| npm发布属于自己的包,以及发包过程中webpack打包遇到的一些问题以及解决方法,以后遇到相同的问题就可以直接来翻咯 | 您所在的位置:网站首页 › 发包的使用方法 › npm发布属于自己的包,以及发包过程中webpack打包遇到的一些问题以及解决方法,以后遇到相同的问题就可以直接来翻咯 |
npm发布属于自己的包,以及发包过程中webpack打包遇到的一些问题以及解决方法,以后遇到相同的问题就可以直接来翻咯
|
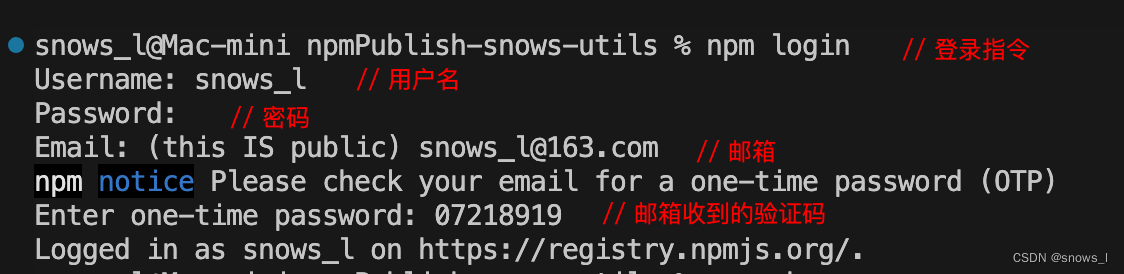
前言:由于工作中常用到了很多常用的方法。于是前段时间自己就整理了一些常用的方法,发布了npm,以便于之后用得到的时候可以直接通过npm安装直接import使用。 一些常用的工具函数(snows-utils) npm 登录注册地址
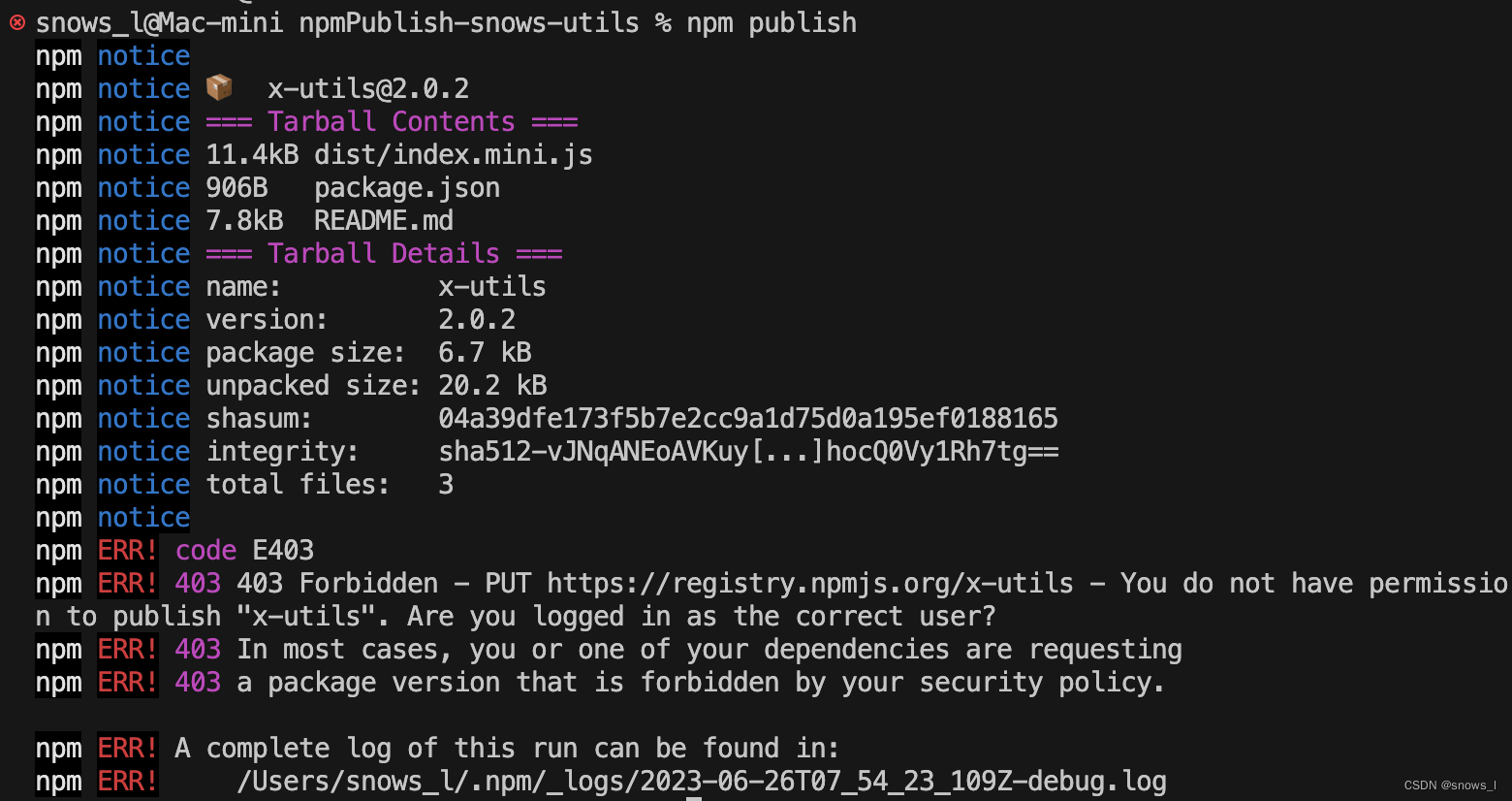
3、发版 npm publish 如下图:
npm ERR! code E403 npm ERR! 403 403 Forbidden - PUT https://registry.npmjs.org/x-utils - You do not have permission to publish "x-utils". Are you logged in as the correct user? npm ERR! 403 In most cases, you or one of your dependencies are requesting npm ERR! 403 a package version that is forbidden by your security policy. npm ERR! A complete log of this run can be found in: npm ERR! /Users/snows_l/.npm/_logs/2023-06-26T07_54_23_109Z-debug.log
是因为npm上已经存在这个包了,命名冲突咯, 换个没有的包名就好 打开npm官网搜索x-utils,已经这个包咯,如下图
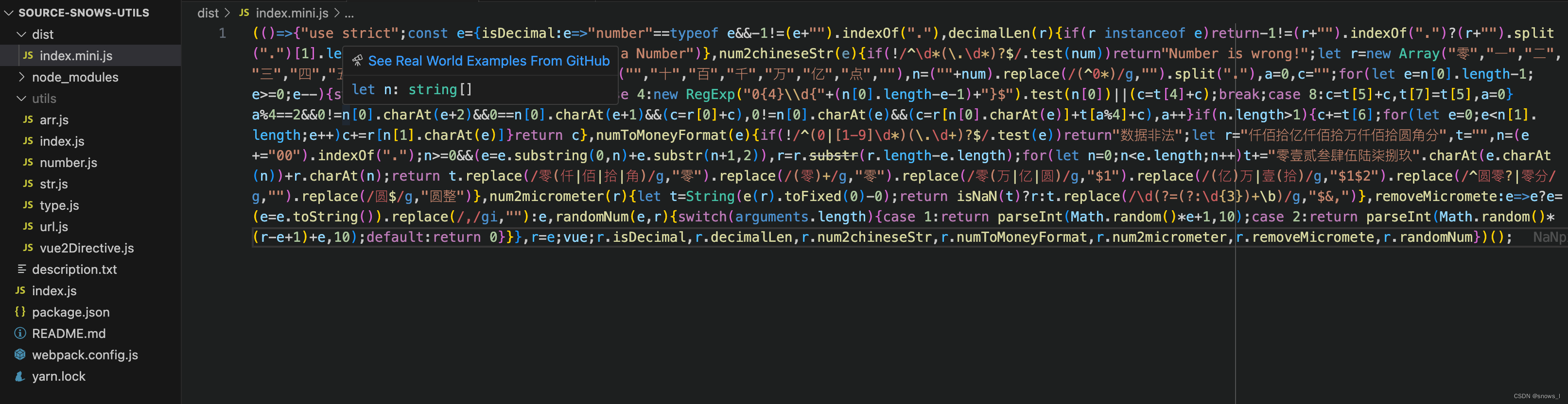
打包之后去只有这么点。
