| 即时设计:入门 | 您所在的位置:网站首页 › 即时设计怎么用模板 › 即时设计:入门 |
即时设计:入门
|
开始使用
创建内容
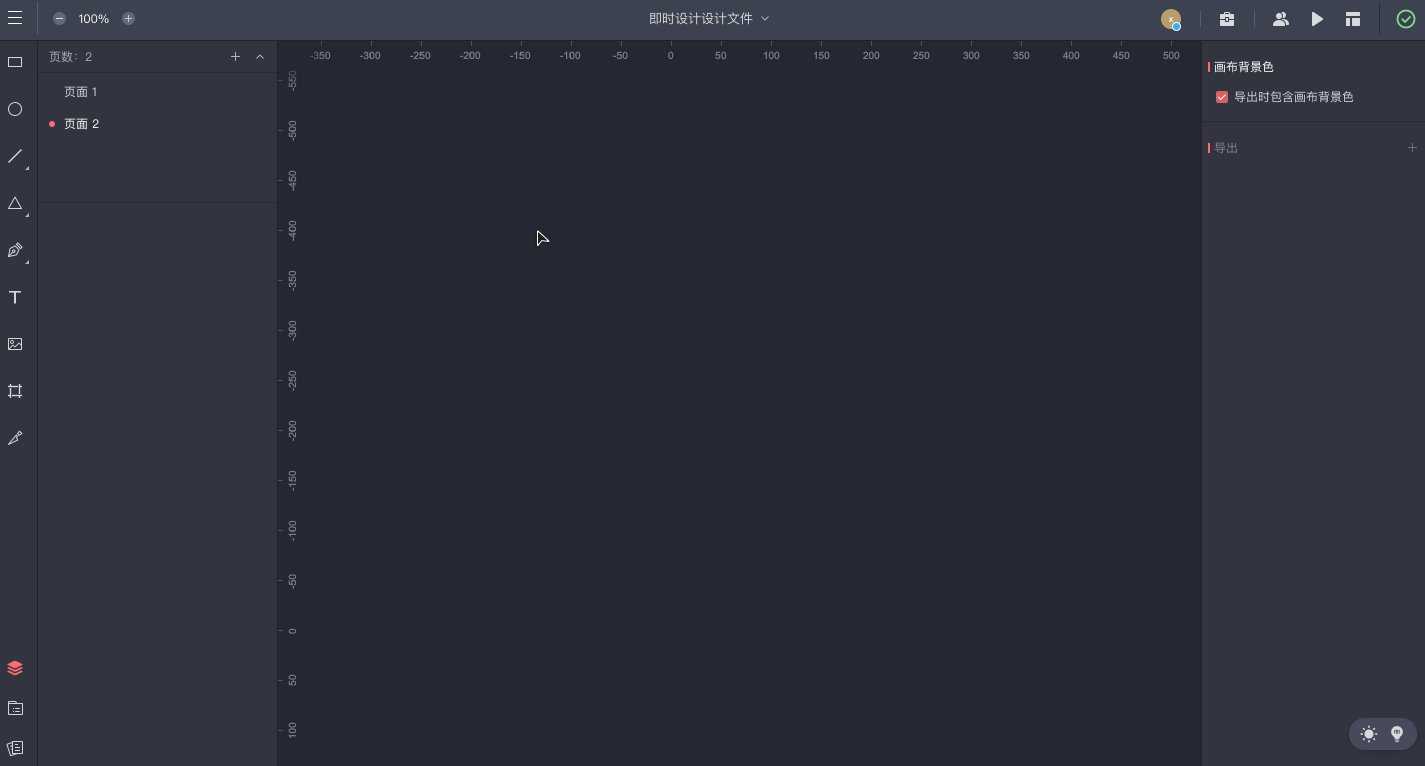
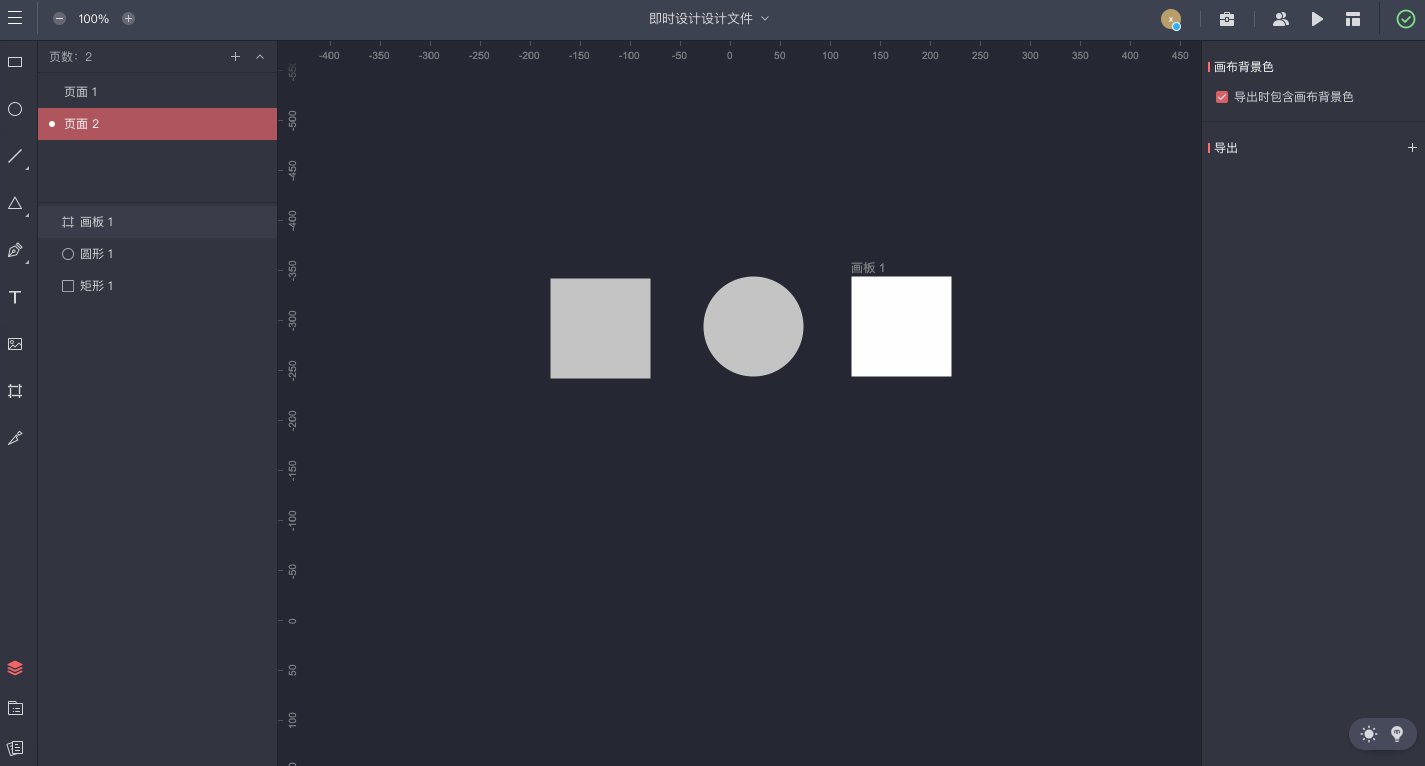
创建新页面
[页面]功能可以辅助你在设计文件中进行分层次管理,让设计更有条理[页面]是设计内容的载体,不同页面的画布相互独立,在新页面创建内容不会影响其他页面
你可以通过下面两种方式创建新页面 选择页面目录处「创建新页面」;右键页面目录后,选择「新建页面」。
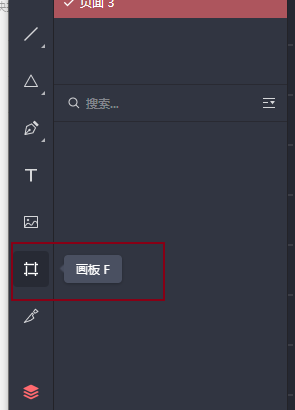
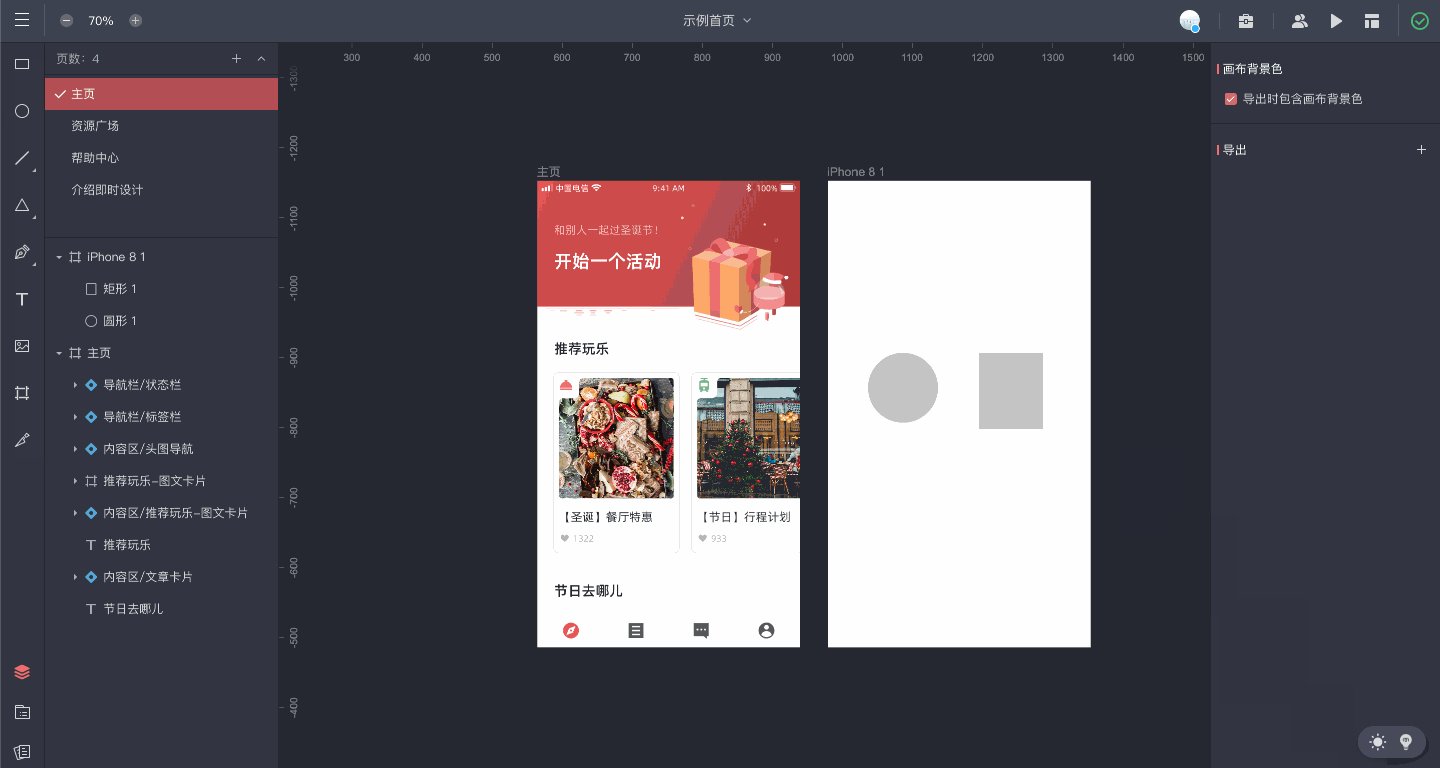
[画板]作为区分不同页面的设计结果和框架结构,几乎是实际设计需求下的设计文件中不可或缺的部分 创建方法: 选择组件工具栏「画板」使用快捷键A/F 创建图层
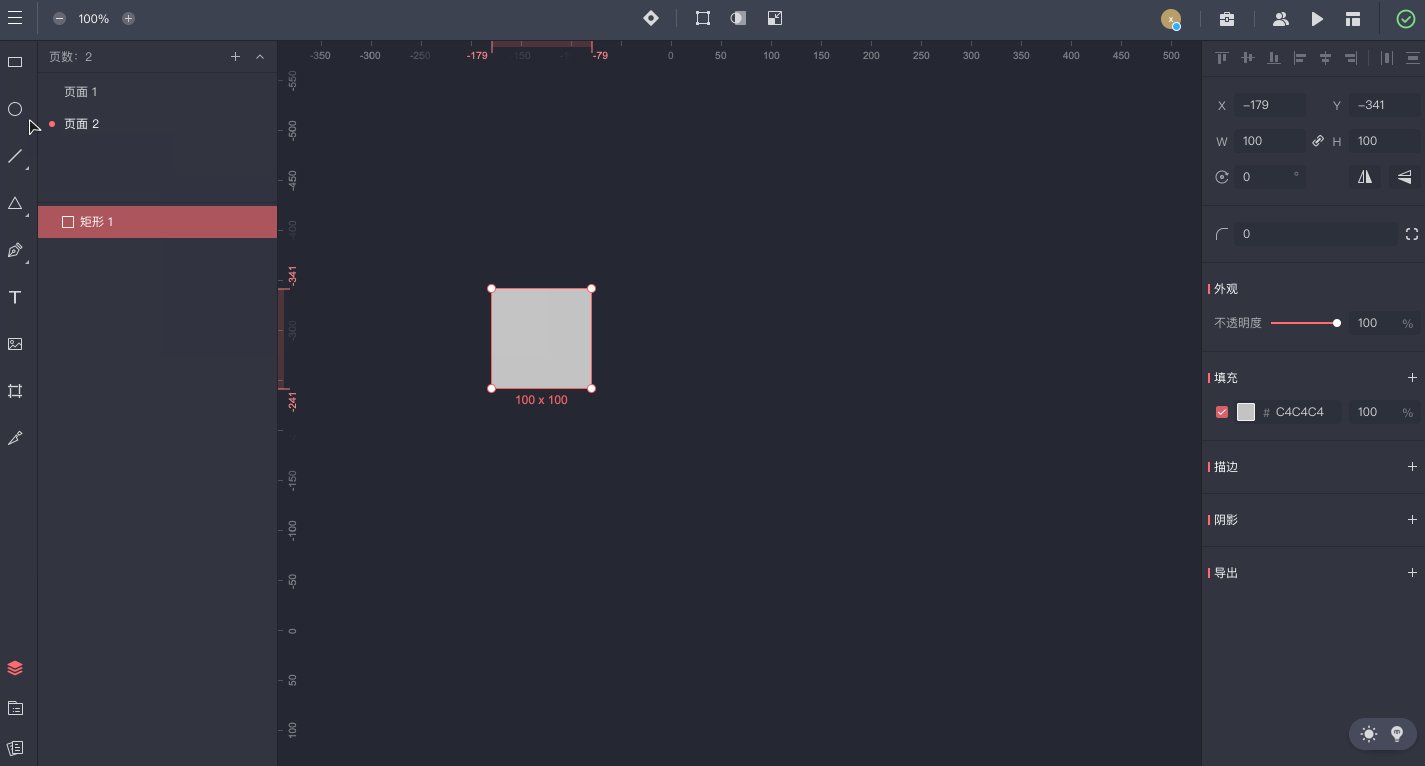
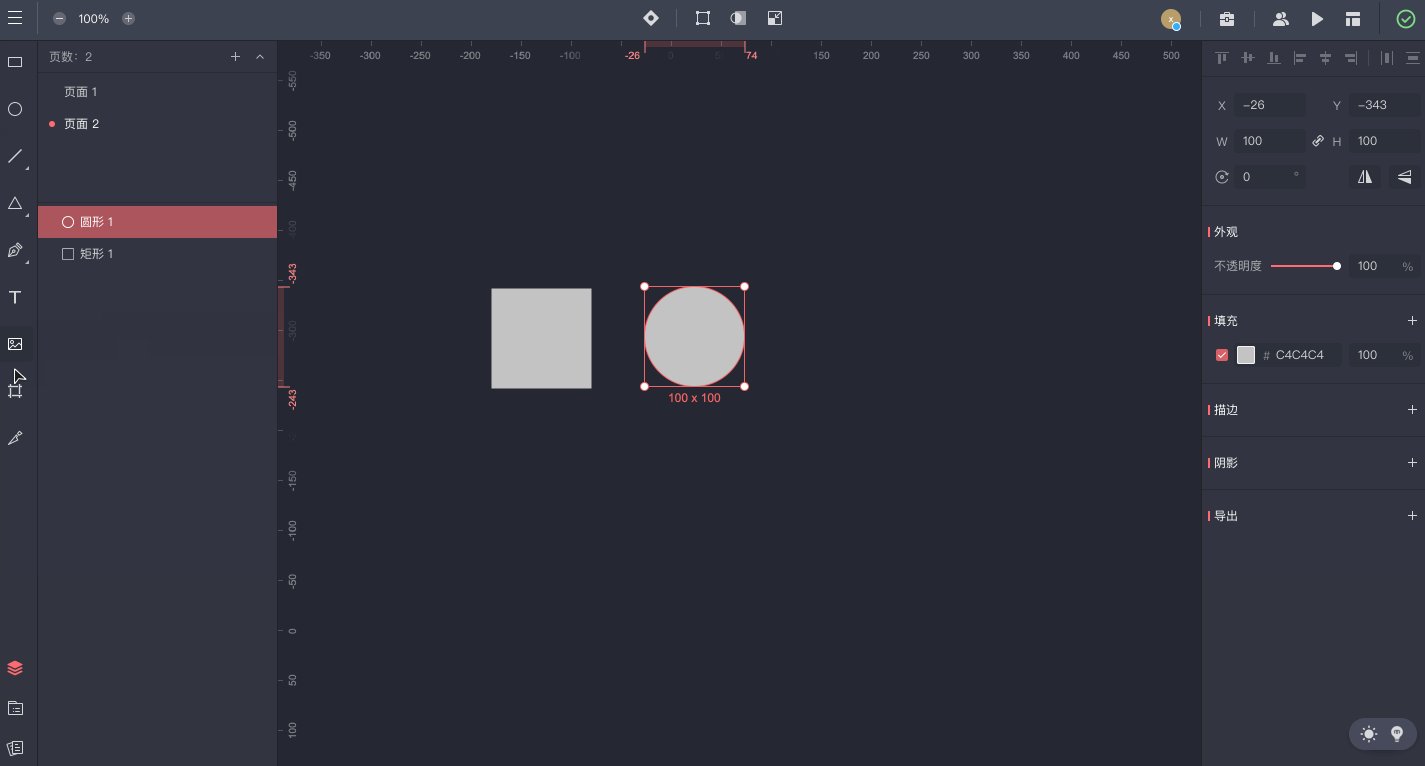
创建图层
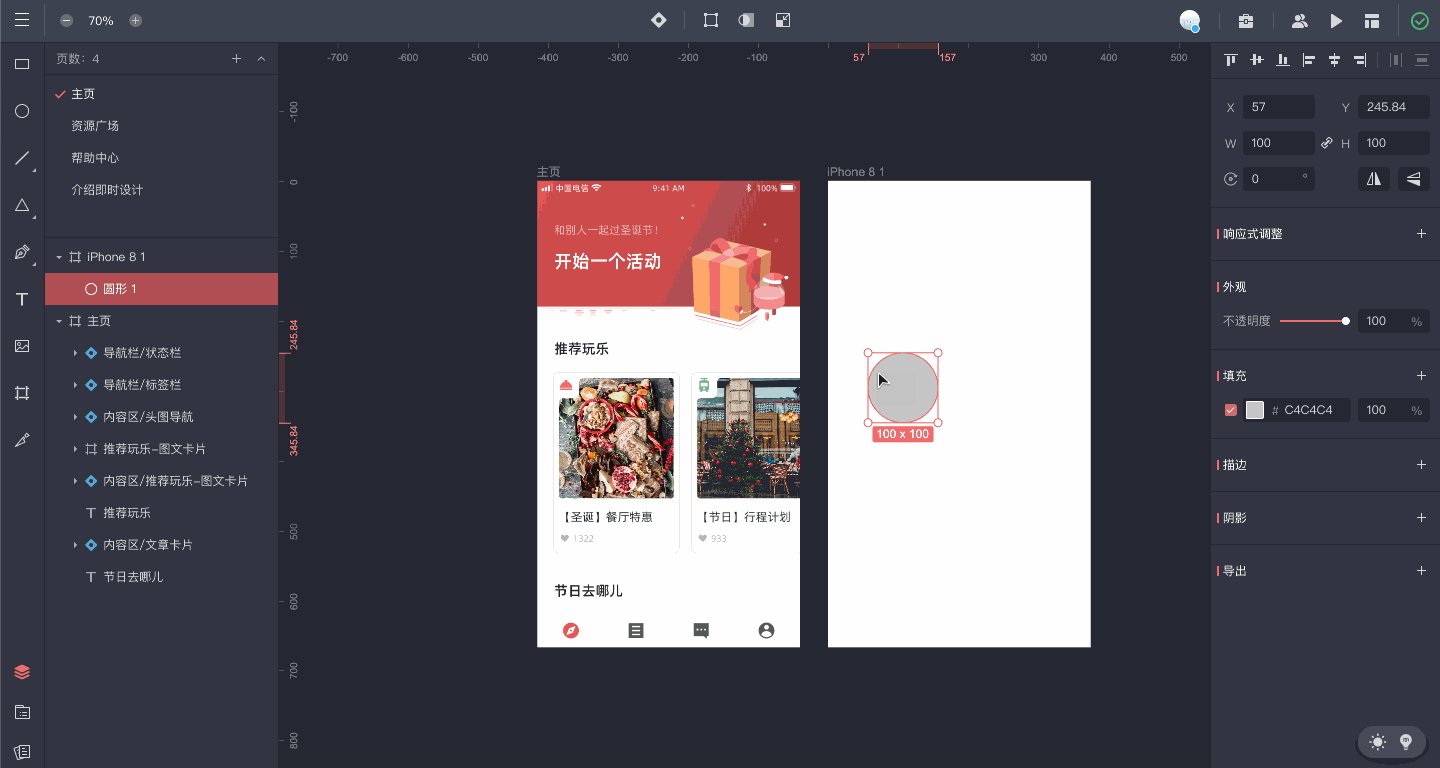
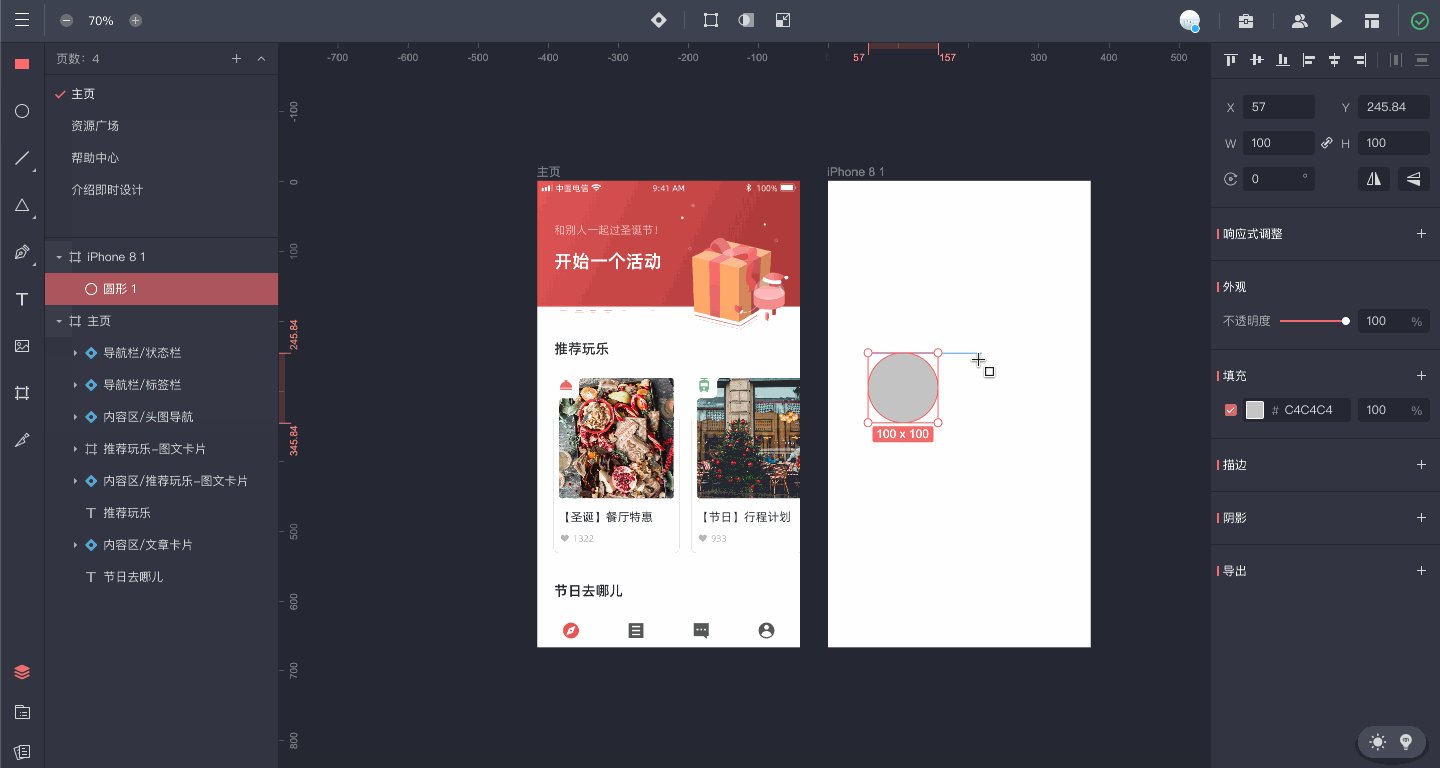
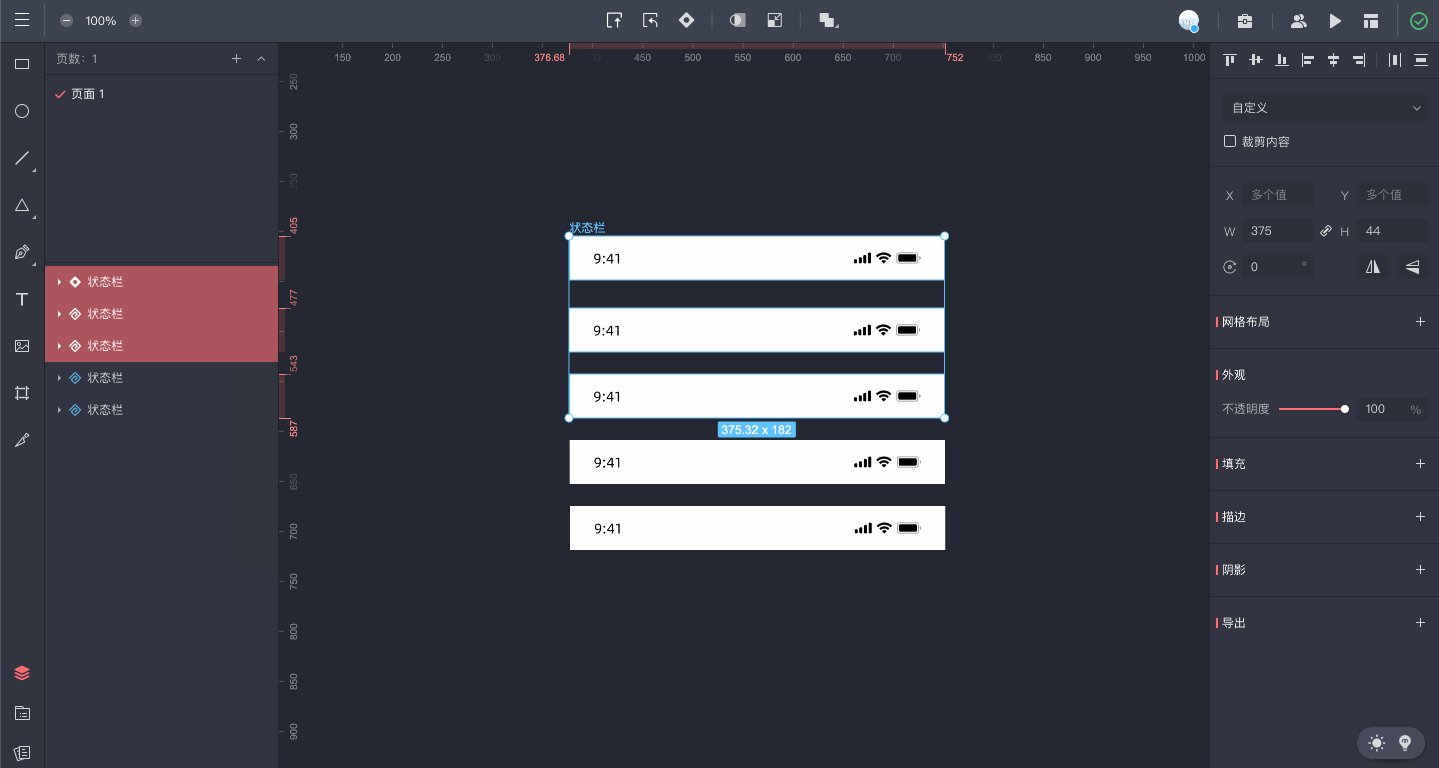
选择组件工具栏任意组件后,在画布处点击、拖拽即可创建图层。
