|
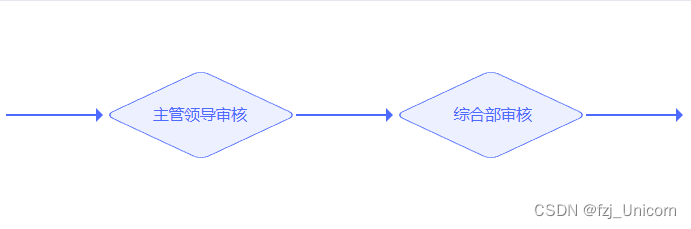
一、最终展示效果

二、 实现原理
外层正方形div旋转45deg得到基础菱形,倾斜得到扁的菱形,内层span反倾斜,得到正常字体,在旋转回来。
html页面
主管领导审核
1.旋转外层div得到基础菱形,圆角加个border-radius就可以,关键代码及效果展示。
.step-diamond-type{
height: 100px;
width: 100px;
transform: rotateZ(45deg);
position: relative;
...
}
 2.倾斜得到扁的菱形,关键代码及效果展示。 2.倾斜得到扁的菱形,关键代码及效果展示。
.step-diamond-type{
transform: rotateZ(45deg) skew(-20deg, -20deg);
...
}
 3.内层span反倾斜,在旋转,position调整文字位置。这两个顺序很关键,我在实践中发现的,在网上发现的实现方式,不够完美,当时的疑问skew(0, 0)为什么不是skew(20deg, 20deg),不完美示例如下。 3.内层span反倾斜,在旋转,position调整文字位置。这两个顺序很关键,我在实践中发现的,在网上发现的实现方式,不够完美,当时的疑问skew(0, 0)为什么不是skew(20deg, 20deg),不完美示例如下。
.diamond-span-1 {
position: absolute;
transform: rotateZ(-45deg) skew(0, 0) ;
...
}
 4.应该是外层旋转也导致了内层旋转,在同样顺序的操作并不是它的逆操作,想明白这点后,我调整了顺序之后就完美了。 4.应该是外层旋转也导致了内层旋转,在同样顺序的操作并不是它的逆操作,想明白这点后,我调整了顺序之后就完美了。
.diamond-span-1 {
position: absolute;
transform: skew(20deg, 20deg) rotateZ(-45deg);
...
}

三、完整代码
关于外层的 margin-left和内层的position的top和left全部是为了调整矩形的位置和文字的位置,不一样的菱形大小和文字长度对位置都有影响,因为旋转45度后,不能靠一个方向的参数来调整位置了。  两个方向共同决定,需要慢慢调整 样式用的SCSS可以嵌套 两个方向共同决定,需要慢慢调整 样式用的SCSS可以嵌套
.step-diamond-type {
height: 100px;
width: 100px;
transform: rotateZ(45deg) skew(-20deg, -20deg);
background-color: rgba(76, 106, 255, 0.1);
border-radius: 8px;
border: 1px solid #4C6AFF;
margin-left: 40px;
.diamond-span-1 {
position: absolute;
transform: skew(20deg, 20deg) rotateZ(-45deg);
display: inline-block;
left: -10px;
top: 34px;
width: 120px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
color: #4C6AFF;
font-size: 18px;
}
}
| 
 2.倾斜得到扁的菱形,关键代码及效果展示。
2.倾斜得到扁的菱形,关键代码及效果展示。 3.内层span反倾斜,在旋转,position调整文字位置。这两个顺序很关键,我在实践中发现的,在网上发现的实现方式,不够完美,当时的疑问skew(0, 0)为什么不是skew(20deg, 20deg),不完美示例如下。
3.内层span反倾斜,在旋转,position调整文字位置。这两个顺序很关键,我在实践中发现的,在网上发现的实现方式,不够完美,当时的疑问skew(0, 0)为什么不是skew(20deg, 20deg),不完美示例如下。 4.应该是外层旋转也导致了内层旋转,在同样顺序的操作并不是它的逆操作,想明白这点后,我调整了顺序之后就完美了。
4.应该是外层旋转也导致了内层旋转,在同样顺序的操作并不是它的逆操作,想明白这点后,我调整了顺序之后就完美了。
 两个方向共同决定,需要慢慢调整 样式用的SCSS可以嵌套
两个方向共同决定,需要慢慢调整 样式用的SCSS可以嵌套