| 【产品】如何使用 MasterGo 制作原型 | 您所在的位置:网站首页 › 原型图教程 › 【产品】如何使用 MasterGo 制作原型 |
【产品】如何使用 MasterGo 制作原型
|
官方入门教程
三分钟快速上手 MasterGo Part1了解 MasterGo 原型模式的操作界面后,我们再来讲解一下如何制作交互原型。 关于流程和起始页 流程指在一个页面内,针对容器/图层的连接。一个动画从开始到结束就是一个流程。 「流程起始点」是指标注在每一个流程的起始页上的点,只有画布中的一级容器可以被标注「流程起始点」。 每个页面可以创建多个流程。每个容器可以在多个流程内。每个流程只能有一个起始页。 创建与删除流程 创建流程:原型模式下,选中目标页面,点击「属性」面板「流程」栏中的「+」图标,创建你的流程。双击流程名重命名。 删除流程:原型模式下,点击「属性」面板「流程」栏中的「-」图标,删除流程。 设置流程名称 设置流程名称有以下两种方式: 原型模式下,选中已设置的「流程」页面,并在「属性」面板「流程」栏处双击编辑流程名称。 原型模式下,可在「设置」面板中打开「流程」栏,查看当前页面的所有流程列表。选中某个「流程」右键选择重命名,或双击该「流程」文本区域编辑名称。 设置流程备注 原型模式下,点击「属性」面板「流程」栏中的「备注」图标,给你的「流程」添加文本备注。「流程」相关文本备注会在演示时展示。 连接图层 原型模式下,选中图层后右边框的中心会出现「触发点」。鼠标点击并拖拽「触发点」至「目标」图层,即可完成连接图层。 Tips: 如果触发对象为一级容器,可连接自己及其他一级容器。 如果触发对象为容器内图层(包含容器),可连接自己、所在一级容器内其他任意图层、所在一级容器外的其他一级容器。 如果触发对象为容器外画布上的图层,则无法连接该图层并添加交互。 Part 3添加交互 原型模式下,触发对象与目标图层连接成功后,可在界面右侧「属性」面板旁「交互设置窗口」设置 “触发”,“动作”,“目标”,“动画” “效果” 。 操作指南 在「属性栏」中添加:选中图层后,右侧边栏出现「交互」栏,点击「+」按钮就可为选中对象添加交互条目。此时默认「触发」为"点击",默认「动作」为 “返回上一级”,右侧交互栏中展示相应的交互项。 原型演示设置 MasterGo 提供原型交互演示效果设置功能,完成交互效果设置后,你可以在右侧属性栏「设置」面板中为你的交互原型设置演示「演示背景色」、「设备模型」、以及查看所有「流程」的列表。 演示背景色 用户可以设置演示状态下的界面和设备模型的画布背景色。右侧栏「设置」面板点击「演示背景色」即可设置界面和设备模型后画布背景颜色。 设置溢出行为 预览原型时,如果你想要构建更复杂或更高保真度的原型,那么「溢出行为」应该可以帮到你。 MasterGo 支持对原型设置「滚动溢出」,从而模拟向下滚动内容页面、横滑导航、照片墙或互动地图等更高级的用户交互; 以下是使用滚动溢出的几种方法: 长页面,可以使用「垂直滚动」。 横滑页面,可选择「水平滚动」。 还可同时设置「水平 & 垂直滚动」,让交互方式更多样。 触发行为 MasterGo 原型功能支持在设计稿中添加多种交互行为,帮你更清晰地梳理页面逻辑,模拟用户交互方式。这里我们先来了解一下 MasterGo 中的第一类交互属性「触发」。 「触发」是指用户进一步了解页面信息所发出的动作,这里为交互的触发行为。 当前你可以选择 “点击”、“悬停”、“拖拽”、“按下鼠标”、“抬起鼠标”、“光标移入”、“光标移出”、“延时” 触发行为。除 “延时” 外的触发行为对任何图层有效。 过渡动画 「过渡动画」是指在从一个页面跳转至另一页面的动态效果。MasterGo 提供多种动态过渡效果,满足更加灵活、多变的交互需求。 这里你可以选择 “即时”、“溶解”、“滑入”、“滑出”、“移入”、“移出”、“推入”、“智能动画” 等多种过渡动画。 过渡效果 MasterGo 支持 “线性渐变”、“缓入”、“缓出”、“缓入缓出”、“后撤缓入”、“停滞缓出”、“弹性渐变” 的过渡效果,给你的交互更多样视觉变化。 如何使用 MasterGo 制作原型 Part1 如何使用 MasterGo 制作原型 Part 2 如何使用 MasterGo 制作原型 Part 3 如何使用 MasterGo 制作原型 Part 4 如何使用 MasterGo 制作原型 Part 5 如何使用 MasterGo 制作原型 Part 6 如何使用 MasterGo 制作原型 Part 7 |
【本文地址】
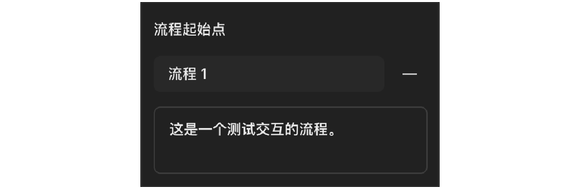
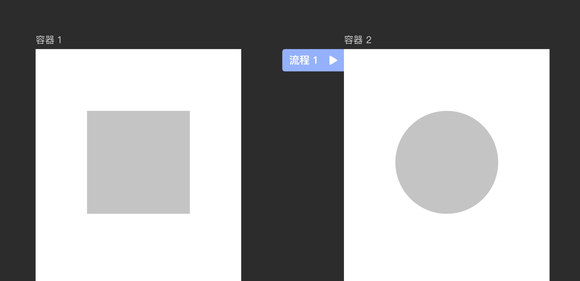
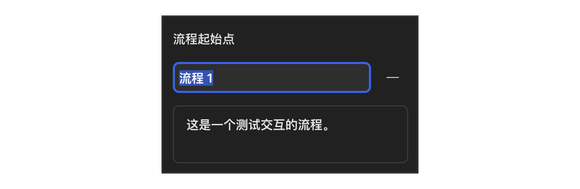
 设置起始页面创建起始页面 原型模式下,选中一级容器,点击「属性」面板「流程」栏中的「+」图标,即可将该容器设置为流程的起始页面。 重新标记起始页面 添加「流程起始点」后,流程起始页容器的左上角会被标注定位点。其中包含演示 icon 按钮和流程名称。
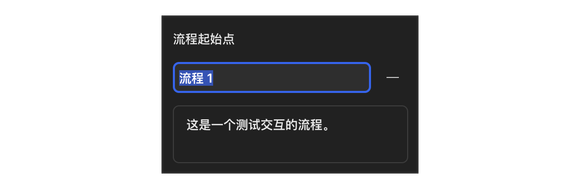
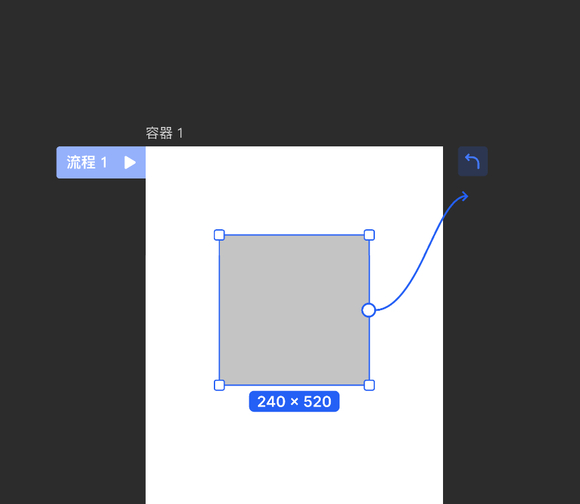
设置起始页面创建起始页面 原型模式下,选中一级容器,点击「属性」面板「流程」栏中的「+」图标,即可将该容器设置为流程的起始页面。 重新标记起始页面 添加「流程起始点」后,流程起始页容器的左上角会被标注定位点。其中包含演示 icon 按钮和流程名称。  定位点可被拖拽挪动,重新标记该流程的起始页面。
定位点可被拖拽挪动,重新标记该流程的起始页面。 





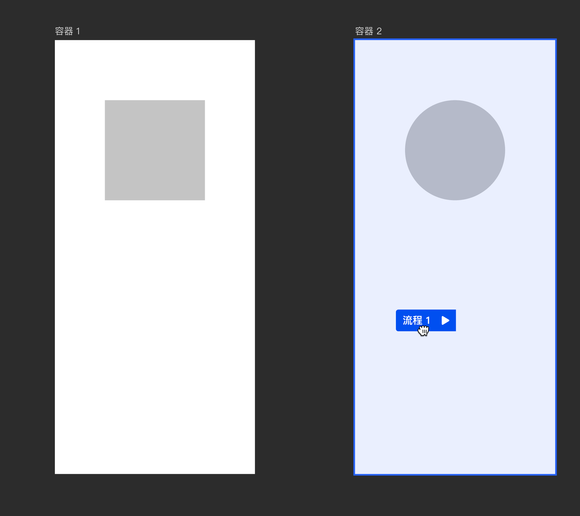
 在画布中拖动连接器添加:鼠标点击选中的图层右边框中心的「触发点」,并拖拽至「目标」图层,弹窗会增加设置选项 “目标”、“动画”,你可以设置其效果变化。
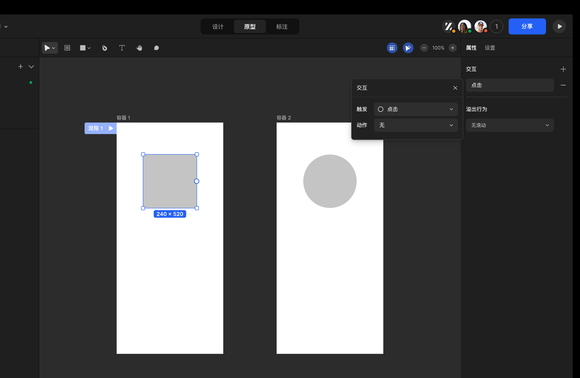
在画布中拖动连接器添加:鼠标点击选中的图层右边框中心的「触发点」,并拖拽至「目标」图层,弹窗会增加设置选项 “目标”、“动画”,你可以设置其效果变化。  Tips: 如果想要删除该条交互,你可以选中「触发标识」或「连接器」,按”删除“键,可以删除该条交互 暂不支持批量设置或多选连接器
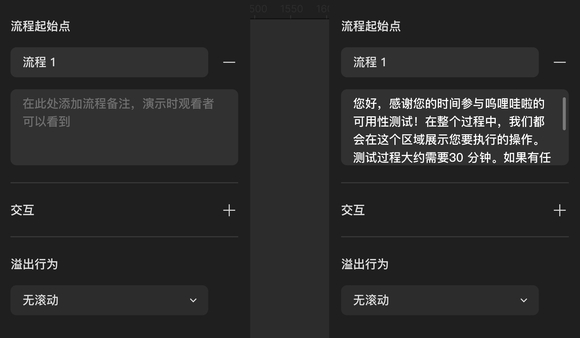
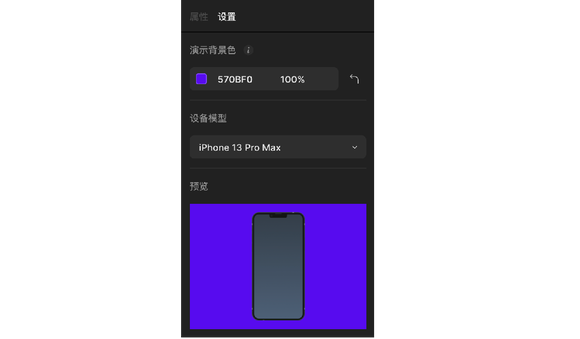
Tips: 如果想要删除该条交互,你可以选中「触发标识」或「连接器」,按”删除“键,可以删除该条交互 暂不支持批量设置或多选连接器 设备机型 在 MasterGo 预览原型时你可以选择模拟真实设备的模型,在演示的时候,会使用真机机型和尺寸,还原最真实的场景。 预览 「预览」处查会展示你设置的「演示背景色」及「设备模型」的效果。
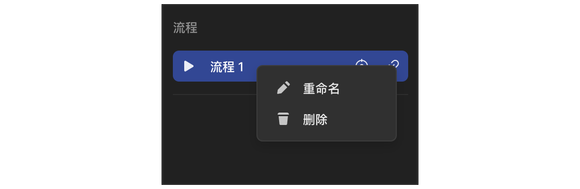
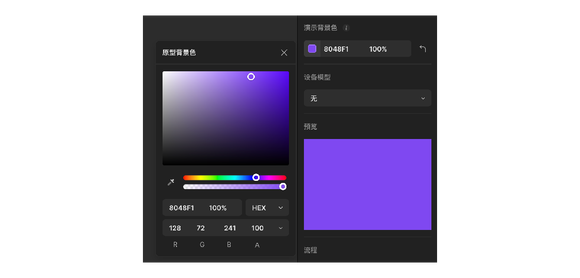