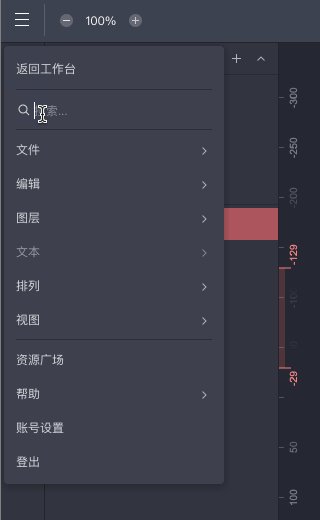
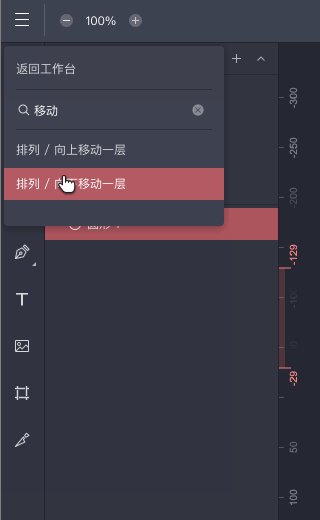
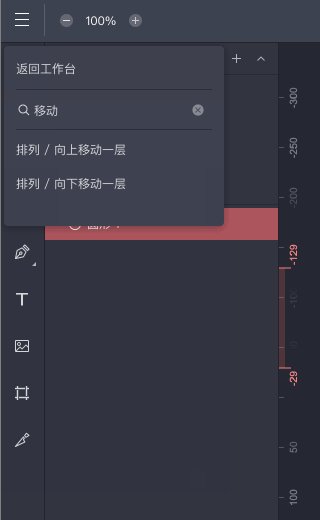
左上角的「功能主菜单」是设计工具的功能索引。它包含了设计工具中所有功能,当你忘记某个功能的入口时,可以直接从「功能主菜单」中查找。 文件编辑完成后,当你需要继续编辑、查看其他文件时,可以在此处选择「返回工作台」后进行选择。 菜单中的「搜索」可以帮助你快速找到某个功能。 【左侧工具栏】包含了设计过程中能用到的所有基础形状。 基础形状是视觉设计中常用的元素,在设计中是至关重要的成分,相同的基础形状可以在设计中产生不同效果,不同的形状也可以表达相同的意义。 基本图形组件 组件工具栏包括矩形、圆形、线条、钢笔、铅笔、画板、文本、图片、切片等基本设计元素,使用基本的图形组件可以快速在画布上从零开始创作。 创建基本组件
你可以在左侧组件工具栏上选择需要的内容创建,包括矩形、圆形、线条、钢笔、画板等。
创建基本组件
你可以在左侧组件工具栏上选择需要的内容创建,包括矩形、圆形、线条、钢笔、画板等。
页面目录用于统一管理文件中的页面,在这里你可以根据自己的需求对页面进行添加、复制、重命名等 创建新页面页面是设计内容的载体,每个页面都有自己单独的画布,你可以通过以下方式创建新页面: 选择页面目录处「创建新页面」;右键页面目录后,选择「新建页面」
你可以右键页面目录,选择「复制页面」将页面复制 当你需要修改页面名称时,可以右键页面目录,选择「重命名」进行修改;也可以「直接双击页面名称」进行修改。
