| 如何编辑WordPress代码 – HTML、CSS、PHP | 您所在的位置:网站首页 › 基础系统主题页面在哪 › 如何编辑WordPress代码 – HTML、CSS、PHP |
如何编辑WordPress代码 – HTML、CSS、PHP
|
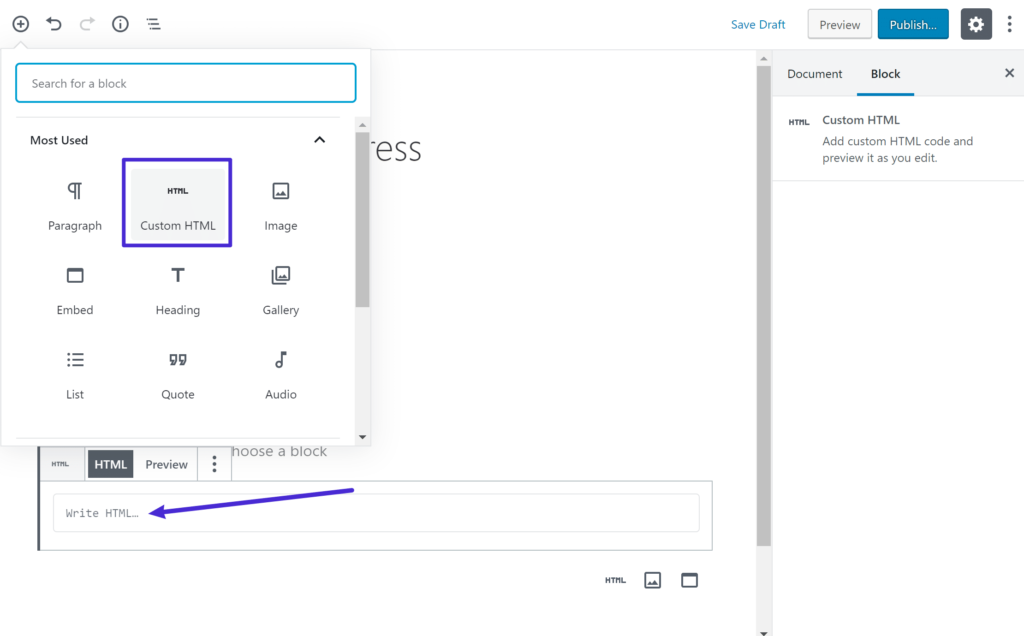
虽然WordPress使非编码人员可以轻松管理网站,但有时您可能希望在WordPress中编辑代码以更好地控制您的网站的外观或功能。 为了帮助您做到这一点,这篇文章将向您展示如何以几种不同的方式在WordPress中安全地编辑代码: 为单个文章或页面编辑HTML 编辑主题的HTML/PHP代码 将自定义CSS添加到您的站点如果您已经知道要做什么,可以单击上面的链接之一直接跳到该特定部分。否则,让我们开始编辑! 为了更好地控制WordPress网站的外观和功能,您可以编辑WordPress代码以自定义不同的区域: 新的区块编辑器和经典编辑器支持编辑单个文章或页面的HTML代码。 如果要编辑WordPress主题的源代码,请使用子主题。 考虑使用插件来管理添加到主题的或functions.php文件中的代码片段。 如果您只想添加自定义CSS,您可以使用WordPress定制器中的附加CSS区域或“Simple CSS”等插件。 如何为单个文章/页面编辑WordPressHTML让我们从编辑WordPress的HTML代码的最简单方法开始——访问单个WordPress文章、页面或其他文章类型的源代码。 