| Android的GridView简单使用实例(附Demo) | 您所在的位置:网站首页 › 安卓gridview控件使用详解 › Android的GridView简单使用实例(附Demo) |
Android的GridView简单使用实例(附Demo)
|
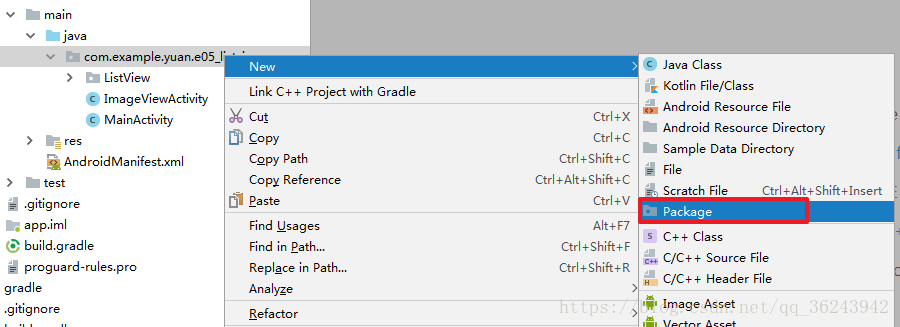
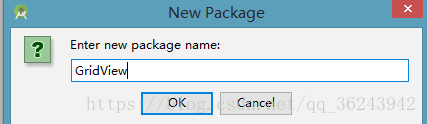
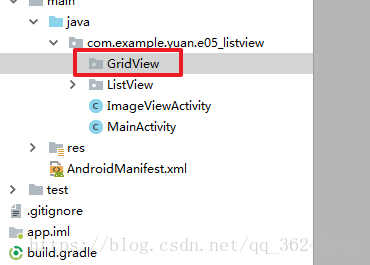
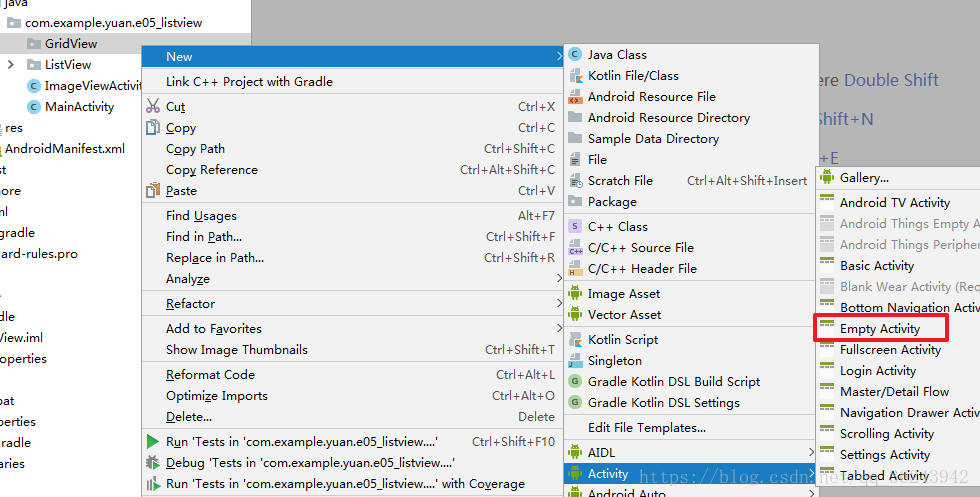
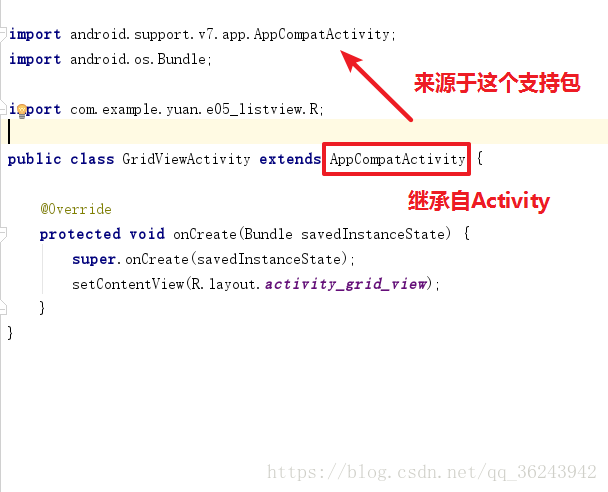
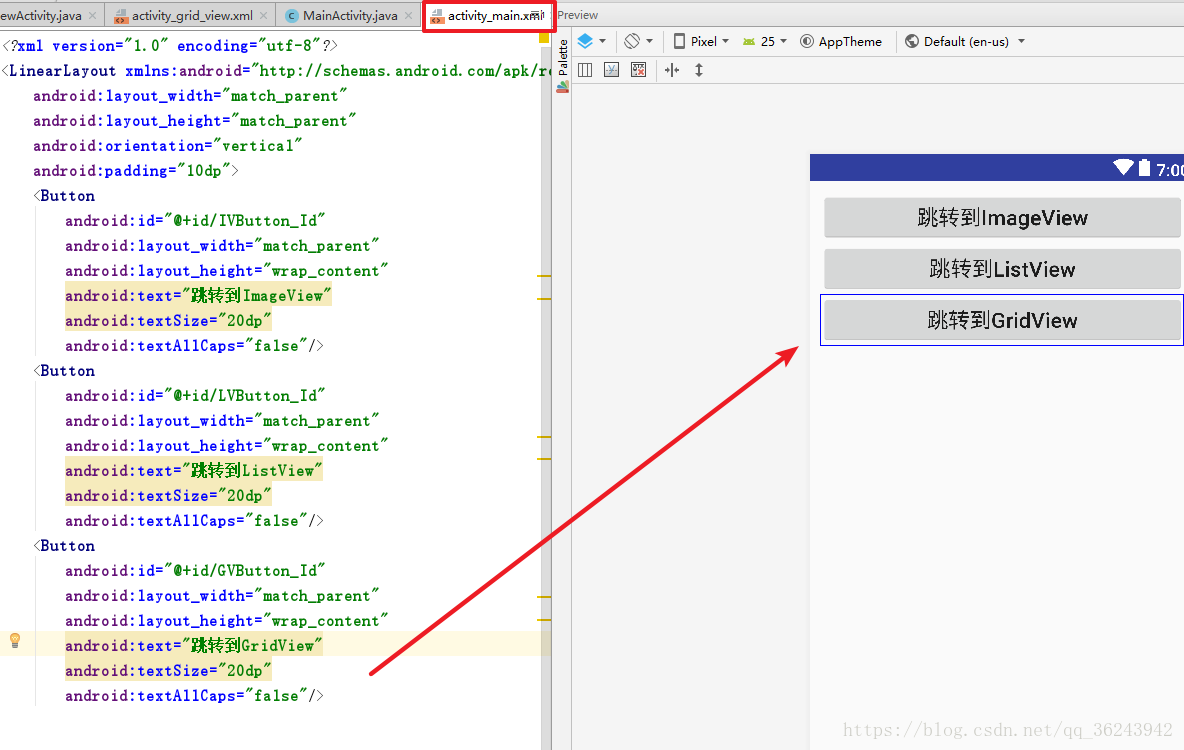
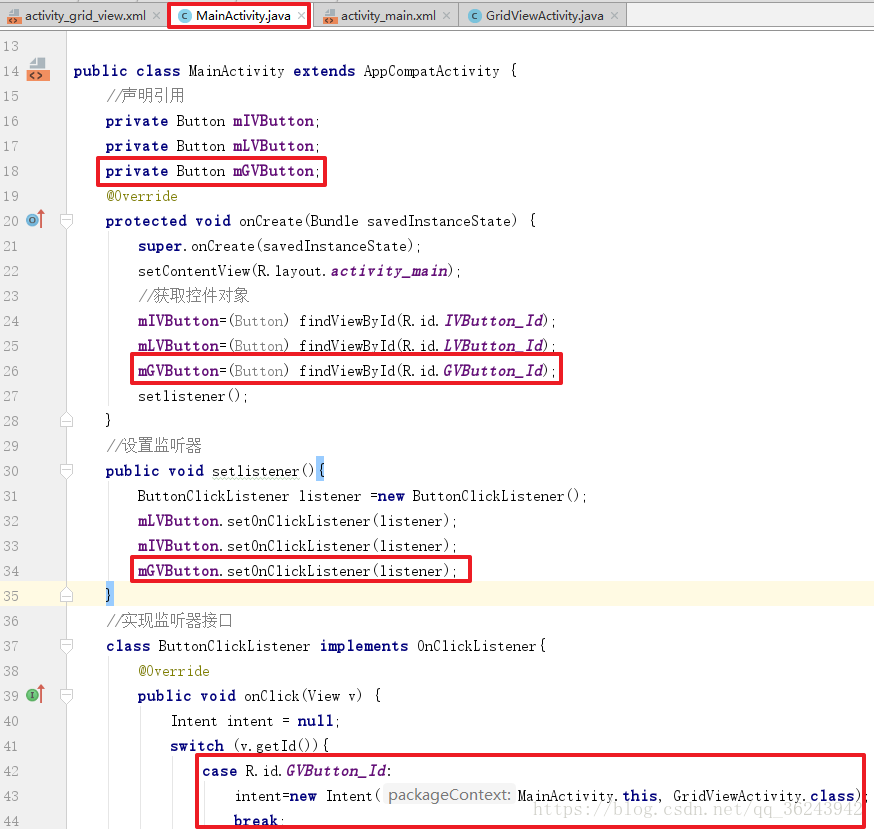
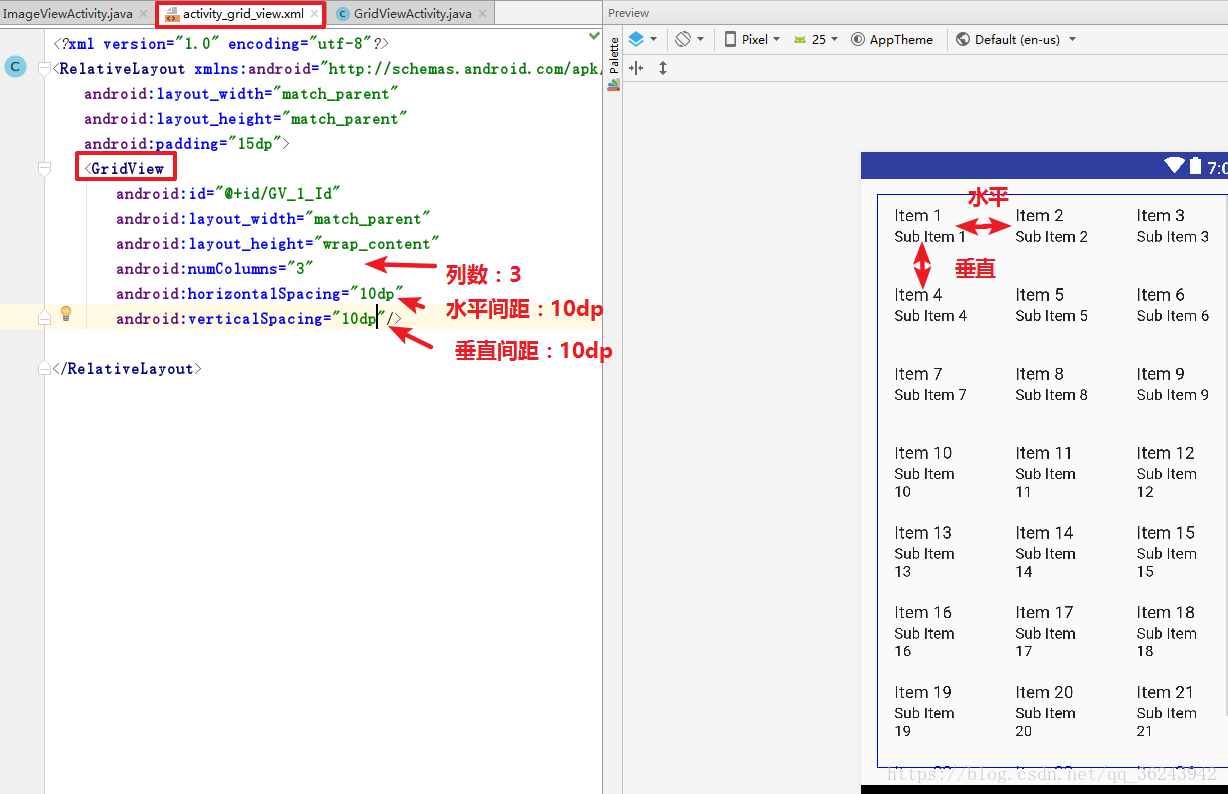
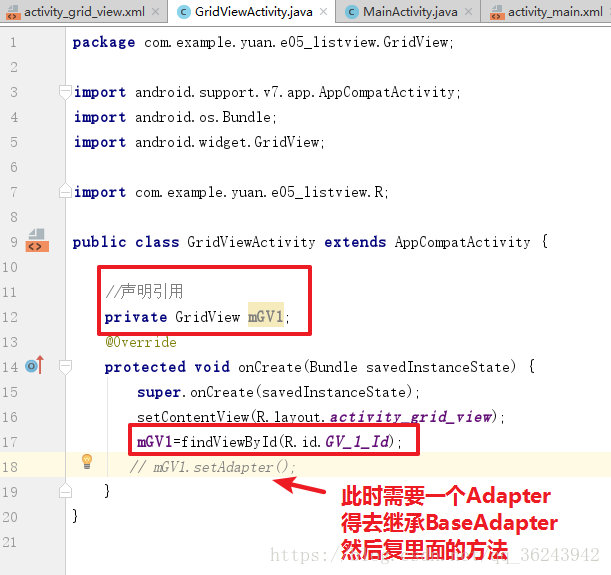
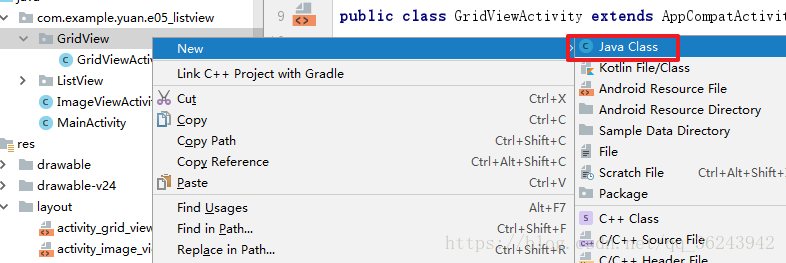
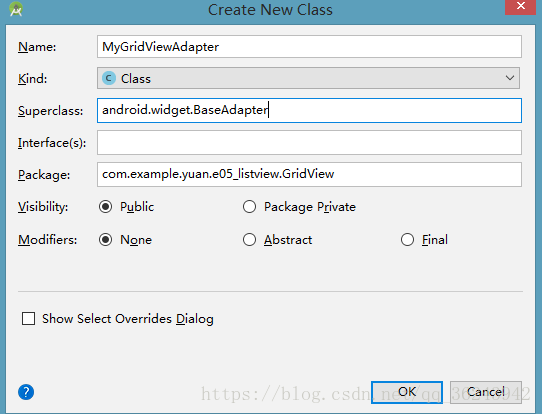
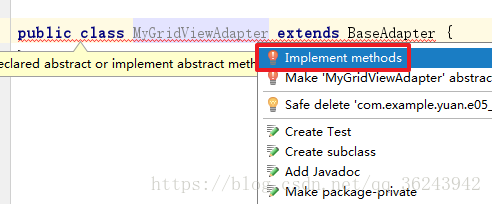
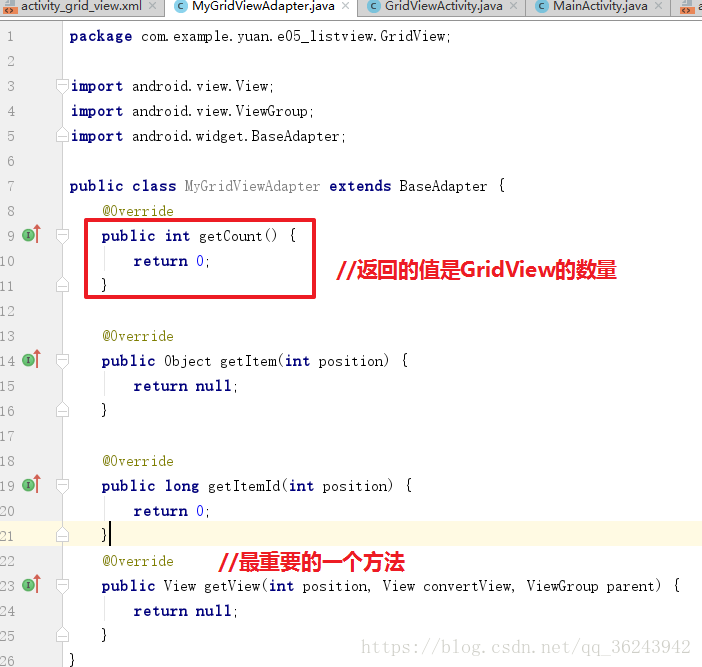
