| 10款炫酷的HTML5动画特效,附源码 | 您所在的位置:网站首页 › 好看炫酷的动漫图片 › 10款炫酷的HTML5动画特效,附源码 |
10款炫酷的HTML5动画特效,附源码
|
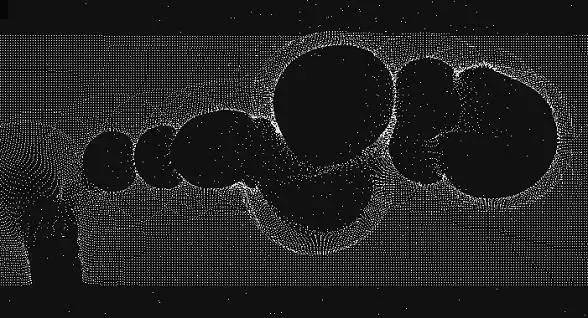
HTML5确实非常强大,很多时候我们可以利用HTML5中的新技术实现非常炫酷效果时,这些效果也非常消耗电脑的CPU,但是这些HTML5效果确实能给用户带来不一样的用户体验。 今天我要跟大家分享一些HTML5实现的惊艳特效,希望你可以喜欢。 1、HTML5 Canvas粒子模拟效果这是一款利用HTML5 Canvas模拟出来的30000个粒子动画,当你用鼠标在canvas画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效果非常不错。 这里,我们应用了一些HTML5的特性,让这个粒子动画显得相当动感。
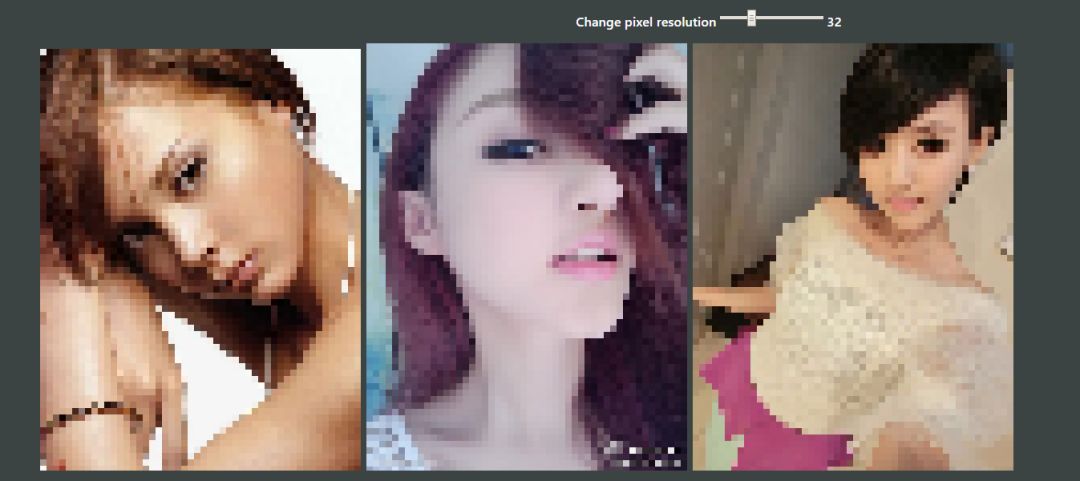
3、HTML5 Canvas图片马赛克模糊动画 我们经常可以在网上或者电视上看到被马赛克模糊的图片或者视频,而下面这个效果是利用HTML5 Canvas技术来实现图片的马赛克模糊效果。 在演示中我们可以拖动滑竿来设置马赛克模糊的程度,你可以在不同的值下观察图片被马赛克后的效果。
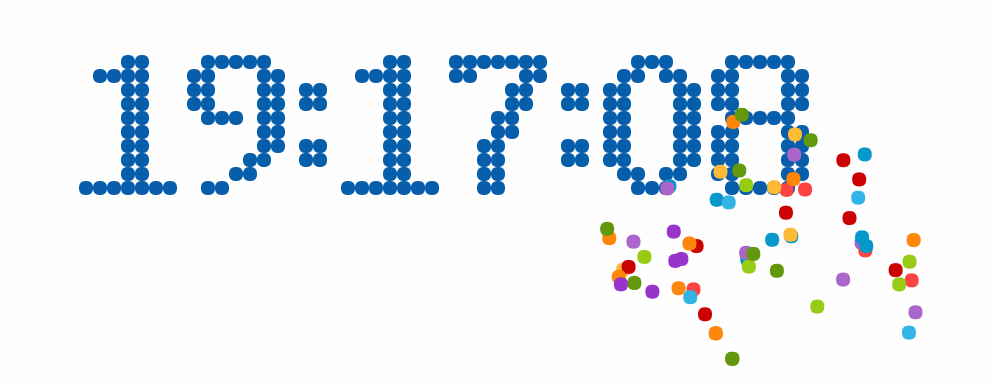
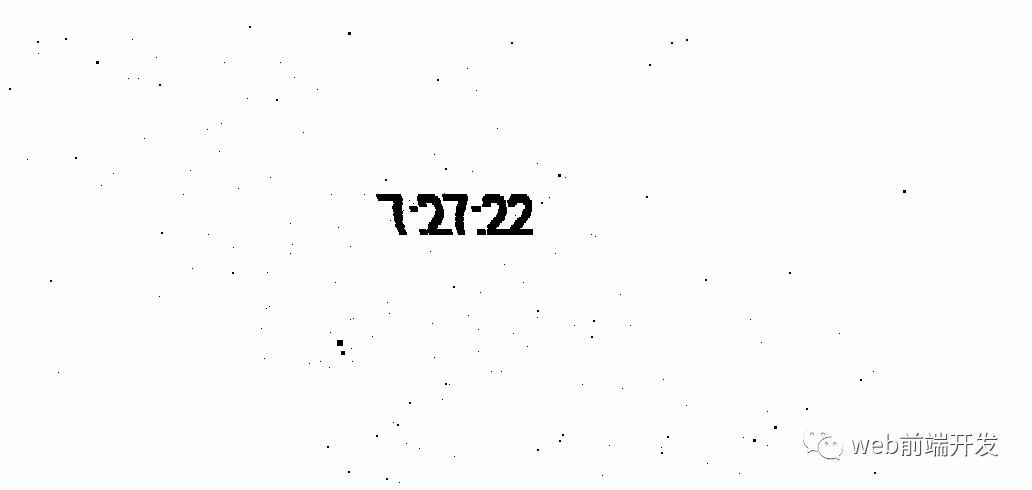
这是一款很有意思的HTML5 Canvas时间动画,总体来说,它是一个可以和客户端同步的时钟,其特点是当时间走动时,数字将会散落成一个个粒子动画。
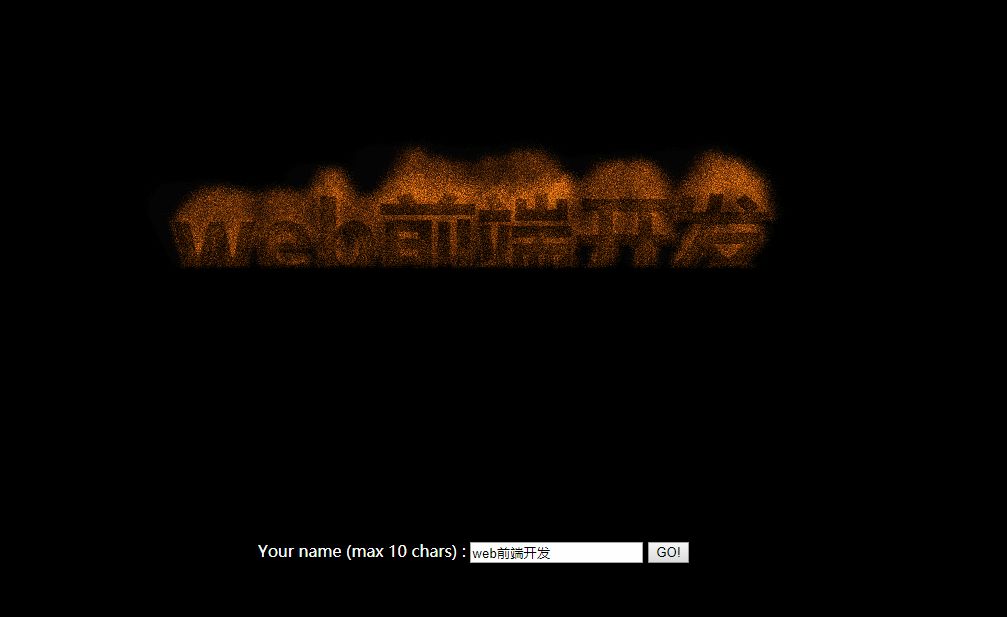
