| echarts拼接两个不同方向的图表(超详细) | 您所在的位置:网站首页 › 如何合并两个图表 › echarts拼接两个不同方向的图表(超详细) |
echarts拼接两个不同方向的图表(超详细)
|
背景与需求:
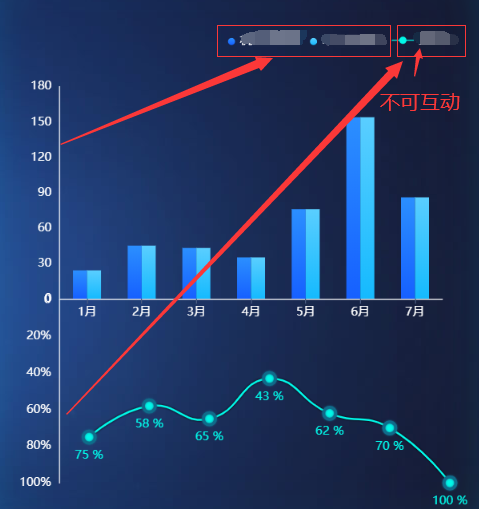
在使用echarts实现前端显示的图表时想要实现如图所示的效果
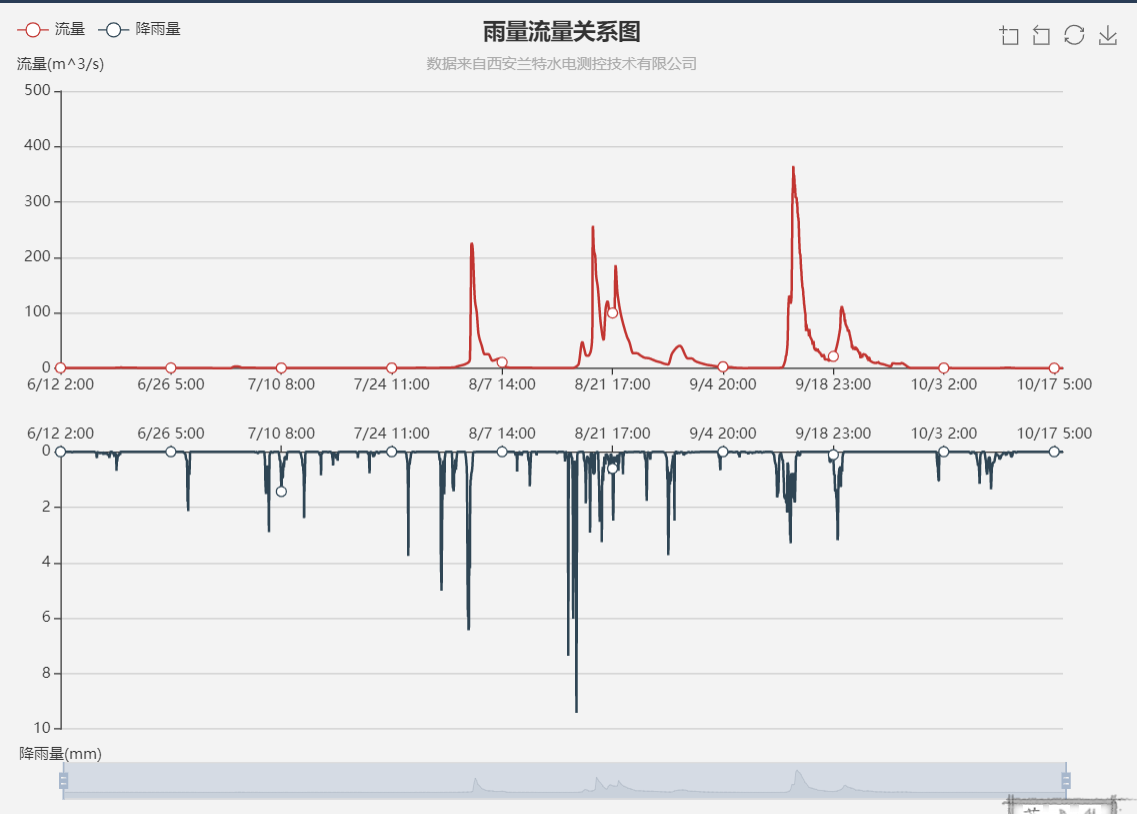
一个图表,上面是数量的柱形图,下面是与上一年数据的比值,在官网上找不到这种效果的实例,百度也都不是我想要的效果,可能是我百度的不对。 在官网上找到效果比较接近的,如图: 地址
于是就想着拼接两个图表实现这种效果 解决方法:1.同一个echarts实例通过配置grid调整位置拼接两个图 2.两个不同的echarts实例通过配置grid调整位置拼接 从实现的效果来看,我是不建议方法2的,通过两个不同实例调整位置必然会导致图例位置不统一,如果想要通过调整grids来调整图例的位置就会导致两个图其中一个的图例不可互动(被上一层的echarts覆盖了) 看两个图对比就明白什么意思了(由于怕引起某些问题,图例被我打码了) 同一个echarts实例拼接
两个不同echarts实例拼接
这里只讲方法1,因为我觉得法2不可取,如果有不同意见欢迎在评论区指出。 将官网的代码加以改造,即可得到想要的图效果 1.首先将x,y轴的刻度标签数据换一换,上方的图换成柱形图比较重要的是设置两个xy轴的grid布局和 y轴翻转,以及在下方的y轴刻度标签的格式 option = { tooltip: { trigger: 'axis' }, toolbox: { feature: { } }, //图例格式 legend: { data: [ { name: '柱形图1', icon: 'circle' }, { name: '柱形图2', icon: 'circle' }, '折线图' ], right: 90 }, //两个不同的布局 grid: [{ left: 50, right: 50, height: '35%' }, { left: 50, right: 50, top: '50%', height: '35%' }], //x轴 xAxis: [ //第一个x轴配置 { type: 'category', data: [ '1月', '2月', '3月', |
【本文地址】
公司简介
联系我们