| 在HTML 页面中如何显示带圈圈的数字 | 您所在的位置:网站首页 › 圈字母怎么打出来 › 在HTML 页面中如何显示带圈圈的数字 |
在HTML 页面中如何显示带圈圈的数字
|
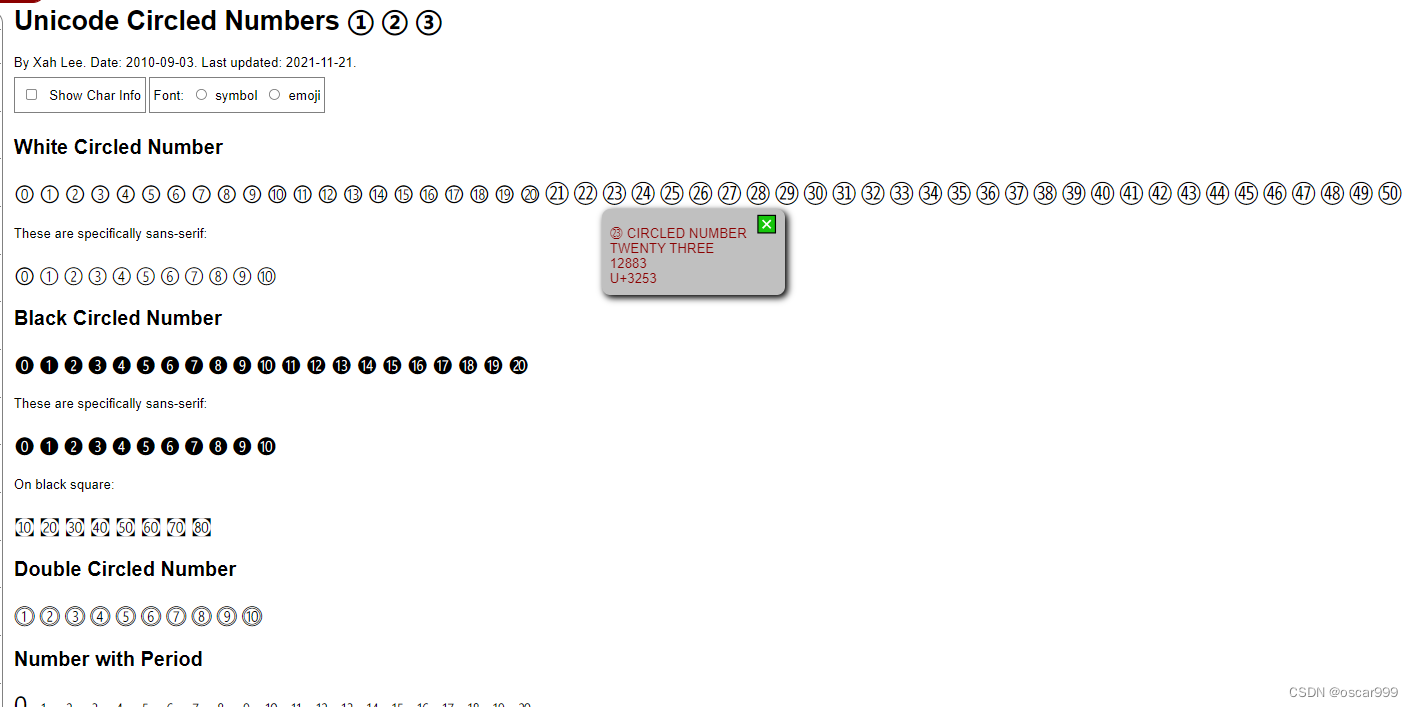
数字外面有个圈圈, 或者圈圈里有反底色显示,效果类似: 带圈圈的数字示例: ① 反色圈圈数字示例: ❶ 要实现上面的效果,使用以下技术都可以达成: 方式1,. 使用图片 方式2 ,使用特殊的字体, 比如WingDing系列方式3, 使用SVG绘图方式4 ,直接使用Unicode 字符编码毫无疑问, 方式4 是最简单,灵活性和通用性最强的方式。也是本篇介绍的方式: 使用Unicode 编码显示带圈圈的数字(本篇主要介绍从0到20)。 0-20 圈圈数字和底色圈圈数字的Unicode 编码Unicode 是统一编码,直接定义了圈圈数字这样的字符, 这里参考了: 官方对数字定义的文档, 得出的结论如下: 带圈字符0的Unicode编码是 24EA(16进制)带圈字符1-20 的Unicode编码是2460~2473反色带圈字符0的Unicode编码是24FF反色带圈字符1-10的Unicode编码是2776~277F反色带圈字符11-20的Unicode编码是24EB~24F4 注意:有底色带圈数字的1-10 和 11-20 的编码并不连续, 也就是这两种其实并不是相同系列,而且显示上的尺寸效果也有一些区别。 0-20 圈圈数字在HTML中如何显示上面查看的都是16 进制, 而HTML的&# 之后连接的是字符的十进制编码, 所以需要做一个进制转换, 可以使用在线的进制转换工具进行转换,比如 https://tool.oschina.net/hexconvert/。 最终的效果如下: 数字十六进制十进制字符编码显示效果024EA9450⓪⓪124609312①①224619313②②324629314③③424639315④④524649316⑤⑤624659317⑥⑥724669318⑦⑦824679319⑧⑧924689320⑨⑨1024699321⑩⑩11246A9322⑪⑪12246B9323⑫⑫13246C9324⑬⑬14246D9325⑭⑭15246E9326⑮⑮16246F9327⑯⑯1724709328⑰⑰1824719329⑱⑱1924729330⑲⑲2024739331⑳⑳ 0-20 反色圈圈数字在HTML中如何显示 数字十六进制十进制字符编码显示效果024FF9471⓿⓿1277610102①❶2277710103②❷3277810104❸❸4277910105❹❹5277A10106❺❺6277B10107❻❻7277C10108❼❼8277D10109❽❽9277E10110❾❾10277F10111❿❿1124EB9451⓫⓫1224EC9452⓬⓬1324ED9453⓭⓭1424EE9454⓮⓮1524EF9455⓯⓯1624F19456⓰⓰1724F29457⓱⓱1824F39458⓲⓲1924F49459⓳⓳2024F59460⓴⓴ 上面的1-10 使用的是丁贝符。丁贝符 ,Dingbats,俗称杂锦字体,本来是印刷品之中使用的装饰及图形符号。在计算机被用来制作印刷刊物后,印刷业界便制造了各种杂锦字体。 样式上面显示的相关是黑白色, 要么背景黑色,数字白色;要么背景白色,数字黑色。要显示本篇开头的带颜色的效果,就需要结合CSS进行设置了,比如: ❶ 本篇的参考文献* https://unicode-table.com/cn/2792/ , Unicode 数字编码查询, 这个网站的样式在电脑端显示有点异常, 但是还是勉强可以看到信息。 http://xahlee.info/comp/unicode_circled_numbers.html,Unicode 圈圈数字的编码对应。 显示如下:
|
【本文地址】
公司简介
联系我们

