| 鸿蒙开发 | 您所在的位置:网站首页 › 升级鸿蒙的变化 › 鸿蒙开发 |
鸿蒙开发
|
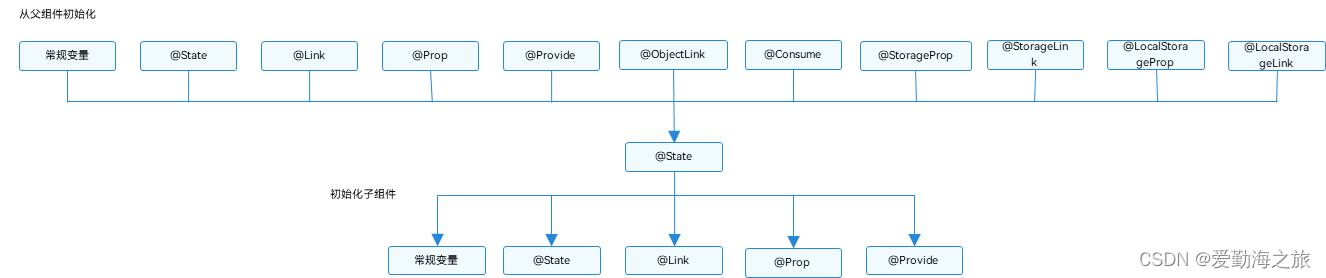
@State装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就和自定义组件的渲染绑定起来。当状态改变时,UI会发生对应的渲染改变。 在状态变量相关装饰器中,@State是最基础的,使变量拥有状态属性的装饰器,它也是大部分状态变量的数据源。 概述@State装饰的变量,与声明式范式中的其他被装饰变量一样,是私有的,只能从组件内部访问,在声明时必须指定其类型和本地初始化。初始化也可选择使用命名参数机制从父组件完成初始化。 @State装饰的变量拥有以下特点: @State装饰的变量与子组件中的@Prop装饰变量之间建立单向数据同步,与@Link、@ObjectLink装饰变量之间建立双向数据同步。@State装饰的变量生命周期与其所属自定义组件的生命周期相同。 装饰器使用规则说明 @State变量装饰器说明装饰器参数无同步类型不与父组件中任何类型的变量同步允许装饰的变量类型Object、class、string、number、boolean、enum类型,以及这些类型的数组。嵌套类型的场景请参考观察变化。类型必须被指定。不支持any,不支持简单类型和复杂类型的联合类型,不允许使用undefined和null被装饰变量的初始值必须本地初始化变量的传递/访问规则说明 传递/访问说明从父组件初始化可选,从父组件初始化或者本地初始化。如果从父组件初始化将会覆盖本地初始化。支持父组件中常规变量、@State、@Link、@Prop、@Provide、@Consume、@ObjectLink、@StorageLink、@StorageProp、@LocalStorageLink和@LocalStorageProp装饰的变量,初始化子组件的@State。用于初始化子组件@State装饰的变量支持初始化子组件的常规变量、@State、@Link、@Prop、@Provide。是否支持组件外访问不支持,只能在组件内访问。初始化规则图示
并不是状态变量的所有更改都会引起UI的刷新,只有可以被框架观察到的修改才会引起UI刷新。下面介绍什么样的修改才能被观察到,以及观察到变化后,框架的是怎么引起UI刷新的,即框架的行为表现是什么。 观察变化 当装饰的数据类型为boolean、string、number类型时,可以观察到数值的变化。当装饰的数据类型为class或者Object时,可以观察到自身的赋值的变化,和其属性赋值的变化,即Object.keys(observedObject)返回的所有属性。当装饰的对象是array时,可以观察到数组本身的赋值和添加、删除、更新数组的变化。框架行为 当状态变量被改变时,查询依赖该状态变量的组件;执行依赖该状态变量的组件的更新方法,组件更新渲染;和该状态变量不相关的组件或者UI描述不会发生重新渲染,从而实现页面渲染的按需更新。 使用场景装饰简单类型的变量 以下示例为@State装饰的简单类型,count被@State装饰成为状态变量,count的改变引起Button组件的刷新: 当状态变量count改变时,查询到只有Button组件关联了它;执行Button组件的更新方法,实现按需刷新。 @Entry @Component struct MyComponent { @State count: number = 0; build() { Button(`click times: ${this.count}`) .onClick(() => { this.count += 1; }) } }装饰class对象类型的变量 自定义组件 MyComponent 定义了被@State装饰的状态变量 count 和 title ,其中 title 的类型为自定义类 Model。如果 count 或 title 的值发生变化,则查询 MyComponent 中使用该状态变量的UI组件,并进行重新渲染。EntryComponent中有多个 MyComponent 组件实例,第一个 MyComponent 内部状态的更改不会影响第二个 MyComponent。 class Model { public value: string; constructor(value: string) { this.value = value; } } @Entry @Component struct EntryComponent { build() { Column() { // 此处指定的参数都将在初始渲染时覆盖本地定义的默认值,并不是所有的参数都需要从父组件初始化 MyComponent({ count: 1, increaseBy: 2 }) MyComponent({ title: new Model('Hello, World 2'), count: 7 }) } } } @Component struct MyComponent { @State title: Model = new Model('Hello World'); @State count: number = 0; private increaseBy: number = 1; build() { Column() { Text(`${this.title.value}`) Button(`Click to change title`).onClick(() => { // @State变量的更新将触发上面的Text组件内容更新 this.title.value = this.title.value === 'Hello ArkUI' ? 'Hello World' : 'Hello ArkUI'; }) Button(`Click to increase count=${this.count}`).onClick(() => { // @State变量的更新将触发该Button组件的内容更新 this.count += this.increaseBy; }) } } }从该示例中,我们可以了解到@State变量首次渲染的初始化流程: 使用默认的本地初始化: @State title: Model = new Model('Hello World'); @State count: number = 0; 对于@State来说,命名参数机制传递的值并不是必选的,如果没有命名参数传值,则使用本地初始化的默认值: MyComponent({ count: 1, increaseBy: 2 }) |
【本文地址】
公司简介
联系我们