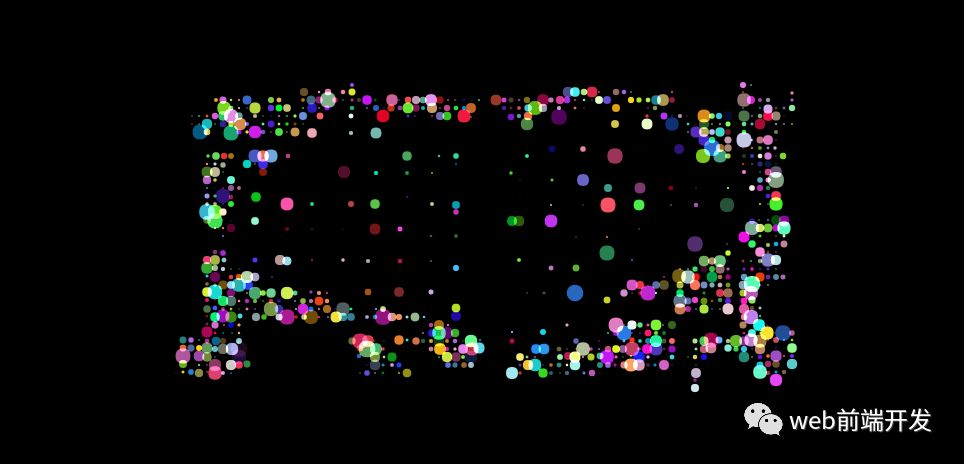
这是一款基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的文字动画,相当酷的动画效果。
这款HTML5文字特效是火焰燃烧的效果,比较消耗CPU,但是动画效果还是比较酷的。
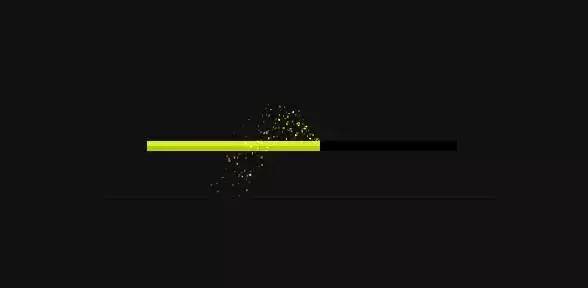
之前我已经分享了很多关于进度条的动画效果,像《75款纯CSS3打造的 Loading加载的炫酷动画效果》和《【源码下载】150款+炫酷的CSS3 loading加载动画,总有一款适合你》里面有很多。 而今天这款进度条插件在播放进度过程中出现粒子效果,就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。
