| Node安装,vue脚手架的安装及环境配置(跟着步骤,有手就行!) | 您所在的位置:网站首页 › 安装含义 › Node安装,vue脚手架的安装及环境配置(跟着步骤,有手就行!) |
Node安装,vue脚手架的安装及环境配置(跟着步骤,有手就行!)
|
node.js
下载链接
Node.js (nodejs.org) 官方链接 百度网盘 这是我自己使用的版本,版本号为 v16.13.0 提取码:npef 安装打开下载的安装包 这里以v16.13.0为例 1.点击next
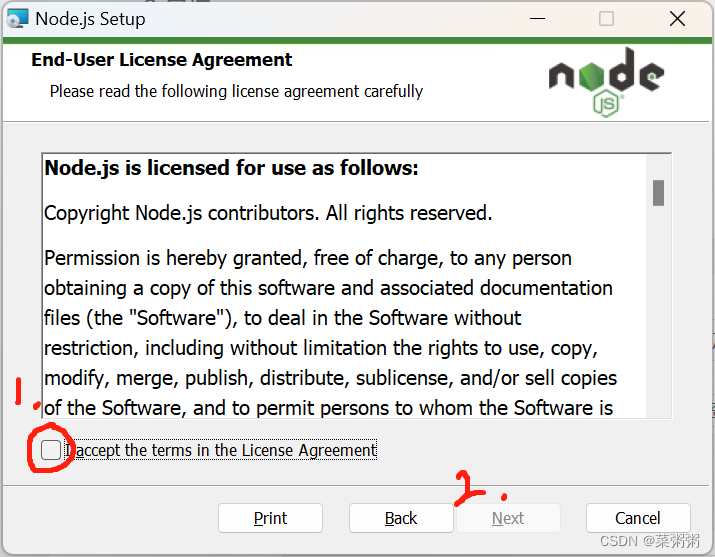
2.勾选同一之后,选择next下一步
