| 微信小程序 | 您所在的位置:网站首页 › 如何在微信上制作文件 › 微信小程序 |
微信小程序
|
微信小程序–自定义组件
微信小程序官网介绍! 本文提供给急需使用自定义组件人群,以下是博主个人理解和案例!可以辅助官网来看 介绍:从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。 开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。 目录 微信小程序--自定义组件介绍:一.自定义组件(创建-使用)1.创建自定义组件新建components文件夹文件分类组件新建Components(新建components的才是组件) 2.声明组件3.使用组件 二, 自定义组件Component三,组件的样式1,样式的隔离options —— 样式隔离 2,externalClasses ——外部类 四,组件的插槽1,默认插槽2,命名多插槽 五,组件的传参六,自定义组件生命周期1,组件的生命周期 —— lifetimes1,创建: created2,挂载: attached3,卸载: detached 2,页面的生命周期 —— pageLifetimes1,show:显示2,hide:后台运行3,resize:尺寸变化 七,定义组件 并 使用 + 效果图 —— item1,组件 item代码:2,com页面使用 item组件/ com页面代码:3,效果图: 八,自定义顶部导航栏1,定义组件 nav 并使用 + 效果图1, images 图标 文件2,nav 组件代码nav.jsnav.jsonnav.wxmlnav.wxss 3,navpa 页面代码navpa.jsnavpa.jsonnavpa.wxmlnavpa.wxss 效果图:
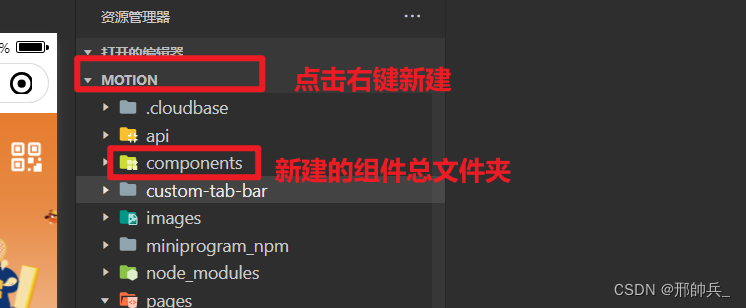
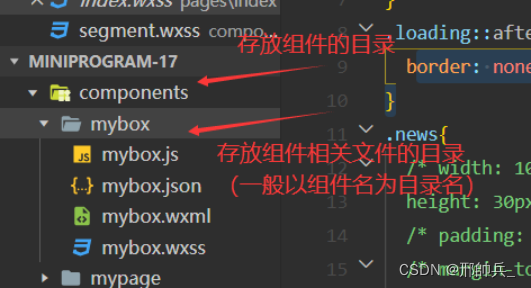
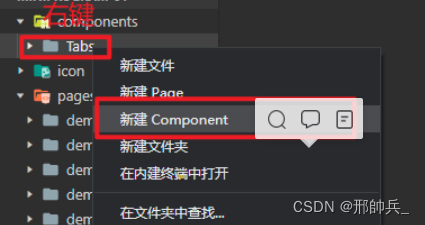
类似页面,一个自定义组件由json ,wxml,wxss,js 4个文件组成 1、在根目录下自定义一个components文件夹,用来存放自定义的组件。 2、再针对每一个组件创建一个文件夹,用来存放这个组件相关的文件。、 新建components文件夹
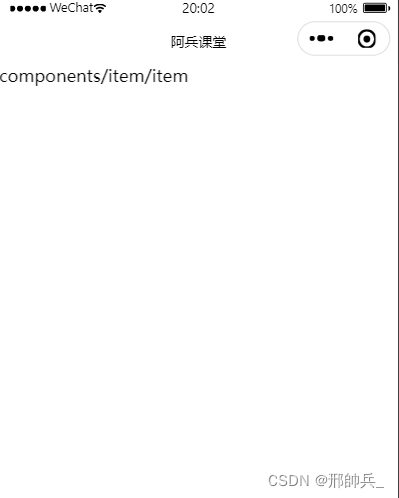
在需要引入组件的页面的json文件中,在usingComponents里面写键值对,写组件名和路径 { "usingComponents": { //引用组件 "cell": "/components/cell/cell", "item": "/components/item/item" } } 3.使用组件在需要引入组件的页面的wxml文件中,添加组件标签 使用item自定义组件效果: 生命周期:lifetimes 组件的挂载: attach 数据:data 方法:methods 属性(只读):properties 外部类:externalClasses 选项:options 多个插槽:multipleSlots:true 组件的样式格式: styleIsolation:“isolated” 三,组件的样式组件对应 wxss 文件的样式,只对组件 wxml 内的节点生效。编写组件样式时,需要注意以下几点: 1,组件和引用组件的页面不能使用 id 选择器(#a)、属性选择器([a])和标签名选择器,请改用 class 选择器。 2,组件和引用组件的页面中使用后代选择器(.a .b)在一些极端情况下会有非预期的表现,如遇,请避免使用。 3,子元素选择器(.a>.b)只能用于 view 组件与其子节点之间,用于其他组件可能导致非预期的情况。 4,继承样式,如 font 、 color ,会从组件外继承到组件内。 5,除继承样式外, app.wxss 中的样式、组件所在页面的的样式对自定义组件无效(除非更改组件样式隔离选项)。 除此以外,组件可以指定它所在节点的默认样式,使用 :host 选择器(需要包含基础库 1.7.2 或更高版本的开发者工具支持)。 