设备机型 在 MasterGo 预览原型时你可以选择模拟真实设备的模型,在演示的时候,会使用真机机型和尺寸,还原最真实的场景。 预览 「预览」处查会展示你设置的「演示背景色」及「设备模型」的效果。  流程 这里会展示该页面内创建的所有流程列表,你可以"演示"、“定位起始页面”、“复制链接” 或右键 “重命名”、“删除” 操作你创建的「流程」条目。
流程 这里会展示该页面内创建的所有流程列表,你可以"演示"、“定位起始页面”、“复制链接” 或右键 “重命名”、“删除” 操作你创建的「流程」条目。 
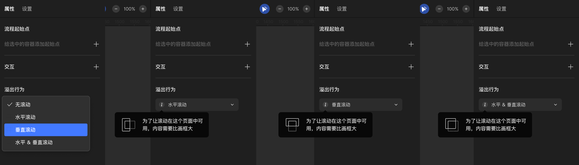
 只有容器里的内容超出容器范围,才可以进行滚动。
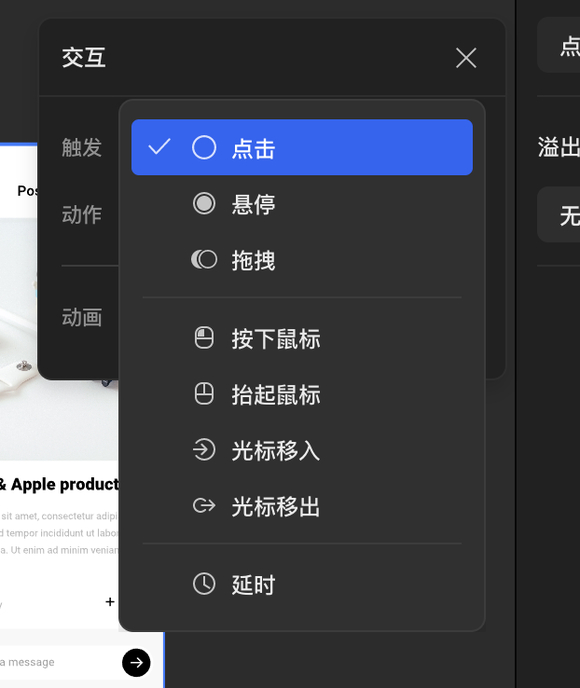
只有容器里的内容超出容器范围,才可以进行滚动。 “延时” 效果的触发对象仅为一级容器。 默认值为:800 ms 最大值为:20000 ms 触发的动作 在确定「对象」及「行为」后,可以设置触发后的交互动作,当前你可以选择 “前往”、“返回上一级”、“打开链接” 动作效果。
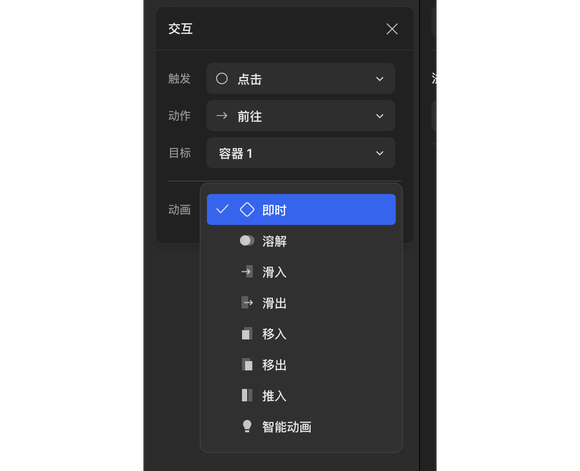
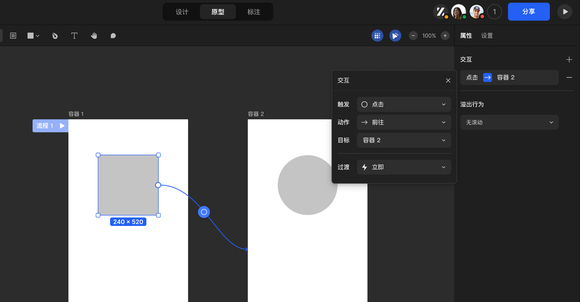
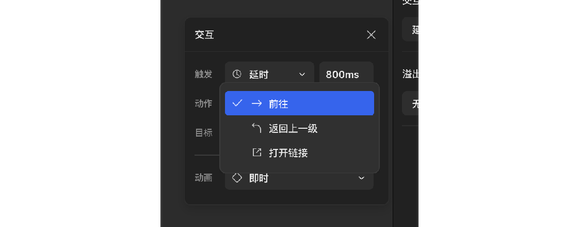
“延时” 效果的触发对象仅为一级容器。 默认值为:800 ms 最大值为:20000 ms 触发的动作 在确定「对象」及「行为」后,可以设置触发后的交互动作,当前你可以选择 “前往”、“返回上一级”、“打开链接” 动作效果。  Tips : 选择 “前往” 动作,目标对象须为除自身所在的一级容器外的所有一级容器。 选择 “滑动至” 动作,目标对象须为本容器内且和触发对象同层级的图层。 选择 “返回上一级” 动作,目标对象任意。 选择 “打开链接” 动作,目标对象需要为外链, 新标签页-浏览器离开跳转提示 离开跳转提示后刷新至新链接
Tips : 选择 “前往” 动作,目标对象须为除自身所在的一级容器外的所有一级容器。 选择 “滑动至” 动作,目标对象须为本容器内且和触发对象同层级的图层。 选择 “返回上一级” 动作,目标对象任意。 选择 “打开链接” 动作,目标对象需要为外链, 新标签页-浏览器离开跳转提示 离开跳转提示后刷新至新链接