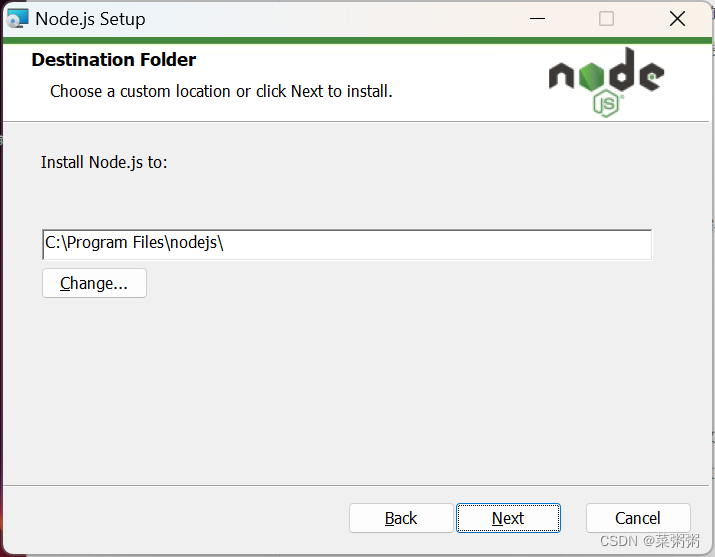
3.更改你想安装的路径,之后点击next
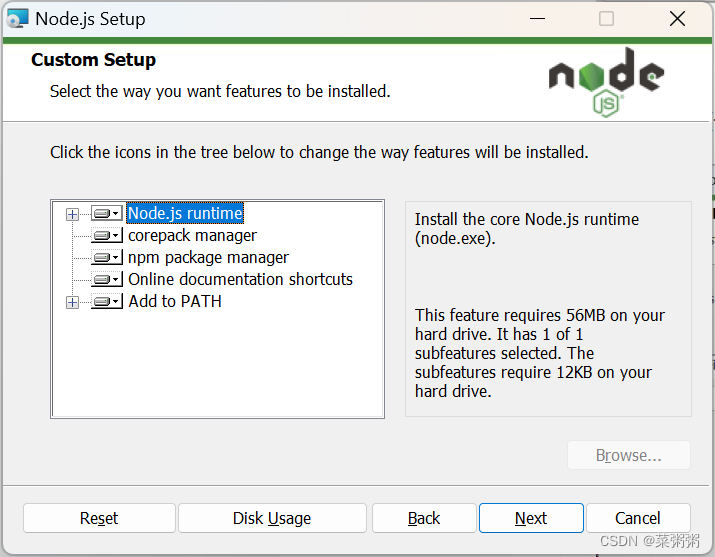
4.next
5.依旧next
6.点击Install
7.等待安装完成
8.点击Finish结束安装
9.cmd终端输入 node -v得到结果
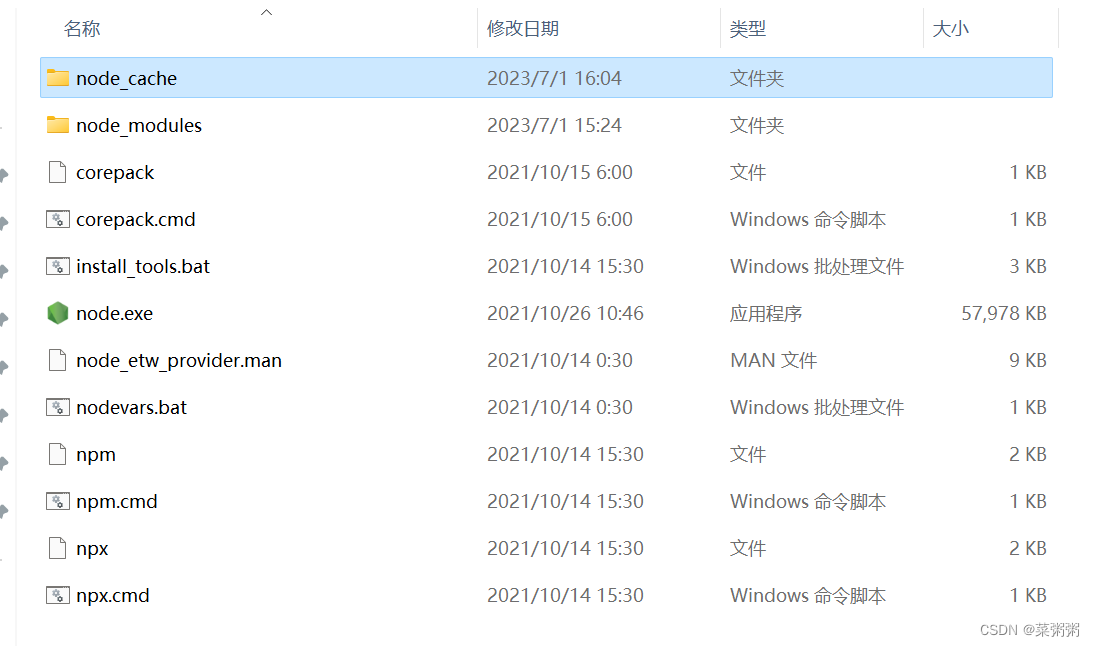
输入 npm -v得到结果 输出版本号则node安装成功 在安装目录下创建全局安装目录和缓存日志目录创建名为 node_cache 的缓存日志目录
创建名为 node_global 的全局安装目录
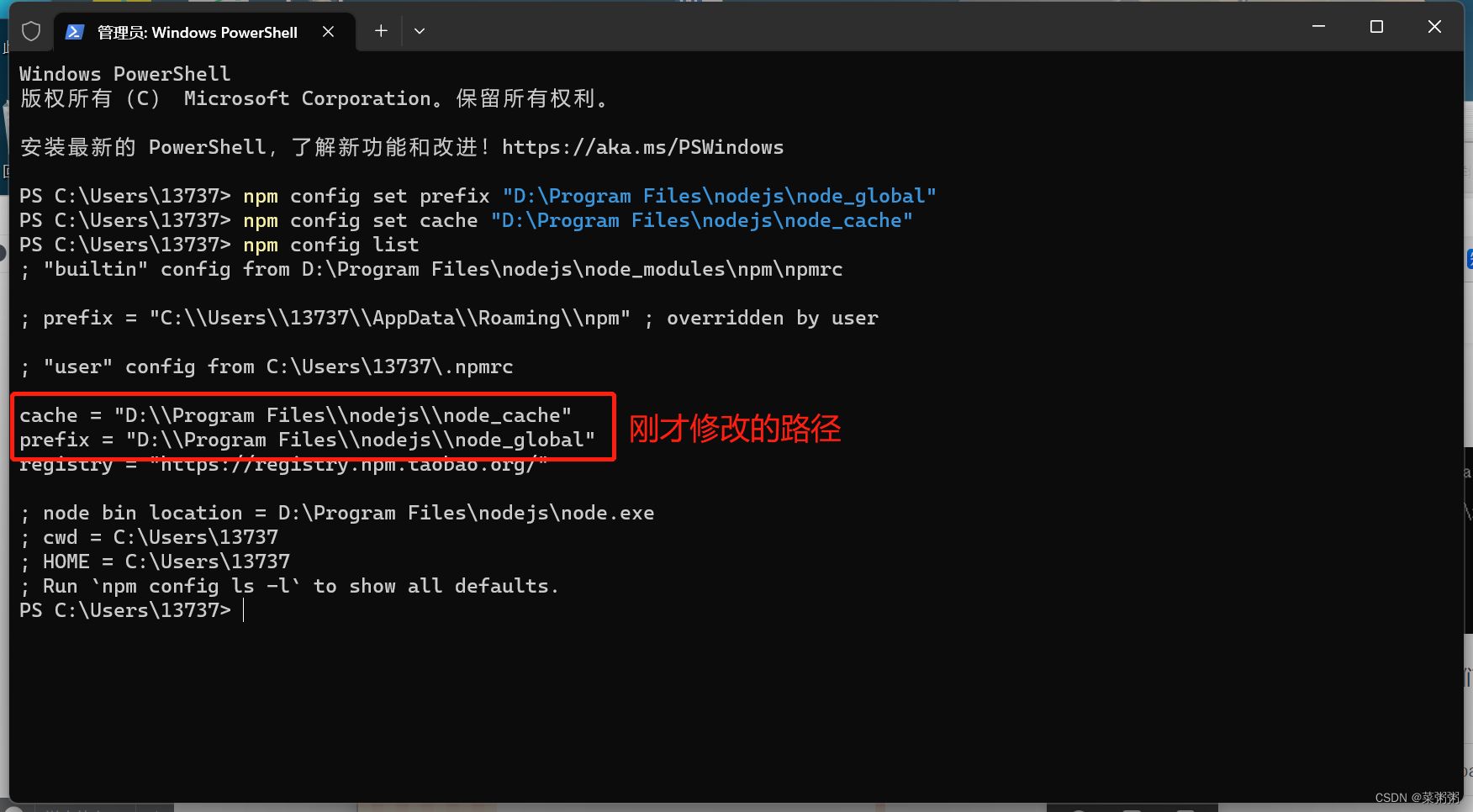
在cmd终端执行 npm config set cache "你的安装目录\node_cache" npm config set prefix "你的安装目录\node_global"将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录。 继续在终端执行 npm config list查看是否修改成功
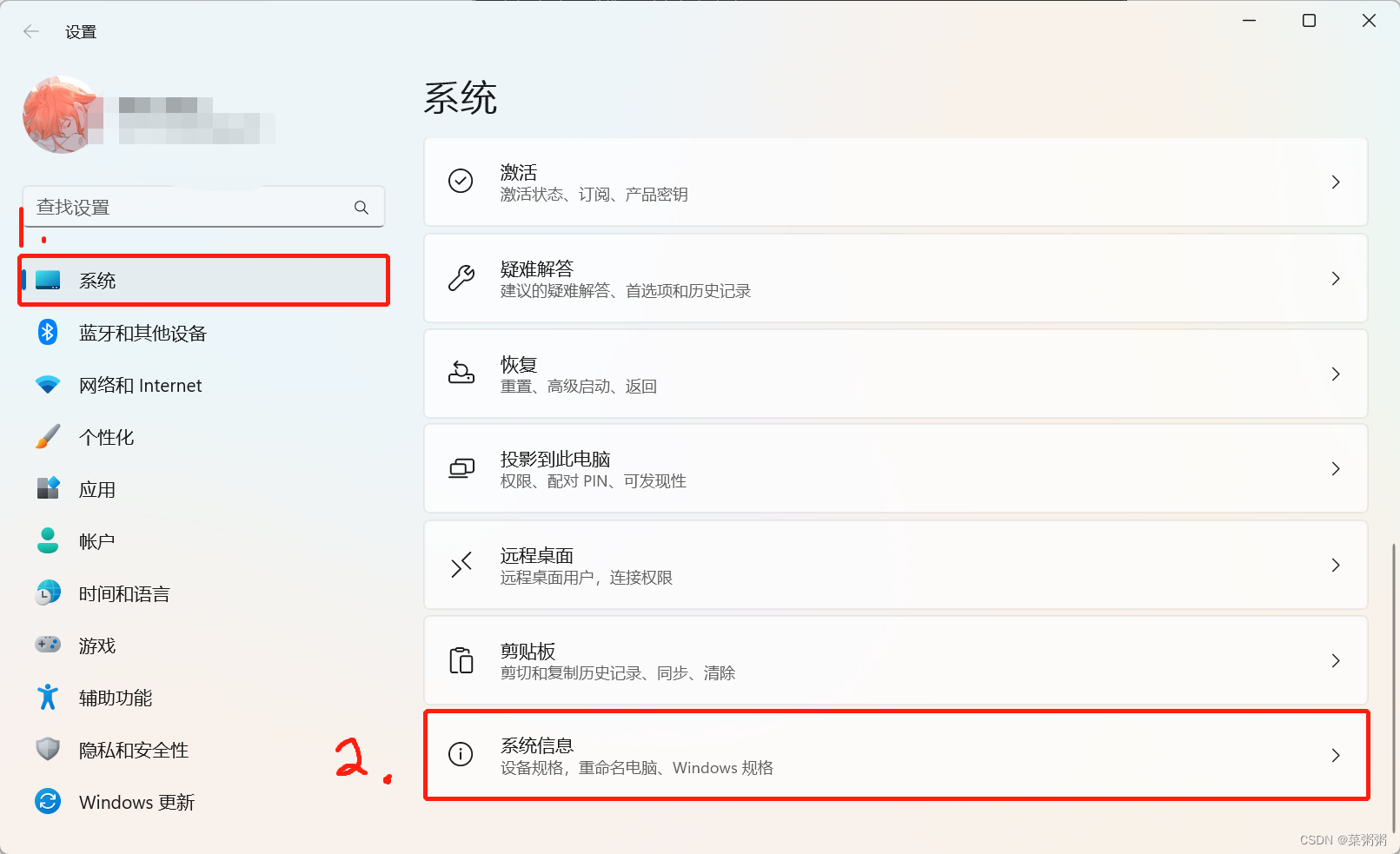
1.点击设置 ==> 系统 ==> 系统信息
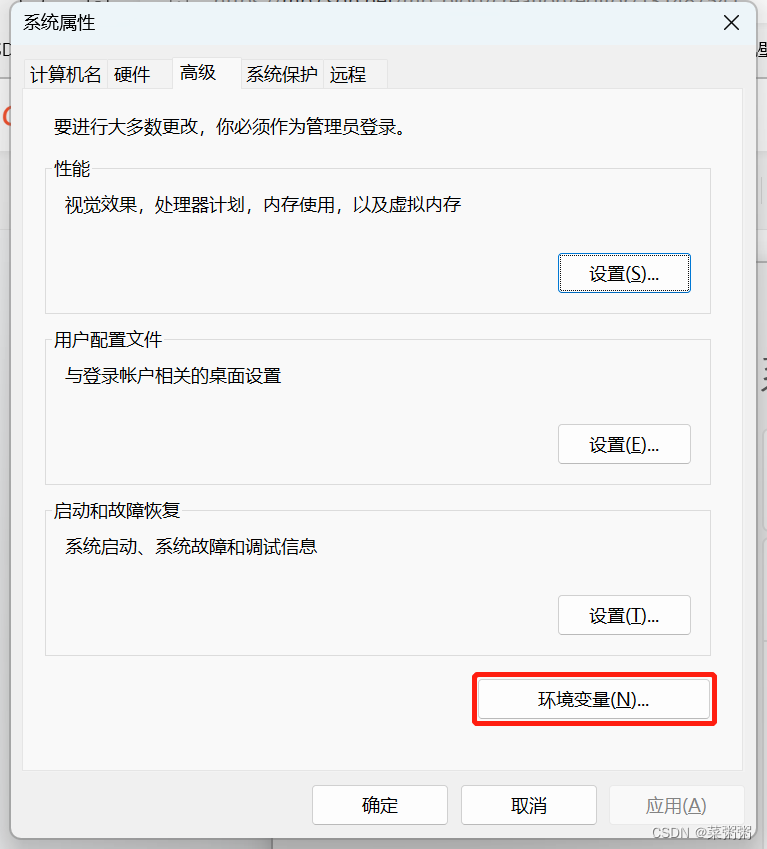
2. 点击高级系统设置
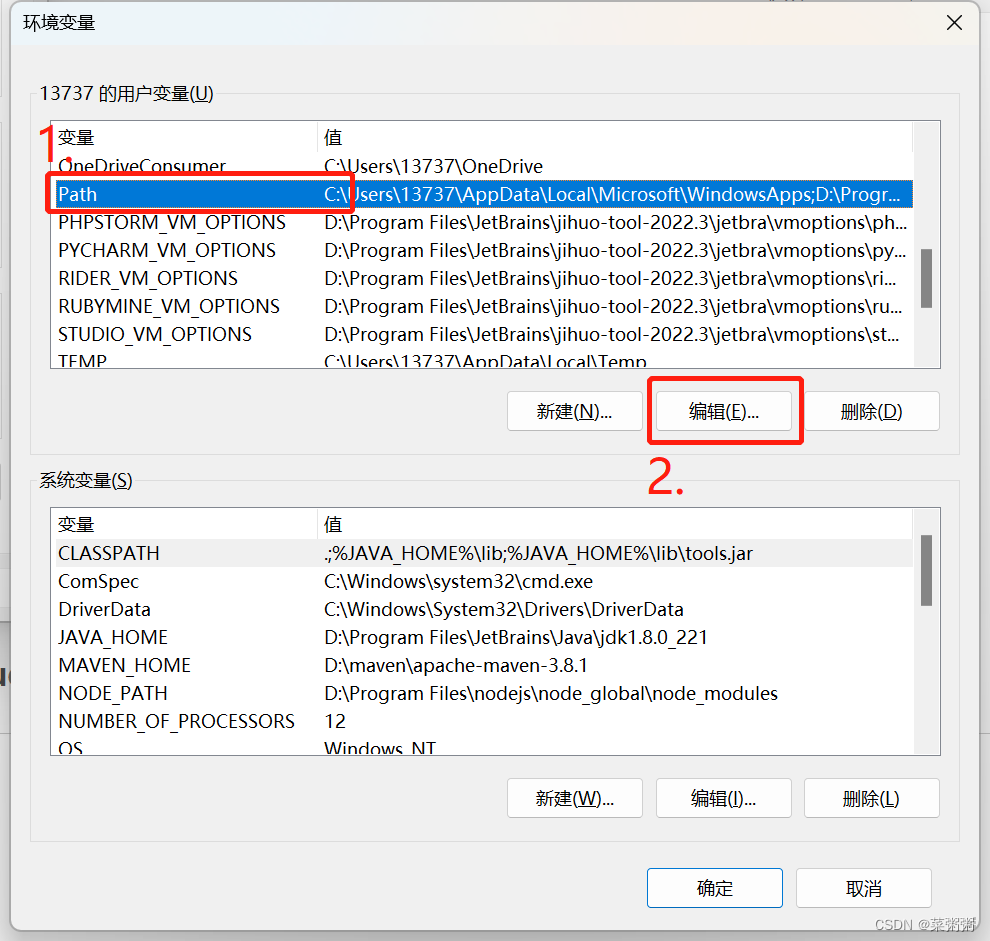
3.点击环境变量
4.选中用户变量中的path,点击编辑
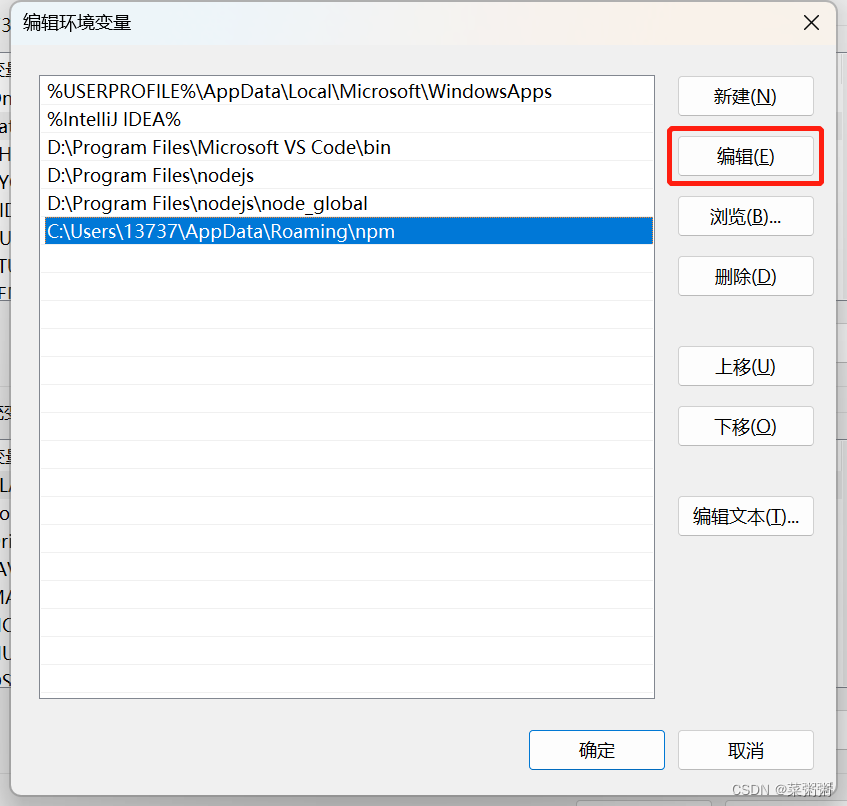
5.选中C:\Users\13737\AppData\Roaming\npm修改为 "你的安装目录\node_global"
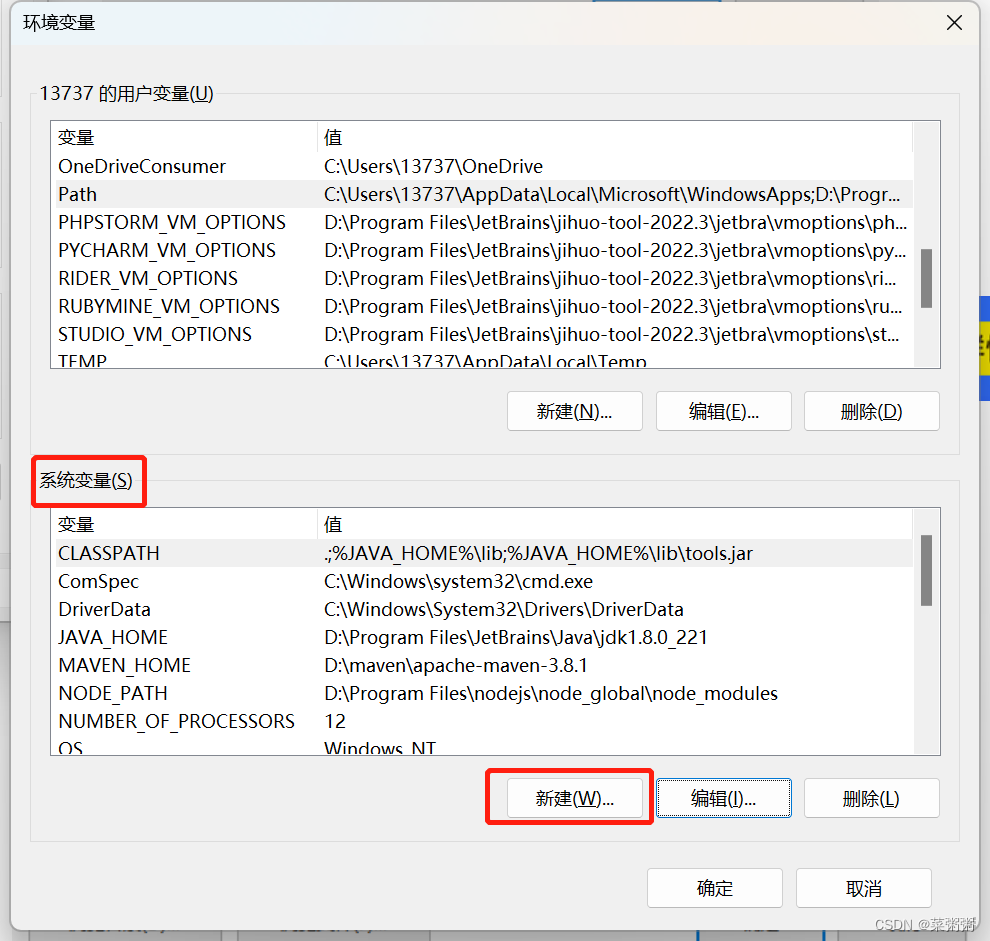
之后点击确定,咱们开始下一步 6. 选择 系统变量 ==>新建
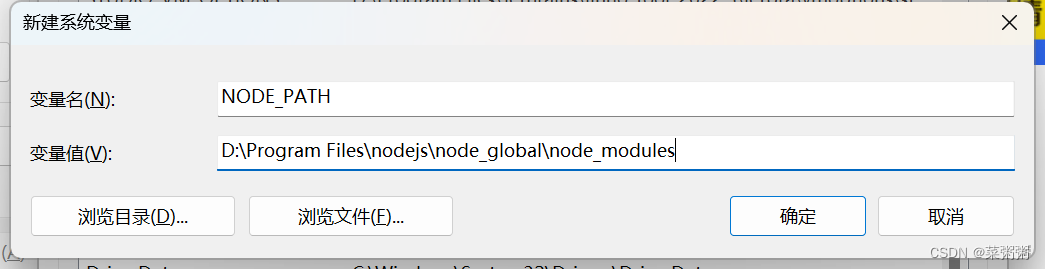
变量名为 NODE_PATH 变量值为 “你的global路径 \node_modules”
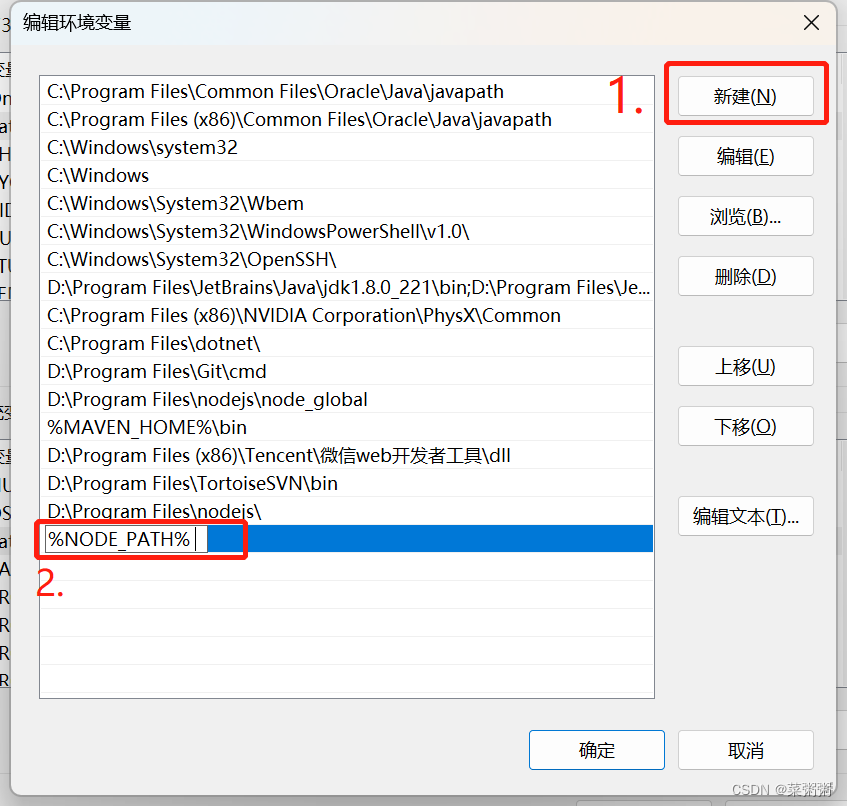
之后点击确定 7.系统变量 ==>Path 选择编辑 点击新建,添加 %NODE_PATH%
之后点击右下角确定 Vue脚手架的安装在终端输入 npm install -g @vue/cli安装最新版的vue脚手架 如果你的电脑上已经安装了旧版本的Vue CLI,可以先卸载旧版本再执行上述命令。你可以使用以下命令来卸载旧版本: npm uninstall -g @vue/cli安装成功之后 输入 vue -V得到结果
打开你想创建项目的文件
复制他的路径
或者 双击路径栏 ,删除路径
输入cmd 回车 cmd会直接切换到该文件路径 打开cmd终端 切换到该文件夹的路径
1.脚手架创建项目命令 vue create 文件名.vue
点击回车 啪的一下,很快啊
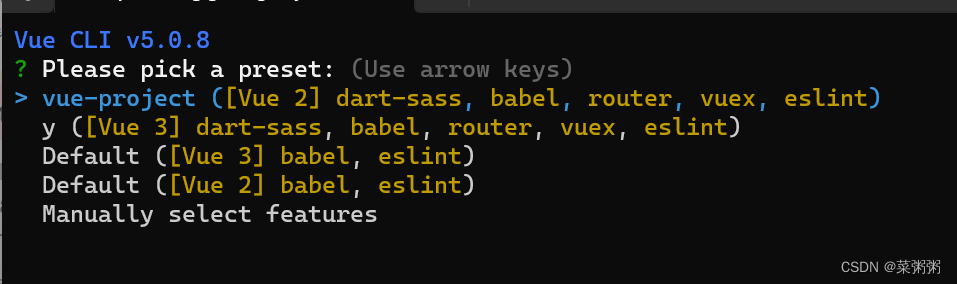
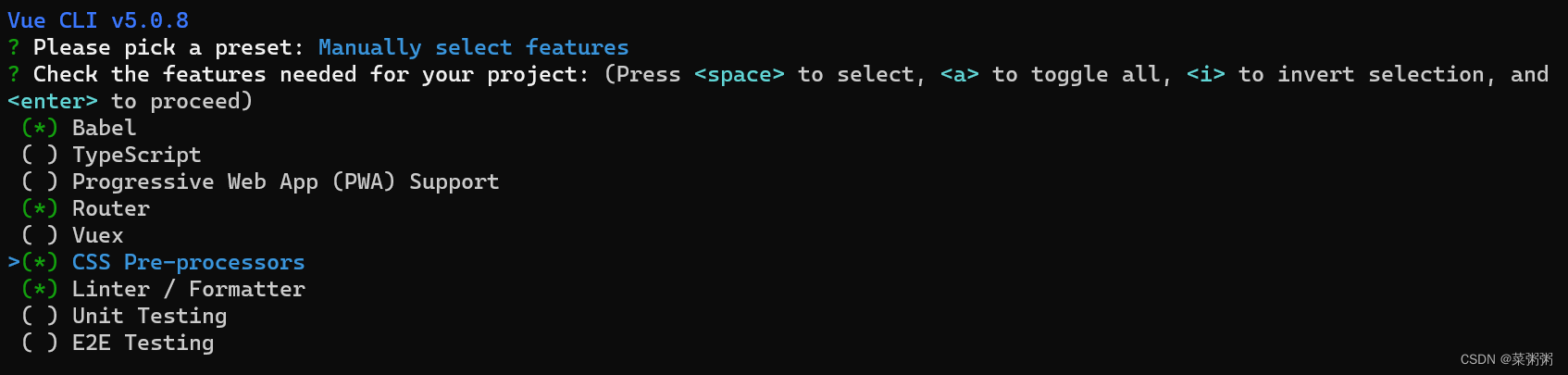
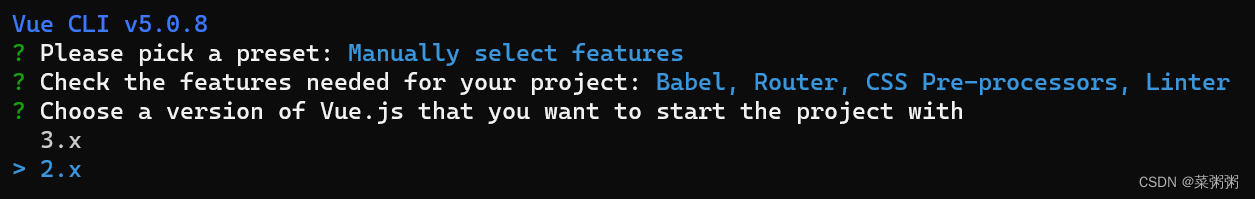