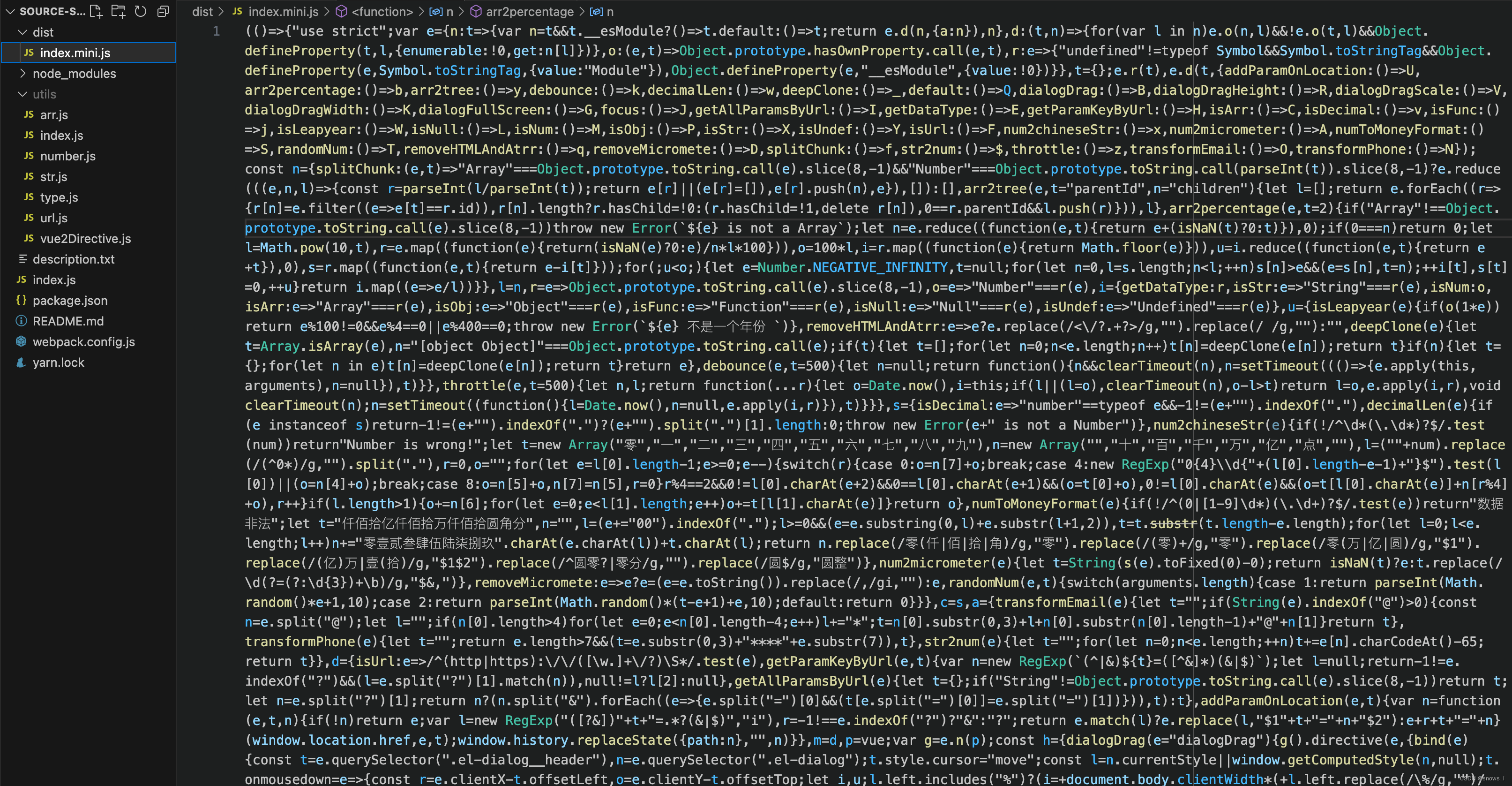
Tree shaking是基于ES6模板语法(import与exports),主要是借助ES6模块的静态编译思想,在编译时就能确定模块的依赖关系,以及输入和输出的变量 Tree shaking无非就是做了两件事: 编译阶段利用ES6 Module判断哪些模块已经加载判断那些模块和变量未被使用或者引用,进而删除对应代码 3)、解决方法, 在webpack.config.js中添加 optimization: { usedExports: false // 关闭副作用标识功能 }最后打包之后的文件就全咯
2、打包之后再发版的包不能通过 import 导入 1)、原因:? 2)、解决方法:在webpack.config.js中的output中添加 libraryTarget: 'umd' // 输入的文件格式 umd:全兼容模式 output: { path: path.resolve(__dirname, 'dist'), filename: 'index.mini.js', libraryTarget: 'umd' // 输入的文件格式 umd:全兼容模式 }, 3、报错第三方依赖找不到 ERROR in ./utils/vue2Directive.js 9:0-22 Module not found: Error: Can't resolve 'vue' in '/Users/userDoc/work/source-snows-utils/utils' resolve 'vue' in '/Users/userDoc/work/source-snows-utils/utils' Parsed request is a module using description file: /Users/userDoc/work/source-snows-utils/package.json (relative path: ./utils) Field 'browser' doesn't contain a valid alias configuration resolve as module /Users/userDoc/work/source-snows-utils/utils/node_modules doesn't exist or is