1,样式的隔离组件:cell.js // components/cell/cell.js Component({ // 选项: options:{ // 样式隔离:apply-shared 父影响子,shared父子相互影响, isolated相互隔离 styleIsolation:"isolated", // 允许多个插槽 multipleSlots:true, }, options —— 样式隔离styleIsolation : " 值 ", 值: apply-shared :父影响子 shared:父子相互影响 isolated:相互隔离 2,externalClasses ——外部类 // 通过组件的外部类实现父组件控制子自己的样式 externalClasses:["cell-class"],在组件:cell.js 中定义外部类 我是cell组件使用组件 在页面设组件样式 .mycell{ line-height: 120rpx !important; color:#F70; } 四,组件的插槽 1,默认插槽父组件 插槽内容子组件 2,命名多插槽父组件com.wxml(页面) 🚒 🥗子组件 cell.js // 允许多个插槽 options:{ multipleSlots:true}子组件 cell.wxml 允许多个插槽 options:{ multipleSlots:true} 五,组件的传参父传子 property 子传参父 triggerEvent 组件 cell.js /** * 组件的方法列表 */ methods: { tapHd(){ this.setData({count:this.data.count+1}) // 发送一个事件 this.triggerEvent("cellclick",this.data.count) } }组件 cell.wxml 使用插槽 {{title}} {{count}} 六,自定义组件生命周期 1,组件的生命周期 —— lifetimes 1,创建: created此时还不能调用 setData 2,挂载: attached 3,卸载: detached 2,页面的生命周期 —— pageLifetimes 1,show:显示 2,hide:后台运行 3,resize:尺寸变化 七,定义组件 并 使用 + 效果图 —— itemprops title:标题 icon :图标 tip :提示 url :跳转连接 open-type : 打开的方式 slot right left :插槽 event click :事件 外部类 itemClass :整体 titleClass :标题 1,组件 item代码:item.js 代码: // components/item/item.js Component({ options:{ multipleSlots:true }, externalClasses:["itemclass"], /** * 组件的属性列表 */ properties: { // 标题 title:{ type:String, value:"" }, // 显示右侧插槽 showrslot:{ type:Boolean, value:false, }, // 图标 icon:{ type:String, value:"" }, tip:{ type:String, value:"", }, badge:{ type:[Boolean,Number], value:false }, url:{ type:String, value:"" }, openType:{ type:String, value:"navigate" } }, /** * 组件的初始数据 */ data: { }, /** * 组件的方法列表 */ methods: { itemclick(e){ console.log(e); //发送一个事件 this.triggerEvent("itemclick",e.detail) } } })组件 item.json { "component": true, "usingComponents": {} }组件 item.wxml |
【本文地址】



 在这里插入图片描述
在这里插入图片描述