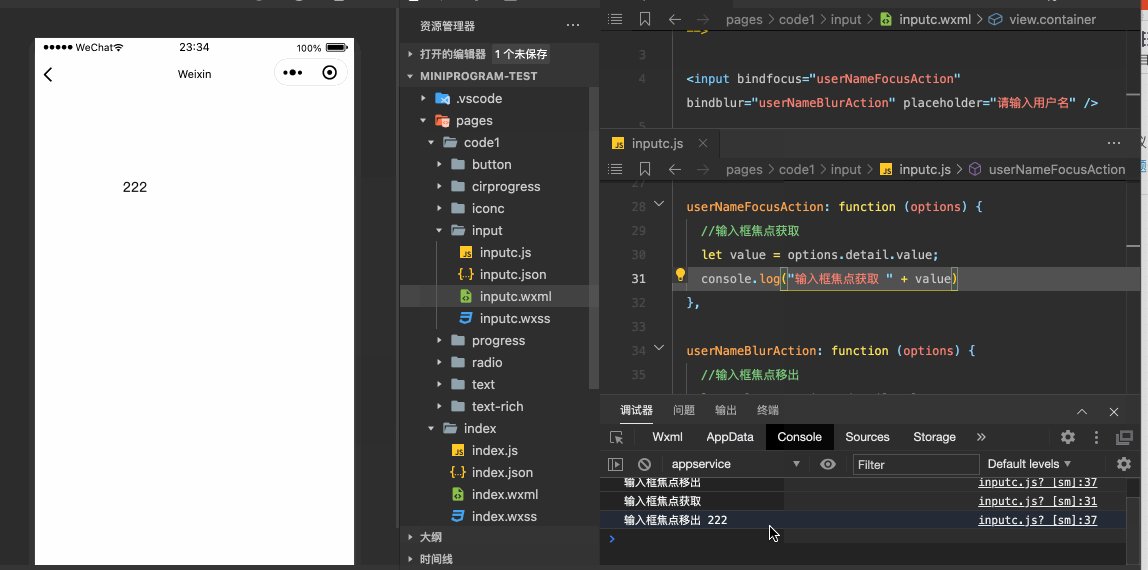
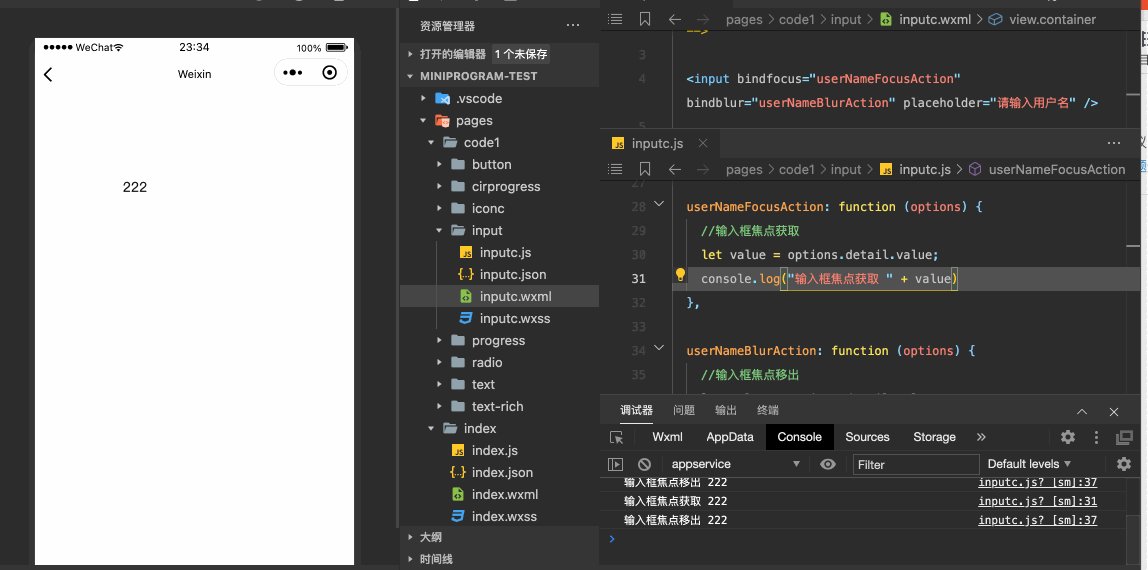
bindinput 属性用来绑定键盘输入时的事件监听,也就是可以实时获取输入中的内容 。 当然 在你的处理函数中可以直接 return 一个结果来替换输入框中的内容。 对应的 js /** * 输入框实时回调 * @param {*} options */ userNameInputAction: function (options) { //获取输入框输入的内容 let value = options.detail.value; console.log("输入框输入的内容是 " + value) },效果 应用场景还是比较多的,比如输入结束时 去校验个数据什么的 bindfocusbindblur 输入框焦点移出bindconfirm 点击键盘的回车键或者是完成按钮时回调的事件对应的 js userNameFocusAction: function (options) { //输入框焦点获取 let value = options.detail.value; console.log("输入框焦点获取 " + value) }, userNameBlurAction: function (options) { //输入框焦点移出 let value = options.detail.value; console.log("输入框焦点移出 " + value) }, userNameConfirm: function (options) { //点击了键盘上的完成按钮 let value = options.detail.value; console.log("点击了键盘上的完成按钮 " + value) },效果图 |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |