| 华为太空人智能表盘代码仅需100行? | 您所在的位置:网站首页 › 太空人手表是什么 › 华为太空人智能表盘代码仅需100行? |
华为太空人智能表盘代码仅需100行?
|
摘要:我来告诉你他到底有什么秘密,风儿风儿吹风儿风儿吹吹!听说最近太空人智能表盘很火啊,那么如何用C++做一个好玩的智能太空人表盘呢?安排! 软件工具:Vsiual studio 201x 1、安装Vsiual studio首先在官网下载安装Vsiual studio https://visualstudio.microsoft.com/zh-hans/
下载完成后傻瓜式安装即可,如果你电脑上已经安装过Vsiual studio软件了这一步就可以忽略了。 2、安装EasyX图形库由于太空人表盘界面需要用到很多画线画图函数,这里我们需要安装EasyX图形库。graphics.h是TC的针对DOS下的一个C语言图形库,如果要用的话应该用TC的编译器来编译,VC++环境有其它的针对Windows的图形库。分为:像素函数、直线和线型函数、多边形函数、填充函数等。如果有需要在VC及VS环境中使用graphics.h的功能,可以下载EasyX图形库,这是一个C++的图形库,如果一定要在C语言环境下使用graphics.h,可以使用Windows GDI。 下载方法在网址:https://easyx.cn/downloads/ 下载graphics.h头文件安装包。安装包的图标如下图
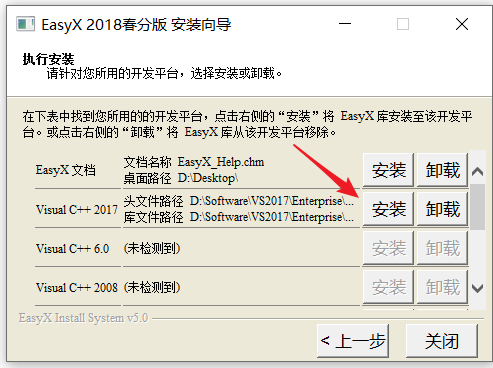
安装包下载完成后按照安装向导安装,软件会自动检测你电脑上安装的Vsiual studio版本,因为我用的是2017版本,直接点击安装即可,这样EasyX图形库就安装到你的电脑中了。注意:如果不安装这个,接下来新建工程会报错没有graphics.h这个头文件。
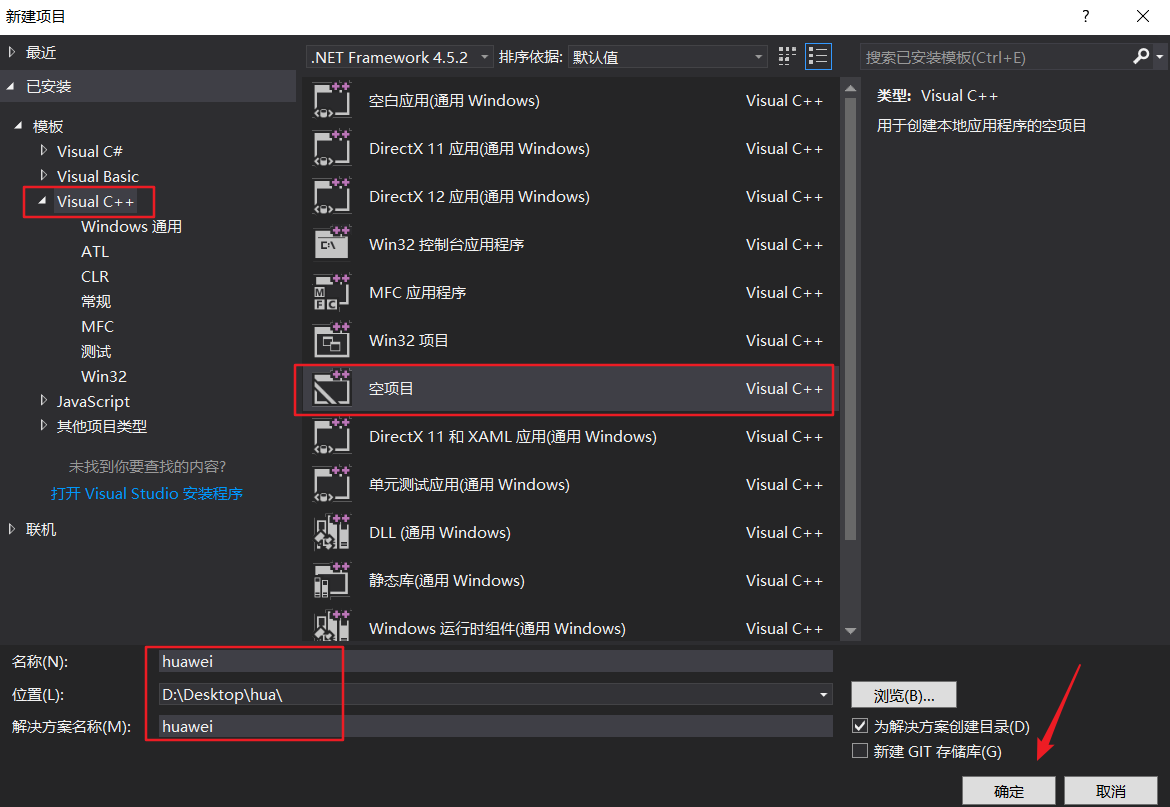
在所有环境都安装成功之后,就可以来新建一个工程了。打开Vsiual studio 2017软件,按照下图的配置新建一个空的新工程。
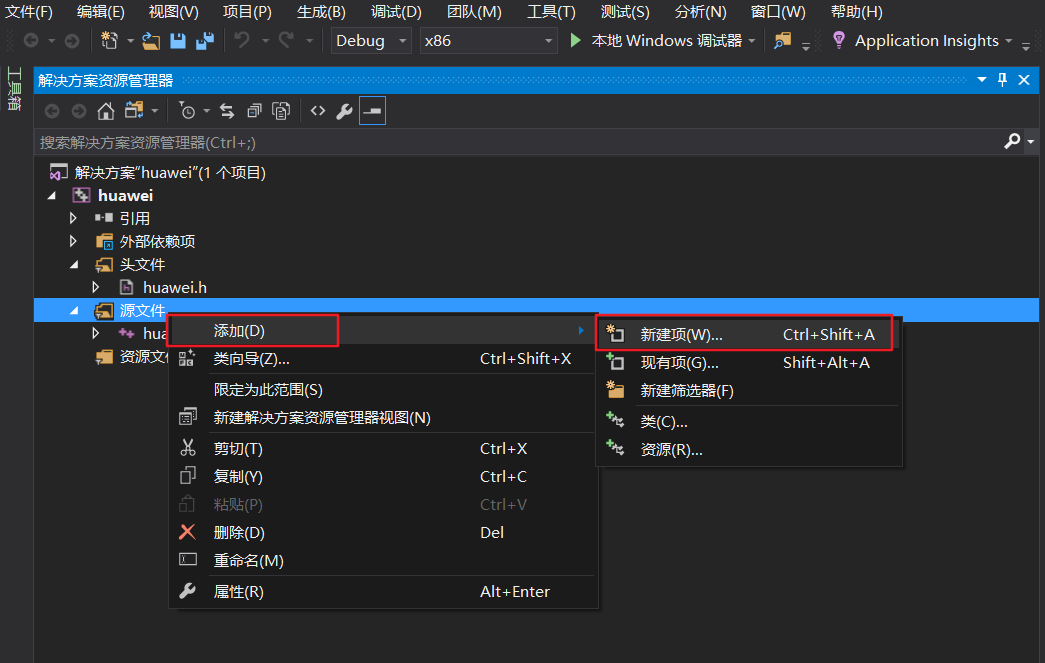
在工程的源文件和头文件中添加新建项,也就是工程所需的.h文件和.c文件。这两个文件我会放到文末!
