| JavaScript setTimeout() | 您所在的位置:网站首页 › 动画效果延迟03秒怎么设置 › JavaScript setTimeout() |
JavaScript setTimeout()
|
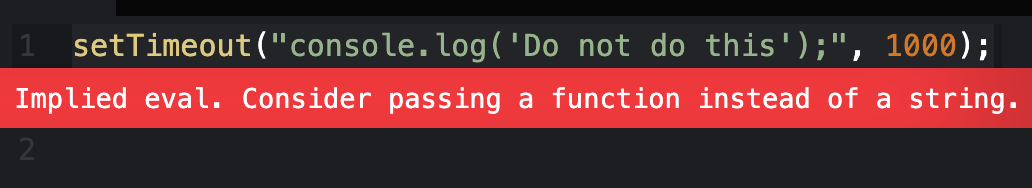
你有没有想过是否有一种方法可以让你的 JavaScript 代码延迟几秒钟? 在本文中,我将通过代码示例解释什么是 setTimeout() 方法,以及它与 setInterval() 有何不同。 JavaScript 中的 setTimeout()setTimeout() 是一种在定时器运行完毕后执行一段代码的方法。 这是 setTimeout() 方法的语法。 let timeoutID = setTimeout(function, delay in milliseconds, argument1, argument2,...);我们来解释一下这个语法。 函数setTimeout() 将设置一个计时器,一旦计时结束,该函数将运行。 以毫秒为单位的延迟在此方法中,你可以指定希望函数延迟多少毫秒。1,000 毫秒等于 1 秒。 在本例中,消息将在 3 秒延迟后出现在屏幕上(3,000 毫秒)。 const para = document.getElementById("para"); function myMessage() { para.innerHTML = "I just appeared"; console.log("message appeared"); } setTimeout(myMessage, 3000);如果 setTimeout() 方法中不存在延迟,则将其设置为零,消息将立即出现。 const para = document.getElementById("para"); function myMessage() { para.innerHTML = "No delay in this message"; console.log("message appeared immediately"); } setTimeout(myMessage);参数你还可以将可选参数传递给函数。 在此示例对话中,Britney 将提出问题,Ashley 的回复将延迟 3 秒。它将包括来自lunchMenu 函数的两个可选参数。 const ashley = document.getElementById("ashley"); function lunchMenu(food1, food2) { ashley.innerHTML = `Ashley: I had ${food1} and ${food2}.`; } setTimeout(lunchMenu, 3000, "pizza", "salad");timeoutIDsetTimeout() 将返回 timeoutID,它是一个正整数,是计时器的唯一 ID。 clearTimeout()此方法用于取消 setTimeout()。在该方法中,你必须引用 timeoutID。 这是基本语法。 clearTimeout(timeoutID)在此示例中,消息将在 10 秒(10,000 毫秒)延迟后出现。但是如果用户点击 Stop Timer 按钮,则 setTimeout() 将被取消。 const timerMsg = document.getElementById("message1"); const stopBtn = document.getElementById("stop"); function timerMessage() { timerMsg.innerHTML = "Thanks for waiting!"; } let timeoutID = setTimeout(timerMessage, 10000); stopBtn.addEventListener("click", () => { clearTimeout(timeoutID); timerMsg.innerHTML = "Timer was stopped"; });你应该为 setTimeout() 传入一个字符串而不是一个函数吗传递字符串而不是函数被认为是不好的做法,有安全风险。 避免像这样编写 setTimeout() : setTimeout("console.log('Do not do this');", 1000);一些代码编辑器会警告你,并建议你改用函数。  在这种情况下,始终使用函数而不是字符串。 setTimeout(function () { console.log("Do this instead"); }, 1000);如果你想了解有关隐式 eval 的安全风险的更多信息,请在 MDN 文档中“永远不要使用 Eval” 部分阅读相关内容。 setInterval() 和 setTimeout() 有什么区别与 setTimeout() 在延迟后仅执行一次函数不同,setInterval() 将每隔设定的秒数重复一次函数。如果你想停止 setInterval(),那么你可以使用 clearInterval()。 setInterval() 的语法与 setTimeout() 相同。 let intervalID = setInterval(function, delay in milliseconds, argument1, argument2,...);在这个例子中,我们有一条每秒被打印到屏幕上的销售信息。 let intervalID = setInterval(() => { salesMsg.innerHTML += "Sale ends soon. BUY NOW! "; }, 1000);在 setTimeout() 方法中,我们使用 clearInterval() 在 10 秒后停止打印消息。 setTimeout(() => { clearInterval(intervalID); }, 10000);就像 setTimeout() 一样,你必须在 clearInterval() 方法中使用计时器的唯一 ID。 真实项目示例现在我们了解了 setTimeout() 和 setInterval() 的工作原理,让我们看一个示例,看看它如何应用于网站上的真实功能。 在这个例子中,我们有一个进度条,它会在页面加载 2 秒后开始。在 setTimeout() 中,我们有一个 setInterval(),只要条形宽度不是 100%,它就会执行 animate() 函数。 setTimeout(() => { let intervalID = setInterval(() => { if (barWidth === 100) { clearInterval(intervalID); } else { animate(); } }, 100);//this sets the speed of the animation }, 2000);在 animate() 函数中,我们有另一个 setTimeout() ,当进度条已满时,它将显示 100% Completed。 const animate = () => { barWidth++; progressBar.style.width = `${barWidth}%`; setTimeout(() => { loadingMsg.innerHTML = `${barWidth}% Completed`; }, 10100); };进度条只是你可以使用 setTimeout() 和 setInterval() 创建的众多动画之一。你也可以在构建在线游戏时使用这些方法。 在 Beau Carnes 的 How to Build A Simon Game 视频教程中,你可以看到如何在游戏逻辑中使用 setTimeout() 和 setInterval()。 结论setTimeout() 是一种在定时器运行完毕后执行一段代码的方法。 let timeoutID = setTimeout(function, delay in milliseconds, argument1, argument2,...);延迟以毫秒为单位设置,1,000 毫秒等于 1 秒。 如果 setTimeout() 方法中省略了延迟,则延迟设置为 0,函数将执行。 你还可以将可选参数传递给函数。 setTimeout() 将返回 timeoutID,它是一个正整数,是计时器的唯一 ID。 出于安全原因,不要使用字符串代替函数,这一点很重要。 setTimeout("console.log('Do not do this');", 1000);如果你想取消 setTimeout(),那么你需要使用 clearTimeout()。 clearTimeout(timeoutID)如果你想在设定的秒数内重复执行一段代码,那么你可以使用 setInterval()。 let intervalID = setInterval(() => { // this code runs every second }, 1000);setTimeout() 可以用于构建基本的 JavaScript 动画和在线游戏。 希望你喜欢这篇关于 setTimeout() 的文章。 原文:JavaScript setTimeout() – JS Timer to Delay N Seconds,作者:Jessica Wilkins |
【本文地址】