| 微信小程序云开发 | 您所在的位置:网站首页 › 小程序下载的视频在什么地方看到 › 微信小程序云开发 |
微信小程序云开发
|
一、前言
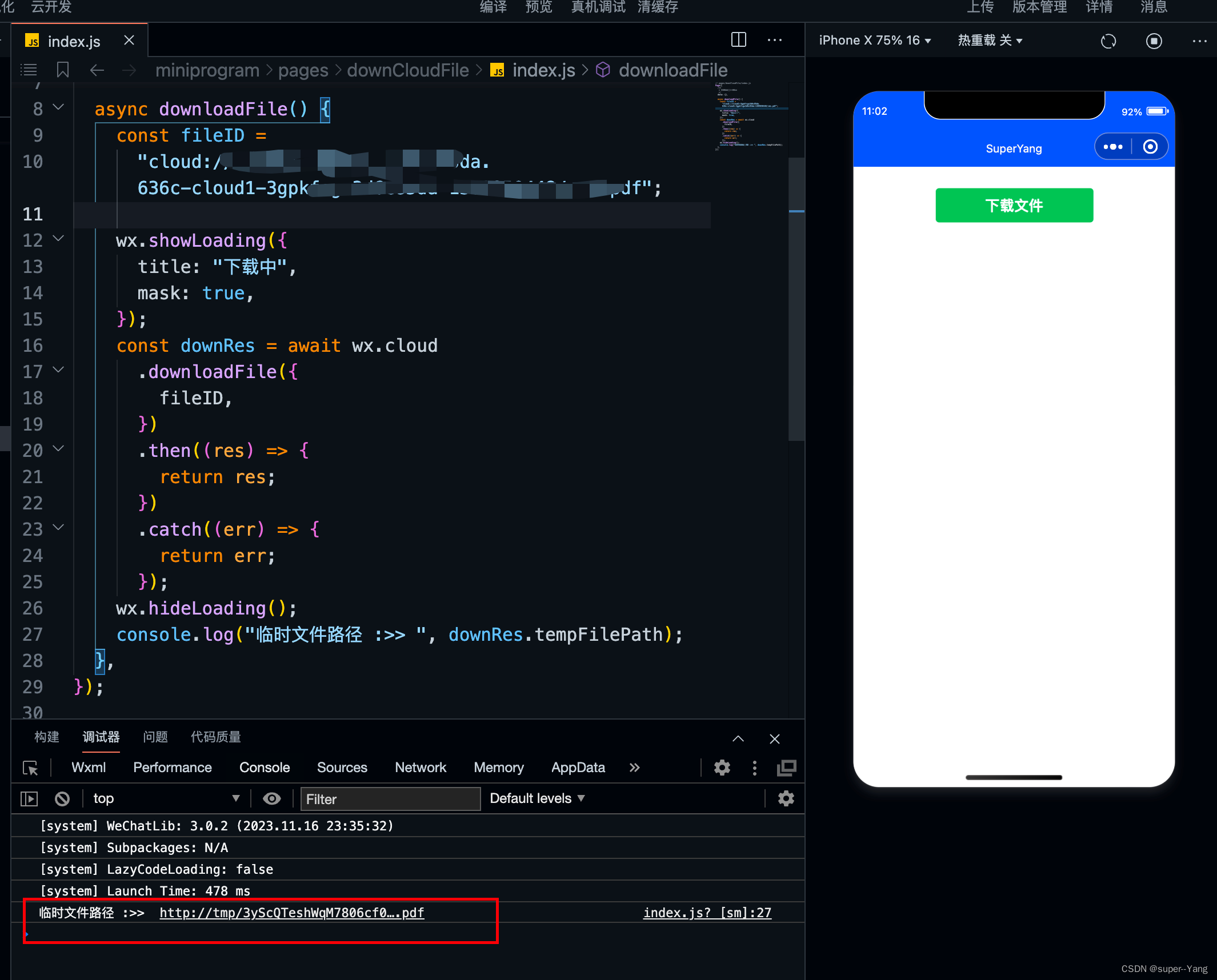
很多时候我们需要实现用户在客户端下载服务端的文件(图片、视频、pdf等)到用户本地并保存起来,小程序也经常需要实现这样的需求。 在传统服务器开发下网上已经有很多关于小程序下载服务端文件的资料了,但是基于云开发的比较少,所以本文将实现小程序如何下载云开发中的云存储文件。 二、实现效果拿到本地临时路径后即可进行保存等相关的操作。
最后来一下常规结语: 实际开发中的其他逻辑就不写了。需要同学们自己去考虑异常情况处理等问题啦。 有任何疑问可以在评论区留下。我每天都会进行回复,私聊不回。(为了刷积分) 以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。 💥最后!!!不管这篇文章对你有没有用,既然都看到最后了。 👍赞一个!!! 🤩当然,顺带收藏就最好了。 😎欢迎转载,原创不易,转载请注明出处✍️。 😊如果你对小程序开发有兴趣或者正在学习小程序开发,可以关注我。每一篇都是原创,每一篇都是干货噢~。 ———————————————— 版权声明:本文为CSDN博主「super–Yang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/weixin_44702572/article/details/135216257 |
【本文地址】
公司简介
联系我们