来到了创建项目的页面 这里可以选择vue3预设,vue2预设 这里咱们选择最后一个 Manually select features[手动选择功能] 2.这里选择你需要的功能
空格选择选项,回车确定 3. 选择你要创建的vue项目
这里选择vue2版本,目前来说vue2是最流行的项目 4.这里选择Y
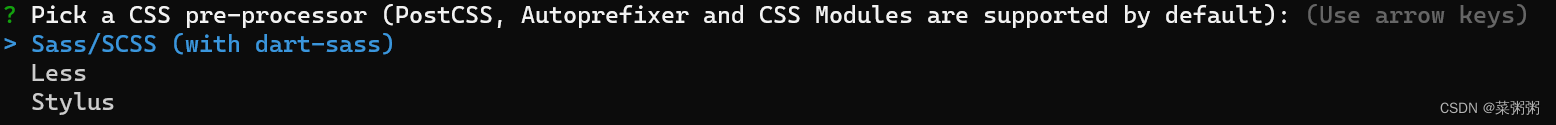
5.选择第一个,回车 6.选择最后一个
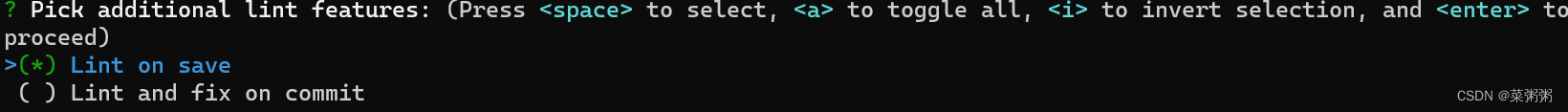
7.选择第一个
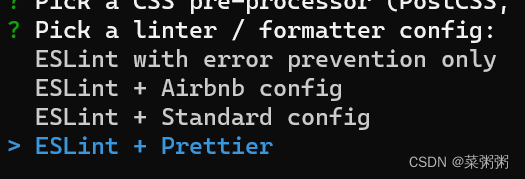
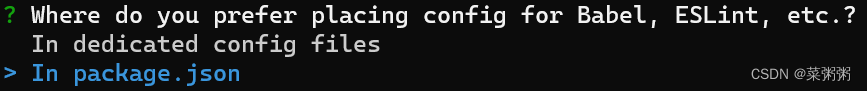
8.选择第二个
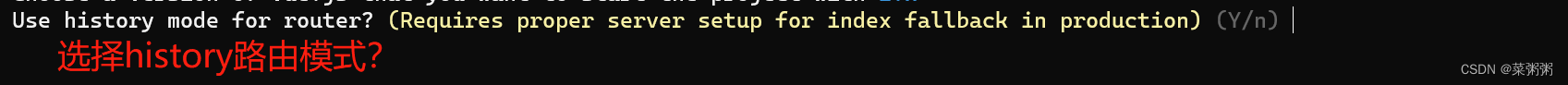
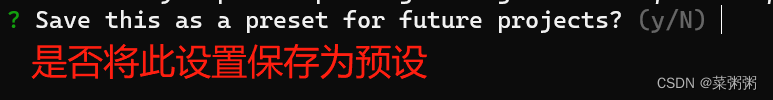
9.这里选择N
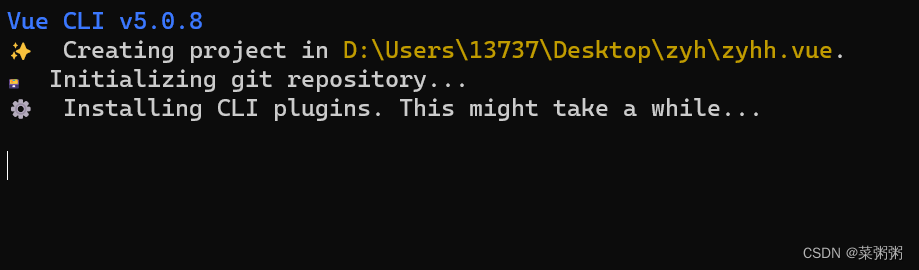
10.等待项目构建
11.在终端继续输入 cd zyhh.vue(你创建的项目名字) npm run serve (关闭此页面之后,每次启动都需要输入这行命令)
执行完毕后
点击Local或者Network后边的链接 |
【本文地址】