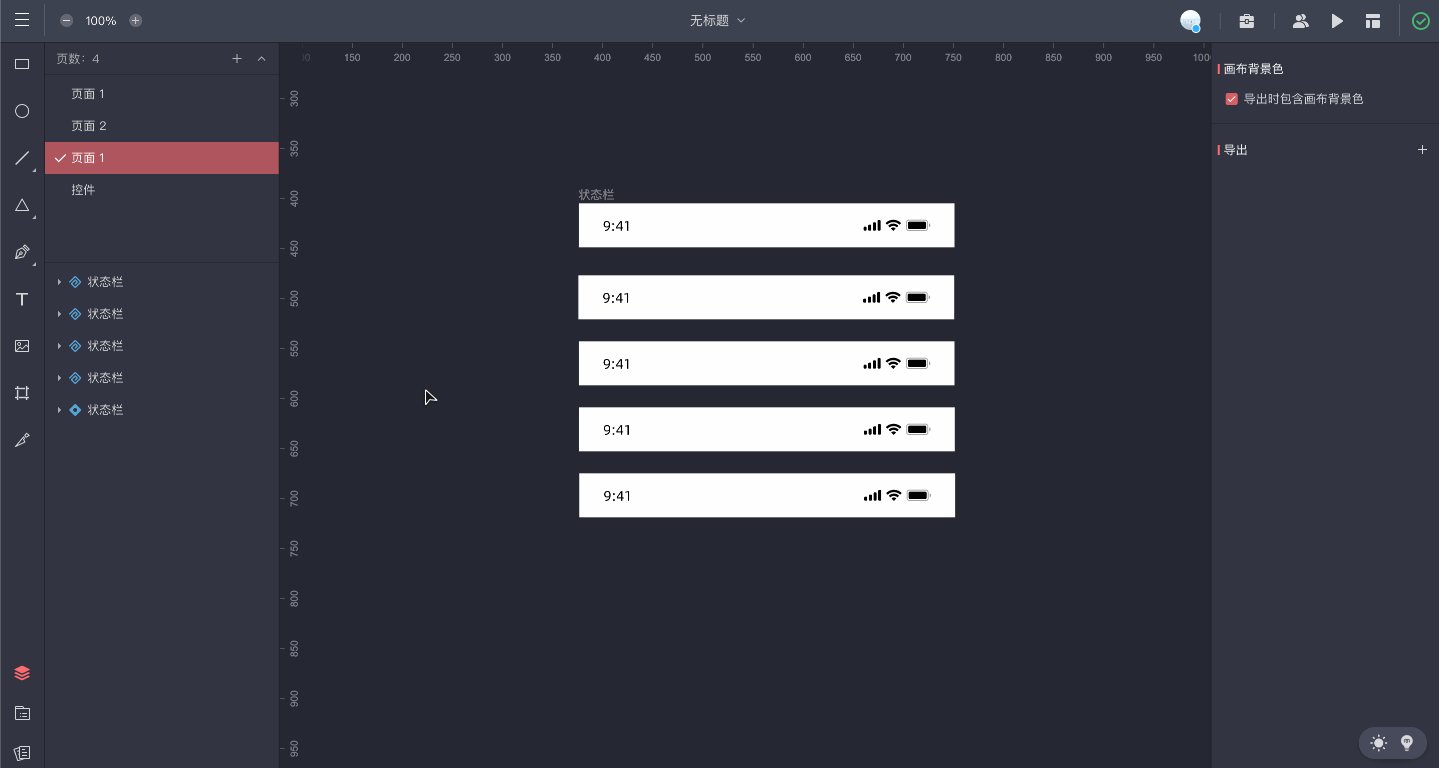
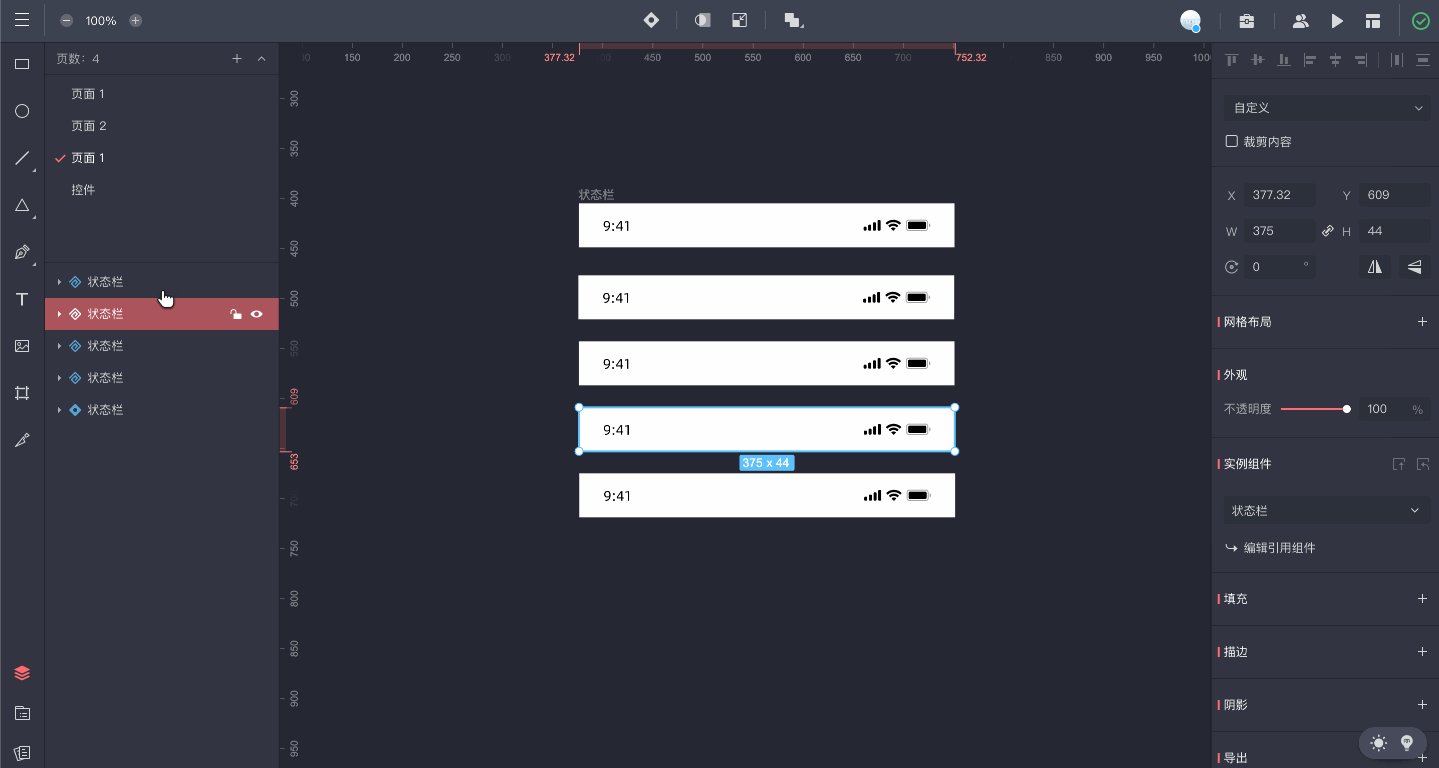
你可以通过在页面目录中「拖拽页面」,快速对页面进行排序。 如果你要删除某个页面,可以右键页面目录选择「删除页面」进行删除 当你在画布编辑区创建内容后,即创建了一个新的图层。 图层目录包含了当前页面的所有图层内容,在这里你可以根据自己的需求对图层进行复制、重命名、排序等。 选择图层单选图层:可以直接「单击」图层目录内容快速进行选择。
当你需要修改图层名称时 可以右键图层,选择「重命名」进行修改;也可以「直接双击图层名称」进行修改;还可以在选择图层后,使用快捷键Ctrl+R进行修改。
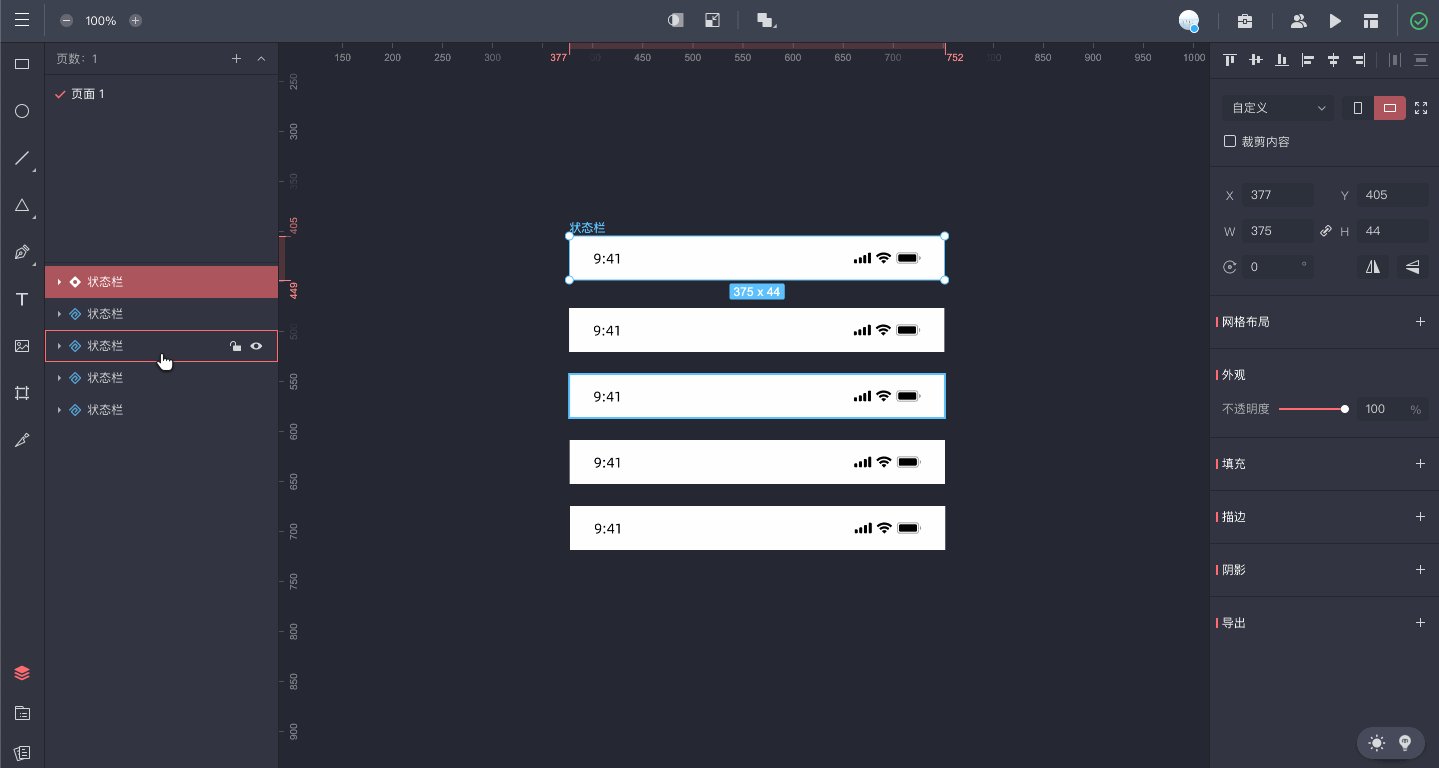
你可以通过在图层目录中「拖拽图层」,快速调整图层层级排序。 你可以使用以下方法对图层进行锁定/隐藏: Hover 图层目录,选择图层目录上「锁定」、「隐藏」图标进行锁定/隐藏; 选中图层后,右键选择「锁定」、「隐藏」进行锁定/隐藏; 选中图层后,右键选择「锁定」、「隐藏」进行锁定/隐藏;
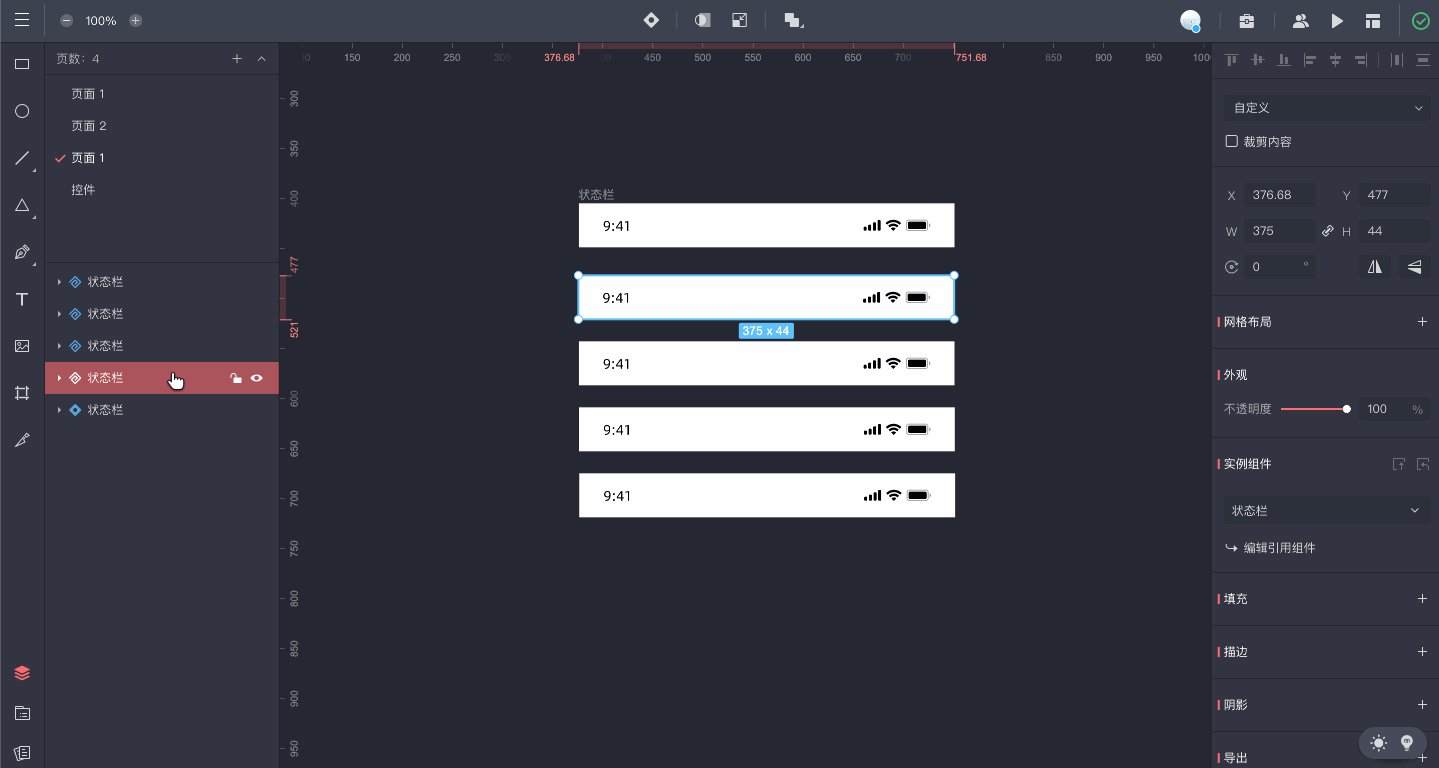
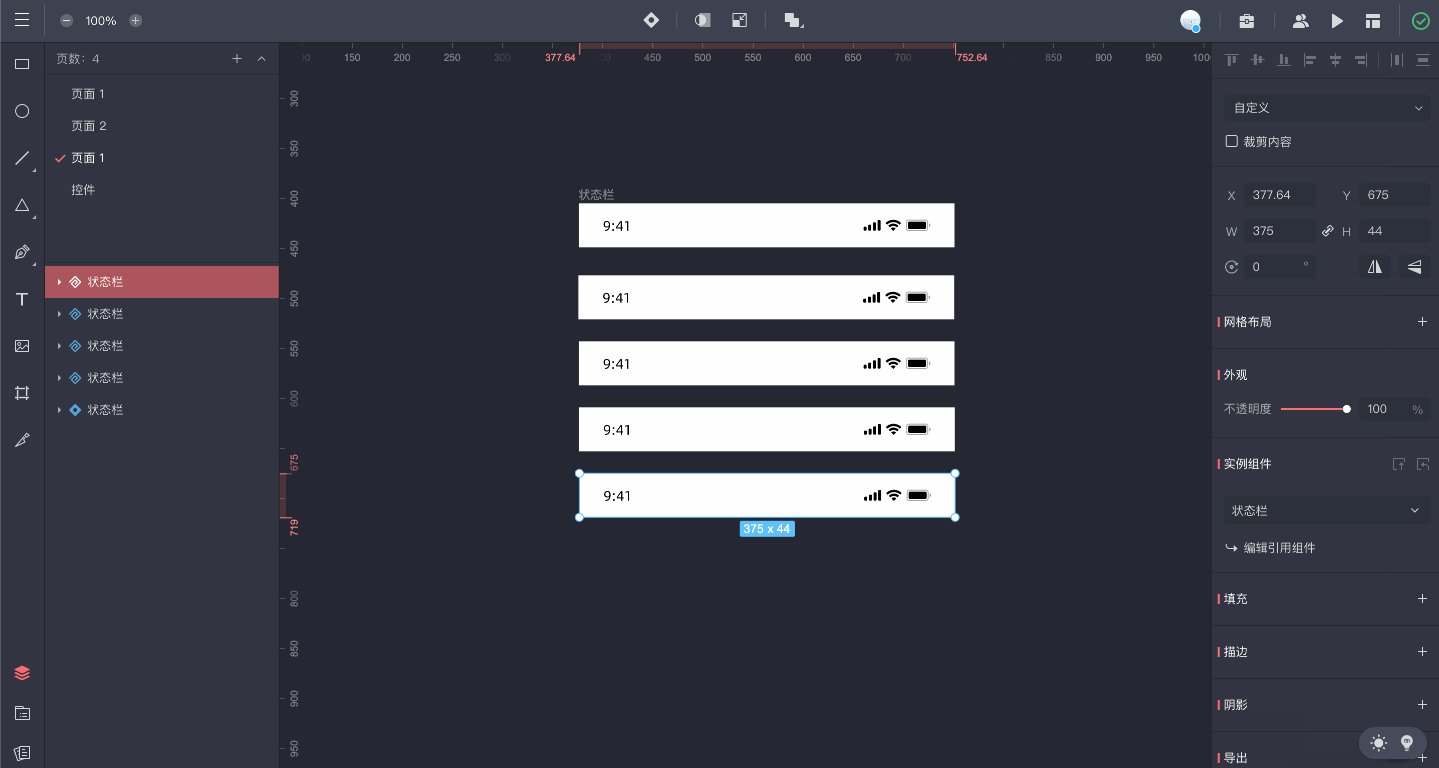
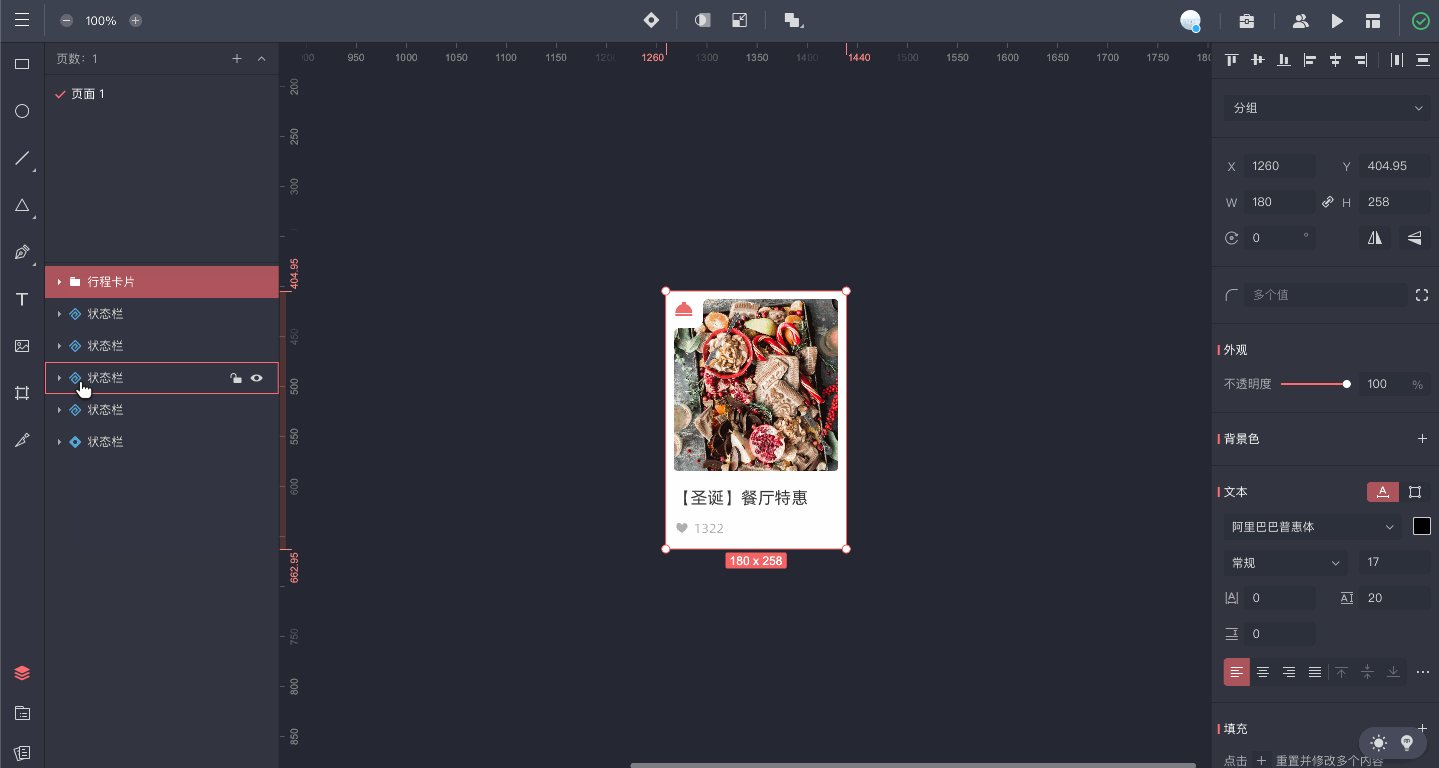
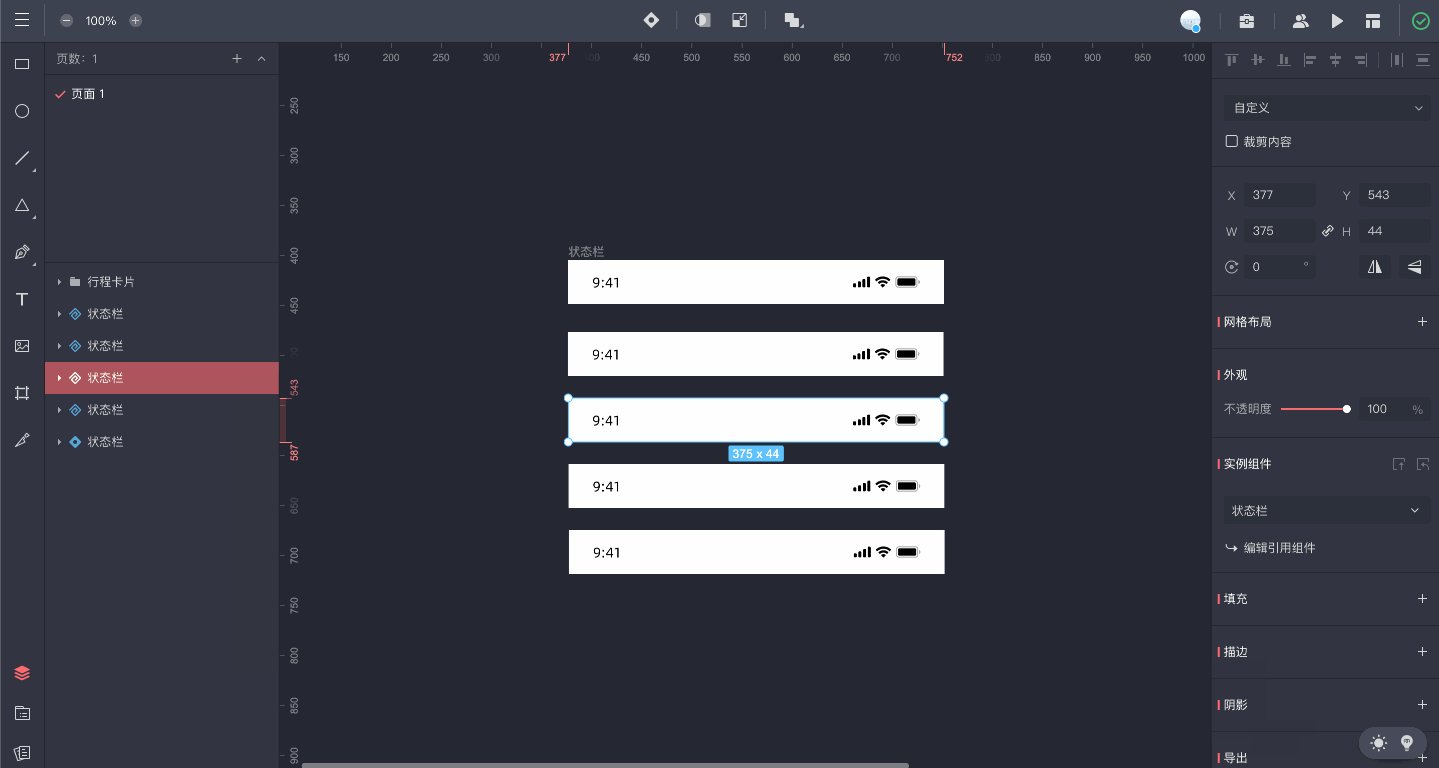
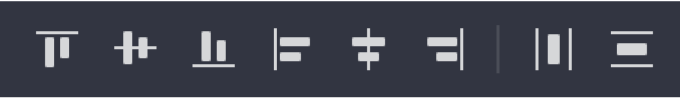
