| 小tip: 使用CSS将图片转换成黑白(灰色、置灰) « 张鑫旭 | 您所在的位置:网站首页 › 图片打印成黑白色 › 小tip: 使用CSS将图片转换成黑白(灰色、置灰) « 张鑫旭 |
小tip: 使用CSS将图片转换成黑白(灰色、置灰) « 张鑫旭
|
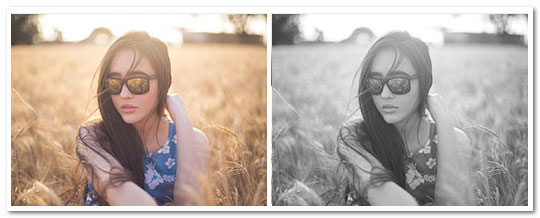
by zhangxinxu from https://www.zhangxinxu.com 本文地址:https://www.zhangxinxu.com/wordpress/?p=2547 //zxx: 最近很积极地折腾手机页面的些东西,加上其他一些人生重要的事,所以木有更新。 可能早就知道,像汶川这种糟糕的日子网站全灰在IE下是可以轻松实现的(filter: gray;),不过,当时,其他浏览器是无解的。不过,时代发展,如今,CSS3的逐步推进,我们也开始看到“黑白效果”大规模应用于实际的可能。
如下测试代码: .gray { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: gray; }HTML代码: 

如果你手上的浏览器是Chrome18+, 您可以狠狠地点击这里:CSS3 greyscale 滤镜与照片黑白 可以看到类似文章一开始展示的黑白对比效果图。 其他些浏览器,如FireFox很快就会跟上实现。当然,要实现(比方说)FireFox 4浏览器上照片变黑白的效果,也是可以的。可以使用SVG的灰度滤镜效果。 SVG滤镜实现我们新建一个空白文本文件,比如说:gray.txt. 拷贝进去如下的XML代码: 然后,修改后缀.txt → .svg. 然后就可以调用了~~
如下CSS调用代码: filter: url(gray.svg#grayscale);然后,效果就出来了。如果你手上的浏览器是FireFox4+,您可以狠狠地点击这里:SVG滤镜实现照片黑白demo 别忘了IE浏览器IE下实现上面已经提过,就是: filter: gray;至少IE7~9都是支持的。最近较懒,IE6懒得去测,支持与否不知。经验来看,应该是支持的。 我需要一个一统江山的方法一统江山(完全兼容),如果单纯想通过CSS,也是可以的,你所要做的就是:天天拿个鱼竿去黄浦江钓鱼,年复一年,日复一日……然后,两年后,只要两年,把上面两个demo页面F5一下,就可以了!很简单吧! 如果嫌上面的做法过于伦敦,且你也不是一根筋,到是有个一统江山的方法,不过不是CSS的干货,一个貌似有点名气的Greyscale.js。 用法很简单,引用JavaScript文件,如下: 然后,一句话: grayscale(document.getElementById("thisImage"));或DOM元素集: grayscale(document.getElementsByTagName("img"));如果你喜欢使用jQuery,还可以使用: grayscale($("#thisImage"));很简单吧。 实现原理:IE浏览器下是添加灰度滤镜,这个大家都懂的。其他浏览器貌似使用Canvas中的getImageData方法,然后对每个像素点进行灰度转换~~ 因此,在现代浏览器下,对于该方法,图片的灰度处理有两个局限性: 1. 速度。300*300这张一般般大小的图片变灰就要数秒之久; 2. 跨域。安全性机制,无法转换跨域的图片为黑白色。 您可以狠狠地点击这里:Greyscale.js照片变灰兼容性实现demo 截图跟上面的一致,略。 补充于2015年12月21日 很多人邮件问,IE10, IE11这两个高不成低不就的浏览器怎么办? 我个人都是借助SVG实现(专门为IE10-IE12)的,讲毛玻璃效果的时候有类似实现。 1. 页面载入(可以请求载入,或者直接放在HTML代码中)上面gray.txt对应的SVG文件,也就是: 2. 然后将图片转为SVG图片引用,filter属性值指向grayscale(上面红色的id值)。例如 您可以狠狠地点击这里:使用SVG实现IE10+全兼容的图像黑白demo over~ 补充于2020年04月03日 有不少人询问IE10和IE11浏览器下整个页面灰度怎么处理。 只能使用是个灰色层覆盖临时顶一下了,为了防止影响点击,我们可以使用outline,或者box-shadow属性实现。 例如页面插入这么一段HTML: 层级还有透明度,或者颜色大家都可以自己调一调,我这里就是示意。 JS代码: document.body.insertAdjacentHTML('afterbegin', '');补充于2022-12-02 有人询问如何实现除了图片以外都灰度,可以试试下面的CSS代码: :not(:has(img)):not(img) { filter: grayscale(1); }希望可以帮到大家。 本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[https://www.zhangxinxu.com] https://www.zhangxinxu.com/wordpress/?p=2547 (本篇完) 相关文章微信网页悬浮窗交互效果的web实现 (0.848)使用CSS将图片转换成模糊(毛玻璃)效果 (0.152)SVG feTurbulence滤镜深入介绍 (0.152)借助SVG滤镜实现CSS无法实现的阴影和模糊效果 (0.152)CSS实现跨浏览器的box-shadow盒阴影效果(2) (0.118)用3D LUT滤镜我做了个在线专业电影级别照片调色工具 (0.118)CSS, SVG和canvas分别实现文本文字纹理叠加效果 (0.118)CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产 (0.118)cube格式的LUT滤镜也叫ColorMapFilter在pixi中应用 (0.118)图片动态局部毛玻璃模糊效果的实现 (0.102)使用SVG实现gradient背景渐变 (RANDOM - 0.034) |
【本文地址】