| VUE+ElementUI更改导航菜单选中背景颜色 | 您所在的位置:网站首页 › 對魔劍士尤娜的徹底墮落冒險 › VUE+ElementUI更改导航菜单选中背景颜色 |
VUE+ElementUI更改导航菜单选中背景颜色
|
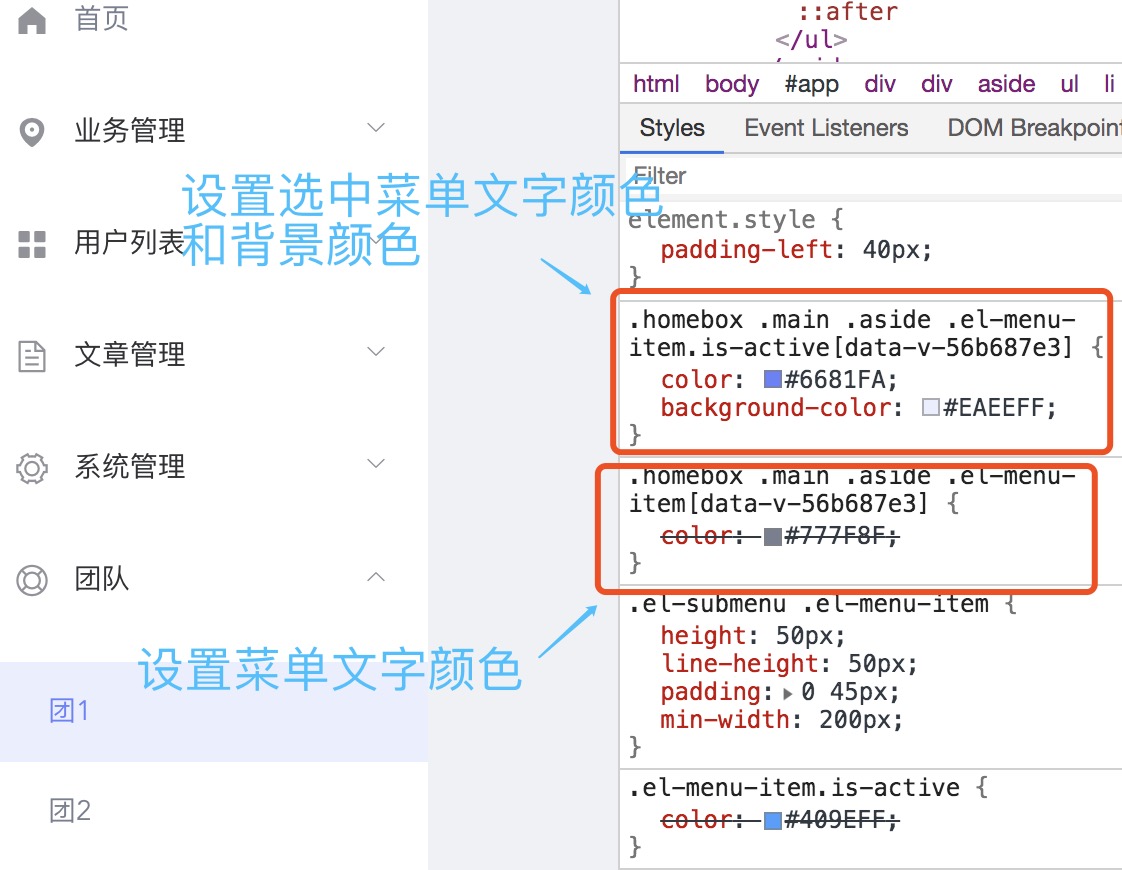
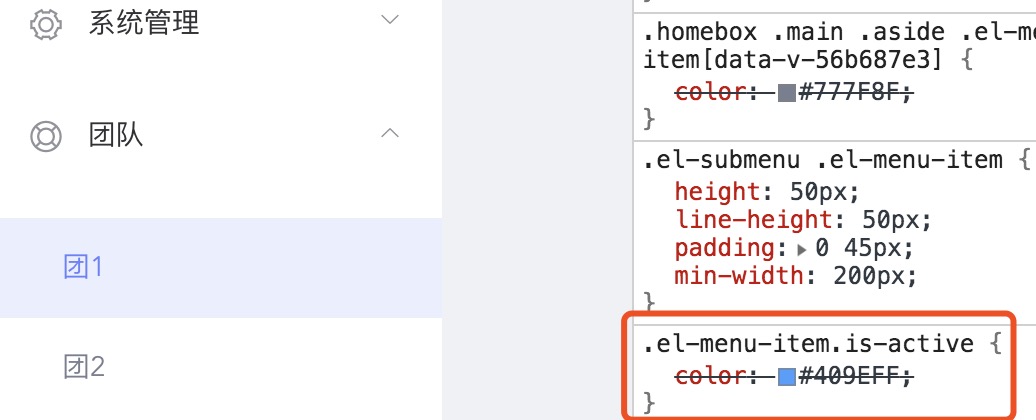
VUE+ElementUI更改导航菜单选中背景颜色 主要是设置 .el-menu-item.is-active 选择器的样式属性 官方文档中提供background-color、text-color、active-text-color三种属性 仅提供了激活菜单文字颜色,并没有提供激活菜单的其他参数
以上方法不推荐使用,两点原因,第一点js和css混合使用增加耦合度,第二点使用 优先级最大 的方法覆盖原有框架增加了后期维护难度。 以下方法解决推荐不使用官方提供的属性,直接使用css即可,注意书写顺序 .el-menu-item { color: #777F8F; } .el-menu-item.is-active { color: #6681FA; background-color: #EAEEFF; }
css样式直接使用类选择器解决耦合或继承性问题,类选择器的权重为1,增加自定义 class 可轻松解决,如果有js改变样式的情况,可以增加 js 钩子方便维护也适用复杂场景,例:.js-show |
【本文地址】
公司简介
联系我们


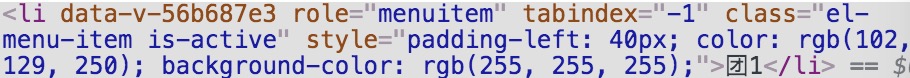
 使用提供的属性,并设置 .el-menu-item.is-active 样式可以看到我们使用了提供的参数之后,是JS直接更改了HTML样式,由于权重较低css样式失效了.el-menu-item.is-active,菜单背景色background-color 覆盖 激活菜单背景色 background-color使用 !important 优先级最大 可以实现
使用提供的属性,并设置 .el-menu-item.is-active 样式可以看到我们使用了提供的参数之后,是JS直接更改了HTML样式,由于权重较低css样式失效了.el-menu-item.is-active,菜单背景色background-color 覆盖 激活菜单背景色 background-color使用 !important 优先级最大 可以实现