|
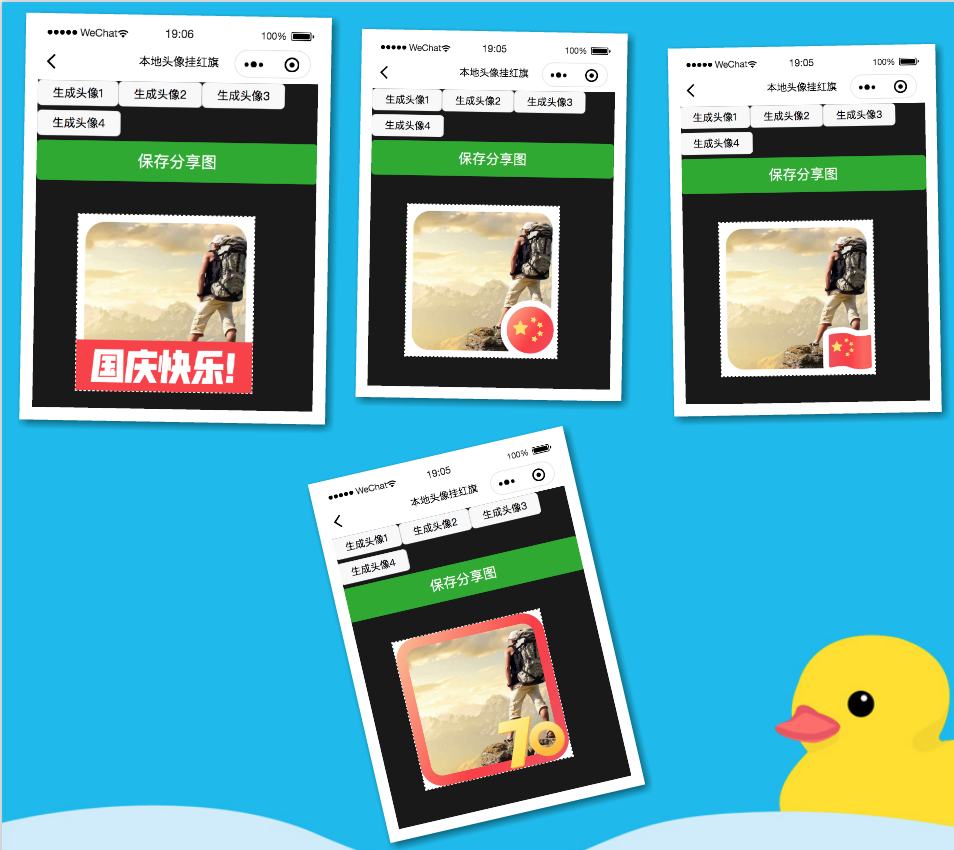
最近朋友圈里经常有看到这样的头像
 既然这么火,大家要图又这么难,作为程序员的自己当然要自己动手实现一个。
既然这么火,大家要图又这么难,作为程序员的自己当然要自己动手实现一个。
老规矩,先看效果图

仔细研究了下,发现实现起来并不难,核心代码只有下面10行。
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: num,
height: num,
destWidth: num,
destHeight: num,
canvasId: 'shareImg',
success: function(res) {
that.setData({
prurl: res.tempFilePath
})
wx.hideLoading()
},
fail: function(res) {
wx.hideLoading()
}
})
一,首先要创建一个小程序
至于如何创建小程序,我这里就不在细讲了,我也有写过创建小程序的文章,也有路过相关的学习视频,去翻下我历史文章找找就行。
二,创建好小程序后,我们就开始来布局
布局很简单,只有下面几行代码。
生成头像1
生成头像2
生成头像3
生成头像4
保存分享图
实现效果图如下

三,使用canvas来画图
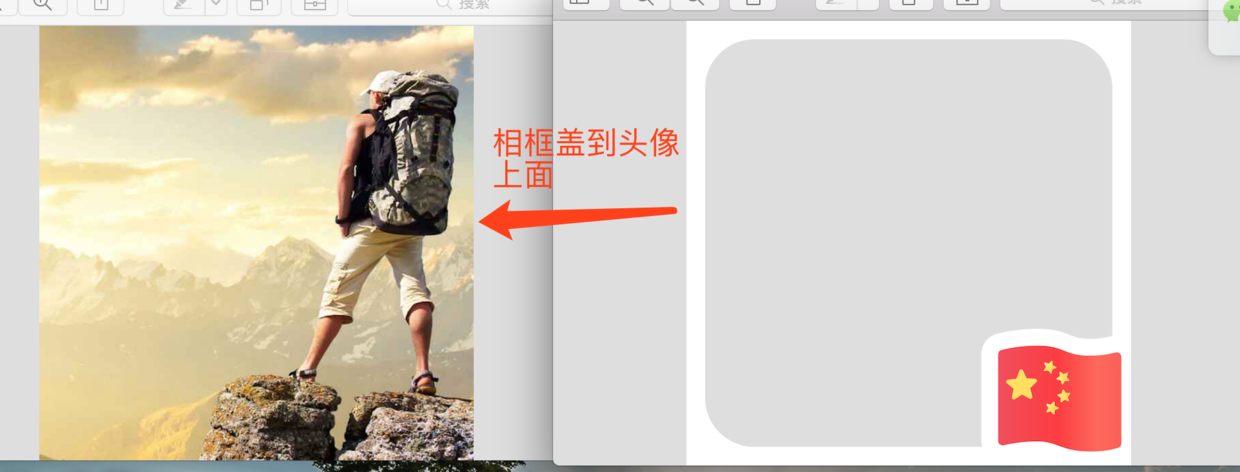
其实我们实现微信头像挂红旗,原理很简单,就是把头像放在下面,然后把有红旗的相框盖在头像上面
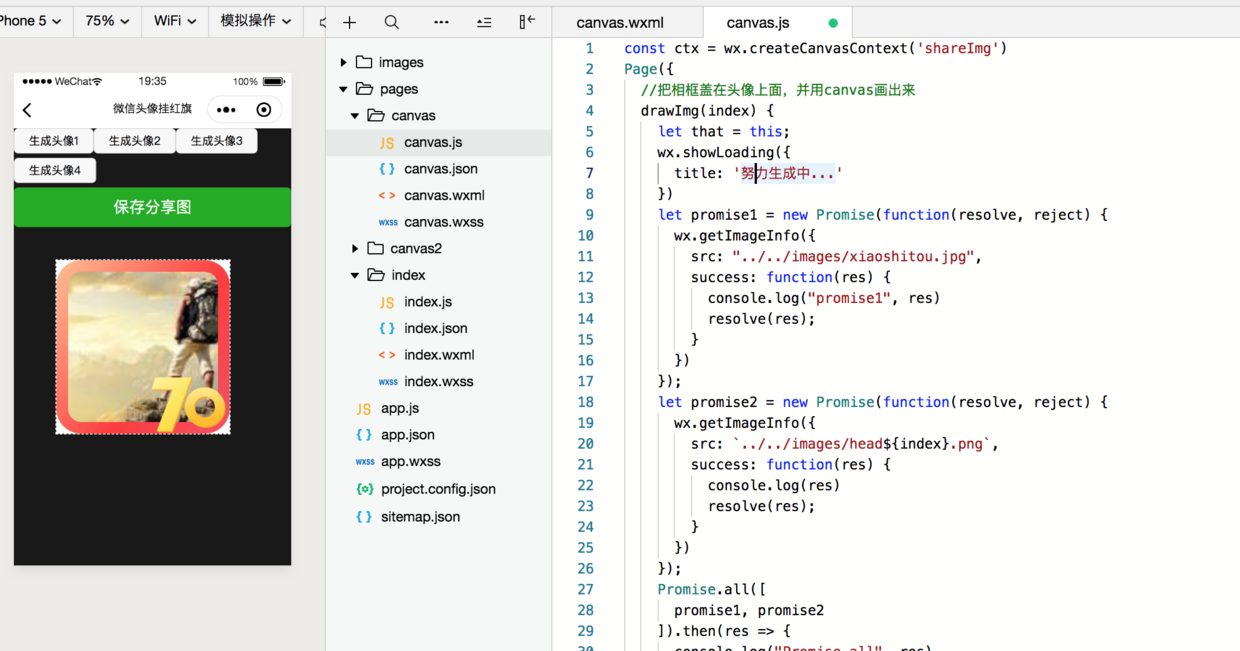
 下面就直接把核心代码贴给大家
