| 怎么样用浏览器测试手机页面 | 您所在的位置:网站首页 › 安卓封闭系统怎么进入网页版 › 怎么样用浏览器测试手机页面 |
怎么样用浏览器测试手机页面
|
假如你是你们单位的信息系统管理员又或者是一位前端开发人员,每一次发布一篇网页版公告或者文章都需要确保它在不同的手机上能够正确显示,我们知道安卓手机和苹果手机的屏幕大小、分辨率都是不一样的,这就意味着同样的页面在不同品牌不同型号的机型上显示也会有差异,这个时候就需要用不同品牌的手机来做测试,笔者经常碰到有同事或者朋友借我的手机和平板去做测试,其实不用那么麻烦,有更方便快捷的方法。 谷歌浏览器为我们提供了现今市面上所有具有代表性的手机和平板机型,它就隐藏在谷歌浏览器的开发者模式中。 我们以百度一下举例。 首先,打开谷歌浏览器,访问百度一下。
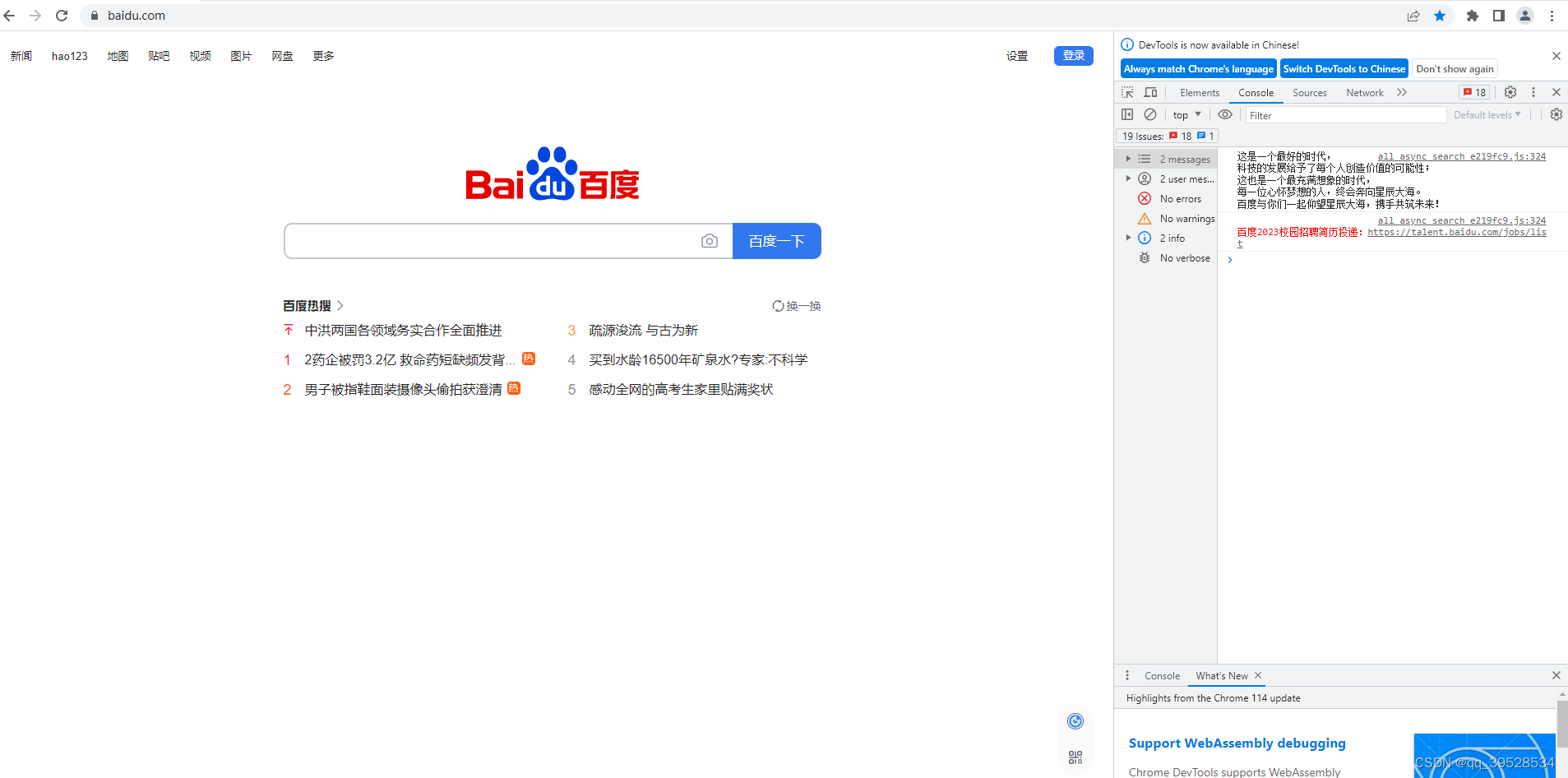
按F12进入开发者模式。可以看到右边有很多选项。我们需要的是Toggle device toolbar,意思是切换设备工具栏,在这里可以前端到移动端设备。
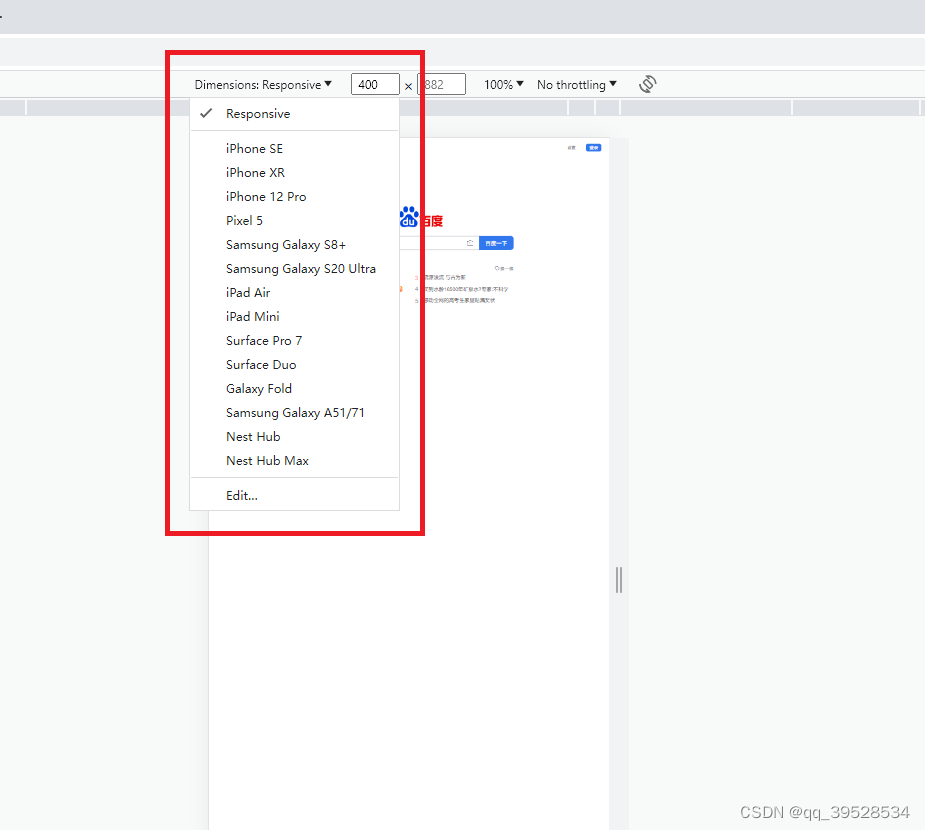
点击图片中红色方框内的Toggle device toolbar按钮,就可以切换到移动端设备进行测试了。
我们可以看到里面有很多机型,有苹果有安卓,有手机有平板,这些机型是当下所有不同品牌不同型号的代表,如果这里测试的效果没有问题,那就不会有问题了了。
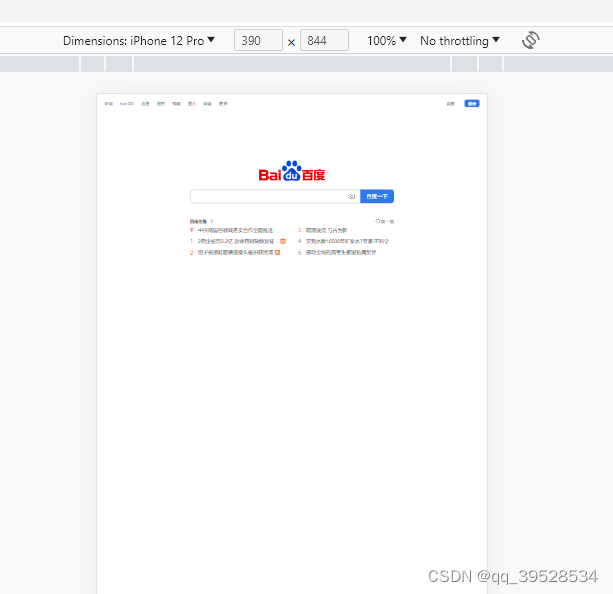
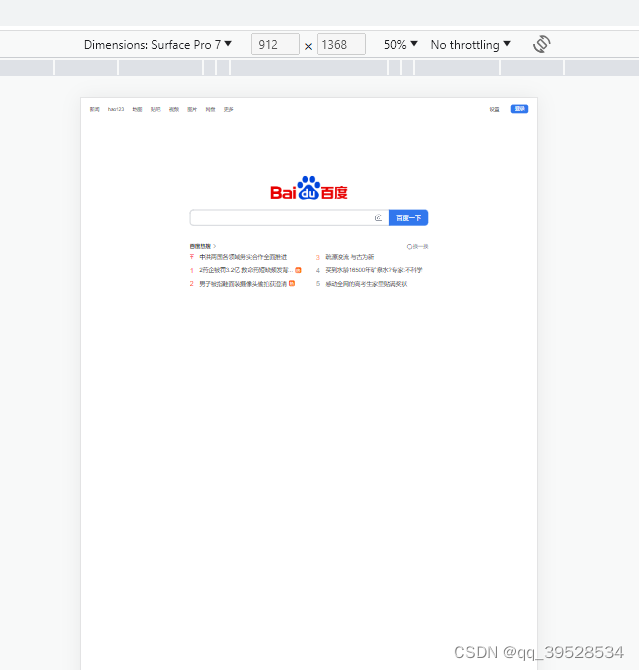
我选择iPhone 12 Pro和Surface Pro 7试试显示效果。可以看到百度一下页面在这两款机型上显示没有任何问题,说明移动端适配做的好。
今天的分享到这里,欢迎点赞收藏转发。 |
【本文地址】
公司简介
联系我们