这样工程就新建完毕了! 4、编写代码由于windows生成的窗口是方形的,而智能表盘的形状是圆的,所以第一步就要修改窗口的样式 4.1初始化界面为圆形 void SetWindowNewStyle(int w, int h) { // 去掉标题 SetWindowLong(GetHWnd(), GWL_STYLE, GetWindowLong(GetHWnd(), GWL_STYLE) & ~WS_CAPTION); // 初始化界面为圆形 SetWindowRgn(GetHWnd(), CreateEllipticRgn(0, 0, w, h), true); } 4.2 加载图片太空表盘的转动动图是由一张一张的图片循环播放的效果,所以使用LoadImage函数,可以装载图标,光标,或位图,支持bmp,jpg,gif,emf,wmf,ico格式。 void loadImg() { mciSendString("open ./images/风儿吹.mp3", NULL, 0, NULL); mciSendString("play ./images/风儿吹.mp3 repeat", NULL, 0, NULL); char fileName[50] = { 0 }; for (int i = 0; i setbkcolor(RGB(255, 0, 0)); cleardevice(); //绘制表盘 setlinecolor(RGB(0, 0, 0));//设置边框颜色 setlinestyle(PS_SOLID, 30); setfillcolor(RGB(255, 255, 255));//设置圆的填充白色 fillellipse(0, 0, WIN_SIZE, WIN_SIZE);//绘制一个圆 //绘制线条 setlinestyle(PS_SOLID, 4); setlinecolor(BLACK); //最上面竖线 line(WIN_HALF - 30, 20, WIN_HALF - 30, 130); //横线x2 line(WIN_HALF - 195, WIN_HALF - 120, WIN_HALF + 195, WIN_HALF - 120); line(WIN_HALF - 195, WIN_HALF + 120, WIN_HALF + 195, WIN_HALF + 120); //下面线条x3 line(WIN_HALF + 80, WIN_HALF + 120, WIN_HALF + 80, WIN_HALF + 175); line(WIN_HALF + 80, WIN_HALF + 175, WIN_HALF - 60, WIN_HALF + 175); line(WIN_HALF - 60, WIN_HALF + 175, WIN_HALF - 60, WIN_HALF + 175 + 48); setbkmode(TRANSPARENT); //左上空气湿度90% setTextStyle(55, 23, "Arial"); settextcolor(BLACK); outtextxy(WIN_HALF - 155, 75, "90%"); drawImg(other + 5, WIN_HALF - 90, 35); //火箭 putimage(WIN_HALF - 90, 35, other + 5); setTextStyle(25, 15, "黑体"); outtextxy(WIN_HALF - 25, 35, "空气良好"); setTextStyle(25, 13, "宋体"); outtextxy(WIN_HALF - 25, 65, "晴天"); outtextxy(WIN_HALF - 25, 95, "25℃"); outtextxy(WIN_HALF + 38, 65, "26°"); outtextxy(WIN_HALF + 38, 95, "17°"); drawImg(other + 4, WIN_HALF + 73, 60); drawImg(other + 3, WIN_HALF + 73, 90); drawImg(other + 1, WIN_HALF + 105, 70); putimage(WIN_HALF + 73, 60, other + 4); putimage(WIN_HALF + 73, 90, other + 3); putimage(WIN_HALF + 105, 70, other + 1); setTextStyle(37, 17, "宋体"); outtextxy(100, WIN_HALF + 130, "睡眠"); outtextxy(WIN_HALF + 90, WIN_HALF + 130, "距离"); outtextxy(50, WIN_HALF-40, "武汉"); setTextStyle(40, 15, "Arial"); outtextxy(185, WIN_HALF + 125, "7h30m"); outtextxy(215, WIN_HALF + 180, "9.88km"); //心率 setTextStyle(25, 13, "宋体"); outtextxy(60, WIN_HALF + 30, "80~128"); drawImg(&other[0], 65, WIN_HALF + 50); //心率图 putimage(65, WIN_HALF + 50, other + 0); setTextStyle(40, 15, "Arial"); outtextxy(135, WIN_HALF + 60, "92"); // 步数 drawImg(&other[2], WIN_HALF + 65, WIN_HALF + 65); putimage(WIN_HALF + 65, WIN_HALF + 65, &other[2]); outtextxy(WIN_HALF + 125, WIN_HALF + 75, "9527"); //时间、日期相关 time_t timep = time(NULL); //获取当前时间 struct tm* p = localtime(&timep); //把时间转成格式化时间 setTextStyle(25, 12, "宋体"); outtextxy(WIN_HALF + 110, WIN_HALF - 20, "四月六号"); char fileName[40] = { 0 }; sprintf_s(fileName, "周%s %d-%d", week[p->tm_wday], p->tm_mon + 1, p->tm_mday); outtextxy(WIN_HALF + 110, WIN_HALF + 10, fileName); // 获取字体 setTextStyle(100, 40, "Arial"); char szBuf[40] = { 0 }; sprintf_s(szBuf, "%d:%02d", p->tm_hour, p->tm_min); outtextxy(105, 120, szBuf); // 秒 setTextStyle(55, 23, "Arial"); sprintf(szBuf, "%02d", p->tm_sec); outtextxy(335, 160, szBuf); } 4.4 main函数 int main() { initgraph(WIN_SIZE, WIN_SIZE/*,EW_SHOWCONSOLE*/); SetWindowNewStyle(WIN_SIZE, WIN_SIZE); loadImg(); BeginBatchDraw();//双缓冲 防止闪屏 while (true) { gameDraw(); animation(); mouseEvent(); FlushBatchDraw(); } EndBatchDraw(); return 0; } 5、效果展示在显示动画的同时电脑也会播放音乐哟!小伙伴赶紧下载工程玩玩去吧!
|
【本文地址】