下面就直接把核心代码贴给大家
let promise1 = new Promise(function(resolve, reject) {
wx.getImageInfo({
src: "../../images/xiaoshitou.jpg",
success: function(res) {
console.log("promise1", res)
resolve(res);
}
})
});
let promise2 = new Promise(function(resolve, reject) {
wx.getImageInfo({
src: `../../images/head${index}.png`,
success: function(res) {
console.log(res)
resolve(res);
}
})
});
Promise.all([
promise1, promise2
]).then(res => {
console.log("Promise.all", res)
//主要就是计算好各个图文的位置
let num = 1125;
ctx.drawImage('../../'+res[0].path, 0, 0, num, num)
ctx.drawImage('../../' + res[1].path, 0, 0, num, num)
ctx.stroke()
ctx.draw(false, () => {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: num,
height: num,
destWidth: num,
destHeight: num,
canvasId: 'shareImg',
success: function(res) {
that.setData({
prurl: res.tempFilePath
})
wx.hideLoading()
},
fail: function(res) {
wx.hideLoading()
}
})
})
})
来看下画出来的效果图

四,头像加红旗画好以后,我们就要想办法把图片保存到本地了
 保存图片的代码也很简单。
保存图片的代码也很简单。
save: function() {
var that = this
wx.saveImageToPhotosAlbum({
filePath: that.data.prurl,
success(res) {
wx.showModal({
content: '图片已保存到相册,赶紧晒一下吧~',
showCancel: false,
confirmText: '好哒',
confirmColor: '#72B9C3',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定');
}
}
})
}
})
}
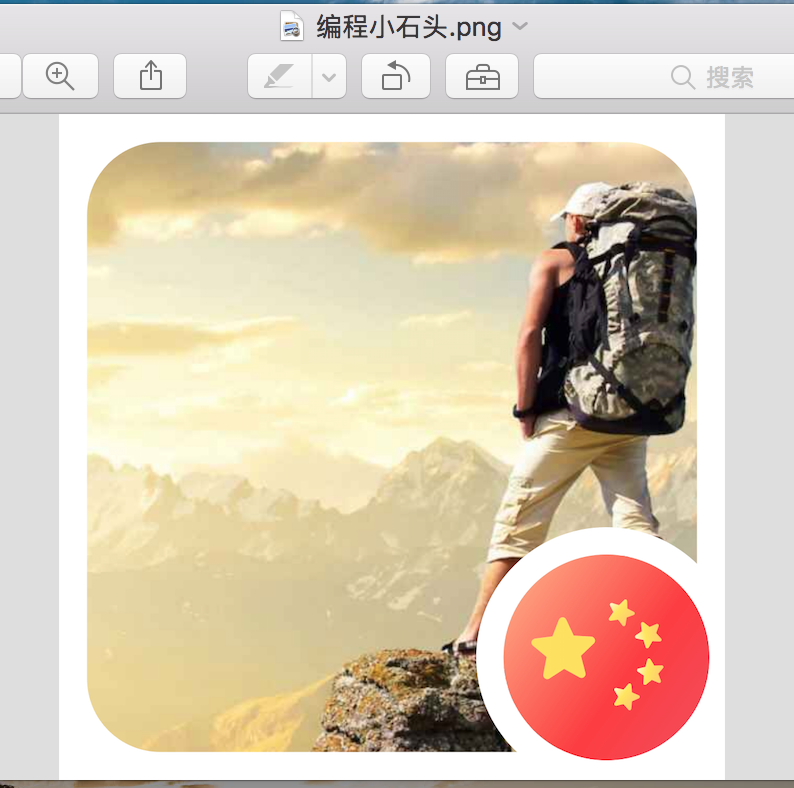
来看下保存后的效果图
 到这里,我的微信头像就成功的加上了小红旗了。
到这里,我的微信头像就成功的加上了小红旗了。
 源码我也已经给大家准备好了,有需要的同学在文末留言即可。
源码我也已经给大家准备好了,有需要的同学在文末留言即可。
 后面我准备录制一门视频课程出来,来详细教大家实现这个功能,敬请关注。
后面我准备录制一门视频课程出来,来详细教大家实现这个功能,敬请关注。
|