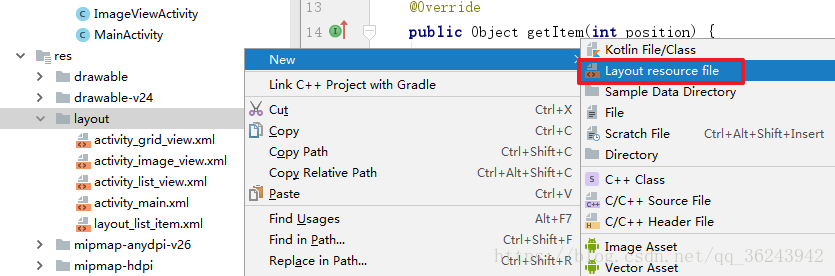
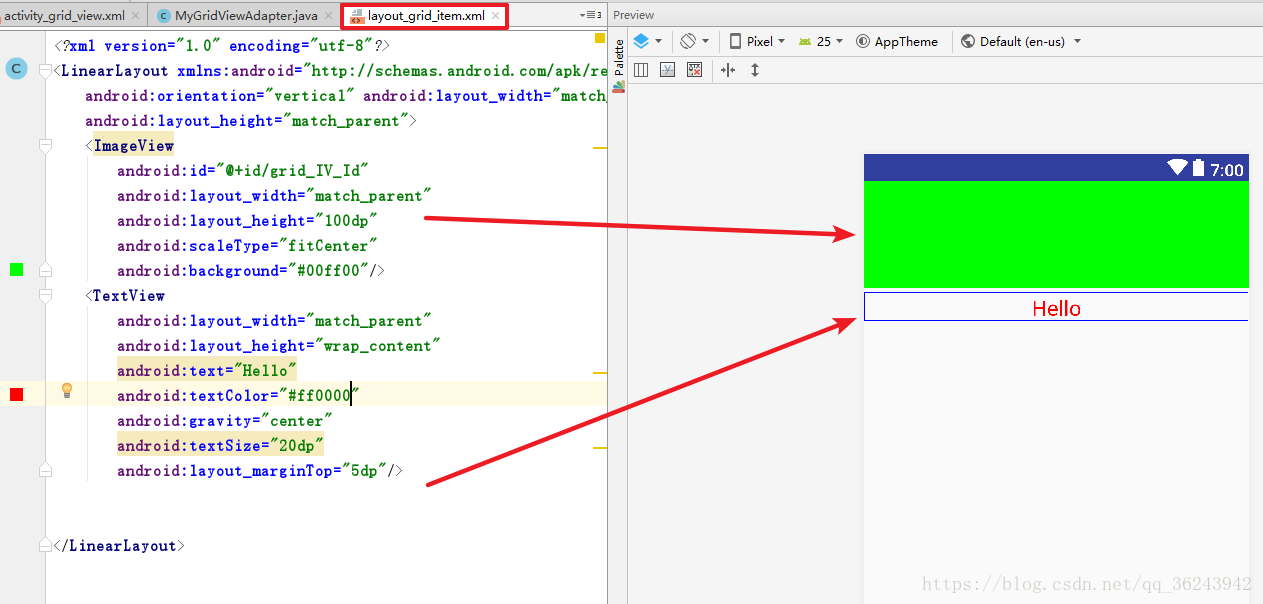
目录 1.例子1:GridView的简单使用 2.例子2:为GridView设置点击效果 3.例子3:为GridView邦定机监听器 问题汇总: 1.自定义的GridView设置Item的点击事件无效 Demo地址:https://github.com/zGuangYuan/Androidstudio_example 1.例子1:GridView的简单使用新建工程后,新建一个包GridView: 然后新建一个blank Activity,用来显示GridView控件:,命名为:GridViewActivity. 注意:AppCompatActivity继承字Activity,但不是直接继承。 先在MainActivity设置一个按钮跳转到这个Activity,设置布局文件 在MianActivity为这个按钮绑定监听器: 在GridActivity的布局文件生成一个GirdView控件,并设置属性: 在相应布局文件获取控件对象,并设置属性: 早GridView这个包新建一个类MyGridViewAdapter,然后继承自,BaseAdapter: 复写方法: 方法如下: 新建一个布局文件为这个,GridView提供图片来源和文字来源,以及控件的属性: 根布局设置为:LinearLayout: 设置布局文件的属性,添加一个ImageView和TextView控件: 代码:
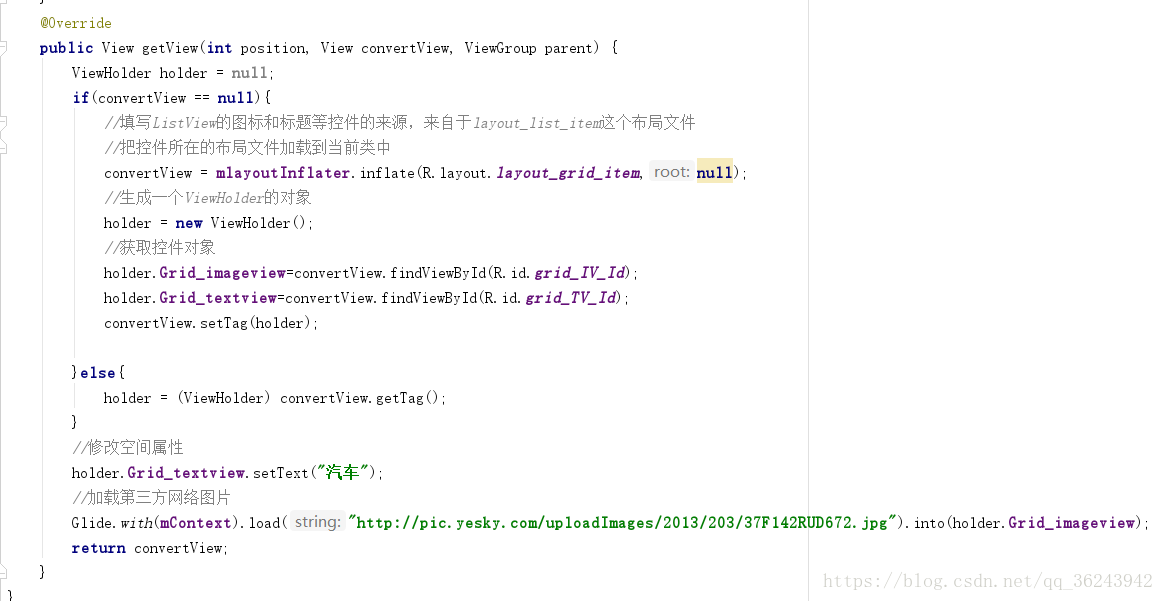
回去写Adapter接口的函数,MyGridAdapter.java 声明两个引用,通过构造函数接受Cntext,也就是GridViewActivity.class,用于加载第三方网络图片,另一个参数,主要是用于把所需要用的控件躲在布局文件加载到当前类当中: 写一个静态类,并声明成员变量: 复写里面一个重要方法:如下,给GridView加载文字和图片: 上面做完了就可以回到GridViewActivity中了: 一个简单的GridView就做好了。 整体代码: package com.example.yuan.e06_gridview.GridView; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import com.bumptech.glide.Glide; import com.example.yuan.e05_listview.R; public class MyGridViewAdapter extends BaseAdapter { //声明引用 private Context mContext; //这个Context类型的变量用于第三方图片加载时用到 private LayoutInflater mlayoutInflater; //创建一个构造函数 