| echartjs怎么设置环形图或者饼图每个板块之间有间隔 | 您所在的位置:网站首页 › 地图板块图色 › echartjs怎么设置环形图或者饼图每个板块之间有间隔 |
echartjs怎么设置环形图或者饼图每个板块之间有间隔
|
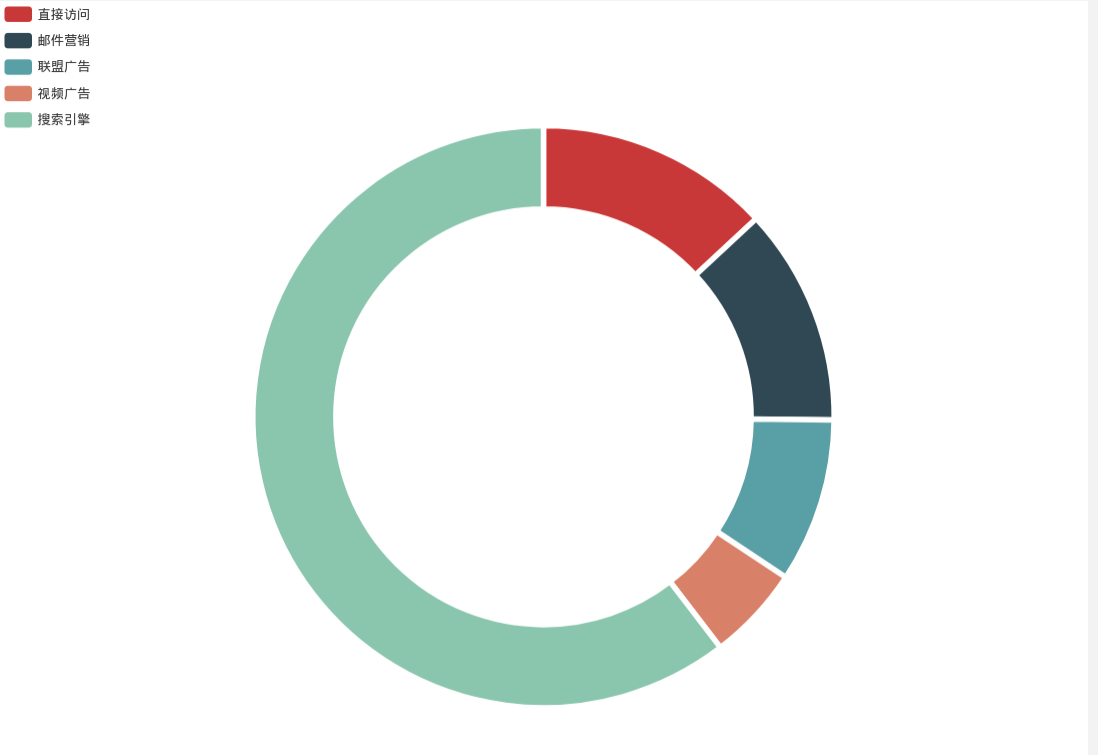
如图,第一张图是没有间隔的,全部封闭的 第二张图是我的目标图片,需要有间隔 那么实现的方法很简单,就是设置整个的背景颜色与边框颜色一致就可以了 补充:想要把背景图放到饼图里,效果如下:
代码: app.title = '环形图'; option = { backgroundColor:'#fff', tooltip: { trigger: 'item', formatter: "{a} {b}: {c} ({d}%)" }, legend: { orient: 'vertical', x: 'left', data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎'] }, series: [ { name:'访问来源', type:'pie', radius: ['50%', '70%'], avoidLabelOverlap: false, label: { normal: { show: false, position: 'center' }, }, labelLine: { normal: { show: false } }, itemStyle:{ borderWidth:5, //设置border的宽度有多大 borderColor:'#fff', }, data:[ {value:335, name:'直接访问'}, {value:310, name:'邮件营销'}, {value:234, name:'联盟广告'}, {value:135, name:'视频广告'}, {value:1548, name:'搜索引擎'} ] } ], //添加背景图片的逻辑(新增的补充) graphic: [ { type: 'image', // 图形元素类型 id: 'logo', // 更新或删除图形元素时指定更新哪个图形元素,如果不需要用可以忽略。 right: 'center', // 根据父元素进行定位 (居中) bottom: '0%', // 根据父元素进行定位 (0%), 如果bottom的值是 0,也可以删除该bottom属性值。 z: 0, // 层叠 bounding: 'all', // 决定此图形元素在定位时,对自身的包围盒计算方式 style: { image: 'https://www.boxuegu.com/assets/user/background1.png', // 这里一定要注意、注意,必须是https开头的图片路径地址 width: 945, height:800 } } ], }; |
【本文地址】