| Axure RP 8学习教程(1) | 您所在的位置:网站首页 › 图片轮播效果怎么制作 › Axure RP 8学习教程(1) |
Axure RP 8学习教程(1)
|
Axure RP 8学习教程(1)——首页轮播图/轮番图制作,利用动态面板技术实现
前言 作为PM,原型制作是必须掌握的技能。开始记录一些必须掌握的一些原型制作方法。 轮播图效果(自动轮播,点击序号则展示指定的序号图片,然后继续轮播):
详细操作步骤: 1、先新建一个Axure子页面:
2、双击子页面。然后拖一个动态面板到操作页面:
3、双击动态面板或右键管理面板状态,对动态面板增加几个状态:
4、分别编辑动态面板中的添加的那几个状态,双击状态进入编辑页面:
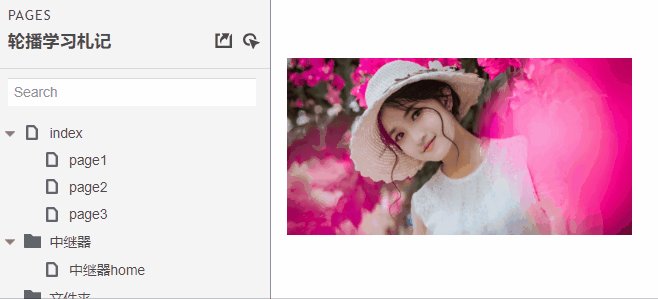
5、拖入图片组件到该状态中:
6、双击图片,替换成本地准备好的图片:
7、依次操作另外两个状态的图片,在右下角【概要.页面】中可以看到所有的状态中对应的图片:
8、添加用例事件,当页面载入时,动态面板图片自动轮播
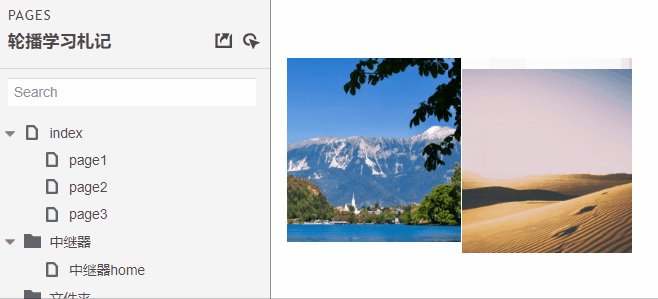
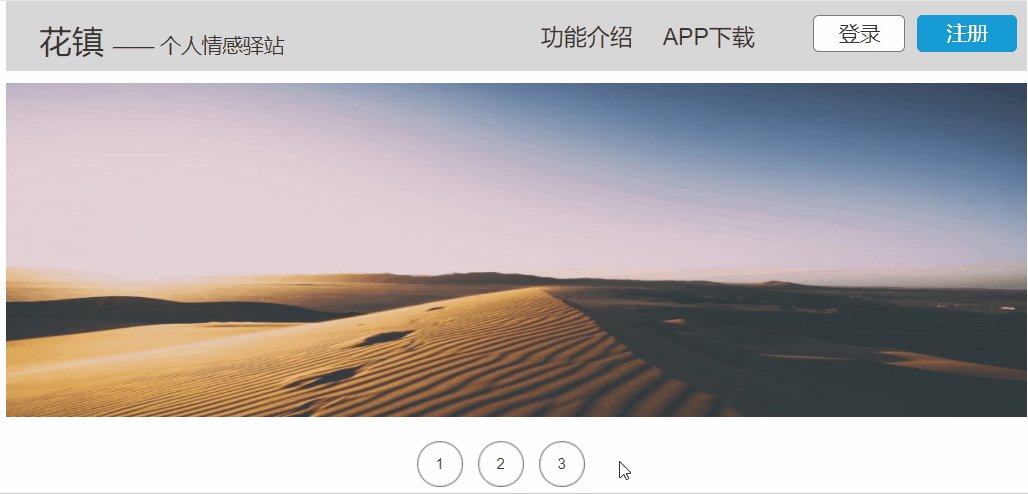
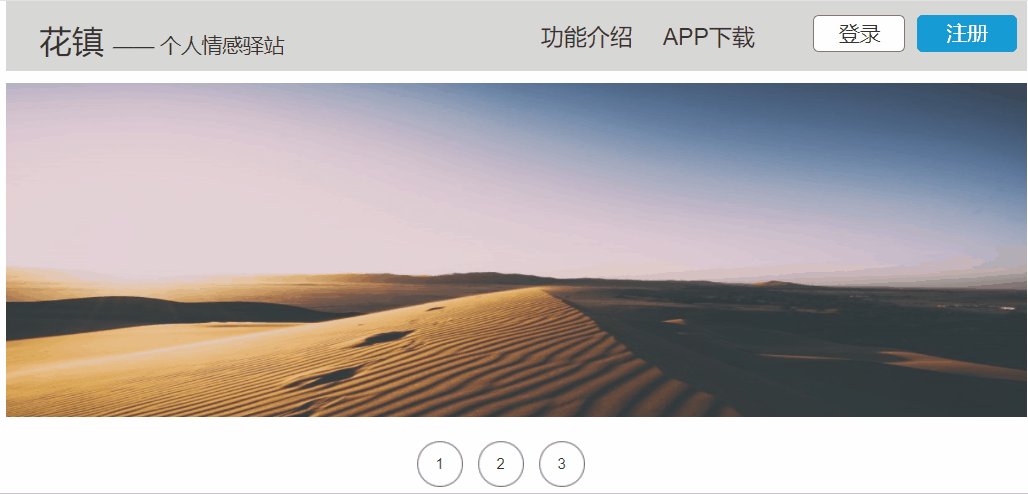
9、点击预览,浏览器中查看
可以看到,轮播效果已经制作完成。 10、继续完善,添加一个网站头header
11、添加3个圆圈