选中图层后,使用快捷键Delete键即可将图层删除。 属性面板在右侧属性面板中,你可以编辑图层或者画布属性,属性面板会根据不同选中项显式不同属性内容,避免无关属性内容干扰编辑。 图层属性 对齐与分布使用对齐与分布功能可以自动快速按照相对位置对齐图层、调整等间距,无需每次手动按参考线对齐。 当你选中图层为画板、引用组件、实例组件任意一项时,可以在属性面板上看到画板设置内容。
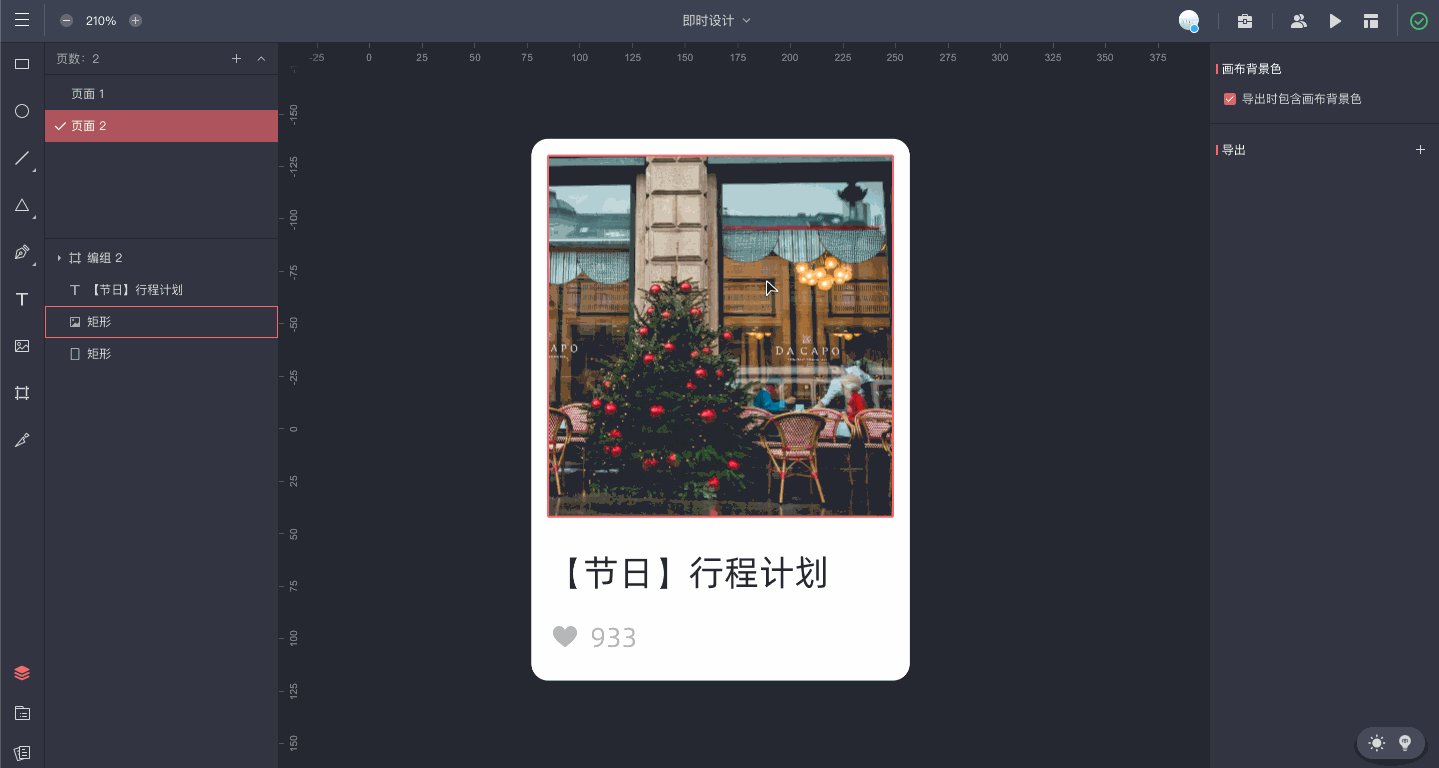
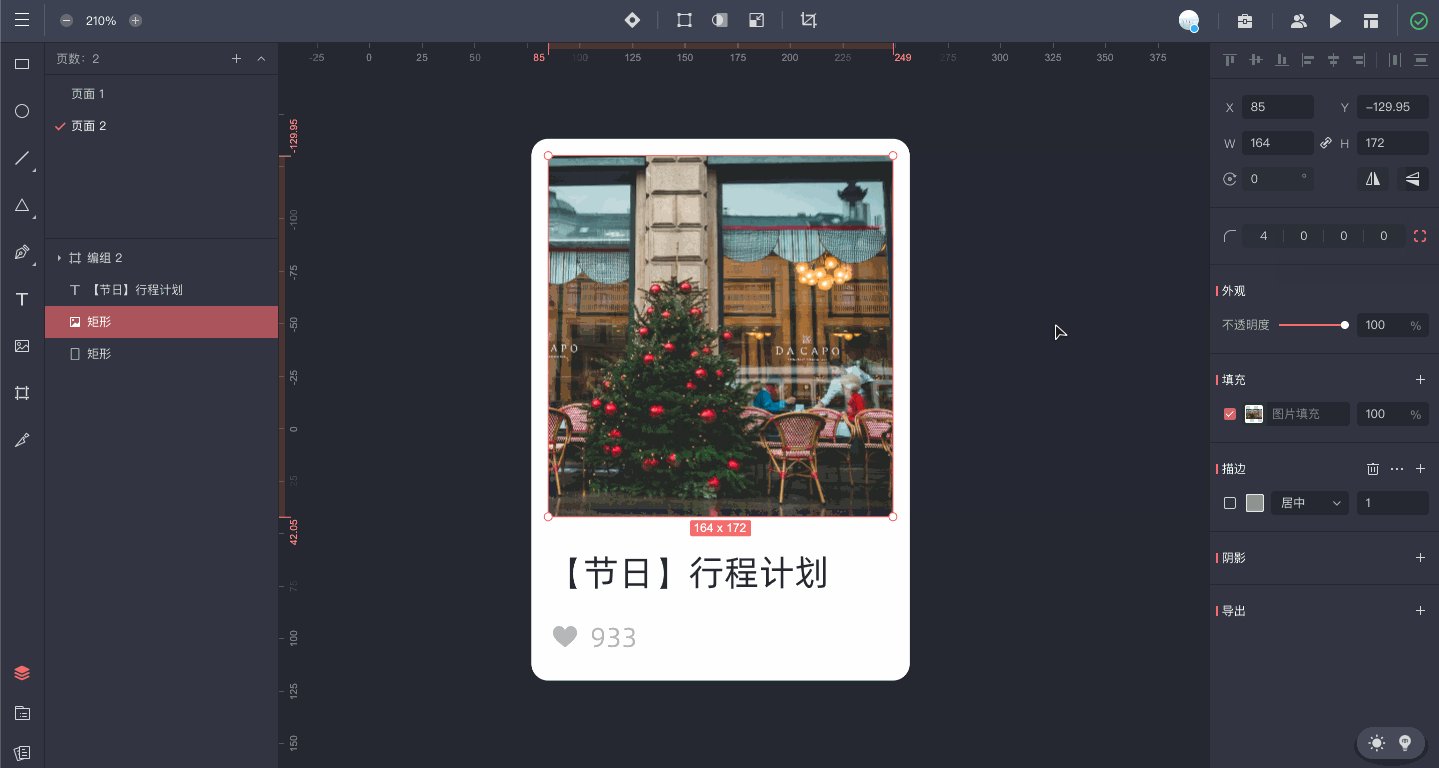
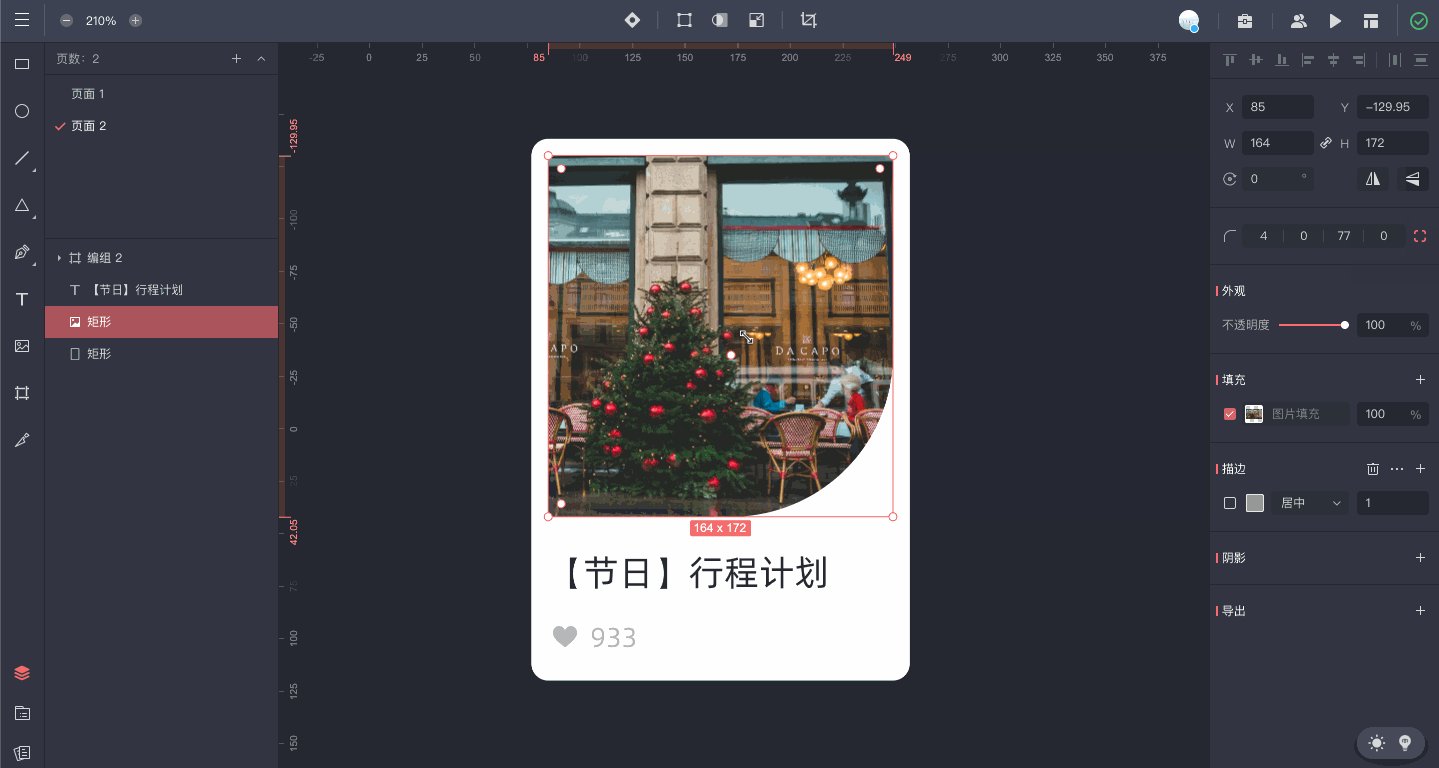
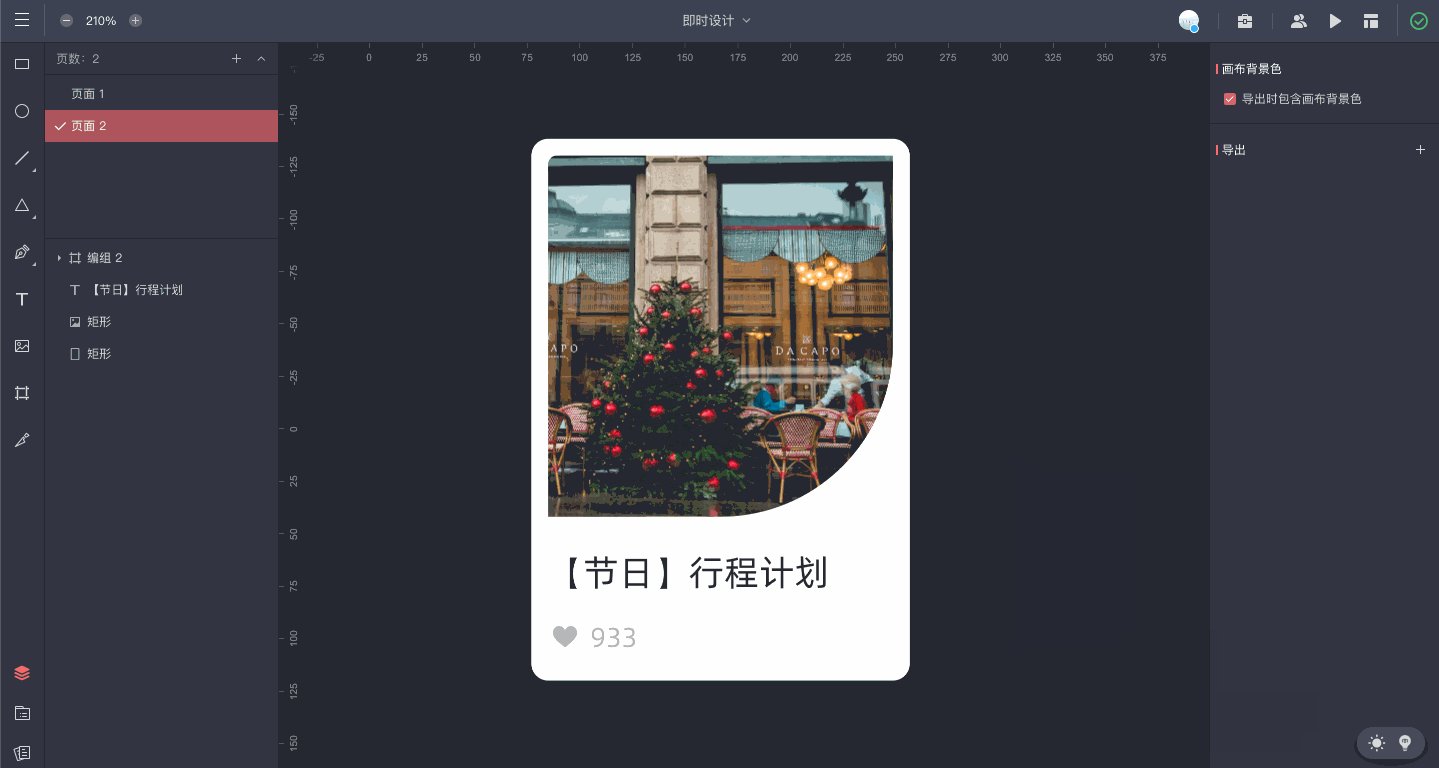
通过通用基础属性你可以修改图层位置、大小及对图层进行旋转、翻转。 水平/垂直翻转是以选择框体为中心轴进行水平或垂直翻转。 你可以在圆角输入框中输入数值修改圆角大小,也可以通过拖拽圆角图标或使用 当针对多设备环境进行设计时,需要考虑移动端、平板端、桌面端各种屏幕尺寸的适配,为了方便你查看在各种环境下的适配情况,「即时设计」开发了响应式调整功能,添加相应响应式适配后,你只需调整不同设备尺寸即可查看适配效果。
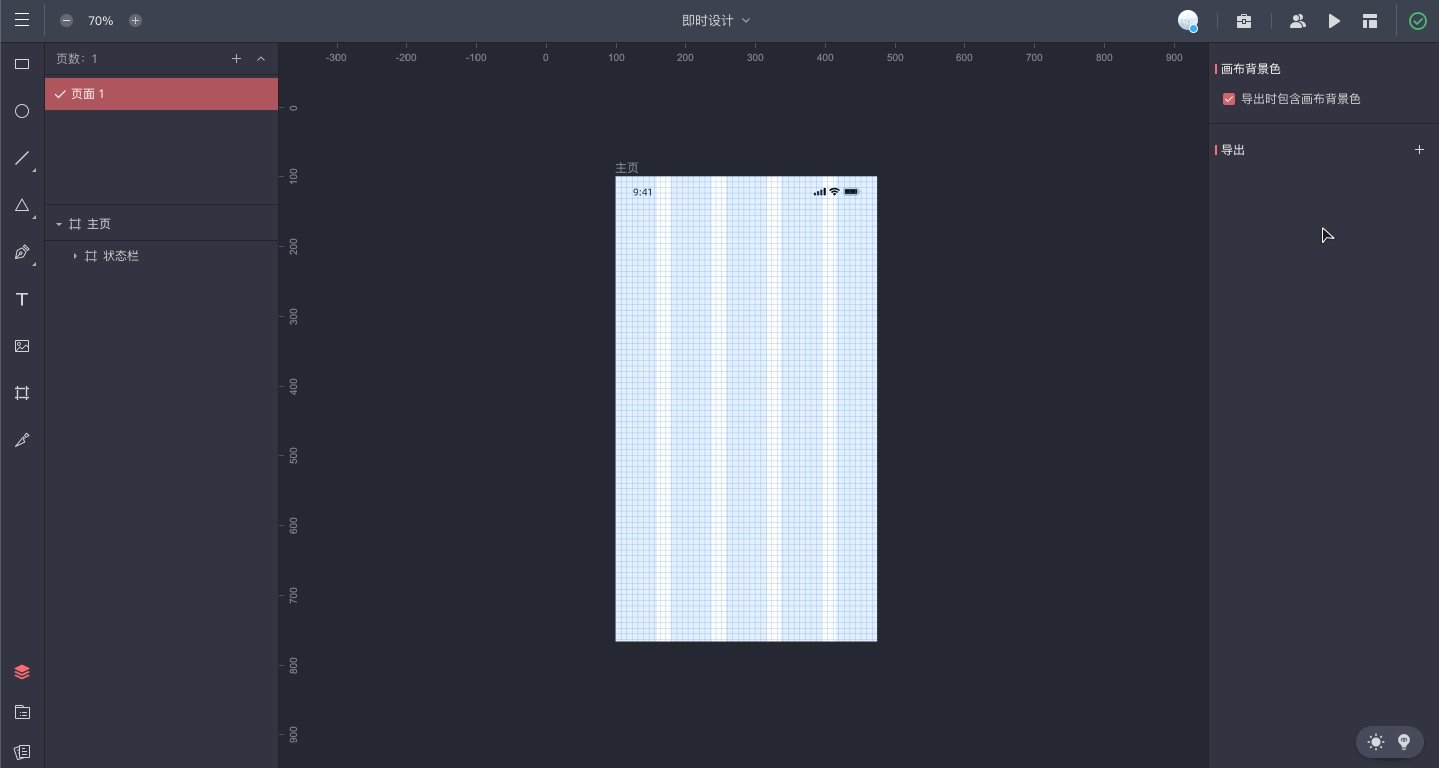
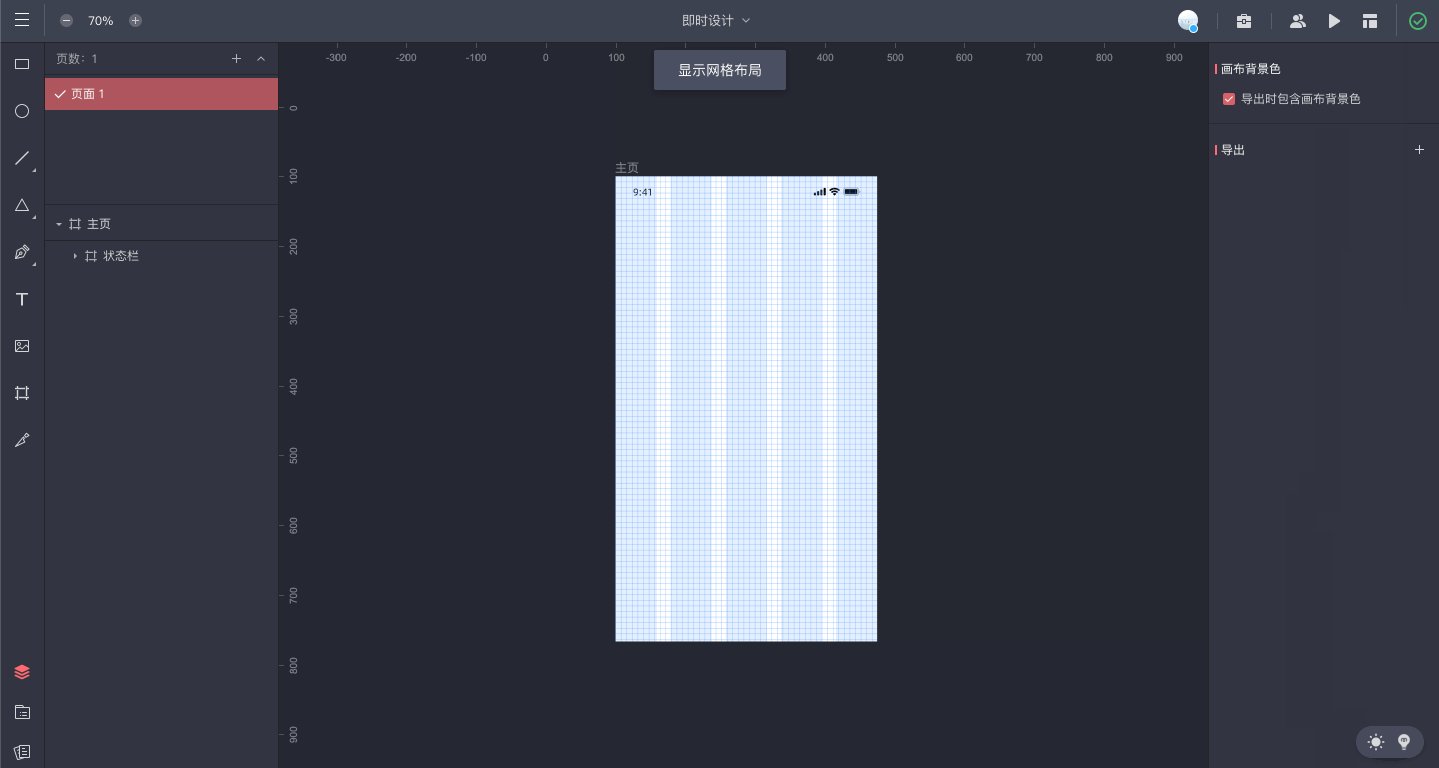
