| 三、使用VSCode运行vue项目(VSCode插件设置) | 您所在的位置:网站首页 › 如何在vscode运行vuejs › 三、使用VSCode运行vue项目(VSCode插件设置) |
三、使用VSCode运行vue项目(VSCode插件设置)
|
前言
1. 打开VSCode1. 下载vetur插件2. 下载eslint插件3. Auto Close Tag 自动闭合HTML/XML标签4. Auto Rename Tag 自动完成另一侧标签的同步修改5. Debugger for Chrome6. Prettier-Code formatter插件
2. 打开vue项目2. 番外-使用VS Code构建VUE项目必备的几款常用插件:
1. 打开VSCode
1. 下载vetur插件
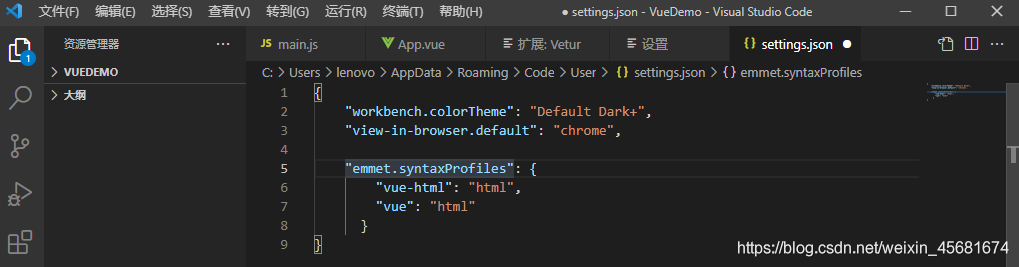
该插件是vue文件基本语法的高亮插件,在插件窗口中输入vetur点击安装插件就行, 装好后 点击文件->首选项->设置 ->打开设置 界面,在设置界面右侧添加配置。 "emmet.syntaxProfiles": { "vue-html": "html", "vue": "html" }
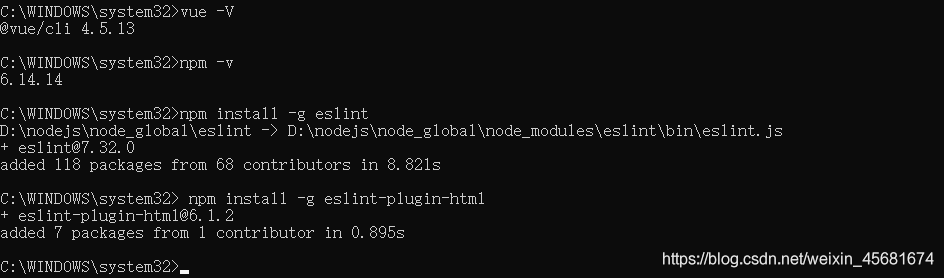
它是一款智能错误检测插件 ESLint 不是安装后就可以用的,还需要一些环境和配置: 1.首先,需要全局的 ESLint , 如果没有安装可以使用CMD 输入npm install -g eslint来安装; 2.其次,vue文件是类 HTML 的文件,为了支持对 vue 文件的 ESLint , 需要eslint-plugin-html这个插件。可以使用CMD输入: npm install -g eslint-plugin-html 来安装;
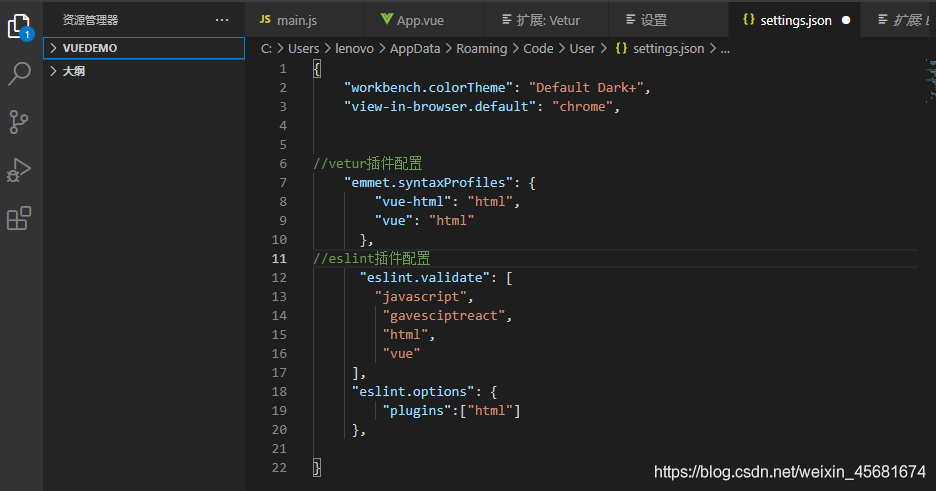
