| 微信小程序 | 您所在的位置:网站首页 › 如何设置小程序图标 › 微信小程序 |
微信小程序
|
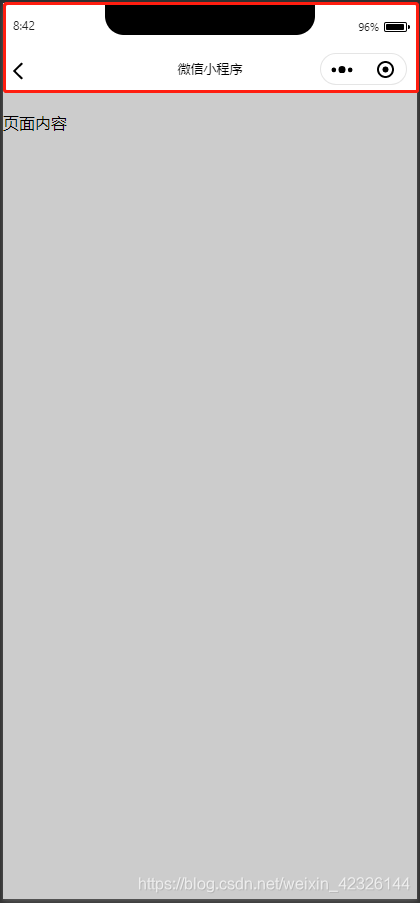
前言: 开发中,设计师也是奇思妙想,把小程序顶部的默认菜单改成了自己觉得好看的样式,改了返回icon的样式,加了各种返回首页、收藏、什么鬼的按钮,甚至把胶囊按钮都给改了~~~,好吧,遵从设计师的审美,盘他(除了胶囊按钮)(本文字数较多,因为我把每一步都分的很细,都写出来了,望客官细品,仔细品) 要点概述:(助于童鞋们更好的理解) 小程序默认的navigationBar是占据手机顶部区域的,小程序的页面内容page的显示区域是从navigationBar之下开始,如下图,红框圈出来的就是小程序默认的navigationBar区域,下边的灰色就是page的区域 小程序默认的navigationBar样式是没有办法进行修改的,比如返回按键,标题样式,虽然无法修改但是是可以将默认的navigationBar进行隐藏,通过在app.json中的window属性中设置navigationStyle:“custom”,就可以将默认的navigationBar隐藏(解决方案中再详细解释) 编写一个公用的顶部导航的组件,这个组件里就完全由咱们自己控制了,然后按照设计小姐姐的图进行布局和样式编写即可 在页面中进行导航组件的引用,自定义的顶部导航就完成了 刘海屏兼容调试,咱们自定义的顶部导航在有刘海屏的手机中是需要做一些特殊处理的,不然刘海区域就会遮挡住导航区域(解决方案中有有图有证据) 没了~~~,完成了! 老套路,重要的解决方案来了↓ 解决方案: 通过上方的概述,咱们已经了解了小程序默认的navigationBar与page的区域,因为默认的navigationBar是无法修改的,需要咱们先要做的就是将小程序默认的navigationBar隐藏掉,通过在app.json中的window属性中设置navigationStyle:“custom”,window属性中只需要保留以下两个属性即可,navigationBarTextStyle是为了控制右侧胶囊按钮的颜色的,只能设置black/white两个可选值,如果不需要修改也可以不要navigationBarTextStyle(注意:navigationStyle只能在app.json中设置,并且是全局所有小程序页面都会生效,不能在单独页面中设置) { "pages": [ "pages/index/index", "pages/test/index" ], "window": { "navigationBarTextStyle": "black", "navigationStyle":"custom" }, "sitemapLocation": "sitemap.json" }设置完以后,咱们看一下现在小程序的样子:  head——index.wxml代码
我是自定义的顶部导航
head——index.wxss代码
.head{
position: fixed;
width: 100%;
height: 30px; //高度设置为30是因为胶囊按钮的高度就是固定的30px,所以咱们也设置成30px
line-height: 30px;
background: #fff;
top: 0;
left: 0;
}
head——index.js代码,因为咱们这个是组件形式,所以js中就不用使用Page,需要使用Component
Component({
data: {}
})
head——index.json代码,组件需要在对应页面的json文件中设置"component": true
{
"component": true
}
app.json代码,咱们的head组件代码就暂时开发完了,然后还需要在app.json中的usingComponents中进行声明咱们的head组件,这样咱们在小程序的所有页面里就都可以直接引用了
{
"pages": [
"pages/index/index",
"pages/test/index"
],
"window": {
"navigationBarTextStyle": "black",
"navigationStyle":"custom"
},
"usingComponents":{
"head": "../../components/head/index"
},
"sitemapLocation": "sitemap.json"
}
万事俱备,只欠引用,咱们现在就可以在页面中进行引用咱们刚才开发的head组件了,在app.json中声明的名称是head,所以在引用的时候也需要使用head,也就是名称可以自定义,但是引用时必须一致即可
页面内容
在页面中引入了head组件后,咱们再来看一下现在的界面:
head——index.wxml代码
我是自定义的顶部导航
head——index.wxss代码
.head{
position: fixed;
width: 100%;