当你选中图层为画板、引用组件、实例组件任意一项时,可以设置网格布局属性,添加网格布局可以更好的帮你统一文件中图层间距、位置等,让你的设计更精确、规范。 图层外观控制的是整个图层样式的效果,可以是分组、画板或者单个图层 只有当选择图层为「实例组件」时,属性面板才会有该项内容,可以对「实例组件」进行推送属性、重置属性、替换实例组件等设置。 文本属性文本属性可对选择文本进行字体、样式、对齐方式等内容的相应修改 背景色功能为分组特有属性,当选择图层为分组,即可为分组进行背景色添加
为了更方便你将设计内容进行分享、交付等,即时设计也提供了导出至本地入口,并且支持三种常用格式(PNG、JPG、WebP)选择。
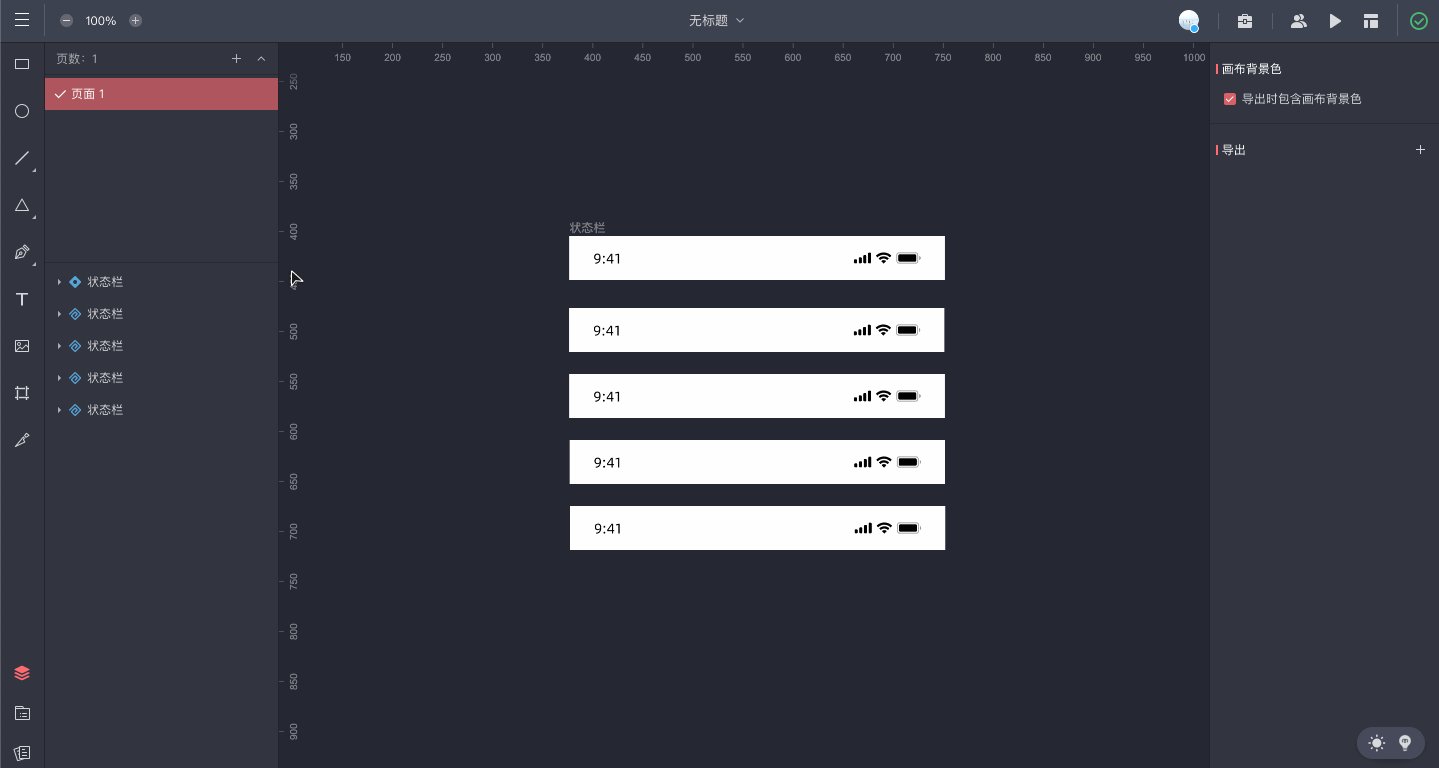
切片特有属性,可进行剪裁透明像素边缘设置 当未选中任何图层时,属性面板显示为「画布属性」,支持导出画布
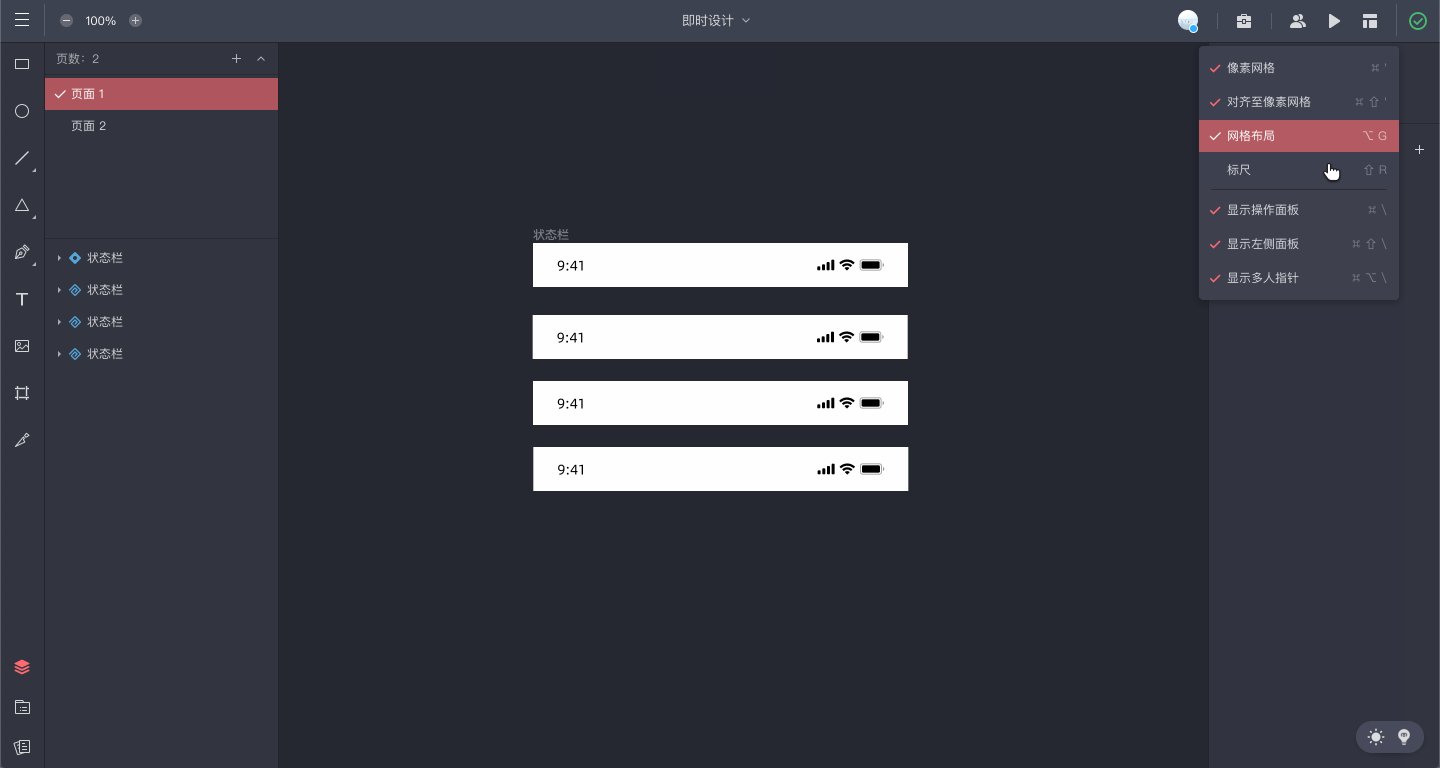
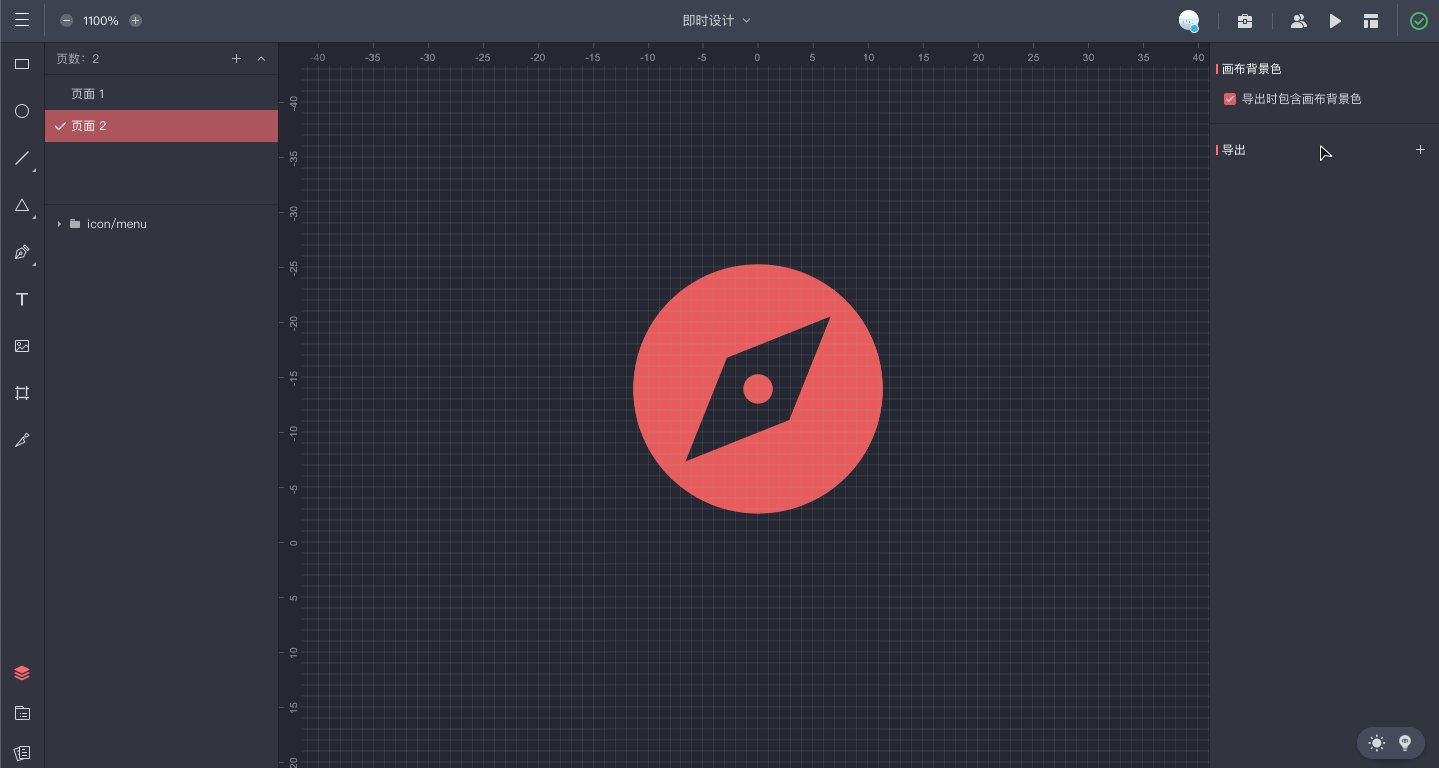
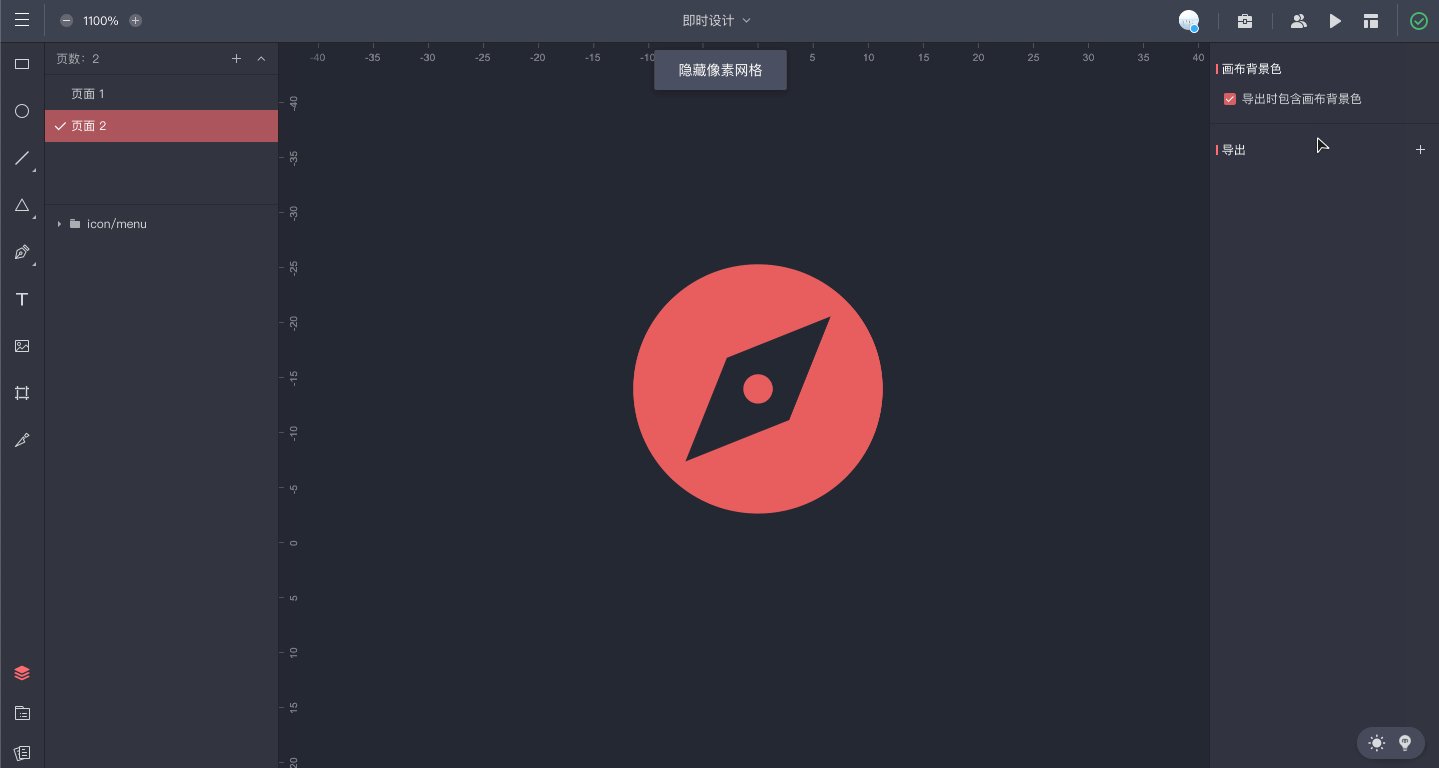
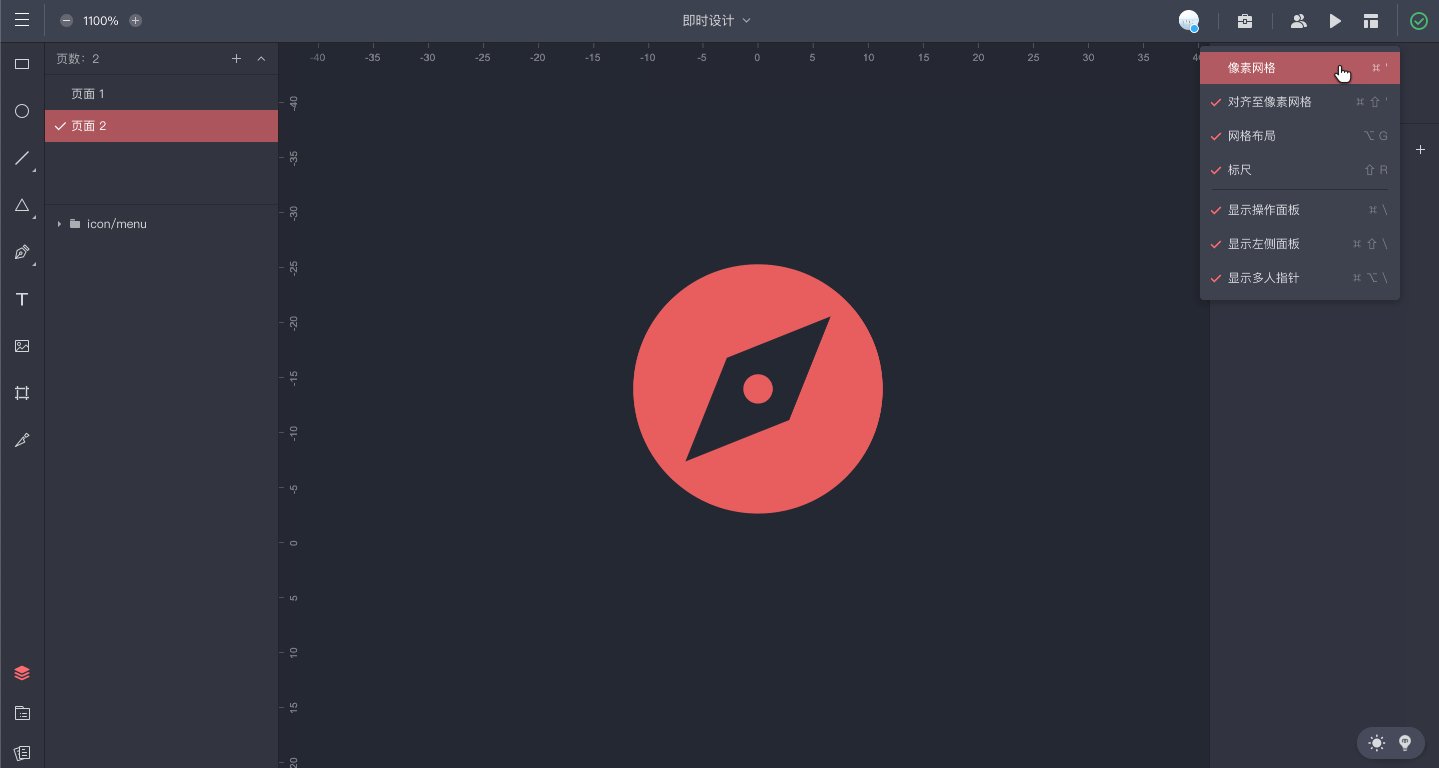
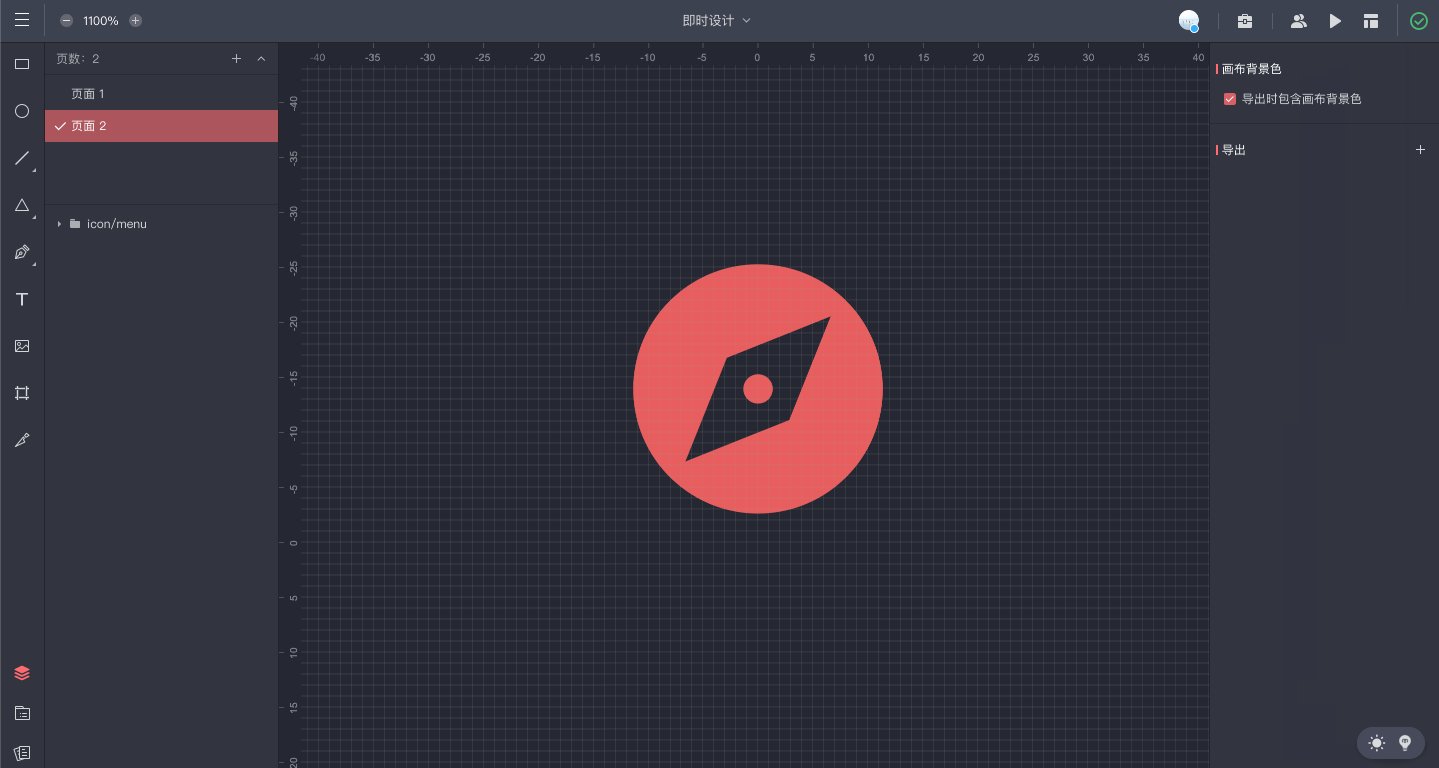
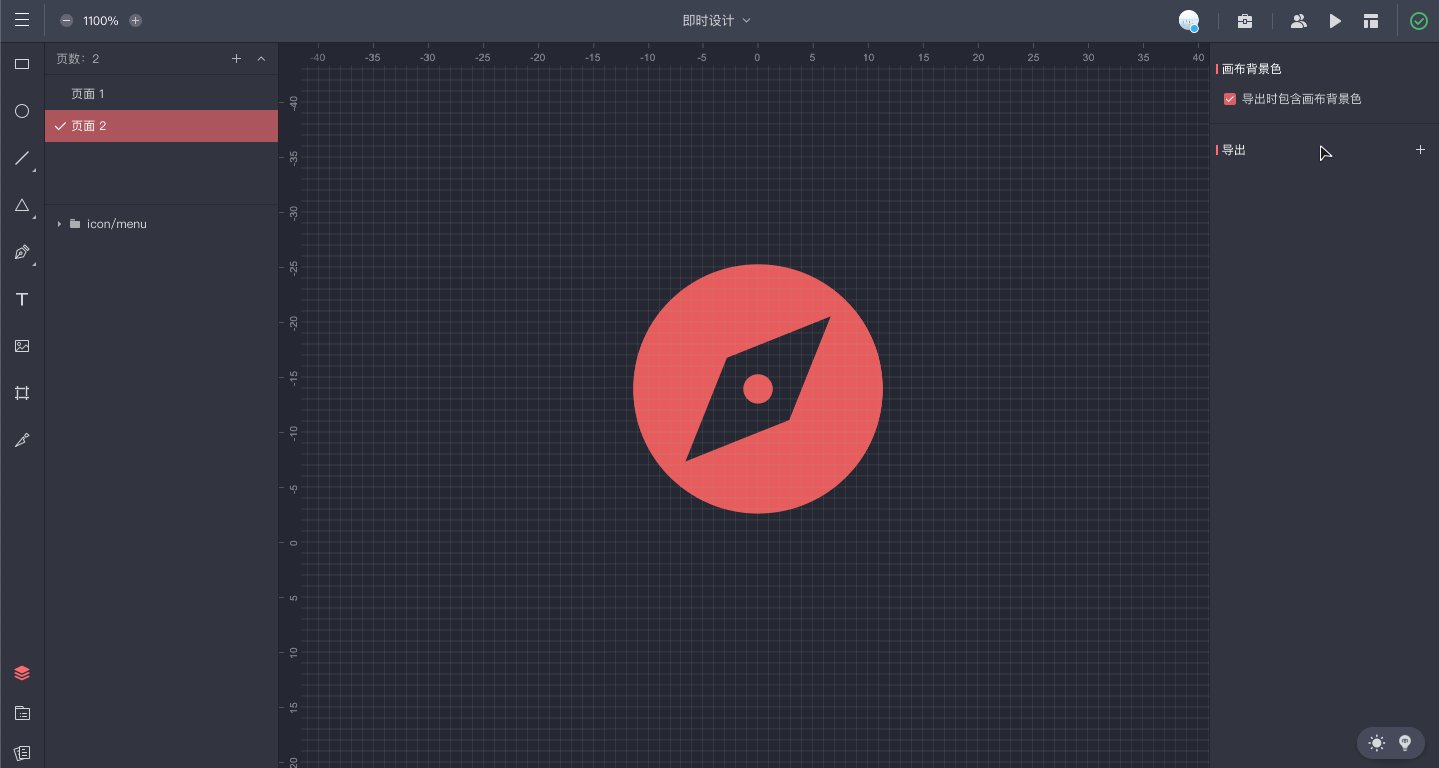
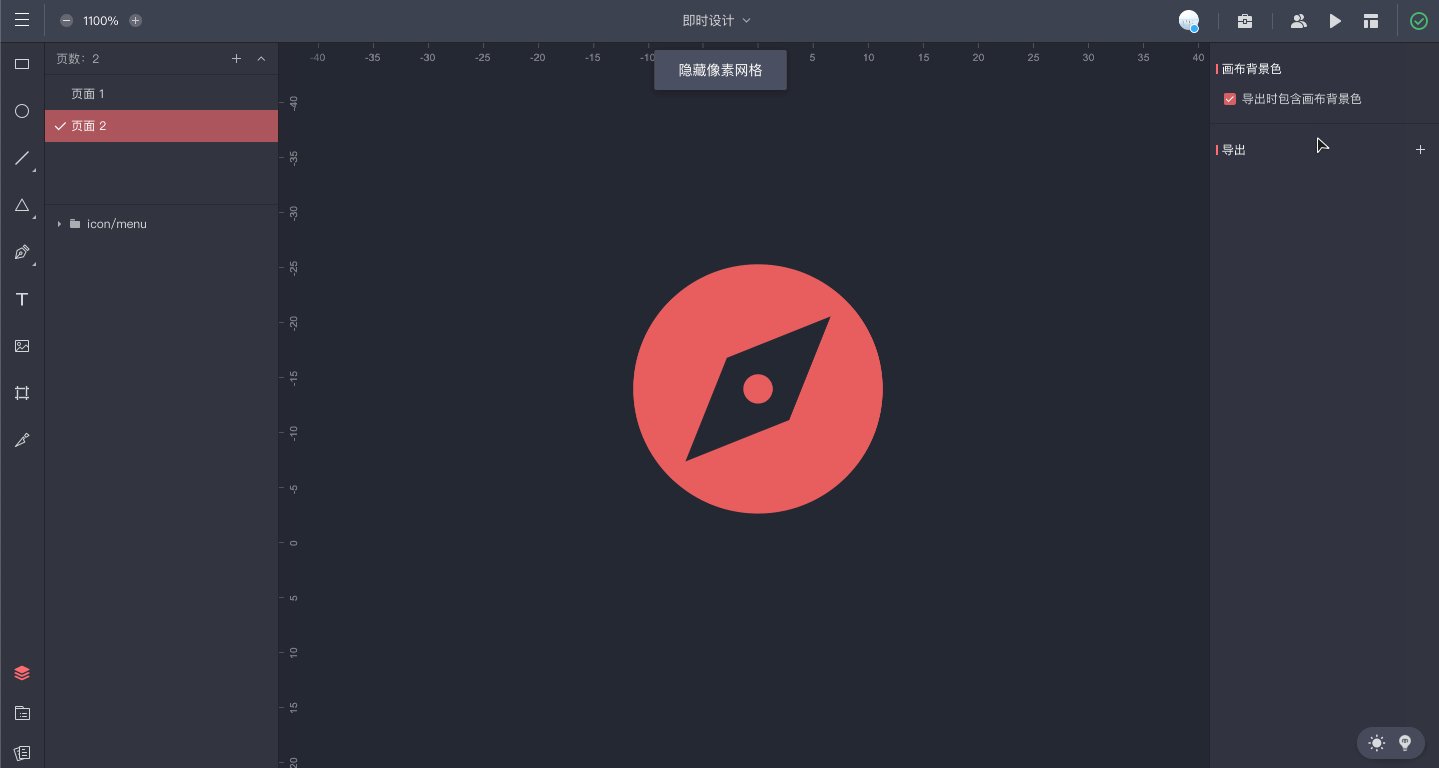
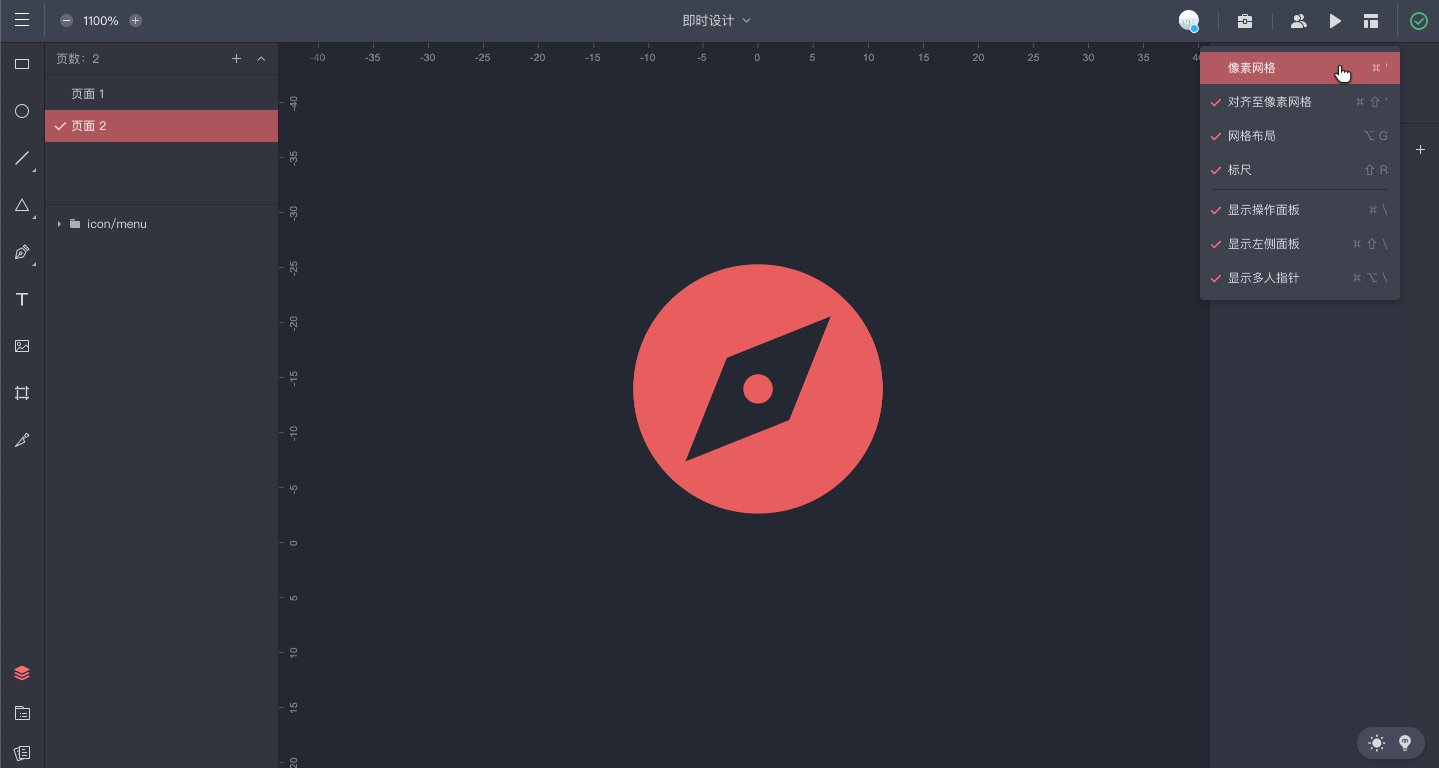