public MyGridViewAdapter(Context context){ this.mContext=context; //利用LayoutInflate把控件所在的布局文件加载到当前类中 mlayoutInflater=LayoutInflater.from(context); } @Override public int getCount() { return 10; //GridView的数目总共10个 } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return 0; } //写一个静态的class,把layout_grid_item的控件转移过来使用 static class ViewHolder{ public ImageView Grid_imageview; public TextView Grid_textview; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder = null; if(convertView == null){ //填写ListView的图标和标题等控件的来源,来自于layout_list_item这个布局文件 //把控件所在的布局文件加载到当前类中 convertView = mlayoutInflater.inflate(R.layout.layout_grid_item,null); //生成一个ViewHolder的对象 holder = new ViewHolder(); //获取控件对象 holder.Grid_imageview=convertView.findViewById(R.id.grid_IV_Id); holder.Grid_textview=convertView.findViewById(R.id.grid_TV_Id); convertView.setTag(holder); }else{ holder = (ViewHolder) convertView.getTag(); } //修改空间属性 holder.Grid_textview.setText("汽车"); //加载第三方网络图片 Glide.with(mContext).load("http://pic.yesky.com/uploadImages/2013/203/37F142RUD672.jpg").into(holder.Grid_imageview); return convertView; } }图片来源于网络,load中的地址就是网络图片地址,关于使用三方库加载ImageView:点我查看 图片来源于下图:
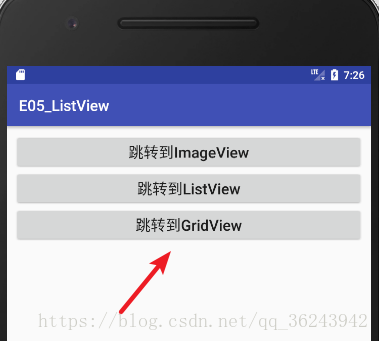
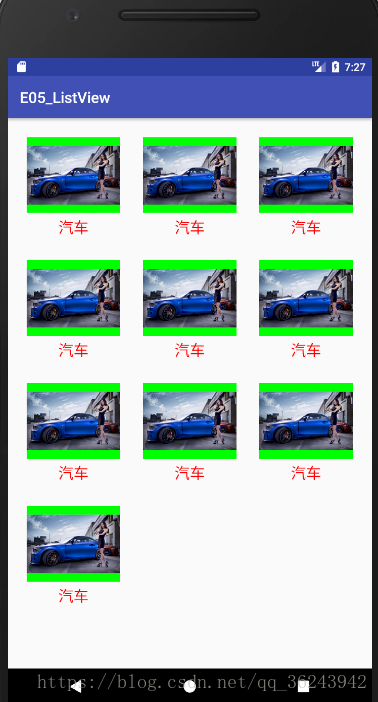
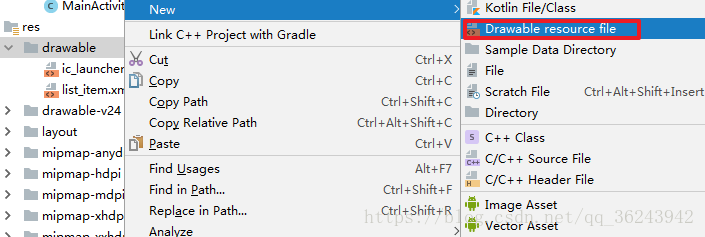
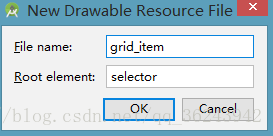
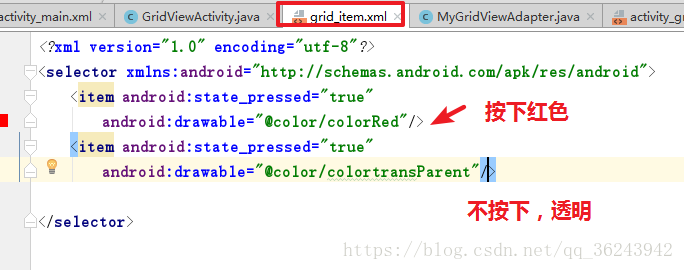
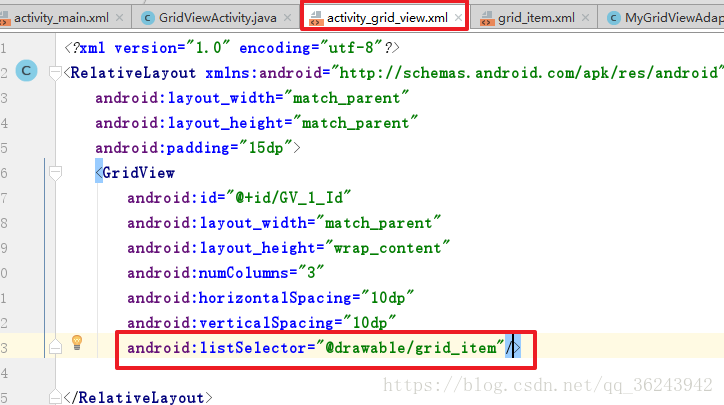
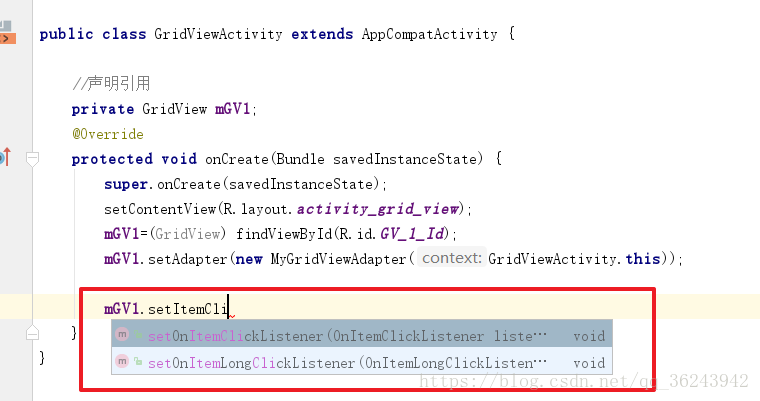
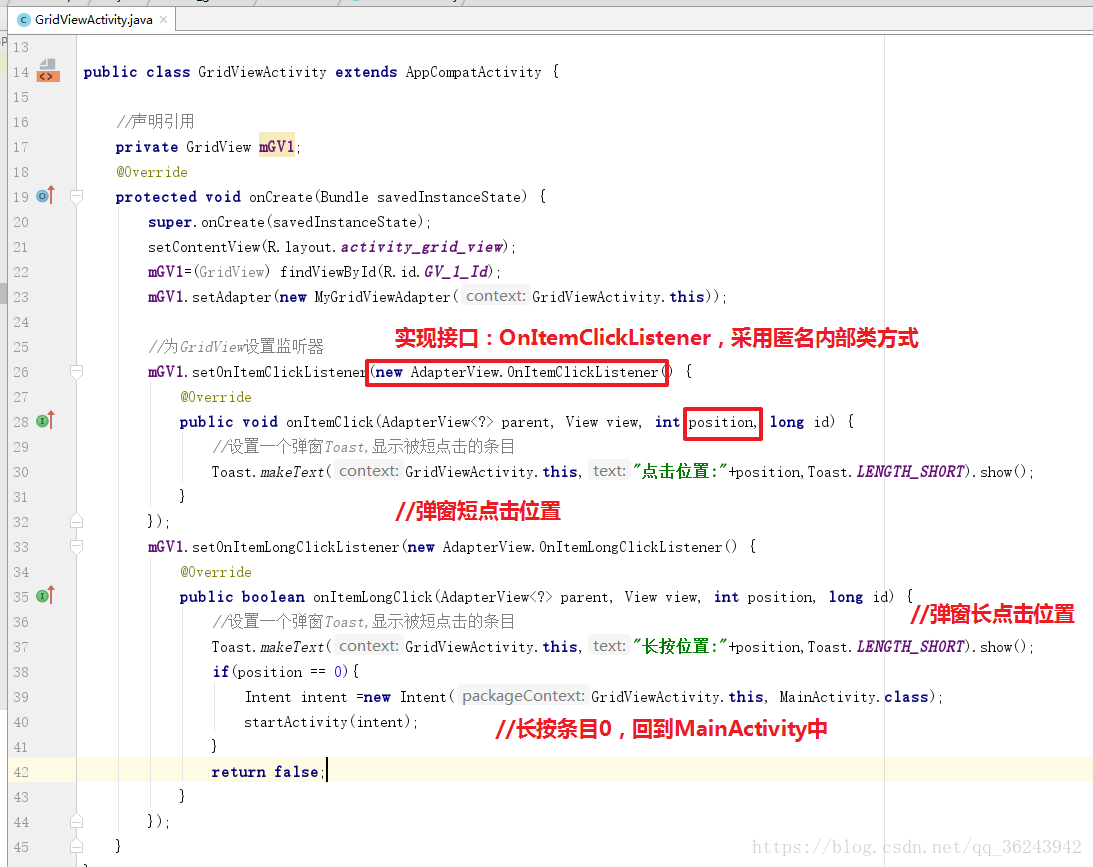
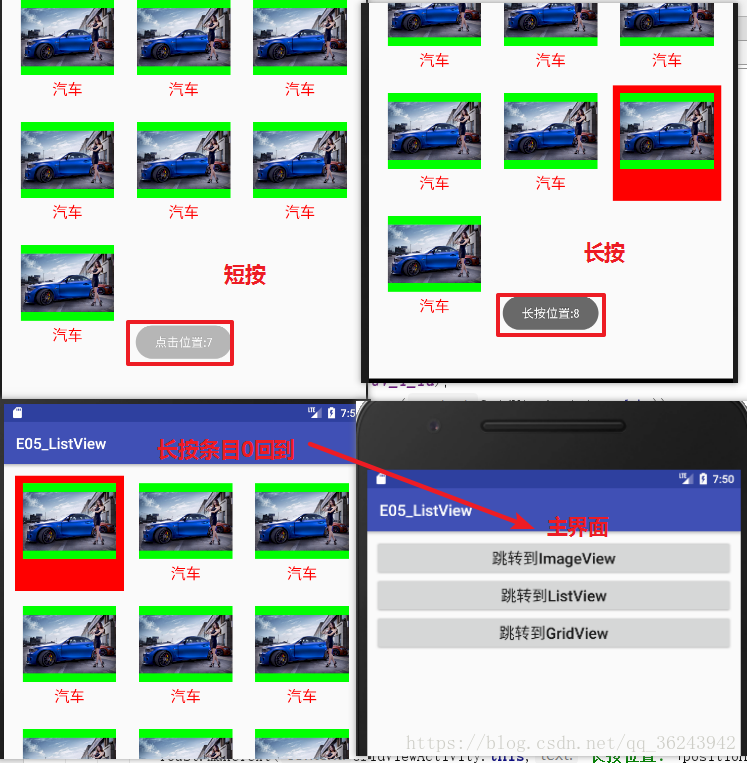
运行应用程序: 点击跳转: 运行如下: 新建一个布局文件: 根布局为:selector,命名为:grid_item 注意: 在这里修改: 增加两个需要用到的颜色,透明色代码是#00000000: 设置按下的效果: 然后在布局文件,设置下selector属性: 运行应用程序,点击就变红色,不点击就是透明色: 为GridView控件绑定监听器,回到GridViewActivity: GridView总共有十个条目,我们可以获取到到底是哪一个条目被选中,其中有两个方法,一个是常点击,一个是短点击: 绑定监听器: 整体代码如下: package com.example.yuan.e06_gridview.GridView; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.GridView; import android.widget.Toast; import