12、对圆圈添加事件,点击后指定展示标号状态的图片
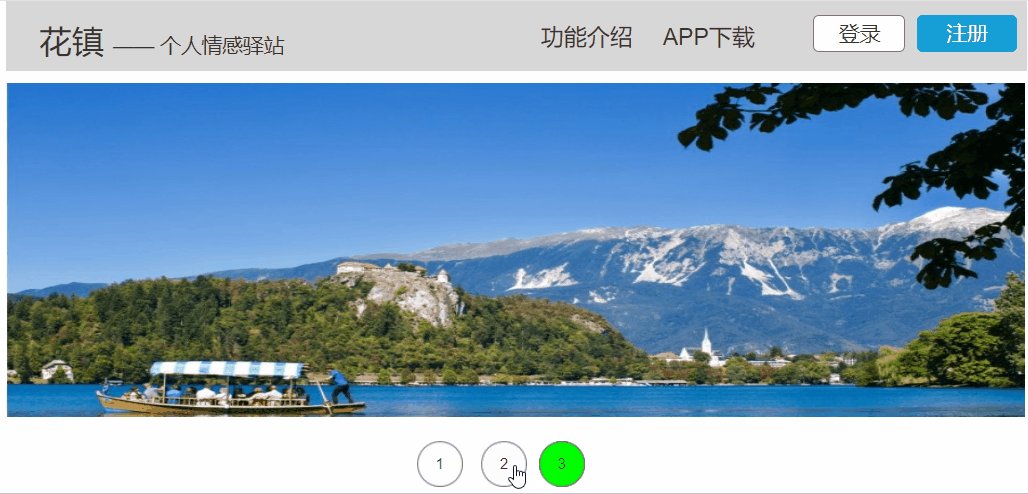
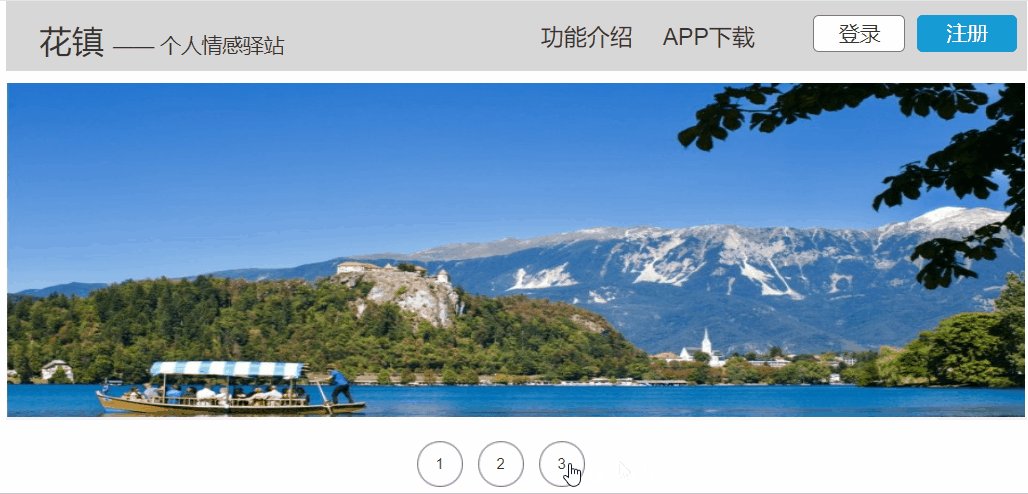
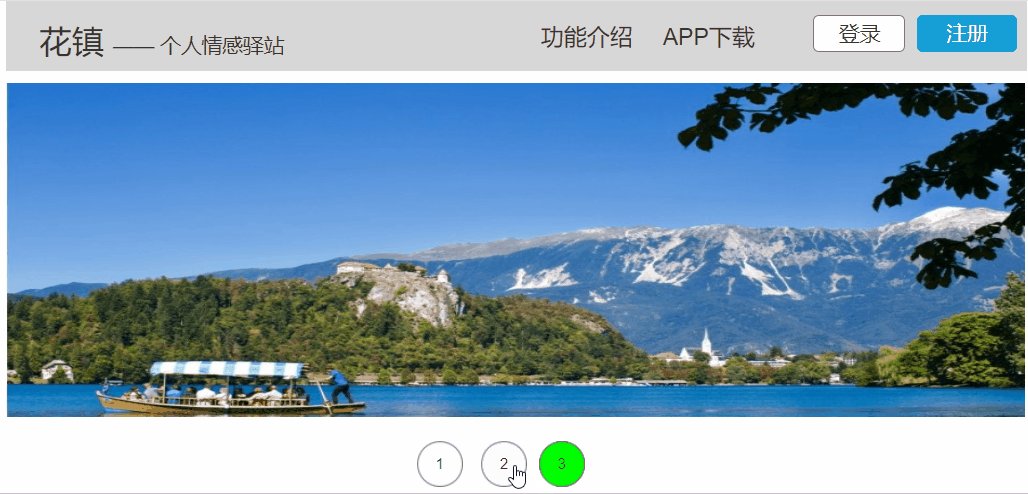
另外两个圆圈,依次这样操作; 预览,浏览器中查看,轮播已生效,点击序号,也能查看制定的图片:
但是,还有一个小问题,点击序号之后,对应的图片会显示,但不会再自动轮播了。 解决方法:对3个圈再添加一个动作,相当于进行点击圆圈事件之后,再进行轮播事件。
再依次对2、3进行这个操作。
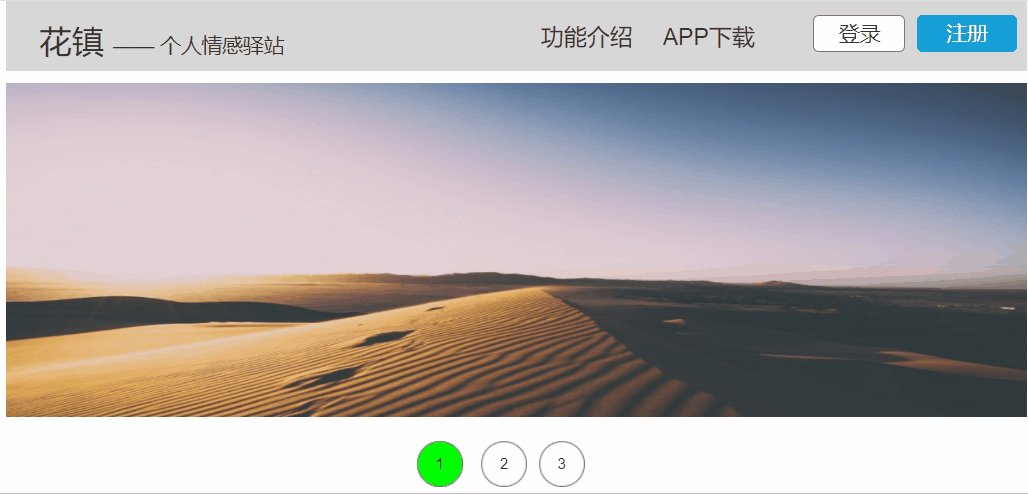
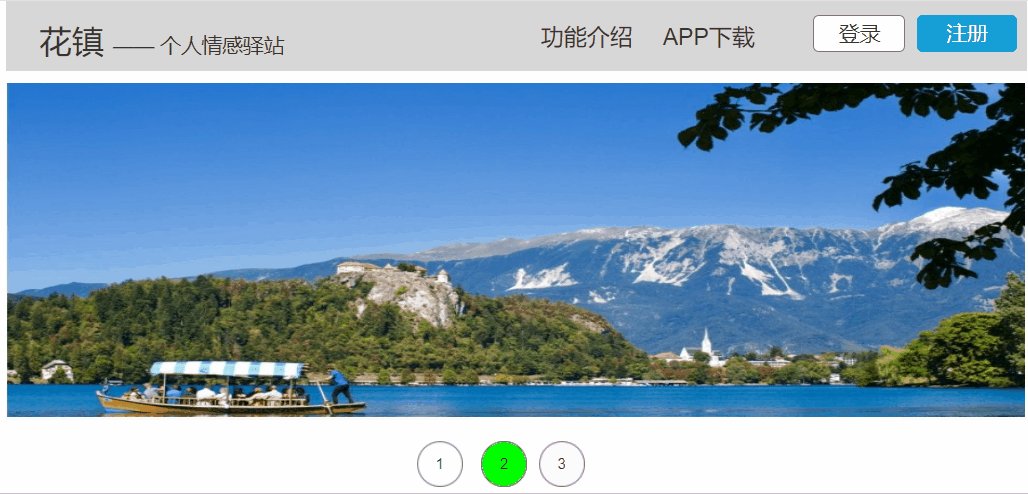
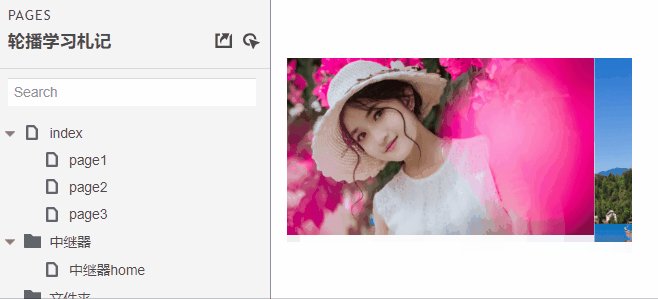
