|
如何在Iconfont下载字体图标
如何在IconFont-阿里巴巴矢量图标库下载字体图标—字体图标如何使用一、IconFont的下载1、首先打开官方网址2、登录相关账号3、添加需要的图标入库4、添加到项目5、新建项目6、下载到本地
二、IconFont的使用(Unicode 引用)1、文件位置摆放2、字体文件引入3、HTML使用字体图标
三、IconFont的使用新方法(Symbol 引用)(推荐)1、JS文件引入2、CSS文件引入3、字体图标应用
如何在IconFont-阿里巴巴矢量图标库下载字体图标—字体图标如何使用
一、IconFont的下载
IconFont,图标字体也叫字体图标,就是字体做的图标。可以通过设置字体的方式改变图标的样式,受到近些年 扁平化设计 的影响,越来越多的图标都开始使用 IconFont
1、首先打开官方网址
IconFont-阿里巴巴矢量图标库 
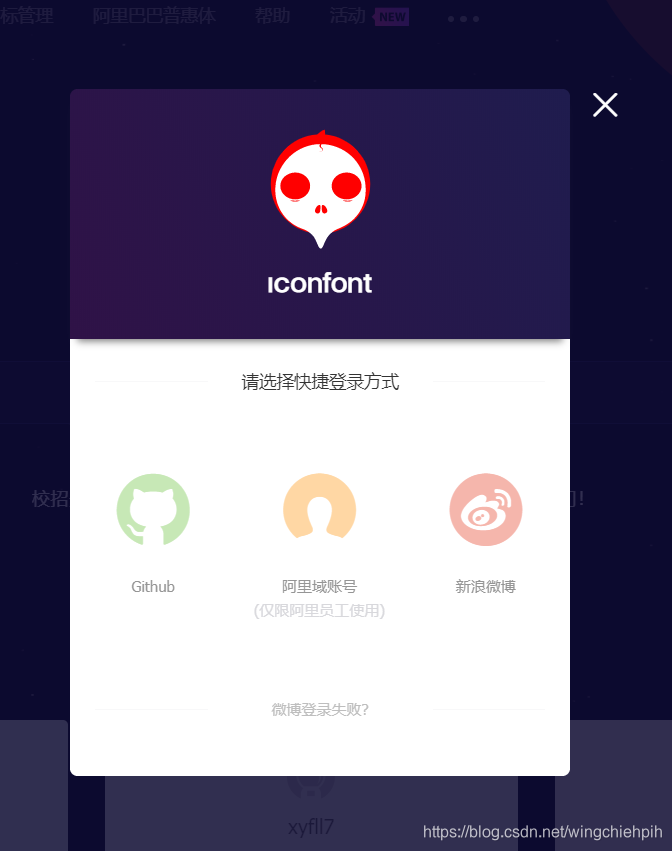
2、登录相关账号

3、添加需要的图标入库
 在IconFont找到需要的图标点击添加入库 在IconFont找到需要的图标点击添加入库
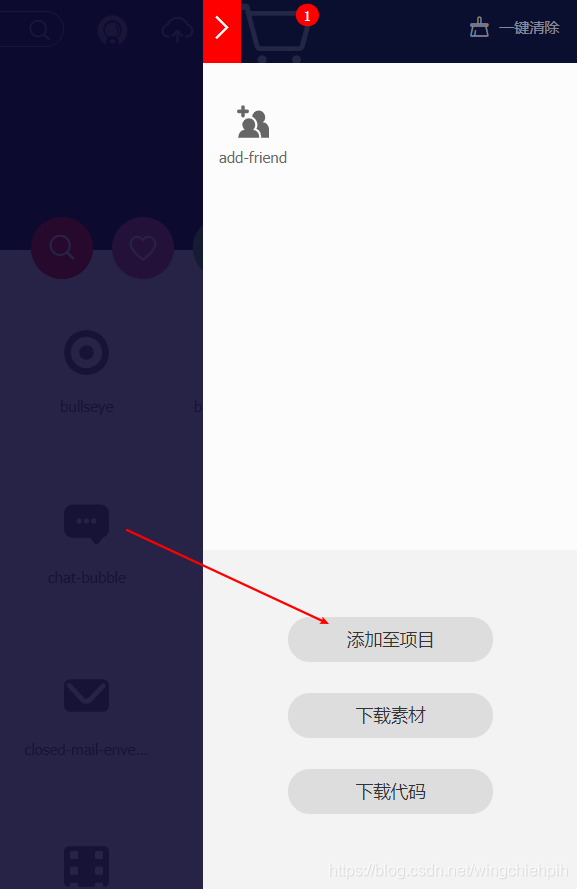
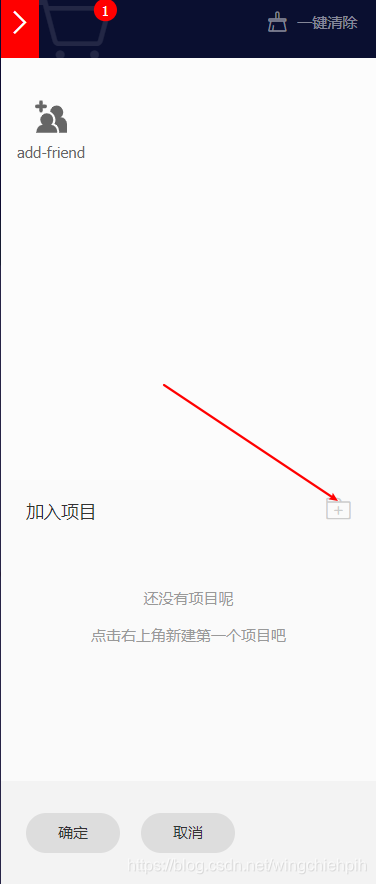
4、添加到项目
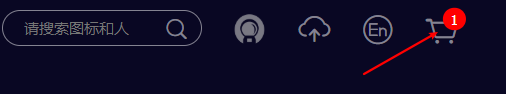
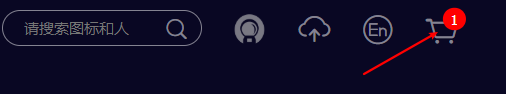
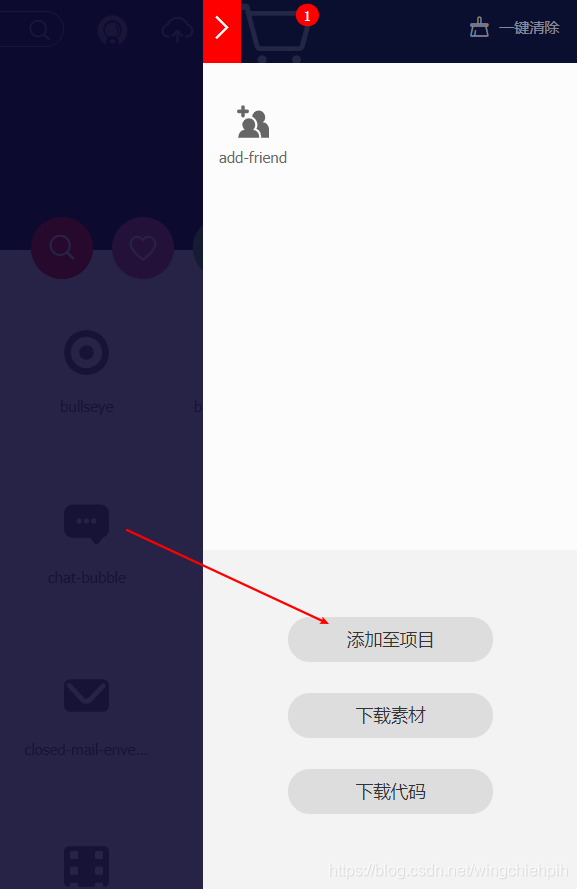
 添加入库后,点击右上角的购物车按钮 添加入库后,点击右上角的购物车按钮  点击添加到项目 点击添加到项目
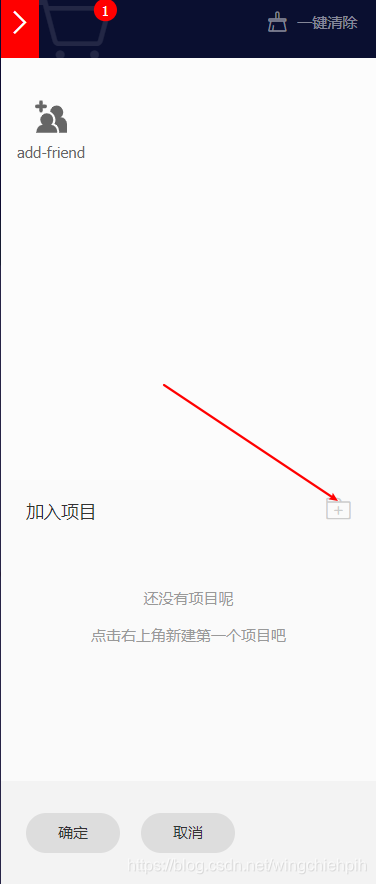
5、新建项目

6、下载到本地
 下载完成解压到本地,放入工程目录即可使用 下载完成解压到本地,放入工程目录即可使用 
二、IconFont的使用(Unicode 引用)
1、文件位置摆放
下载完成后,将iconfont放入根目录的fonts文件夹中  考虑到兼容性问题,所以要将四个文件都需要复制 考虑到兼容性问题,所以要将四个文件都需要复制 
2、字体文件引入
 打开解压文件夹里面的iconfont.css,复制@font-face和.iconfont这两段段代码,实现Unicode 引用 打开解压文件夹里面的iconfont.css,复制@font-face和.iconfont这两段段代码,实现Unicode 引用
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1590589819200'); /* IE9 */
