| 【进阶】基于U8g2的OLED多级菜单显示教程 | 您所在的位置:网站首页 › 双页菜单设计 › 【进阶】基于U8g2的OLED多级菜单显示教程 |
【进阶】基于U8g2的OLED多级菜单显示教程
|
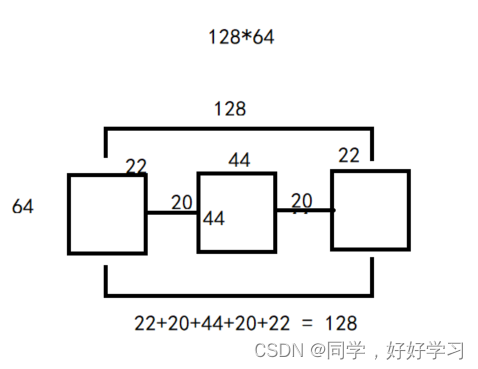
提示:本项目用到的硬件是STM32f103ZET6开发板、旋转编码器和OLED显示屏幕 项目演示视频: 基于u8g2的丝滑菜单显示 前言 浑浑噩噩好久了(从考研结束后,基本到现在没有学习过啥新知识,原先的知识也有忘掉了 在写这个项目时,我看过的b站教程有U8g2的移植,和OLED丝滑菜单教程,下面是它们教程链接,我希望大家可以先看完这个两个教程后,再来看我的文章,这样就不会云里雾里了,还有就是我自己写的两篇文章(多级菜单和编码器),可以先去看看,结合起来对下面我要说的内容更加清楚的了解。 OLED丝滑菜单显示 因为使用的是128*64大小的OLED屏幕,所以我选择的将图片显示为44*44大小的图片,中间空格20,左右各显示一半图片,可以看到移动坐标时,达到移动的效果展示,具体如下所示:
可以根据自己的需求调整,以达到自己喜欢的布局风格,我这里就以这个布局为例,下面代码也是根据上面的布局所写。 2.主界面显示图片的选择这里我提供一个网站,里面包括了很多单色的图片,可以用来进行OLED显示,从中挑选属于自己菜单风格显示图片。 OLED显示LOGO网站 如何显示用Stm32配合OLED显示一张图片具体操作如下: 1、在上述网站中下载一个单色图,选择PNG格式,点击下载。
2、用ps或其他图片处理软件将下载好的图片打开,我这里以ps为例,将背景色选择为白色,选择图片,按下快捷键shift+F5,填充为背景色(注意模式是背后),完成效果如第二张图所示,如果黑白对比不明显的话,建议修改一下阀值,因为这在后面对图片取模的时候有影响。
3、将图片进行反相处理,选择图片,按下Ctrl+I。因为我们使用的取模软件是以黑色为亮,且要图片显示成44*44大小,所以要以黑色为边。
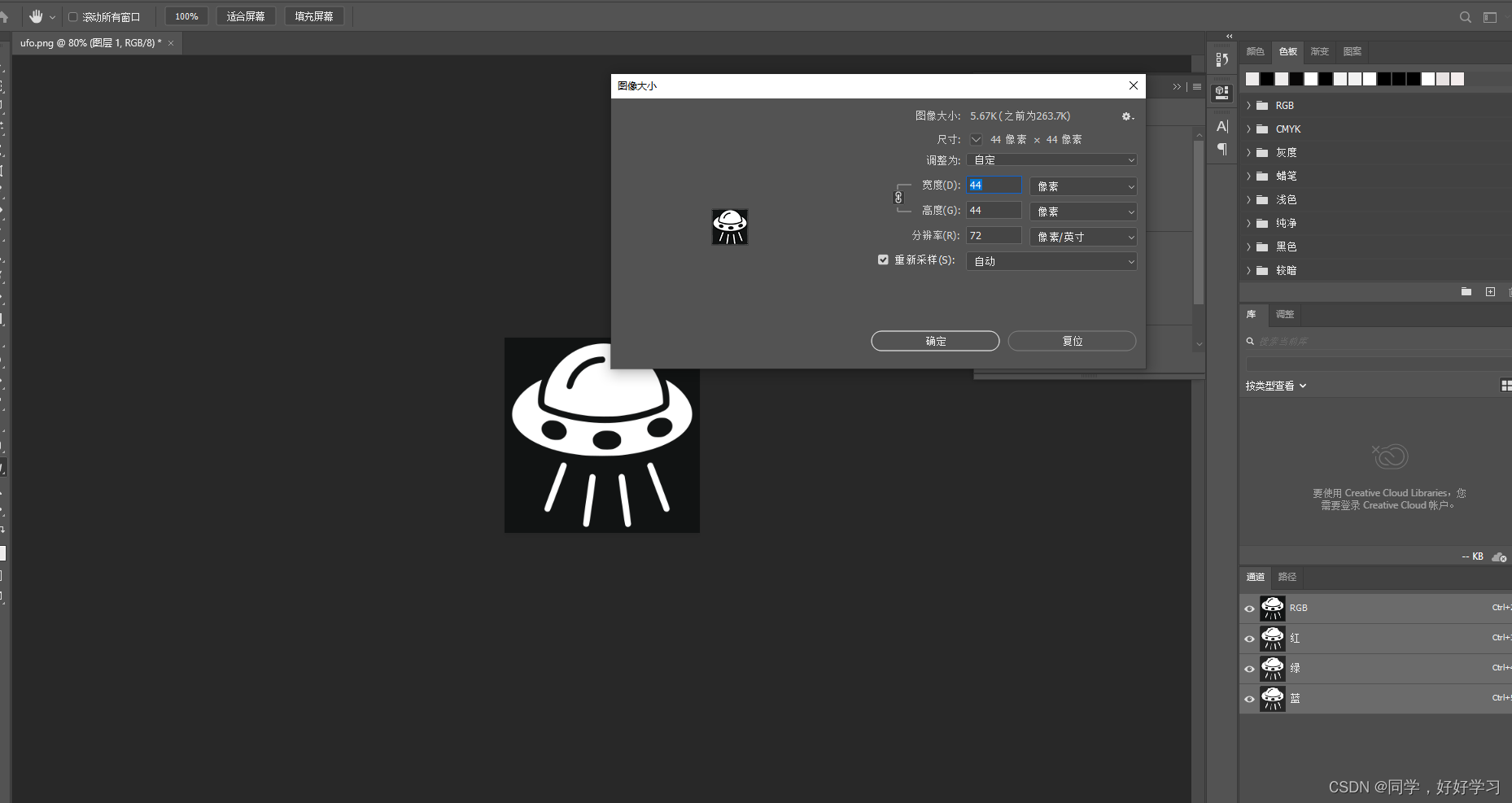
4、将图片修改成我们需要的格式和大小,按下Alt+Ctrl+I,调整为44*44大小图片,再储存为BMP格式。
5、利用PCtoLCD2002完美版,将图片进行取模,设置格式如下: 再进行图片细节上的处理,将所以图片变成圆角化,更具有美感,和一些显示连成一片的,进行剔除和修补(利用鼠标右击和左击),实际效果如下:
6、调用显示图片函数,进行显示,上面移植u8g2中视频有讲调用参数细节,这里就不多说,看一下效果图。
代码如下(示例): typedef struct { char current; char upper; char next; char enter; char back; void (*current_operation)(void); }Menu_Operate; Menu_Operate Table[] = { //开始菜单 {0,7,8,1,0,ui_show}, //1级菜单 {1,7,8,9,0,String_show}, {2,7,8,9,0,String_show}, {3,7,8,9,0,String_show}, {4,7,8,9,0,String_show}, {5,7,8,9,0,String_show}, {6,7,8,9,0,String_show}, //坐标操作 {7,7,7,7,7,Str_Coordinate_Add}, {8,8,8,8,8,Str_Coordinate_Decrease}, //2级菜单 {9,9,9,9,9,Str_Operate} }; int func_index = 0; int func_index_last = 0; void (*current_operation_index)(void); void Menu_Key_Set(void) { func_index_last = func_index; if (Select_flag > 0) { switch (Select_flag) { case 1: func_index = Table[func_index].upper;break; case 2: func_index = Table[func_index].next;break; case 