| 字体编码 | 您所在的位置:网站首页 › 字体编码查询 › 字体编码 |
字体编码
|
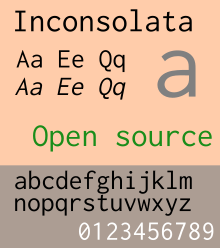
字体编码 Making web pages means a great deal of typing, making it vital that the font you choose to display your code be both legible and easy on the eyes. Most of the simple coding issues that people make are due to typos: if you can’t read what you type, you’re going to miss errors. 制作网页意味着要进行大量的键入操作,因此至关重要的是,您选择的显示代码的字体必须清晰易懂。 人们编写的大多数简单编码问题都归因于错别字:如果您看不懂所键入的内容,就会错过错误。 Historically, I have used Arial Narrow to display code samples in class, since it had the advantage of being available on almost every platform and capable of fitting many characters per line, together with fairly high legibility. Recently I’ve transitioned to using other fonts: typefaces in the list that follows are all free, monospaced (which makes tab-indented lines easier) and cross-platform (important when moving and maintaining your code). 从历史上看,我一直在使用Arial Narrow在类中显示代码示例,因为它的优点是几乎可以在每个平台上使用,并且每行可以容纳许多字符,而且可读性很高。 最近,我已经过渡到使用其他字体:以下列表中的字体都是免费的, 等宽的 (使制表符缩进的行更容易)和跨平台的(在移动和维护代码时很重要)。 Consolas (Consolas) Consolas is freely available on every copy of Windows since Vista. The font is optimized for ClearType (and thus for LCD screens) and very easy on the eyes. With a little work, it is possible to install the Open XML File Converter to have Consolas working on Mac OS X, along with all the other fonts introduced in Vista (all of which, oddly, start with C).Consolas由Lucas de Groot设计,可在所有Windows副本上免费使用。 该字体针对ClearType(因此适用于LCD屏幕)进行了优化,并且非常易于使用。 只需做一些工作,就可以安装 Open XML File Converter ,使Consolas可以在Mac OS X上运行,以及Vista中引入的所有其他字体(所有这些字体都奇怪地以C开头)。 摩纳哥 (Monaco)The native Mac OS X equivalent to Consolas, which can be downloaded for all platforms. Like all the other fonts in this list, it uses a “slashed” or “dotted” zero, which distinguishes the numeral 0 from an uppercase O letter. 等同于Consolas的本机Mac OS X,可以为所有平台下载 。 像该列表中的所有其他字体一样,它使用“斜杠”或“虚线”零,将数字0与大写O字母区分开。 因科索拉塔 (Inconsolata) Inconsolata is a free font closely related to Consolas. Designed by Raph Levien, an engineer on Google’s Web Fonts team, it is part of a
number of other fonts he has developed. Inconsola is used to set code samples in this blog.
Inconsolata is a free font closely related to Consolas. Designed by Raph Levien, an engineer on Google’s Web Fonts team, it is part of a
number of other fonts he has developed. Inconsola is used to set code samples in this blog.
Inconsolata是与Consolas密切相关的免费字体。 由Google Web字体小组的工程师Raph Levien设计,它是他开发的许多其他字体的一部分。 Inconsola用于在此博客中设置代码示例。 匿名临 (Anonymous Pro)One of my past favorites, Anonymous Pro is my current preference for coding. Mark Simonson’s page also has excellent guidance for using the font on different operating systems and applications. 我过去的最爱之一, Anonymous Pro是我目前对编码的偏好。 Mark Simonson的页面还提供了在不同操作系统和应用程序上使用字体的出色指导。 Proggy (Proggy) Proggy is a free bitmapped monospaced font. As such, I wouldn’t personally use it for coding per se, but it could be very useful in a shell, or when you want to make text look like code for the purposes of screenshots or mockups.Proggy是一种免费的位图等宽字体。 因此,我不会亲自使用它进行编码,但是它在shell中非常有用,或者在您出于截图或模型目的使文本看起来像代码时非常有用。 输入值 (Input)A relatively recent entry in the field, Input is a free font designed by Jonathan David Ross with a huge range of weights and variants: seven weights, from Black to Thin, and four widths, including Compressed, Condensed, and Narrow. Unusually, the typeface is available in sans, serif and monospaced variants, making a grand total of 168 different styles.  This means that an appropriate editor could use the same font family for different aspects of code: italics for tags, say, and normal text for content. This means that an appropriate editor could use the same font family for different aspects of code: italics for tags, say, and normal text for content.
Input是该领域中相对较新的条目,由Jonathan David Ross设计,是一种免费字体,具有多种粗细和变体:7种粗细(从Black到Thin)以及4种粗细(包括Compressed,Condensed和Narrow)。 通常,字体有sans,serif 和等宽字体变体,总共有168种不同样式。 这意味着合适的编辑器可以针对代码的不同方面使用相同的字体系列:斜体表示标签,而普通文本表示内容。 I’m excited by the possibilities of Input, and will be experimenting with it this summer. The typeface is also available as a webfont for embedding code samples in pages. 我对Input的可能性感到兴奋,并将在今年夏天对其进行试验。 字体也可以作为webfont使用,以将代码示例嵌入页面中。 源代码专业版 (Source Code Pro)A fork of Adobe’s Source Sans, an open-source type family. Six different weights, regularly updated, highly customizable; another fork, Source Code Pro L, uses ligatures for operators. Available on Github, Google Web Fonts, and from other providers. Adobe的Source Sans (一个开源类型系列)的一个分支。 六种不同的权重,定期更新,高度可定制; 另一个分支Source Code Pro L对操作符使用连字。 可在Github ,Google Web Fonts和其他提供商处获得。 骇客 (hack)下载Hack 。 物语 (mononoki)Another Github-hosted project, with support for over 500 symbols. 另一个由Github托管的项目 ,支持500多个符号。 须藤 (sudo)sudo的Jens Kutilek创建。 它显示的行号比大写字母小一号,而不是使用虚线或斜杠零,并且使用“编码器引号”。 Droid Sans Mono (Droid Sans Mono)Finally, there is Droid Sans Mono, a monospaced version of the Droid font used on Android devices. 最后,还有Droid Sans Mono ,这是Android设备上使用的Droid字体的等距版本。 There’s no need to use the defaults (like Courier) that DreamWeaver gives you! 无需使用DreamWeaver为您提供的默认设置(例如Courier)! 翻译自: https://thenewcode.com/466/Top-11-Free-Fonts-For-Coding 字体编码 |
【本文地址】