| html如何修改字体加粗取消,CSS去掉b的加粗和strong的加粗 | 您所在的位置:网站首页 › 字体加粗样式怎么弄的好看图片 › html如何修改字体加粗取消,CSS去掉b的加粗和strong的加粗 |
html如何修改字体加粗取消,CSS去掉b的加粗和strong的加粗
|
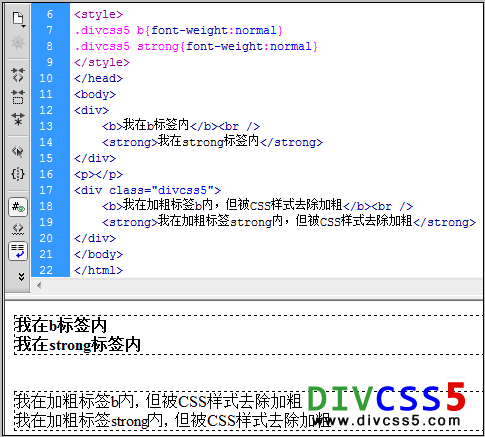
应用DIV+CSS去掉html中b加粗和strong加粗款式 1、运用CSS格式属性单词: font-weight 2、语法 去掉对象加粗:font-weight:normal 翰墨字体加粗:font-weight:bold 更多css加粗-css font-weight常识://www.css5.com.cn/css/882.shtml 3、CSS去除html b和html strong加粗格式案例 去除html加粗标签加粗案例,如果我们需要对"CSS5"命名div盒子里的b加粗和strong加粗标签所加粗形式去除加粗花式(html b加粗与strong加粗区别)。 1)、去掉加粗Css代码: .CSS5 b{font-weight:normal} .CSS5 strong{font-weight:normal} 以上2段代码离别设置CSS5对象内b标签与strong标签去掉加粗名目(font-weight:normal) 2)、去掉加粗html代码: 我在b标签内 我在strong标签内 我在加粗标签b内,但被CSS花式去除加粗 我在加粗标签strong内,但被CSS名目去除加粗 3)、案例截图
CSS去掉加粗花式 去掉去除html b加粗标签加粗花样,与去撤消掉html strong加粗标签加粗花样案例截图 巴望人人根据CSS5示范案例上来操演实际一次,此去掉删除html加粗标签加粗款式。 4、div css去掉html加粗标签加粗格局总结 为什么要去除掉掉html加粗标签本人加粗花色,通常我们机关时候思考标签重用,偶然也思量seo,对翰墨字体加之加粗标签(html b加粗或html strong加粗)后,但不重要加粗花色,这个时刻咱们就可应用font-weight:normal去掉b与strong自己加粗名目,让html加有加粗标签形式翰墨变畸形(不加粗)。偶尔我们只有对某处的html加有加粗标签处所模式不加粗,咱们也许如上案例那样,在构建css名目决定器时分负面加一个下级css类(css名目命名如案例:.CSS5 b{...})即可只去掉须要对应css类下加粗标签不加粗技俩。 |
【本文地址】