您可以在新的WordPress区块编辑器 (Gutenberg)以及较旧的经典TinyMCE编辑器中执行此操作。 如何在区块编辑器中编辑HTML (Gutenberg)您可以通过多种方式在Gutenberg中使用 HTML。 首先,如果您只想将自己的HTML代码添加到一段内容中,我建议不要尝试编辑文章的整个源代码,因为这会使事情变得不必要地复杂化。 相反,您可以只使用专用的自定义HTML区块并粘贴您想在那里使用的HTML:
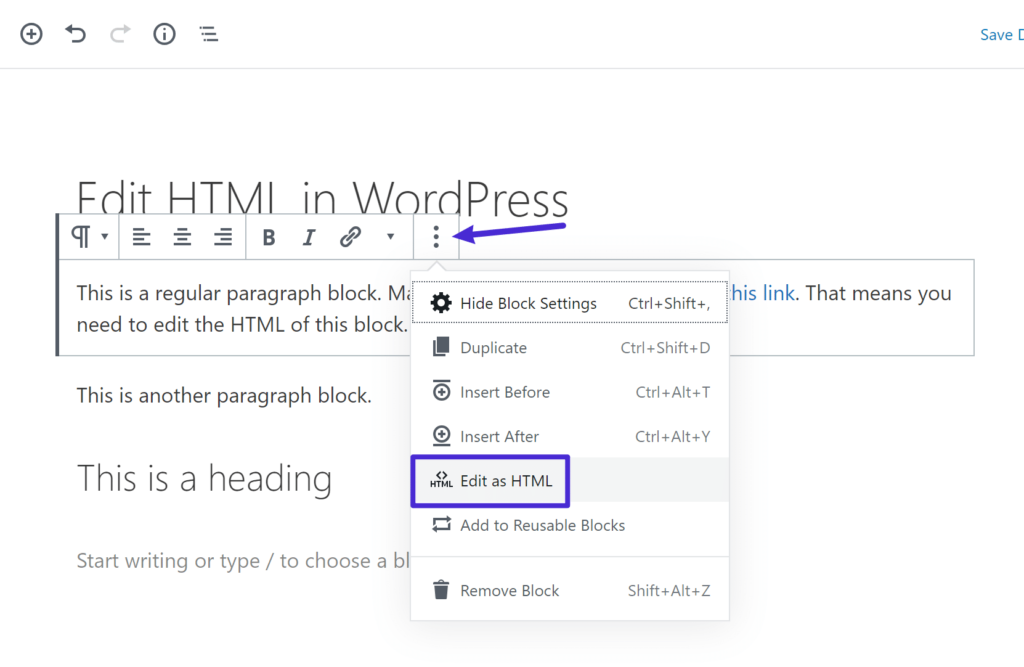
古腾堡自定义HTML区块 但是,有时您也可能需要直接编辑不同区块的HTML。例如,如果您想向块编辑器中的链接添加nofollow标记,则需要编辑该区块的HTML。 有两种方法可以做到这一点…… 首先,您可以单击单个区块的选项并选择作为HTML编辑选项:
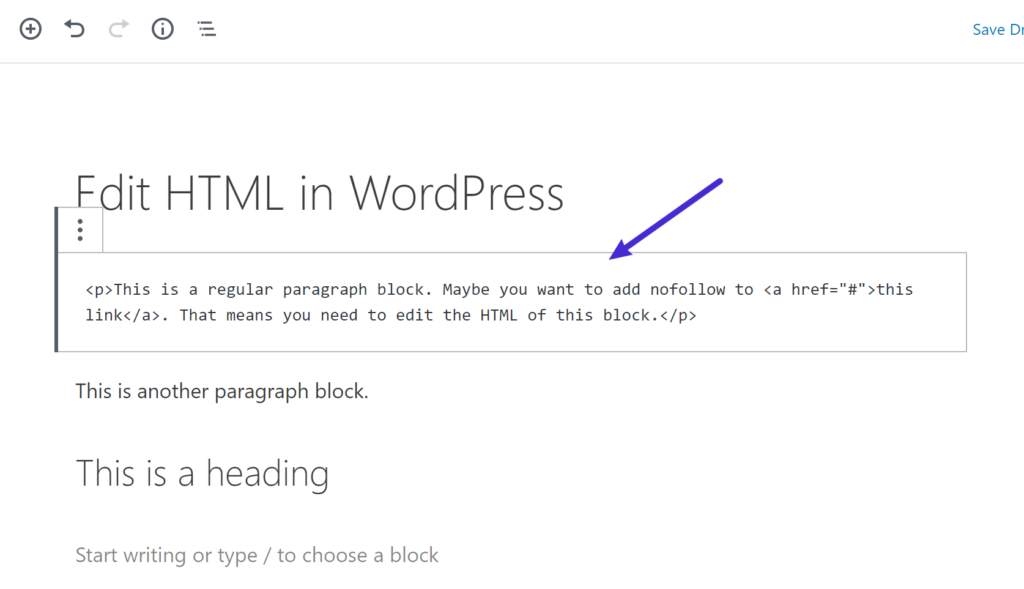
如何将单个区块作为HTML编辑 这将让您编辑该单个区块的HTML:
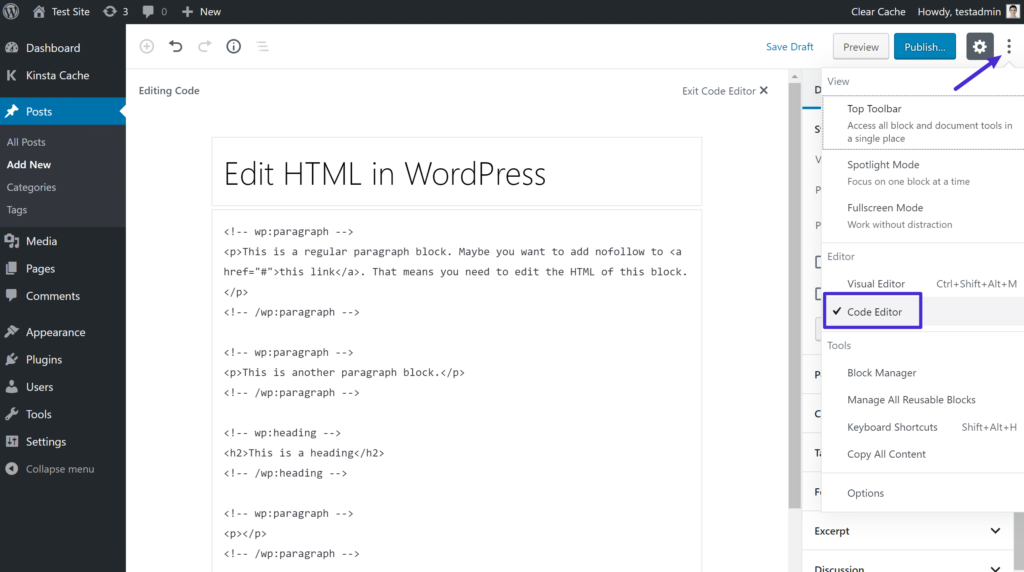
编辑区块的HTML的示例 或者,如果您想编辑整个文章的HTML ,您可以从主工具和选项下拉列表中访问代码编辑器。或者,您也可以仅使用此键盘快捷键在代码和可视化编辑之间切换 – Ctrl + Shift + Alt + M:
如何在Gutenberg中访问完整的代码编辑器 请记住,在完整的代码编辑器中,您必须处理区块的所有标记 – 例如 |
【本文地址】