| 6行原生代码 超级简单实现 html折叠面板 | 您所在的位置:网站首页 › 图片折叠效果怎么设置 › 6行原生代码 超级简单实现 html折叠面板 |
6行原生代码 超级简单实现 html折叠面板
|
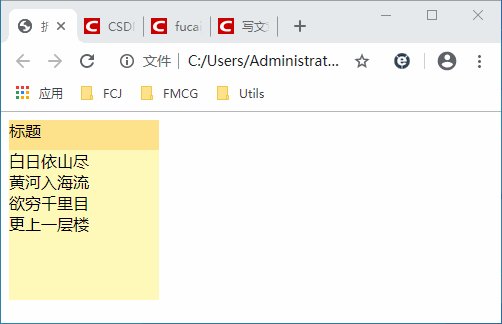
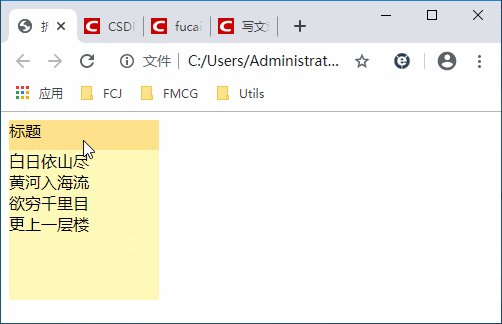
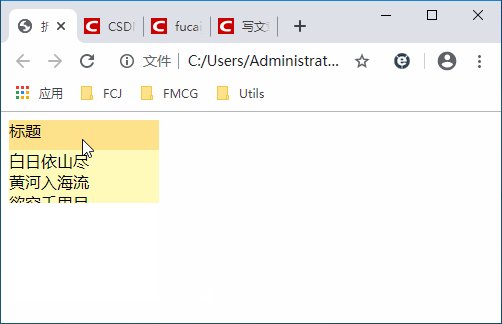
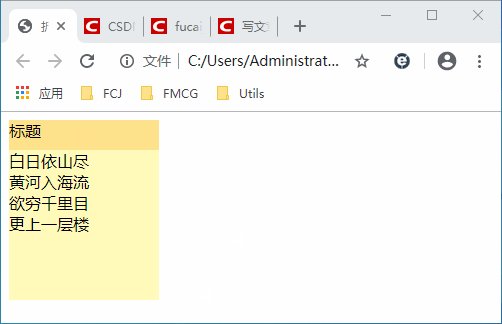
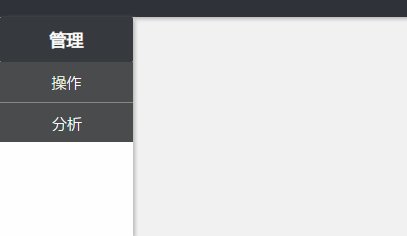
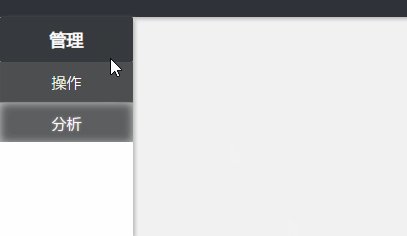
1.废话不多说,先上效果图:
2.用途一般是可折叠的列表(导航列表等):
3.代码(直接复制到.txt保存改为.html即可): 标题 内容 var content = document.getElementById("content"); function onTileClick() { content.style.height = content.offsetHeight===150 ? 0+'px' : 150+'px';}
以下是效果图1的完整代码: 标题 白日依山尽 黄河入海流 欲穷千里目 更上一层楼 var content = document.getElementById("content"); function onTileClick() {content.style.height = content.offsetHeight===150?0+'px':150+'px';}
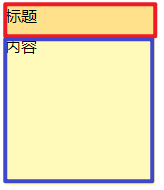
4.思路: 折叠面板的主要就是元素高度或长度的变化,由普通的高度/宽度变为0,或者0延长为正常高度/宽度,这过程需要有一个伸缩的动画过程,这里用了属性transition: height 0.2s;指定元素的高度有变化的时候,从开始高度变为另一种高度的过渡时间为0.2秒。因此也就有了伸缩的动画效果。 第一份代码结构是下图这样:
折叠面板其实是由一个蓝色div和一个红色div组成,点击红色div的时候,蓝色div的高度用0.2秒时间缩短为0px的高度,此处必须要给蓝色div设置overflow: hidden;这样高度变为0后,才能隐藏div内的内容。
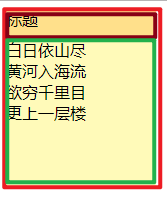
第二份完整代码结构是下图这样的:
折叠面板是由一个外层div,里面套着两个div组成的,当点击深红色的div(标题)时,绿色的div高度缩短为0px,过渡时间为0.2秒;
如果我的文章对您有帮助,就请客官给个赞吧
|
【本文地址】
公司简介
联系我们