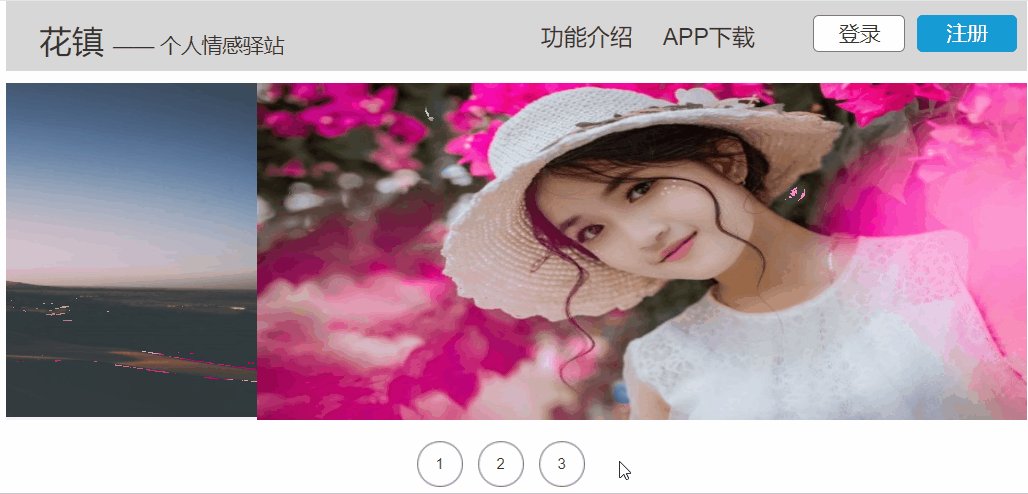
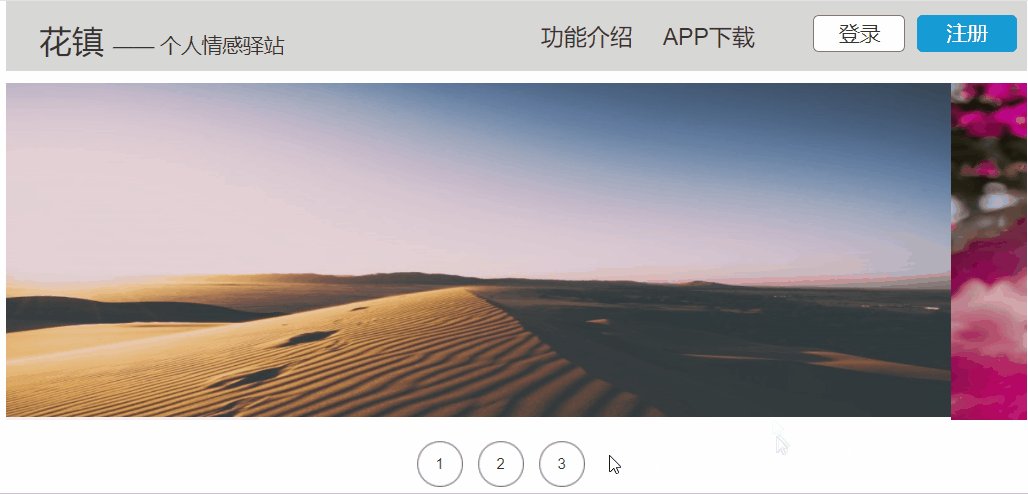
预览:
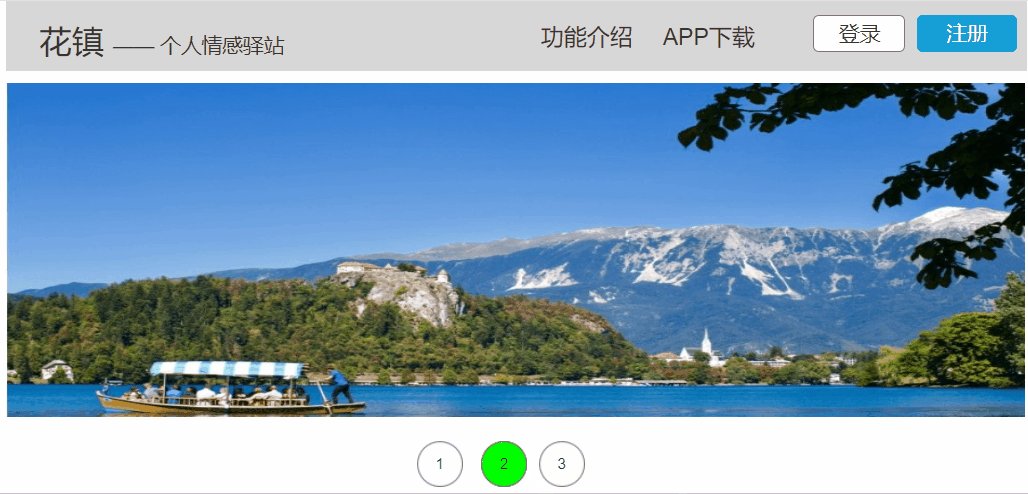
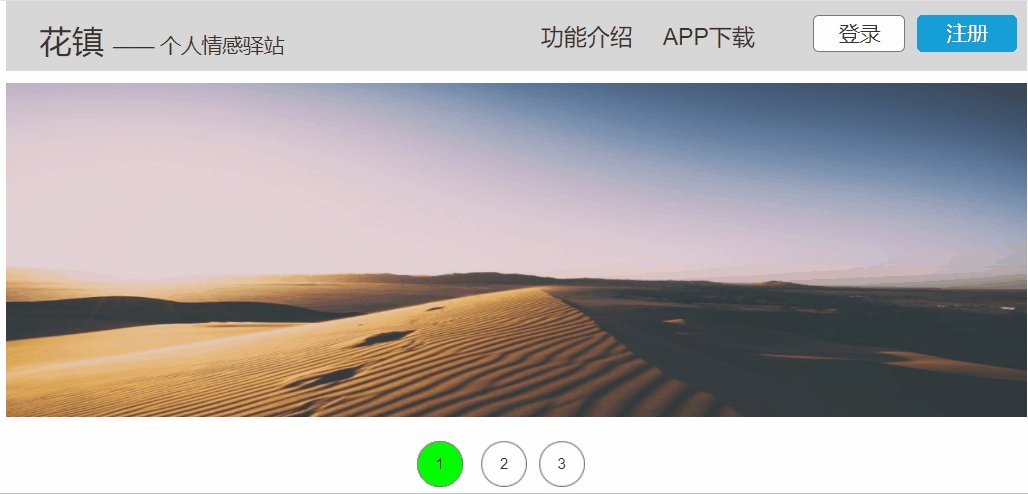
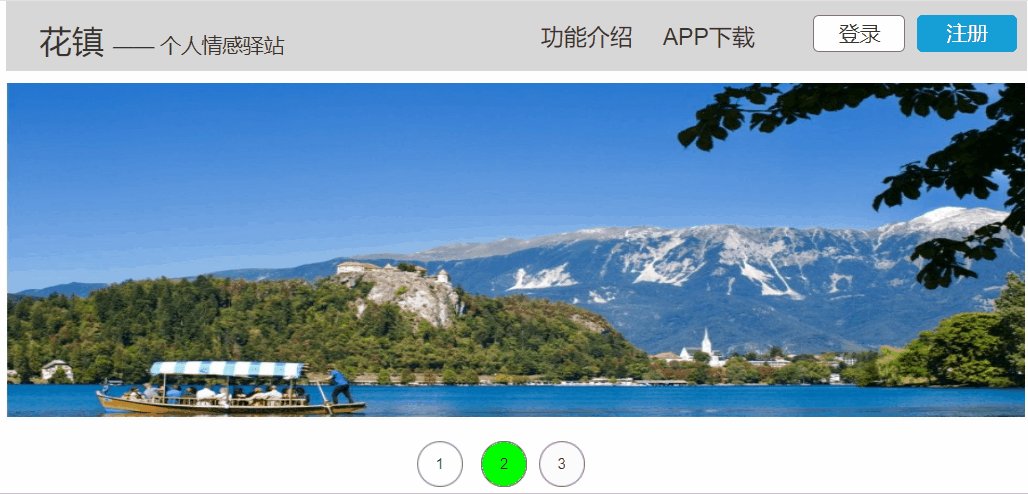
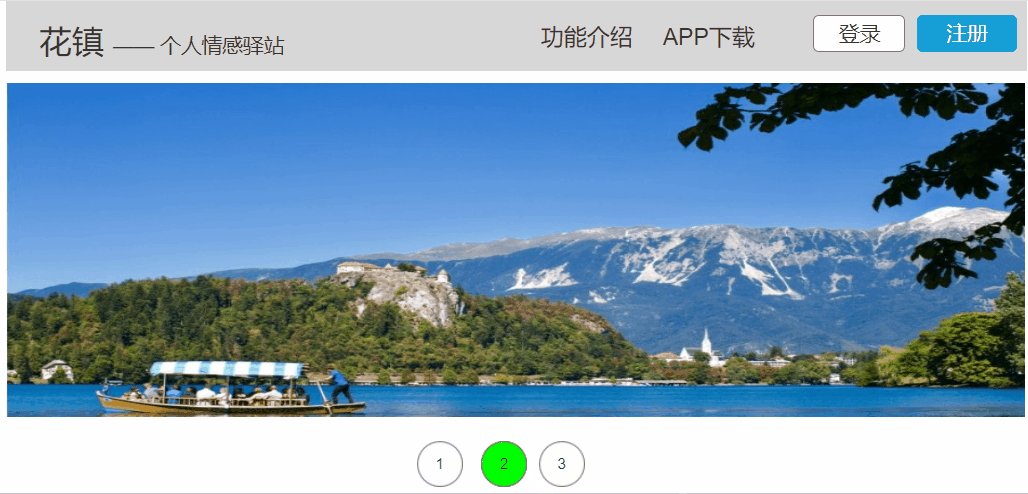
