| ViewPager 滑动切换效果 | 您所在的位置:网站首页 › 安卓viewpager左右滑动缩放 › ViewPager 滑动切换效果 |
ViewPager 滑动切换效果
|
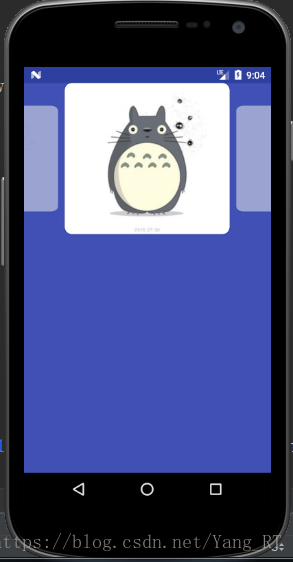
ViewPager是一个允许页面左右滑动的布局管理器,不同的页面可以有不同数据。我们可以通过实现ViewPager.PageTransformer接口来自定义滑动切换效果。 我们需重写transformPage方法,这个方法有2个参数。第一个参数是指需要设置滑动效果的页面,包括即将滑出页面,即将滑入页面,已经滑出的页面,我们可以通过第二个参数判断第一个参数是指哪个页面。第二个参数不是页面的下标,它是一个浮点数,在用户滑动的过程中,它是动态变化的,通过判断它的值可得出第一个参数的具体指向。 如果ViewPager没有设置PageMargin属性,当前页面的position为0,前一个为-1,后一个为1。在滑动的过程中,position不断变化。以左滑为例,当ViewPager向左滑动时,当前页面的position从0逐渐变为-1,即将滑入的页面position从1逐渐变为0,滑入的后一个页面position变为1。当设置了PageMargin属性时,当前页面依旧为0,前后页面得加上或减去一个偏移量。(前减后加)。偏移量为 pageMargin / pageWidth 。我们可以在滑动的过程中通过setAlpha()等方法,改变page的属性达到动态效果。 下面是一个小例子,如图。 由图我们可以看到,当页面没有处于当前页面时,页面变得透明,高度变少,当页面滑至当前页面时,恢复正常。另外我们可以看到屏幕不仅显示当前页面,而且显示前后页面的部分视图。我们可以通过设置ViewPager父布局以及ViewPager本身属性clipChildren为false实现。这个属性表示是否裁切子View的显示范围,设置为false就可以实现上述效果。 public class MyPageTransformer implements ViewPager.PageTransformer { //透明度和高度最小值 private static final float MIN_SCALE = 0.70f; private static final float MIN_ALPHA = 0; @Override public void transformPage(@NonNull View page, float position) { int width = page.getWidth(); int offset = 20 / width; // 20为PageMargin属性值 if(position < -1 - offset){ page.setAlpha(MIN_ALPHA); page.setScaleY(MIN_SCALE); }else if(position |
【本文地址】