height: 30px; //高度设置为30是因为胶囊按钮的高度就是固定的30px,所以咱们也设置成30px
line-height: 30px;
background: #fff;
top: 0;
left: 0;
}
head——index.js代码,因为咱们这个是组件形式,所以js中就不用使用Page,需要使用Component
Component({
data: {}
})
head——index.json代码,组件需要在对应页面的json文件中设置"component": true
{
"component": true
}
app.json代码,咱们的head组件代码就暂时开发完了,然后还需要在app.json中的usingComponents中进行声明咱们的head组件,这样咱们在小程序的所有页面里就都可以直接引用了
{
"pages": [
"pages/index/index",
"pages/test/index"
],
"window": {
"navigationBarTextStyle": "black",
"navigationStyle":"custom"
},
"usingComponents":{
"head": "../../components/head/index"
},
"sitemapLocation": "sitemap.json"
}
万事俱备,只欠引用,咱们现在就可以在页面中进行引用咱们刚才开发的head组件了,在app.json中声明的名称是head,所以在引用的时候也需要使用head,也就是名称可以自定义,但是引用时必须一致即可
页面内容
在页面中引入了head组件后,咱们再来看一下现在的界面:  很欢喜,咱们写的导航出来了~~ 很悲剧,怎么还被刘海遮住了~~ 页面的内容也被导航给覆盖住了,莫慌,都是小事,现在咱们就需要来解决这个刘海屏及页面被覆盖的问题。
我们先来看一下现在小程序的代码布局: 很欢喜,咱们写的导航出来了~~ 很悲剧,怎么还被刘海遮住了~~ 页面的内容也被导航给覆盖住了,莫慌,都是小事,现在咱们就需要来解决这个刘海屏及页面被覆盖的问题。
我们先来看一下现在小程序的代码布局:  最外层的page标签是小程序自己生产的,咱们在wxml中是看不到的,所以咱们也无法操作它在page下现在有两个,一个是head,咱们引入的刚才的组件一个是view,这个是咱们自己页面里面写的现在咱们设想,我们想要将导航显示区域放在刘海屏下方,我们是否可以给head设置一个padding-top值,这个值就是刘海屏的高度即可~,但是这个刘海屏不同的手机,刘海屏的高度还不一样,所以咱们不能固定一个值,咱们需要考虑的所有手机才行,小程序提供了一个api,wx.getSystemInfoSync(),这个方法里面是可以返回手机系统信息的,感兴趣的童鞋可以自己打印一下看看,在这个方法里面有一个属性wx.getSystemInfoSync().statusBarHeight,这个属性会返回手机状态栏的高度,这个状态来就是手机顶部的电量啊,信号这些区域的高度,如果是刘海屏,它还会包含刘海屏的高度,简直完美,所以咱们可以通过这个值来动态的给head设置padding-top,还能兼容所有手机,代码如下:
最外层的page标签是小程序自己生产的,咱们在wxml中是看不到的,所以咱们也无法操作它在page下现在有两个,一个是head,咱们引入的刚才的组件一个是view,这个是咱们自己页面里面写的现在咱们设想,我们想要将导航显示区域放在刘海屏下方,我们是否可以给head设置一个padding-top值,这个值就是刘海屏的高度即可~,但是这个刘海屏不同的手机,刘海屏的高度还不一样,所以咱们不能固定一个值,咱们需要考虑的所有手机才行,小程序提供了一个api,wx.getSystemInfoSync(),这个方法里面是可以返回手机系统信息的,感兴趣的童鞋可以自己打印一下看看,在这个方法里面有一个属性wx.getSystemInfoSync().statusBarHeight,这个属性会返回手机状态栏的高度,这个状态来就是手机顶部的电量啊,信号这些区域的高度,如果是刘海屏,它还会包含刘海屏的高度,简直完美,所以咱们可以通过这个值来动态的给head设置padding-top,还能兼容所有手机,代码如下:
head——index.js代码 Component({ data: { paddingTopNum: wx.getSystemInfoSync().statusBarHeight+7 //这里为啥要+7,是因为小程序的胶囊按钮距离手机浏览器之间还有7个像素的间距,所以是为了让导航能够和胶囊按钮齐平 } })head——index.wxml代码 |
【本文地址】
公司简介
联系我们

 整个page区域在手机中全屏显示(提示:童鞋们也发现了,为啥右侧的胶囊按钮没有隐藏掉~~是的,这个胶囊按钮是无法修改无法隐藏的)
整个page区域在手机中全屏显示(提示:童鞋们也发现了,为啥右侧的胶囊按钮没有隐藏掉~~是的,这个胶囊按钮是无法修改无法隐藏的)