3: func_index = Table[func_index].enter; if (func_index == 1) { func_index += MainMenu_Select; } break; case 4: func_index = Table[func_index].back;break; case 5: func_index = 0;break; default: break; } Select_flag = 0; } //防止执行7,8,9时,造成屏幕没有显示,增加一次显示屏幕 if (func_index == 7 || func_index == 8||func_index == 9) { current_operation_index = Table[func_index].current_operation; (*current_operation_index)(); } current_operation_index = Table[func_index].current_operation; (*current_operation_index)(); u8g2_SendBuffer(&u8g2); u8g2_ClearBuffer(&u8g2); }我的代码逻辑是,主菜单界面显示图片,当我进行左旋或右旋时,进入加减坐标代码,利用func_index,func_index_last实现,进入加减坐标函数后,还能返回当进来的func_index,就不用重新显示新的下一个界面,而我在func_index == 1时加MainMenu_Select原因,我是想在主界面选定菜单后,直接跳到对应图片下的第二级菜单中;二级菜单下确定哪个一个字符按下,调用9,二级操作函数,会标志按下。 2、图片和字符串等移动核心代码代码如下(示例): int run_str(int *now,int *trag,const int speed,const int c_speed) { int temp = 0; if (*now > *trag) { temp = ((*now - *trag) > c_speed) ? speed : c_speed; *now -= temp; } else if (*now < *trag) { temp = ((*trag - *now) > c_speed) ? speed : c_speed; *now += temp; } else { return 1; } return 0; }其函数的作用是利用目标值和当前值比较,进行坐标调整,类似于相互追赶的两人,达到字符或图片的移动效果,speed代表速度,c_speed代表控制速度,如何速度太快就会造成一种震荡效果,就需要控制速度来调节,建议2-4值。 3、坐标加减操作代码代码如下(示例): void Str_Coordinate_Add(void) { //对主界面坐标操作 if (func_index_last == 0)//图片向左移动 { MainMenu_Select += 1; MainMenu_Picture_x_target -= 64; if (MainMenu_Select >= 0 && MainMenu_Select = 42)//进行左边最后一张图片限值 { MainMenu_Picture_x_target = 42; } else if (MainMenu_Picture_x_target = MainMenu_MaxNum) { MainMenu_Select = MainMenu_MaxNum; } } //对1级菜单坐标操作 if (func_index_last >= 1 && func_index_last = 0 && Str_AllArray[temp].select = 0 && Str_AllArray[temp].fram_select = 0 && MainMenu_Select = 42)//进行左边最后一张图片限值 { MainMenu_Picture_x_target = 42; } else if (MainMenu_Picture_x_target = MainMenu_MaxNum) { MainMenu_Select = MainMenu_MaxNum; } } //对一级菜单坐标操作 if (func_index_last >= 1 && func_index_last = 0 && Str_AllArray[temp].select = 0 && Str_AllArray[temp].fram_select < 3)//是否对框上移动 { Str_AllArray[temp].fram_y_target -= 16; } else if (Str_AllArray[temp].select > 0)//是否进行字符下移动 { Str_AllArray[temp].str_y_target += 16; } } if (Str_AllArray[temp].select < 0) // 进行限值 { Str_AllArray[temp].select = 0; } } if (func_index == 7 || func_index == 8)//执行坐标加减函数后,在回到之前的索引值 { func_index = func_index_last; } } 4、主界面图片显示代码代码如下(示例): //菜单显示图片参数 int MainMenu_Select = 1; int MainMenu_Picture_x = -22; int MainMenu_Picture_x_target = -22; int MainMenu_MaxNum = 5;//菜单显示最大数量 以0开始计数 //菜单显示字符名字参数 int MainMenu_Str_y = 78; int MainMenu_Str_x = 34; int MainMenu_Str_y_target = 64; //菜单左侧弹出 int MainMenu_Rec_x = -6; int MainMenu_Rec_x_target = 0; void ui_show(void) { char i = 0; u8g2_SetFont(&u8g2, u8g2_font_t0_22b_tf);//设置菜单字符名字显示字体 /* 显示代码段 */ for (i = 0;i = 0 && MainMenu_Select {"betting",7,0},{"block",5,0},{"bimer",5,0},{"balendar",8,0},{"beather",7,0},{"bames",5,0},}, 0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0}, { {{"cetting",7,0},{"clock",5,0},{"cimer",5,0},{"calendar",8,0},{"ceather",7,0},{"cames",5,0},}, 0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0}, { {{"detting",7,0},{"dlock",5,0},{"cimer",5,0},{"dalendar",8,0},{"eeather",7,0},{"fames",5,0},}, 0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0}, { {{"eetting",7,0},{"elock",5,0},{"cimer",5,0},{"dalendar",8,0},{"eeather",7,0},{"fames",5,0},}, 0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0}, { {{"fetting",7,0},{"flock",5,0},{"cimer",5,0},{"dalendar",8,0},{"eeather",7,0},{"fames",5,0},}, 0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0}, }; void String_show(void) { char i = 0; char temp = func_index - 1; Str_AllArray[temp].rate_y_duan = 64/(Str_AllArray[temp].len+1); u8g2_SetFont(&u8g2, u8g2_font_6x13_te); //显示字符 for (i = 0; i |
【本文地址】