src: url('iconfont.eot?t=1590589819200#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAZIAAsAAAAADBgAAAX6AAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCEAAqKBIg4ATYCJAMoCxYABCAFhG0HgQ4bbAozo8LGAUBpTpP9Vwk8Gar5C9TaMJqZuCC8AYhrtdq31jji7dX2sOI2IpP/NFUkeCZ4Ptba+7J6Zgk8HRvpbiESGdJVxDOkRoh0C0WjWCTv8O9prxiVrRjodmQwMT16cjsw2XwyghOHr6MaIECGLMMxMJpdF9eyDzg5YaKmntgOUKEvpP38Qa40KGD3q/1+9auHpDtDtFBejXdP9B7DomKJTCJkQhLRaJHSIBRKoERKaigMtw+sgFfjO9WHIUBKv4zMPrx9ihiH6YJhe+SkiD0FeERUiHNDwYUO5BolYm3TmwBXxvfLD1iqACUwwE7cxO+NmJzUmCzg1ea15GkWxOLKgNNlYEAGHORCWHEEzOrIGOljdz7bAIrEKF7UYYaTEZO5kwX/c3hiWZP5CqsSivwfvDpIUATDCQiJiEFCAKNInQedCbxrKMKDGQJRsAggApYFxMCygThYDpAALBdICJYPJAIrwARiAFLtgiYYhOwKtAszVw2jNGki1/wxQIpqysqqjJplFkVl9OKrmxTV9PEy/bpIE1FcQVEwTSMsizEMLPdjWQWNHMQYL22Hm0XXU1hsbzmDShlP0Yguy4bvRcEaLHZI4U8j2aJeGhRVwqBogw/L4dOUfnwhImfQIwpfisIOYNeSqSIGvZNIV6BnvNk6lGFklMOVlVG1yHU3WoHdCEcGFGRdiZCWT4OfT1ELUThMVr4Ql4XCSCkejmChnlIahqHh5aU8dW7ulh112+Vba7fZlnMYJurgUUOO+hiANTiEMbnDftMuAAqyG3BRr1k6/sD/yDEBTWEbD9psPGmylo6+xDqTI6L1DDywhUNs9Nk4Zr9lvHSjyDzwYr/+wyKS1GBpZGgUJYYhYqOQ3KKx5ZRgaNCwn4P0az9OUejx+9YTrPOOO/5H9om3sI4DoyaHbuUMXl1FGU7U7RZG5WX9tdsUxrLyAcWOOgiXkQ0ebcGTnOL/+dM9xYlG1VnOqMcupEGKZ5qFTPSTySIDQ/hLIRQXlobp35fEhtknfzGfcFHN+BRI6lTtsYQv0SaEqNWuE1KMNBM4aAAnU13yo+yHWsfNPCoURCDNeP1l9OD9ZuoSTubzC35DUzbwJC84+ZRNHtCtqDaVyCJUYp4cq/bF8PN+WlyYDlQIxYZJ7nt2AgF3tYaHx1aLowg5s0hajktFUWKC6Hk47pYEQbz8duSj4WFYe7v2vsQO7omTvHZex4kTHWSHkye4Hdz2kyfBNFNneOQZZFQHkmZB8N6aHgD+34eMnoVXgP2z/Oot/DZA7SnnMmfPzLU3XW/4PHG92T2YuQNEhUXoLurqcirjVwB52RatwOQBj7VLzdc21g3o345Qf59WbfT6s1I7dcQt4NnHf6WTd05FTrBXfYnl6eH33OBFHqHLs5RVHaw6ji34PEsnUVZkEMOVhuy9ZwE5vVWPUclLUZI67JAFq50rffMKaEX1VX2Q3nD3Bw17uejE7MC49464t57IJ8kz7u/Jn/Krly5fhKHBnbaLtXwev65P6+LTKW0d3jYotBK2Gajddlx/MLBDGnB8FoBcqCahj5te0wewjroB6H6b9NqNbXdKUolQVC20r/yjDmLncmJAoU7If9y/si1PX4YraEOuQPLOGIWT+P8RE67yp8wKU78vTZH+pp09UIIvI5LyDfDvqal7K9psJRb/qGbLASWiD4yYUas7MwgoMA4hMROQMmbh8gINPWCIqwHoupRAqLoBpcwtGFWPVne+QkDbH4RU40HKg767vuGVm2h8G1AmNKD+gTTXVi5OY3P4O7pcyuCWjfg3hkjNsJwt/N2PWGMo4pT441YpWbCBK3iQHodlydAEvqBOs3NKzWk+t6IPmmmuxNitAEkJMoDyDxCN1ay2eTIOfP075GQlKUTM+8j5DQURbR8szSwSWB+NOtG8TRkb/XBWEmmzgD0NZRXwQMpQyTsYaMT7XSAtmTlnaGuczMl6Nqkxq96s5rb8G12Avcu4KcqyHdfz9eidPOV+5Bwzj0akcZowjqJgrVoeOSvOmrPZY9t3WdaKhAAA') format('woff2'),
url('iconfont.woff?t=1590589819200') format('woff'),
url('iconfont.ttf?t=1590589819200') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1590589819200#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
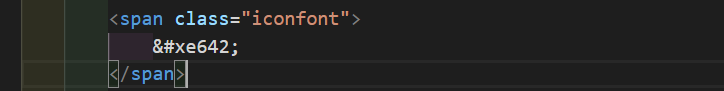
3、HTML使用字体图标
 打开demo_index.html文件,选择需要的字体图标 打开demo_index.html文件,选择需要的字体图标  复制字体图标代码,同时添加class样式 复制字体图标代码,同时添加class样式   最终在浏览器中实现效果 最终在浏览器中实现效果
三、IconFont的使用新方法(Symbol 引用)(推荐)
1、JS文件引入
1、将解压缩后的文件夹中的iconfont.js文件放入项目根目录的js文件夹中  同时在html文件中引入js文件 同时在html文件中引入js文件 
2、CSS文件引入
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
将这段代码复制到公共样式的css文件中
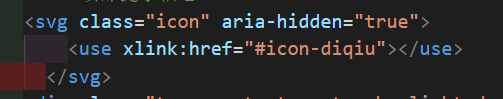
3、字体图标应用
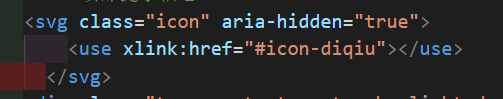
挑选相应图标并获取类名,应用于页面:
将#icon-xxx替换为#icon-diqiu,在浏览器中即可显示字体图标效果  
| 

 在IconFont找到需要的图标点击添加入库
在IconFont找到需要的图标点击添加入库 添加入库后,点击右上角的购物车按钮
添加入库后,点击右上角的购物车按钮  点击添加到项目
点击添加到项目
 下载完成解压到本地,放入工程目录即可使用
下载完成解压到本地,放入工程目录即可使用 
 考虑到兼容性问题,所以要将四个文件都需要复制
考虑到兼容性问题,所以要将四个文件都需要复制 
 打开解压文件夹里面的iconfont.css,复制@font-face和.iconfont这两段段代码,实现Unicode 引用
打开解压文件夹里面的iconfont.css,复制@font-face和.iconfont这两段段代码,实现Unicode 引用 打开demo_index.html文件,选择需要的字体图标
打开demo_index.html文件,选择需要的字体图标  复制字体图标代码,同时添加class样式
复制字体图标代码,同时添加class样式 
 最终在浏览器中实现效果
最终在浏览器中实现效果 同时在html文件中引入js文件
同时在html文件中引入js文件