当上述两个都装好后,还需要在 vscode 中配置下 ESLint:在同vetur插件一样的地方进行配置 "eslint.validate": [ "javascript", "gavesciptreact", "html", "vue" ], "eslint.options": { "plugins":["html"] },
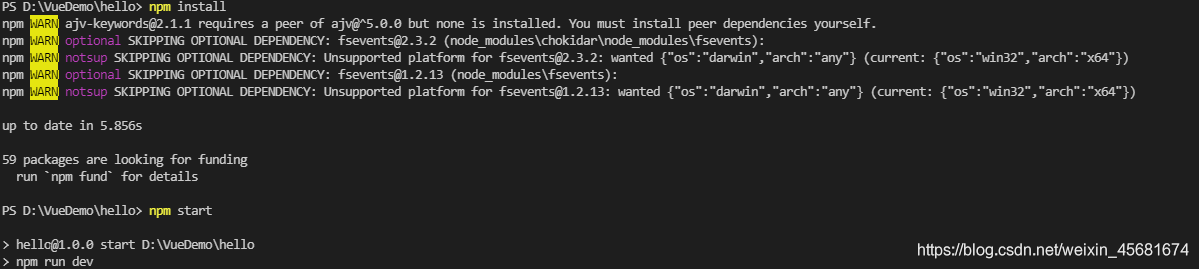
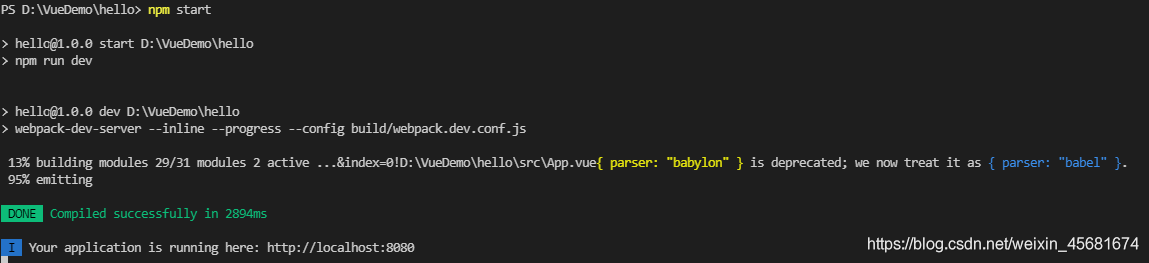
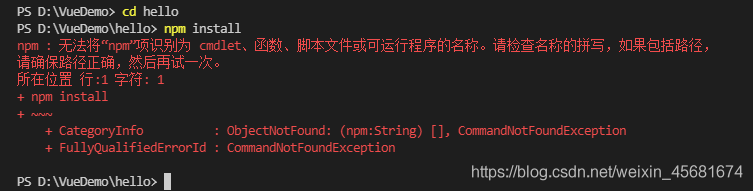
映射vscode上的断点到chrome上,方便调试 代码格式化插件 在终端输入:npm install,先下载对应的依赖。 但是报错了!! VSCode使用管理员身份打开!!!就可以了 然后输入:npm start,或者npm run dev运行项目: 1、Auto Rename Tag 修改 html 标签,自动帮你完成尾部闭合标签的同步修改,和 webstorm 一样 2、Auto Close Tag 自动闭合HTML标签 3、Vscode-icons 让 vscode 资源目录加上图标 4、Vue 2 Snippets vue必备vue代码提示 5、Path Intellisense 自动路径补全、默认不带这个功能 6、Vue-color vue 语法高亮主题 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |









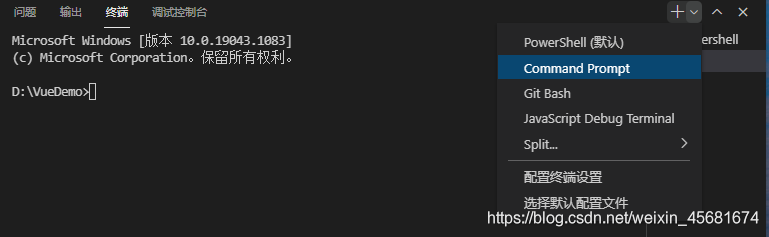
 原因:此类原因是虽然在全局下安装了,但是可能vscode的终端模式是powershell模式,点击右面的+号,选择Command Prompt 模式, 我们就可以看到powershell转化为cmd执行
原因:此类原因是虽然在全局下安装了,但是可能vscode的终端模式是powershell模式,点击右面的+号,选择Command Prompt 模式, 我们就可以看到powershell转化为cmd执行