not a directory looking for modules in /Users/userDoc/work/source-snows-utils/node_modules single file module using description file: /Users/userDoc/work/source-snows-utils/package.json (relative path: ./node_modules/vue) no extension Field 'browser' doesn't contain a valid alias configuration /Users/userDoc/work/source-snows-utils/node_modules/vue doesn't exist .js Field 'browser' doesn't contain a valid alias configuration /Users/userDoc/work/source-snows-utils/node_modules/vue.js doesn't exist .json Field 'browser' doesn't contain a valid alias configuration /Users/userDoc/work/source-snows-utils/node_modules/vue.json doesn't exist .wasm Field 'browser' doesn't contain a valid alias configuration /Users/userDoc/work/source-snows-utils/node_modules/vue.wasm doesn't exist /Users/userDoc/work/source-snows-utils/node_modules/vue doesn't exist /Users/userDoc/work/node_modules doesn't exist or is not a directory /Users/userDoc/node_modules doesn't exist or is not a directory /Users/node_modules doesn't exist or is not a directory /node_modules doesn't exist or is not a directory @ ./index.js 15:0-50 60:26-50 61:31-60 62:32-62 63:31-60 64:32-62 65:21-40 67:68-81 webpack 5.88.0 compiled with 1 error in 618 ms
1)、原因:因为写了一些基于vue的方法,引入了vue,为了避免过大就没有安装(这些方法只要在vue项目中使用就行)
2)、解决方法:在webpack.config.js中的 externals: { vue: 'vue' // 忽略没有引用的vue }, // 忽略没有引用的第三方模块 externals: { vue: 'vue' // 忽略没有引用的vue },完整的打包 webpack.config.js 如下 /* * @Description: ------------ snows-utils webpack 打包配置 ----------- * @Author: snows_l [email protected] * @Date: 2023-06-26 01:27:49 * @LastEditors: snows_l [email protected] * @LastEditTime: 2023-06-26 16:47:22 * @FilePath: /source-snows-utils/webpack.config.js */ const path = require('path'); module.exports = { mode: 'production', entry: './index.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'index.mini.js', libraryTarget: 'umd' // 输入的文件格式 umd:全兼容模式 }, // 忽略没有引用的第三方模块 externals: { vue: 'vue' // 忽略没有引用的vue }, optimization: { usedExports: false // 关闭副作用标识功能 } }; |
【本文地址】