com.example.yuan.e05_listview.R; import com.example.yuan.e06_gridview.MainActivity; public class GridViewActivity extends AppCompatActivity { //声明引用 private GridView mGV1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_grid_view); mGV1=(GridView) findViewById(R.id.GV_1_Id); mGV1.setAdapter(new MyGridViewAdapter(GridViewActivity.this)); //为GridView设置监听器 mGV1.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView parent, View view, int position, long id) { //设置一个弹窗Toast,显示被短点击的条目 Toast.makeText(GridViewActivity.this,"点击位置:"+position,Toast.LENGTH_SHORT).show(); } }); mGV1.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() { @Override public boolean onItemLongClick(AdapterView parent, View view, int position, long id) { //设置一个弹窗Toast,显示被短点击的条目 Toast.makeText(GridViewActivity.this,"长按位置:"+position,Toast.LENGTH_SHORT).show(); if(position == 0){ Intent intent =new Intent(GridViewActivity.this, MainActivity.class); startActivity(intent); } return false; } }); } }运行应用程序: 可能的原因: 在自定义的item中有Button、CheckBox灯可点击的控件,抢占了item的点击事件 解决方法:1.首先在你的itemview的根布局添加属性:android:descendantFocusability="blocksDescendants" 然后设置itemview中可点击控件的clickable属性为false如下:android:clickable="false" 例如我的:
当在item的根布局中指定item高的属性,其是不会生效的,在真题运行的时候其实是叠加在一起(相对布局)。 为了避免这个问题,可以在根布局中设置一个最小高的属性。 如下:
|
【本文地址】