| iView DatePicker v | 您所在的位置:网站首页 › 嫦娥用法 › iView DatePicker v |
iView DatePicker v
|
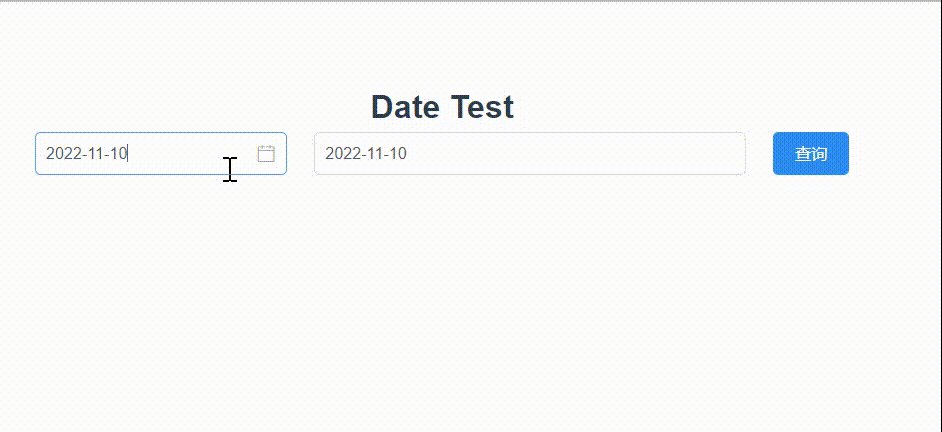
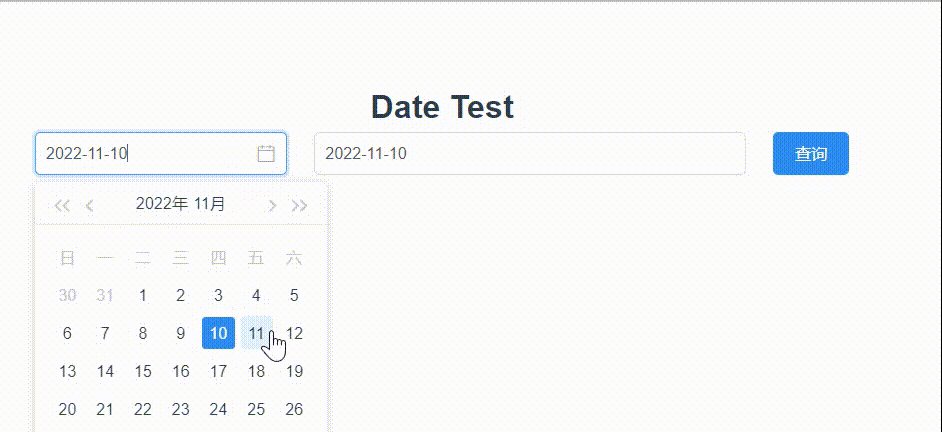
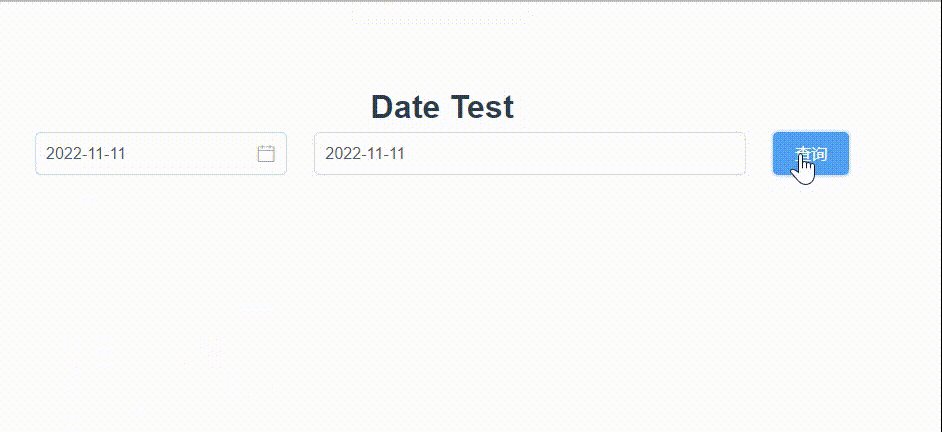
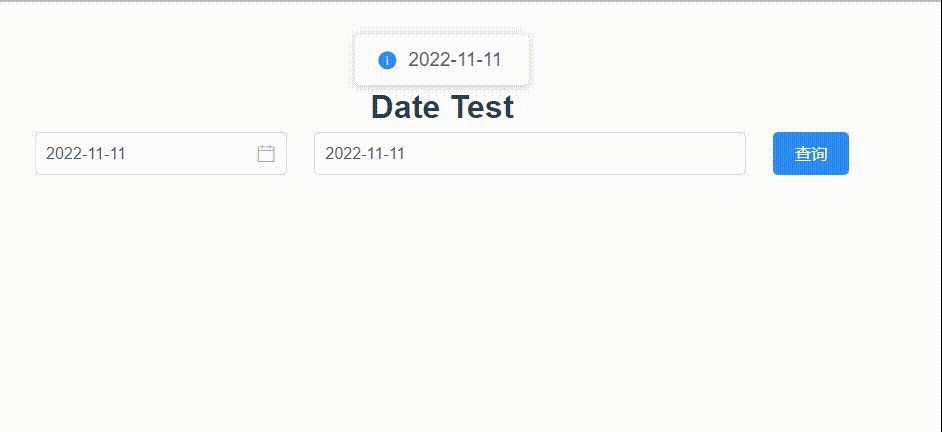
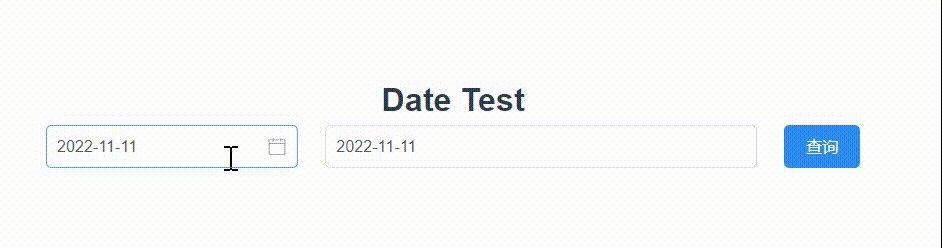
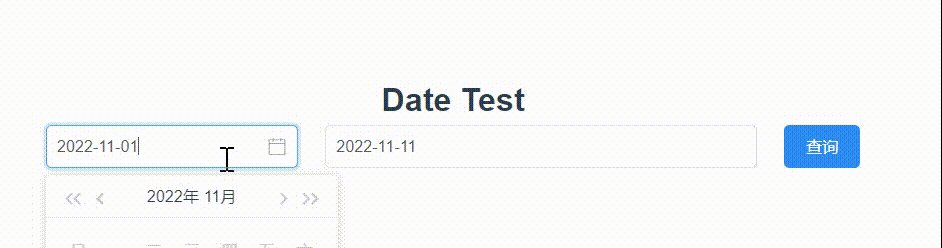
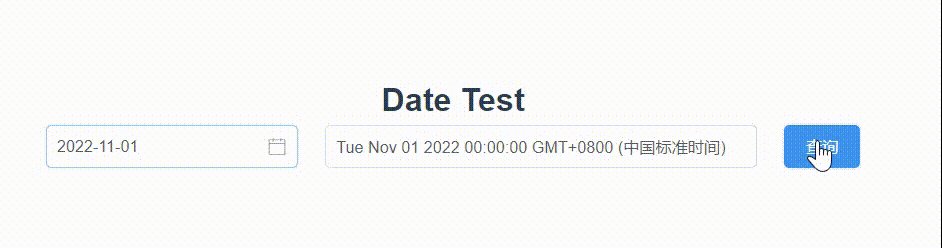
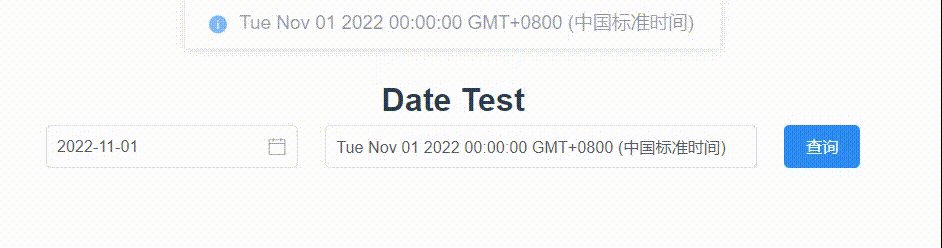
iView DatePicker v-model和@on-change同时使用,在选择日期使用时无问题,但是通过日期输入框手动输入日期后存在问题,特此记录。 文章目录 1. 环境2. 问题描述3. 解决办法4.源代码 1. 环境 "iview": "^3.5.4", "vue": "^2.6.14" 2. 问题描述我想选择日期向后端发送2022-11-01这种格式的String,而不是发送Date。 测试页面很简单,一个日期框+input框+查询按钮,input框和日期框绑定的同一个元素,用来展示日期的值,点击查询按钮弹出提示框提示日期的值。 首先正常选择日期,日期是正常的。 通过日期输入框输入后,日期on-change不生效,还是Date类型。 通过日期输入框输入后,日期on-change不生效,还是Date类型。  3. 解决办法
3. 解决办法
发现了问题,就会发现解决方法其实有很多。 日期文本框不可输入:editable="false"在提交的时候判断为Date类型则format if (util.typeOf(date) === 'date') { date =date.Format('yyyy-MM-dd') } 使用 :value代替v-model 我更喜欢这种解决方法。 4.源代码 Date Test 查询 export default { name: 'MainTest', data(){ return{ searchDate:'2022-11-01' } }, methods:{ searchDateChange(value){ this.searchDate = value console.log(this.searchDate) }, doSearch(){ this.$Message.info(this.searchDate+''); console.log(this.searchDate) } } } |
【本文地址】
公司简介
联系我们