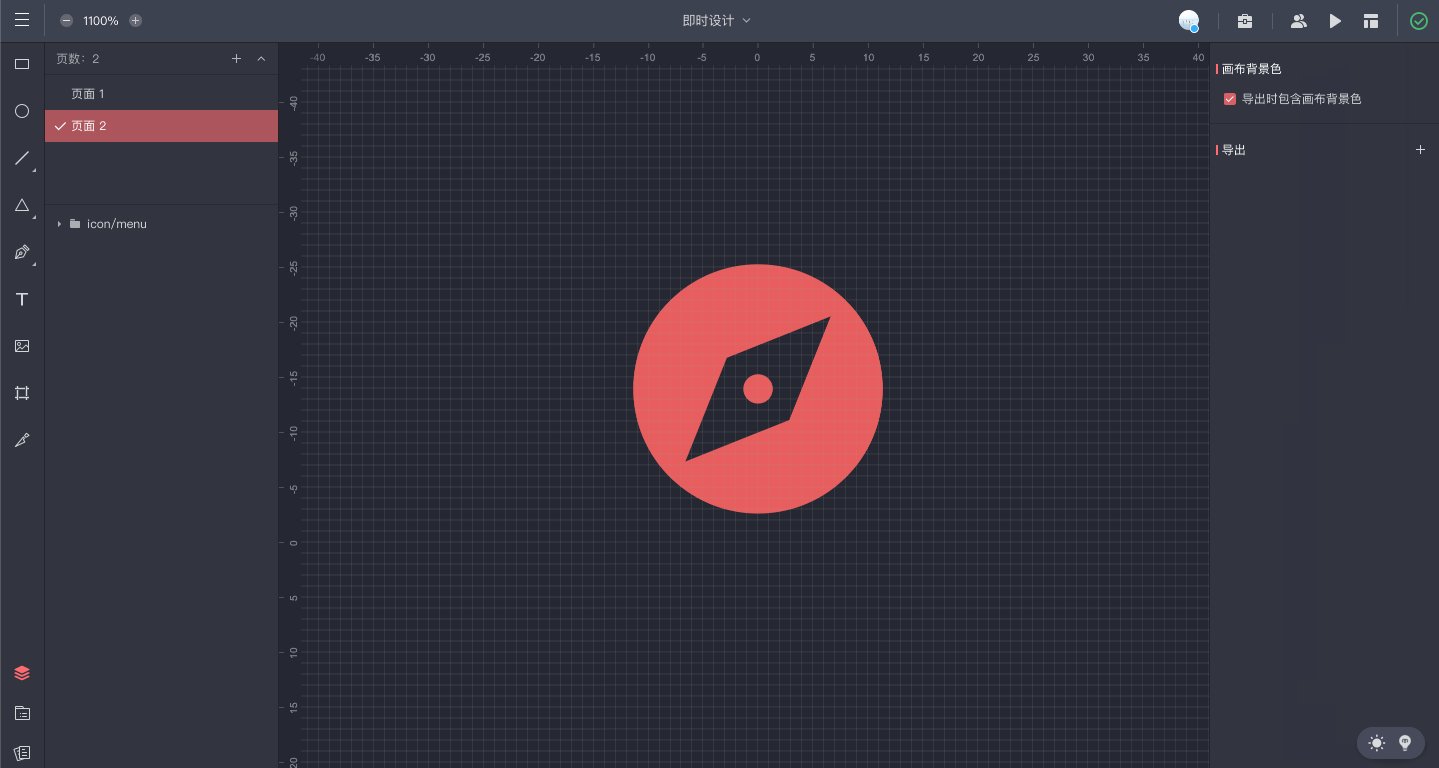
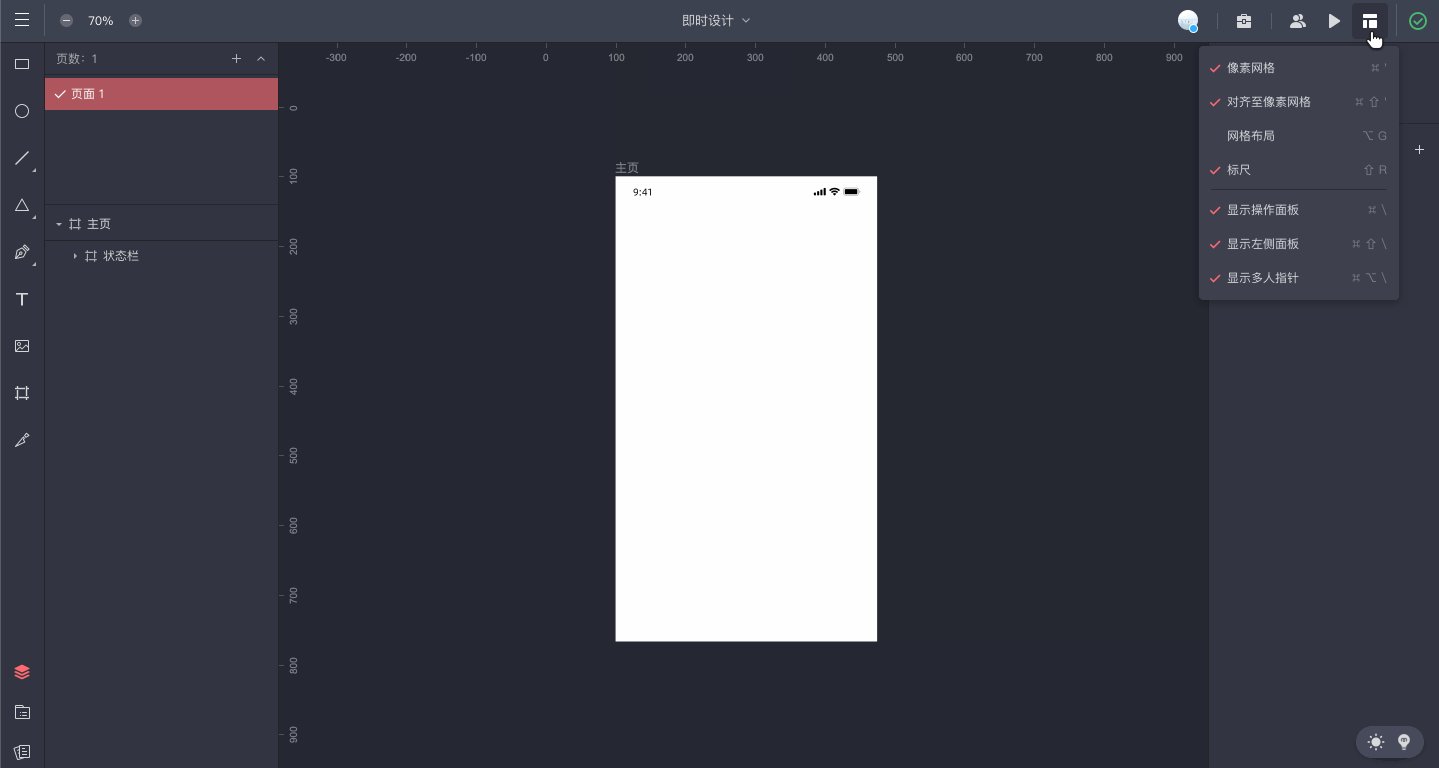
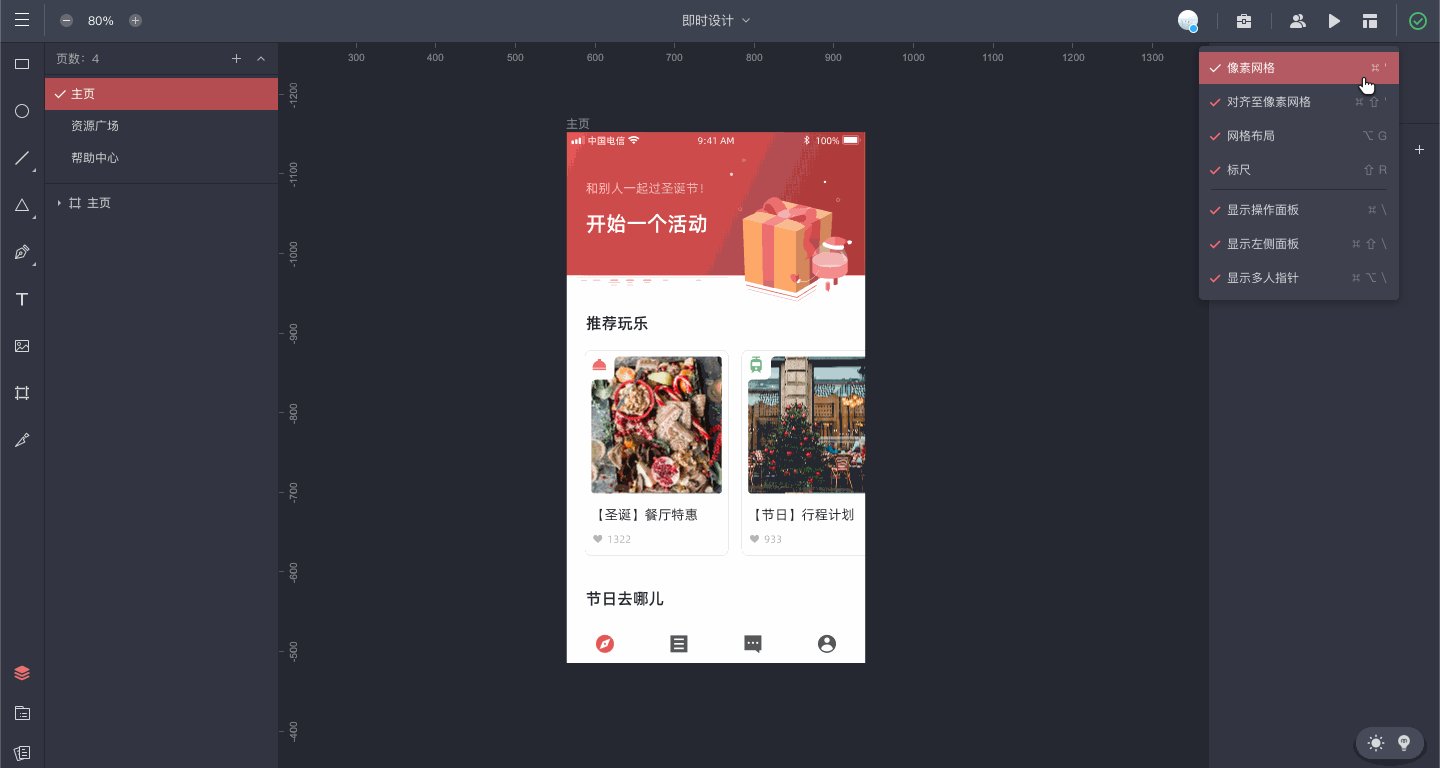
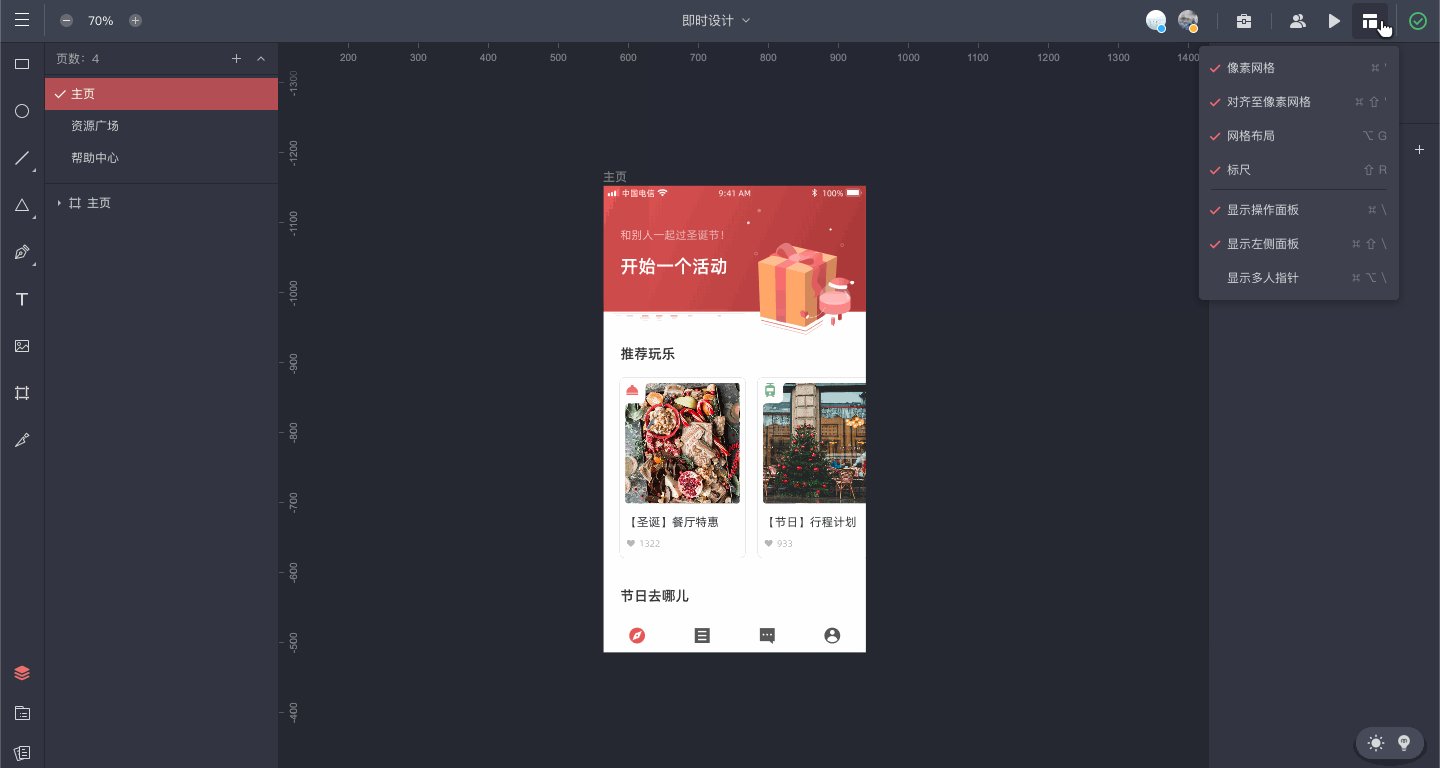
【引用组件库】包含了当前文件中所有引用组件的内容,在这里你可以根据自己的需求,查看,管理以及使用引用组件 引用组件库入口在编辑页左下角选择「引用组件库」入口,可展开引用组件库面板。 你可以在「显示设置」中修改不同的画布视图显示形态,以满足多场景下的不同使用需求。 【显式像素网格】与【像素预览】的使用场景类似,开启【显式像素网格】可以让你在创作时轻松让设计元素呈现在完整像素格中,以预览在低分屏上的实际效果。 你可以使用以下方法将像素网格设置为显示: 选择顶栏「显示设置 -> 像素网格」设置为显示;选择左上角菜单视图选项中「像素网格」设置为显示;直接使用快捷键Ctrl+’设置为显示。tips:像素网格一般用于创作较精细的设计,因此在开启后,需将画布缩放至 1000% 以上显示出像素网格。
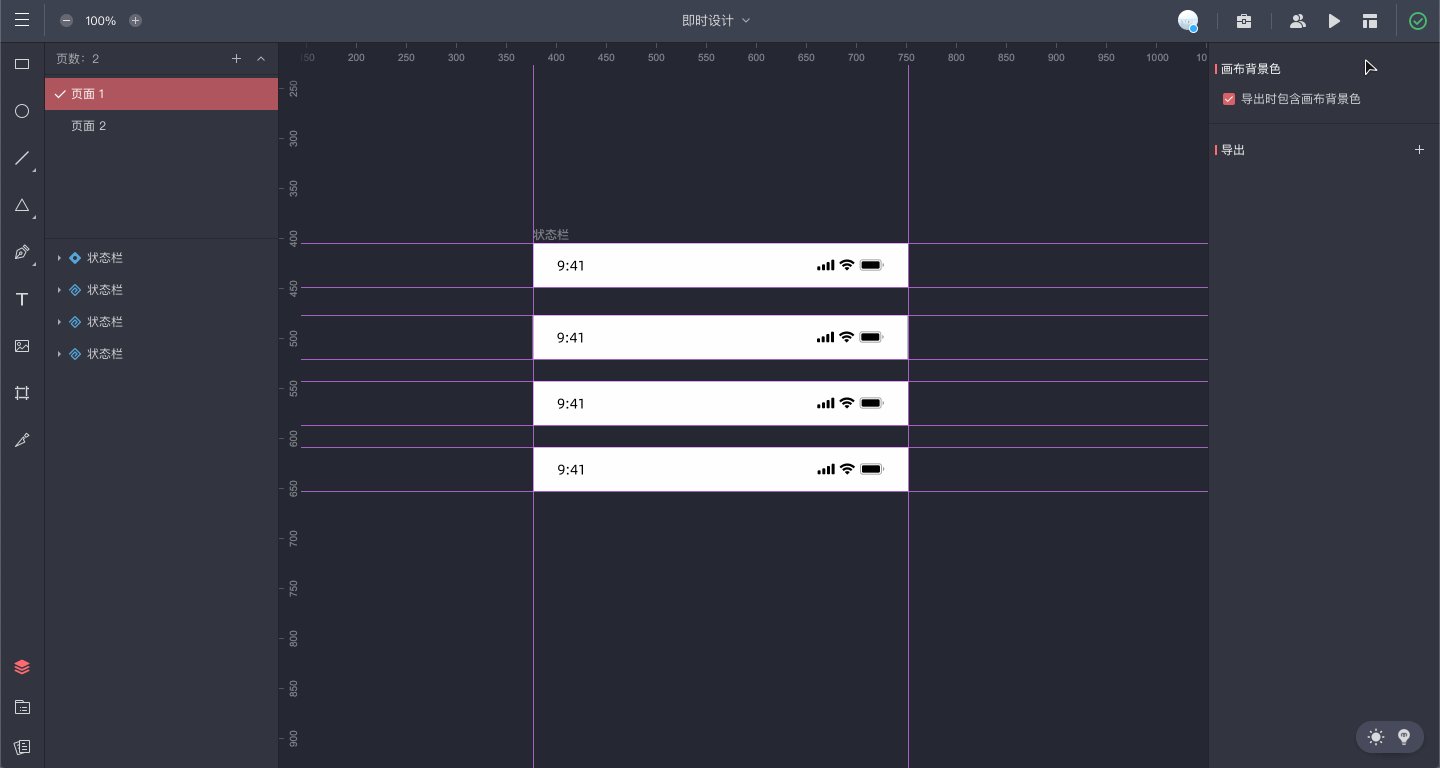
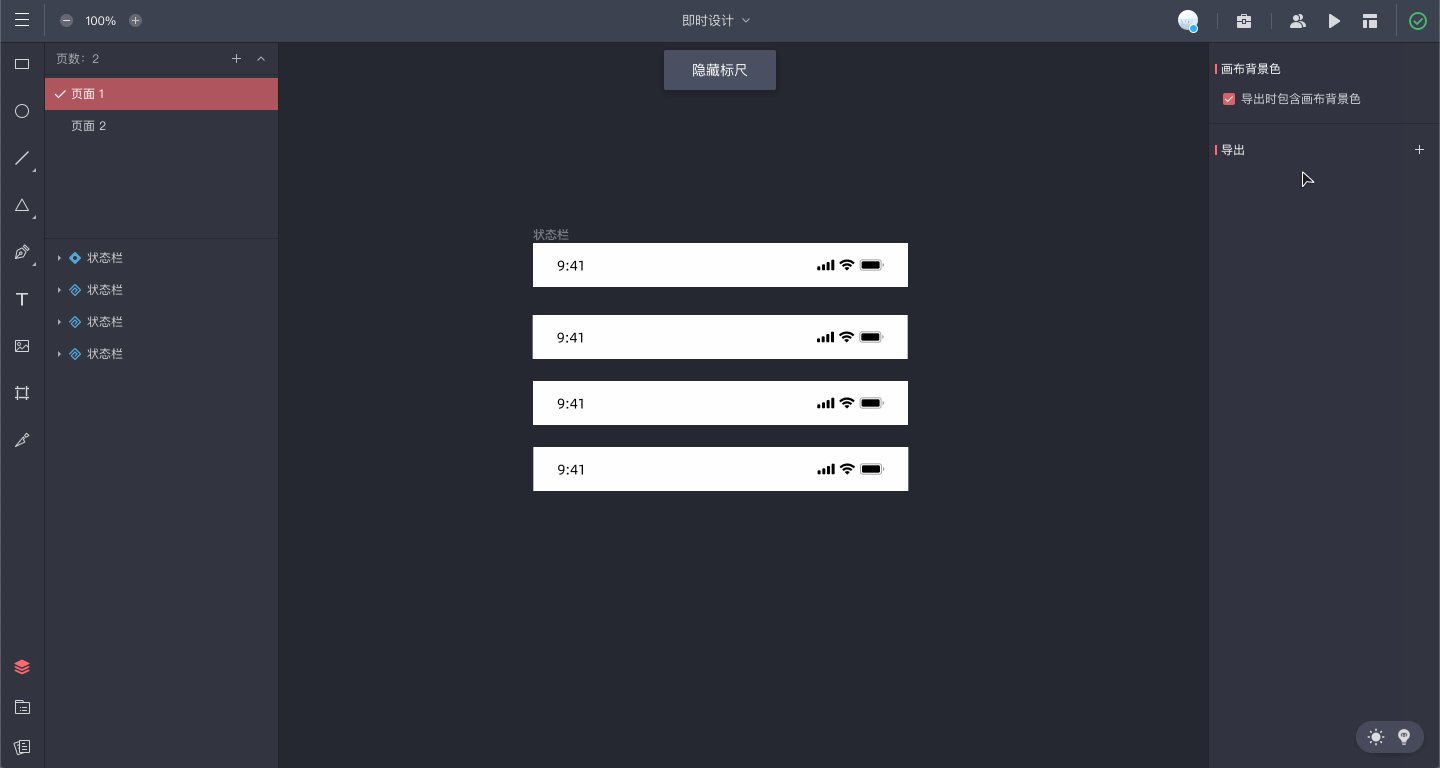
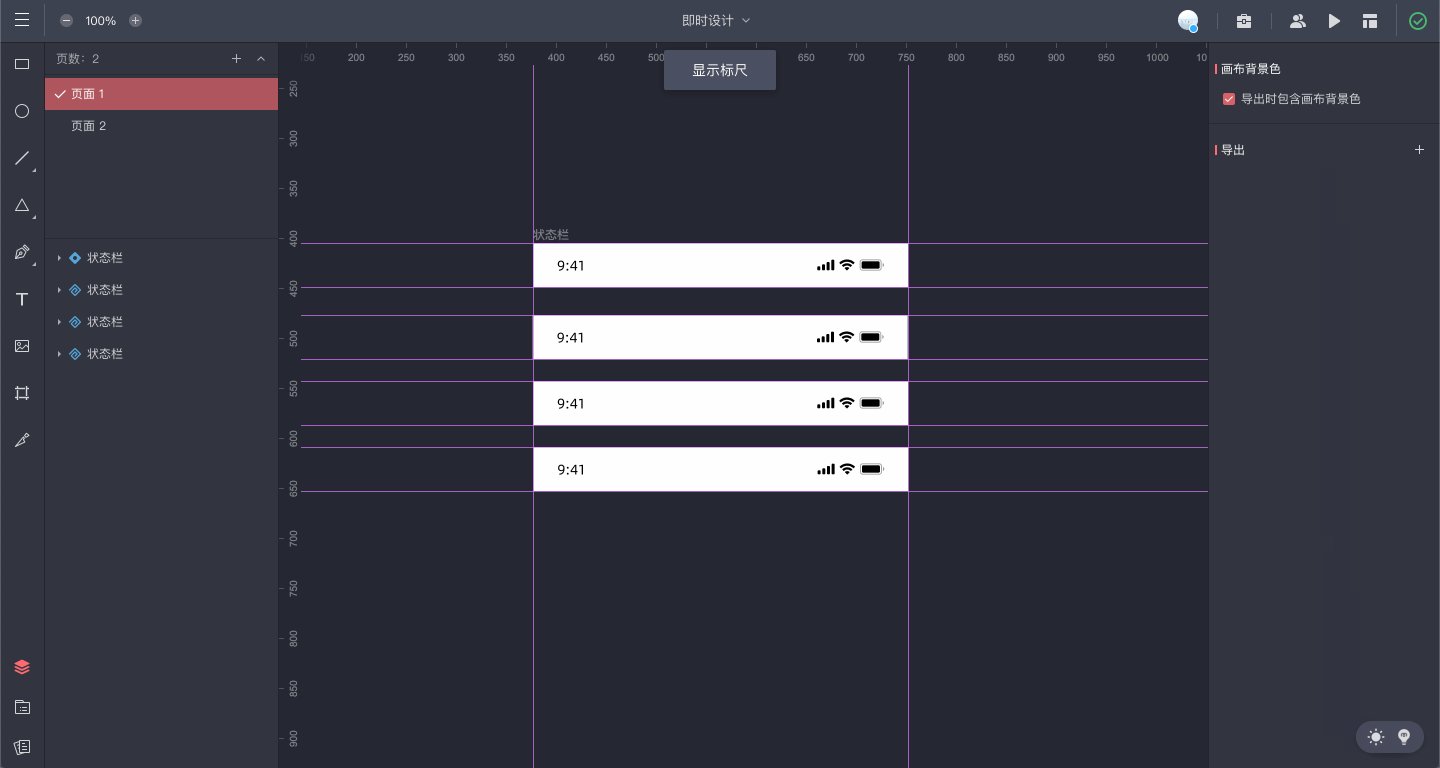
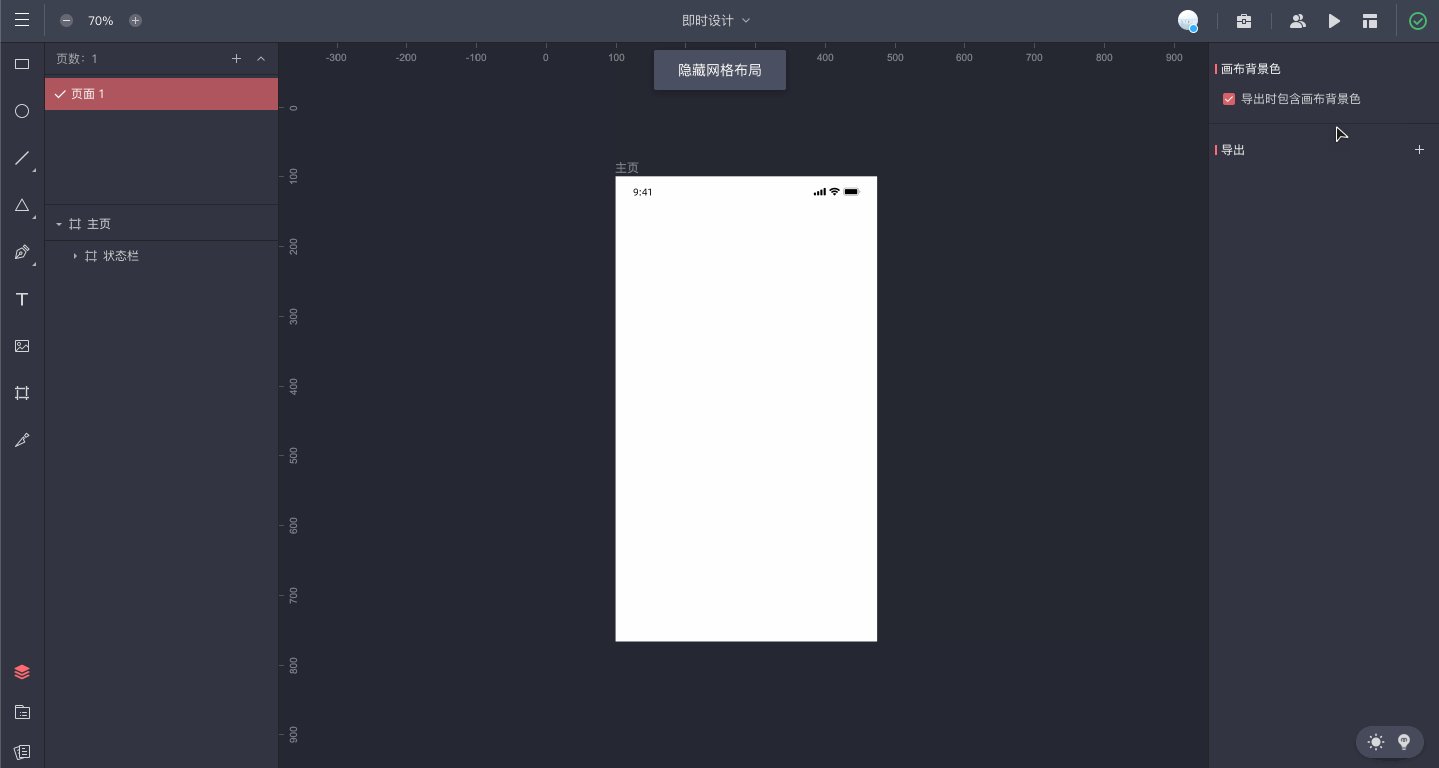