这是一款基于HTML5的粒子效果的文字动画特效,并且它可以实现每个文字的逐帧播放,形成一句很浪漫的诗句。
9、HTML5 Canvas 3D 倒计时爆炸特效 今天这款 HTML5 3D 动画特效非常给力,它是一个基于Canvas 的倒计时爆炸效果,随着时间的走动,时间数字傍边就会有爆炸的特效,一群像素点就会在数字中心爆发出来,感觉非常酷。而且应用了 HTML5 的 3D 特性,让整一个时钟显得非常有立体感。
10、HTML5房屋装饰工具 自定义房屋各个部位 这是一个基于HTML5和CSS3的房屋装饰工具,工具为房屋的各个部位提供了不同的材料和颜色,点击相应的材料即可将对应部位的材料切换成所选的。 这个工具有点类似人物形象换装工具,可以更换人物每个部位的穿着。另外这个工具的知识点在利用CSS3实现3D的动画特效,当你移动鼠标时你可以看到房屋的各个侧面情况。
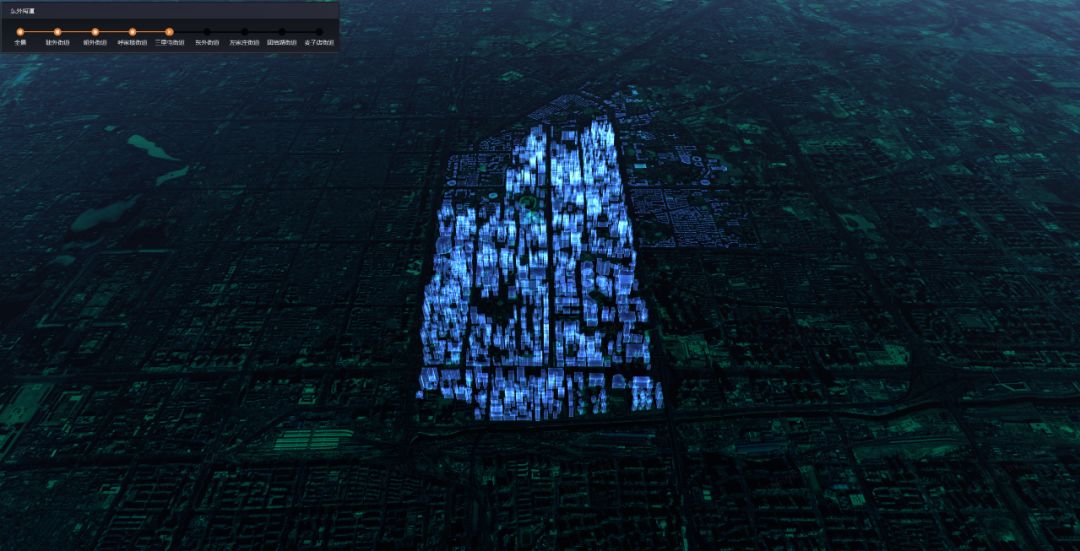
