| win10安装nodejs及配置cnpm详细教程 | 您所在的位置:网站首页 › 加装流媒体影响质保吗 › win10安装nodejs及配置cnpm详细教程 |
win10安装nodejs及配置cnpm详细教程
|
win10安装nodejs及配置cnpm详细教程
文章目录
win10安装nodejs及配置cnpm详细教程前言一、安装环境二、开始安装三、验证安装四、修改全局模块下载路径(可选)五、更换npm源为淘宝镜像六、全局安装基于淘宝源的cnpm总结
前言
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。 提示:以下是本篇文章正文内容,下面案例可供参考 一、安装环境 本教程演示的环境是: 电脑:win 10 64位 nodejs:node-v14.16.0-x64(截止目前最新版本)nodejs下载官网: nodejs官网. 点击选中图标下载到电脑本地即可。 1、将安装包放到自己电脑的指定位置,双击执行
Node.js已经安装完成,可以先进行下简单的测试安装是否成功了。 1、在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。 当然,如果不介意占用C盘空间,可以不执行此操作,直接进入第五节。 1、我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Coding_tools\Nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
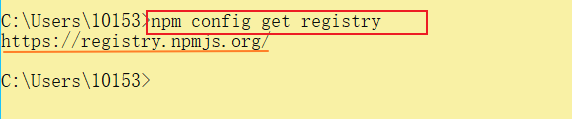
如图,下载成功,我们回到我们定义的目录查看。 说明:npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org。 1、查看初始npm源,如图: npm config get registry
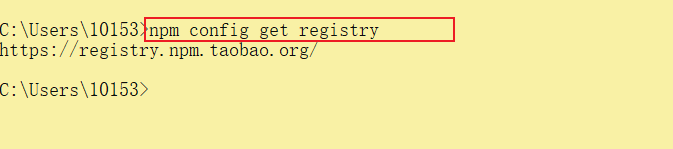
4、检查配置是否成功 npm config get registry
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供 服务器在国内cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是一般cnpm只用于安装时候,所以在项目创建与卸载等相关操作时候我们还是使用npm。 1、全局安装基于淘宝源的cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org
如图,即代表cnpm环境配置成功。 总结:本人第一次安装的时候也是碰到各种错误,对一些命令以及环境变量配置也不熟悉,特此制作了这份详细的教程,避免大家像我一样踩坑。大家跟着教程做,一步一步来,最后肯定也会成功的,相信你们。 |
【本文地址】

 2、点击下一步
2、点击下一步  3、勾选之后点击下一步
3、勾选之后点击下一步  4、点击下面的change按钮,更换到自己的指定安装位置,点击下一步,当然不修改默认位置也是可以的。
4、点击下面的change按钮,更换到自己的指定安装位置,点击下一步,当然不修改默认位置也是可以的。  5、此处这里默认点击下一步即可
5、此处这里默认点击下一步即可 6、这一步我们可以不勾选,直接下一步即可。
6、这一步我们可以不勾选,直接下一步即可。  7、点击咱们的安装按钮
7、点击咱们的安装按钮  8、等待一会就会出现安装成功按钮,我们点击完成,即代表安装成功!
8、等待一会就会出现安装成功按钮,我们点击完成,即代表安装成功! 
 2、进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功,如图。
2、进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功,如图。 3、查看一下我们本地的安装成功目录
3、查看一下我们本地的安装成功目录  此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。
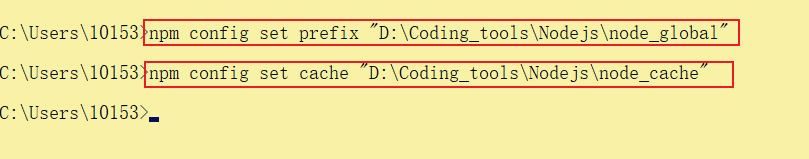
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。 创建完两个空文件夹之后,跟之前操作一样,在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面,输入下面命令,如图。
创建完两个空文件夹之后,跟之前操作一样,在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面,输入下面命令,如图。 2、我们更改了npm全局模块的存放路径和cache路径,此时使用module时将会出现错误,因为电脑系统现在还不知道你把默认路径给改了,所以需要修改系统环境变量。 首先,我们打开系统的环境变量。如图
2、我们更改了npm全局模块的存放路径和cache路径,此时使用module时将会出现错误,因为电脑系统现在还不知道你把默认路径给改了,所以需要修改系统环境变量。 首先,我们打开系统的环境变量。如图  之后就进入到系统的变量配置界面。
之后就进入到系统的变量配置界面。  3、进入环境变量对话框,在【系统变量】下新建【NODE_PATH】输入【D:\Coding_tools\Nodejs\node_global\node_modules】
3、进入环境变量对话框,在【系统变量】下新建【NODE_PATH】输入【D:\Coding_tools\Nodejs\node_global\node_modules】  4、将【用户变量】下的【Path】修改为【D:\Coding_tools\Nodejs\node_global】,之后点击确定。
4、将【用户变量】下的【Path】修改为【D:\Coding_tools\Nodejs\node_global】,之后点击确定。  5、经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下。输入下面的命令:
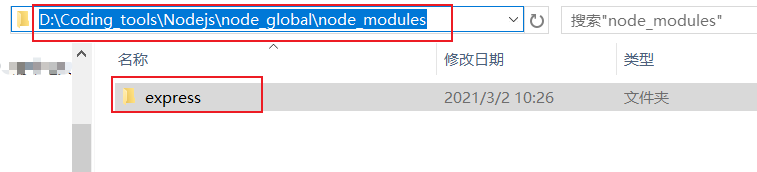
5、经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下。输入下面的命令: 可以看到,下载的express模块以及成功下载到全局的指定目录。
可以看到,下载的express模块以及成功下载到全局的指定目录。 
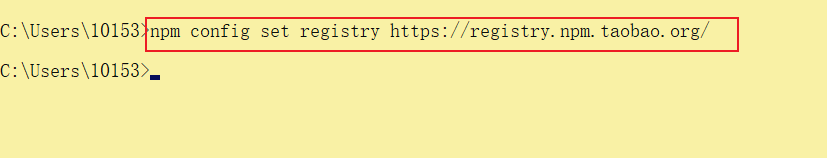
 2、更换镜像为淘宝镜像
2、更换镜像为淘宝镜像 3、更换镜像为淘宝镜像
3、更换镜像为淘宝镜像
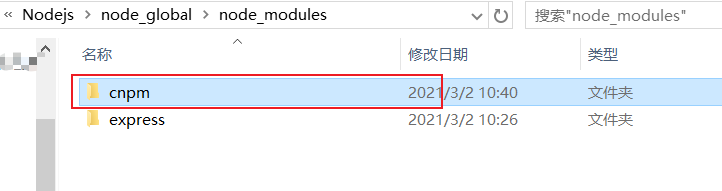
 2、下载完后,我们在本地就能看到cnpm模块
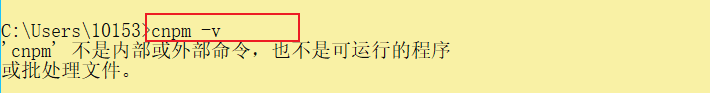
2、下载完后,我们在本地就能看到cnpm模块  3、执行命令查看cnpm是否安装成功
3、执行命令查看cnpm是否安装成功 4、发现第三步报错,原因: 因为cnpm会被安装到D:\Coding_tools\Nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
4、发现第三步报错,原因: 因为cnpm会被安装到D:\Coding_tools\Nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。  5、再次在cmd中输入
5、再次在cmd中输入