浏览器中完美展示。 继续改进,让图片轮播时,下面相应的圆圈也被相应选中: 当图片轮播时,圆形标签随着图片的滚动而选中并变色。只有圆圈1是初始选中的,所有要勾选选中复选框,2、3圆圈不用勾选,只需设置填充颜色。
全部选中,一起命名为tag,目的是保证这3个有且仅有一个被选中。 为动态面板“轮番图”的状态切换设置用例。
为用例添加判断,判断面板状态“首页轮播图”=状态1。
设置该条件下的动作应该为“选中”tag1为真。
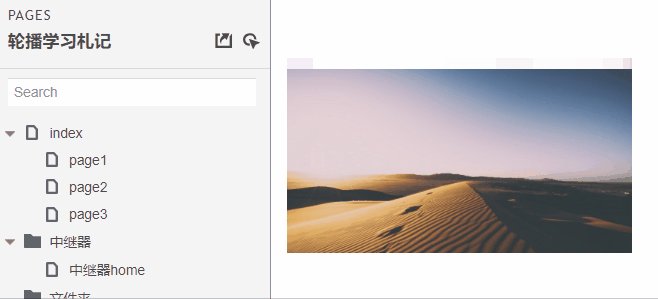
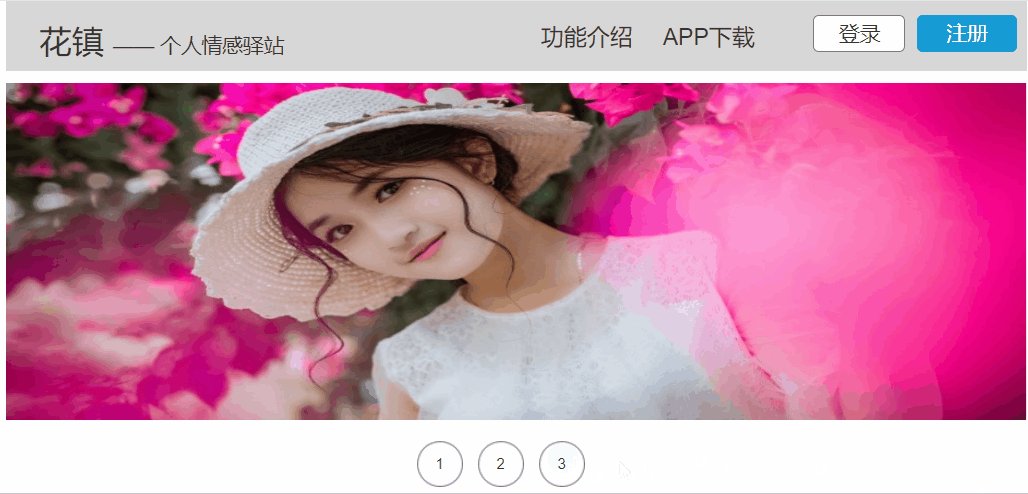
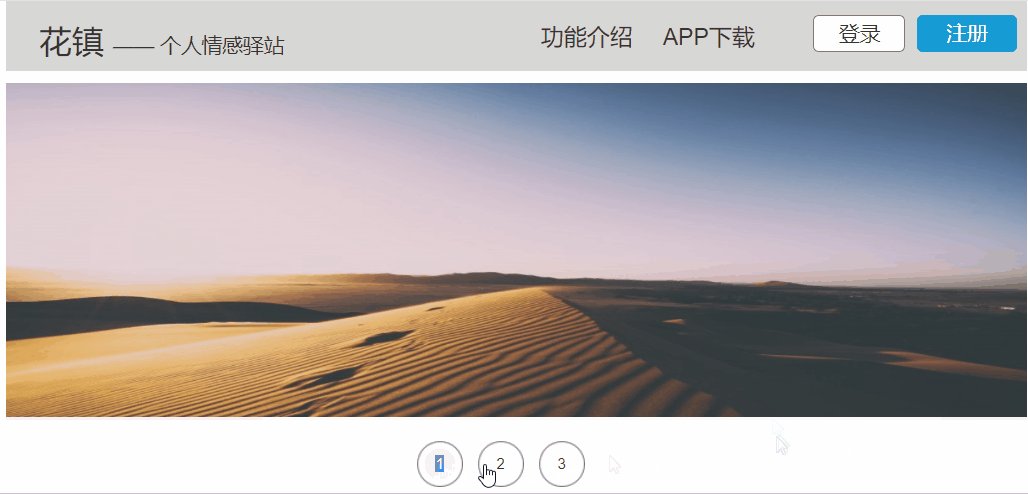
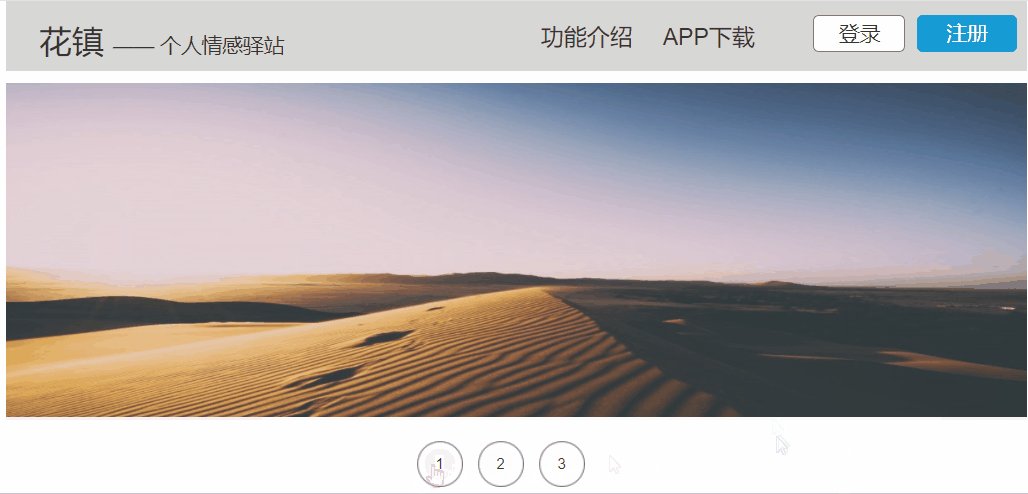
预览,在浏览器中查看:
完美实现了轮播图效果。 -end- |
【本文地址】
公司简介
联系我们