开启【对齐至像素网格】可以棒你移动或者调整图层大小时,将图层与像素网格对齐,避免图层位置或者大小出现小数 可直接使用快捷键Ctrl+Shift+’快速开启/关闭对齐至像素网格。 如果你在文件内容中添加了网格布局属性,但在审阅时,又不想因此影响整体效果,此时你可以选择关闭网格布局显示。 此外,你还可以直接使用快捷键Alt+G开启/关闭网格布局显示。 当你需要专心审阅设计内容时,可以选择关闭操作面板显示,减少信息干扰;审阅过程中如果发现有问题需要及时修正时,又可以选择开启操作面板显示,进行相应操作。 可使用快捷键Ctrl+\开启/关闭操作面板显示。 操作面板内容包括:左侧面板、顶部工具栏、右侧属性面板、帮助按钮。 此外,你还可以使用快捷键Ctrl+Shift+\仅开启/关闭左侧面板显示。 显示多人指针当文件有多人协作时,开启显示多人指针,可通过指针看到协作者正在操作的内容。 可使用快捷键Ctrl+Alt+\开启/关闭显示多人指针。 画布是核心创作区域,在这里你有足够的创作空间进行自由设计 缩放画布点击选择顶栏画布缩放的「-、+」按钮可以直接可缩放画布内容,也可以通过选择下拉菜单中的 「50%、100%、200」快速按比例缩放。 使用 「查看全部」功能可以将比例缩放到刚好显示完画布内所有内容; 使用 「查看选中内容」功能可以在编辑过程中画布偏移太多时快速将显示区域返回到当前编辑的区域位置。 你可以在按住Space时拖拽来上下左右移动画布; 也可以使用鼠标滚轮或画布内的滚动条移动画布区域。 隐藏标尺/辅助线隐藏标尺/辅助线能在你预览设计内容时减少信息干扰。