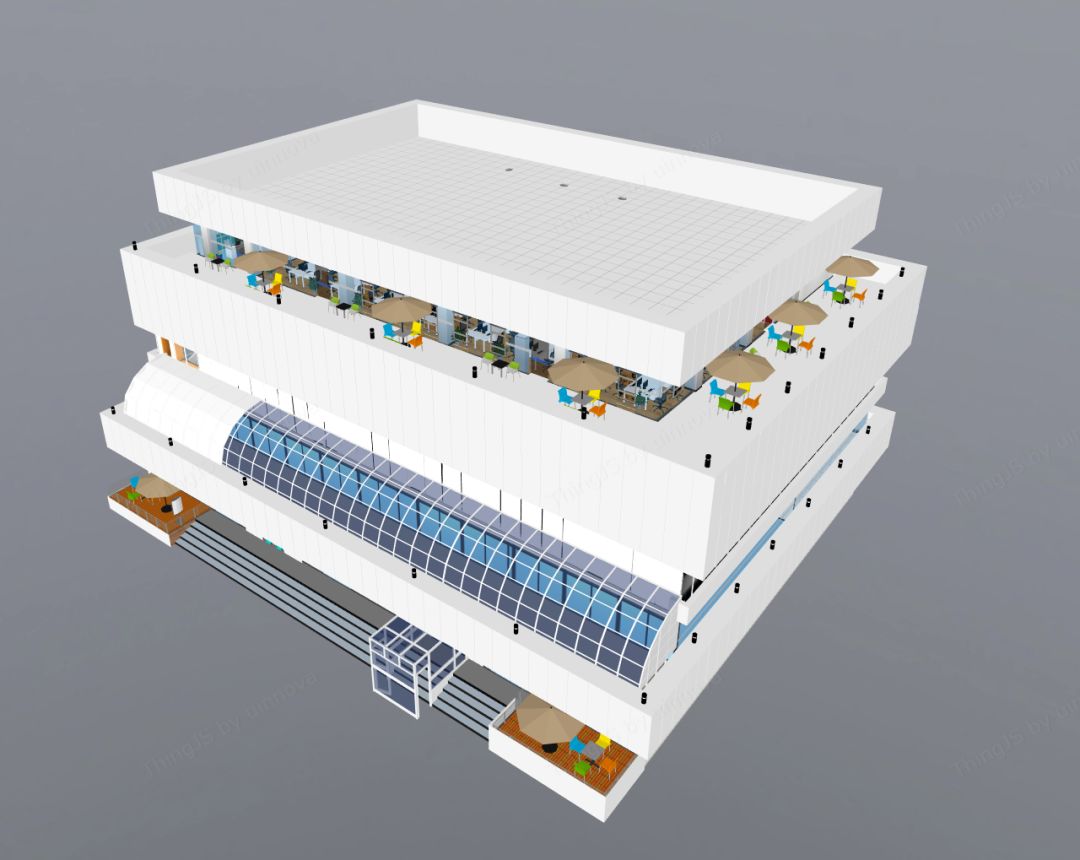
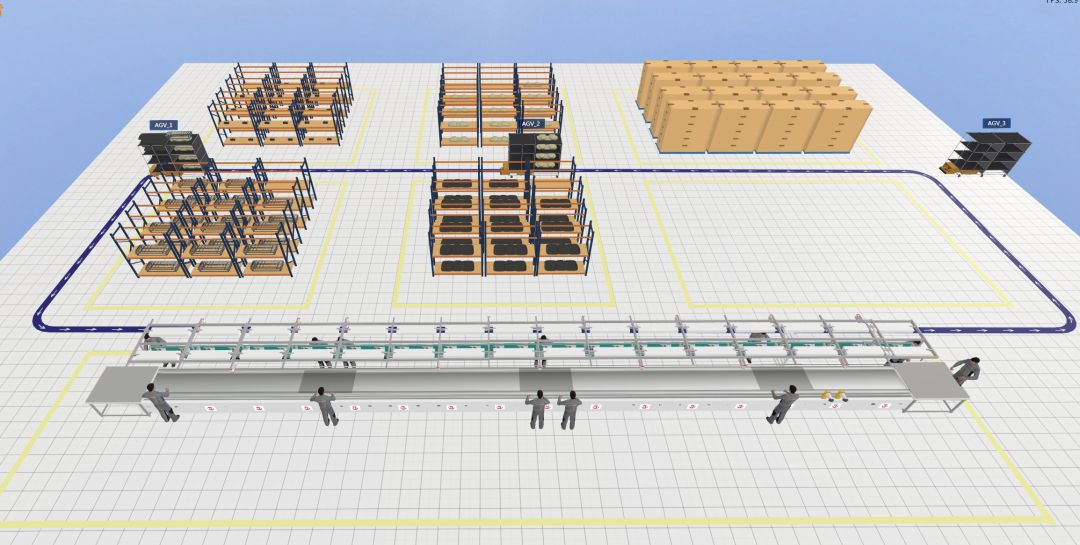
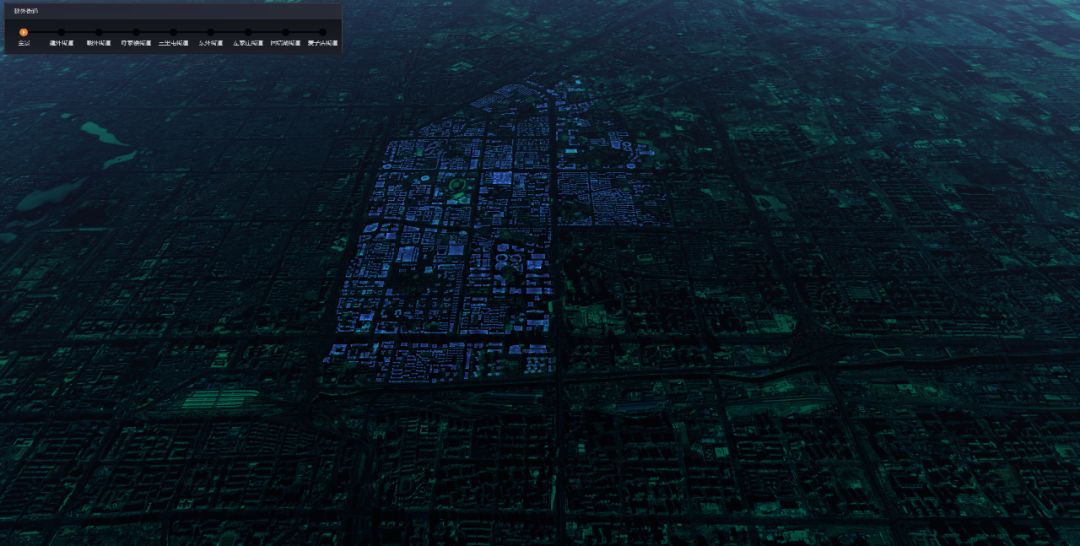
写在最后 HTML5 除了实现以上那些功能外,它与WebGL技术相结合,可以实现很多的3D模型结构,像下面这些效果,都是HTML5与WebGL的产物。是不是很炫呀,但就是比较消耗CPU。
前端技术,会随着硬件设备的不断升级,它的体验会越来越好。当然对我们的要求也会越来越高。 最后,我把前面那10款HTML5的效果源码,分享给大家,供大家学习研究使用。 学习源码下载地址: 链接: https://pan.baidu.com/s/1tXx56vkmOv8v1Z5HLpScDw 提取码: tafr 最后,欢迎大家交流学习。
|
【本文地址】