显示像素网格可以帮助你在设计过程中更精确地进行图层创建、对齐等。可直接使用快捷键Ctrl+’开启/关闭像素网格。 标尺和辅助线能帮你在设计过程中更精确地定位图层位置、分布图层等。 标尺标尺可以帮助精准地度量图层大小,在我们的工具中标尺被分为两种:画布标尺、画板标尺。 显示/隐藏标尺标尺默认为显示态,你可以选择左上角菜单视图选项中「标尺」或选择顶栏「显示设置 -> 标尺」进行显示/隐藏,也可以直接使用快捷键Shift+R直接进行显示/隐藏。 辅助线可以在设计过程中确定基准位置,无需每次再对照某个参数对齐、排列图层。 引用组件库面板 查找引用组件使用引用组件库面板顶部「搜索」功能,即可快速查找引用组件; 将引用组件拖拽至画布内即可使用。 顶部工具栏工具栏包含了文件、图层等编辑室的常用功能,针对不同选中项时会显式对应的功能,以避免无关操作选项带来干扰 |
【本文地址】













 通过「双击图层缩略图」可以快速将图层调整至当前可视区域内并选中。
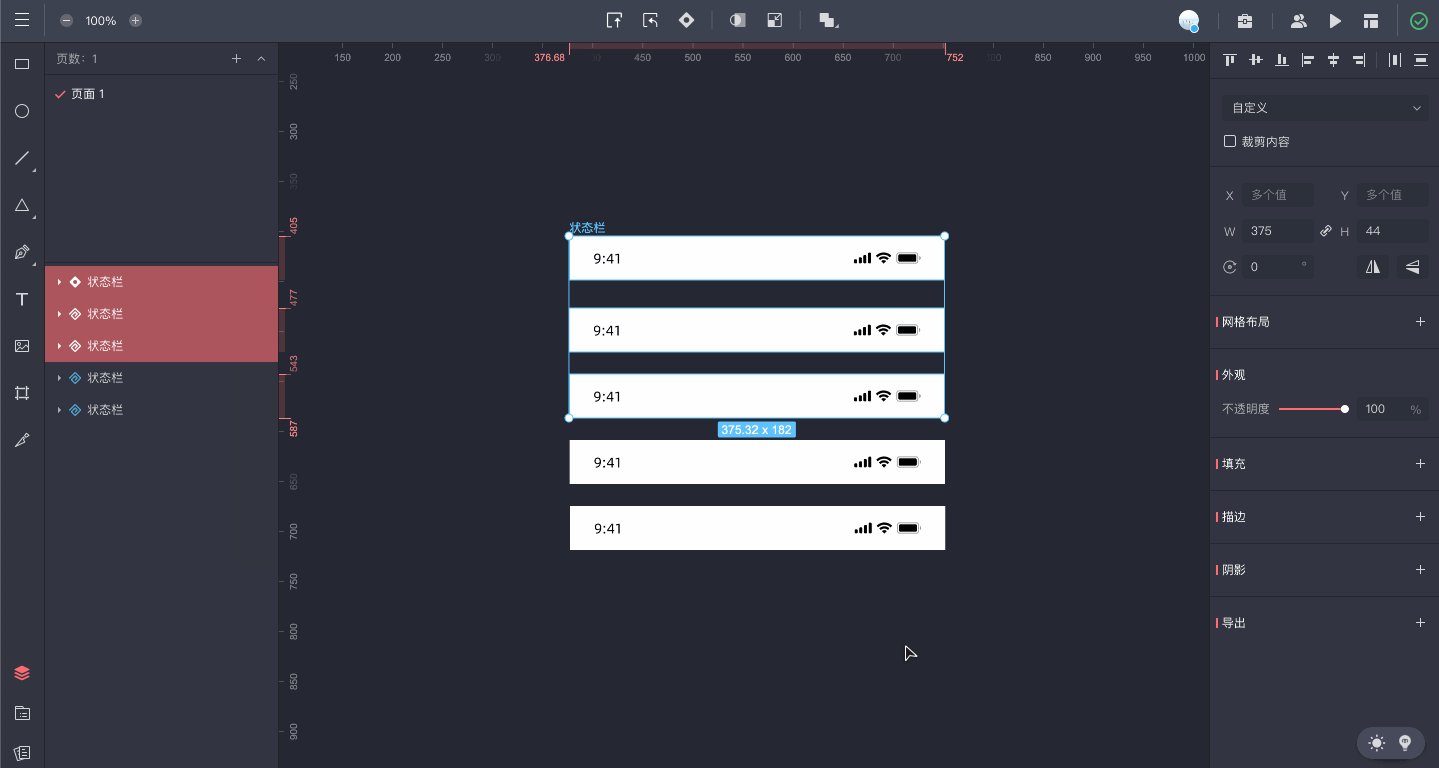
通过「双击图层缩略图」可以快速将图层调整至当前可视区域内并选中。  可以通过以下两种方式在目录中选中多个图层:
可以通过以下两种方式在目录中选中多个图层:






 在输入框上拖拽标尺直接修改圆角。
在输入框上拖拽标尺直接修改圆角。  矩形可进行单个圆角设置,其他组件可在进入矢量编辑模式后,选中一个或几个锚点设置其锚点圆角
矩形可进行单个圆角设置,其他组件可在进入矢量编辑模式后,选中一个或几个锚点设置其锚点圆角 
















 除了以上缩放方式外,你还可以直接使用快捷键缩放画布:
除了以上缩放方式外,你还可以直接使用快捷键缩放画布: