| [Day15] 2022三大前端框架庫,使用量排行誰勝出(Angular/React/Vue)? | 您所在的位置:网站首页 › 前端三大主流框架区别 › [Day15] 2022三大前端框架庫,使用量排行誰勝出(Angular/React/Vue)? |
[Day15] 2022三大前端框架庫,使用量排行誰勝出(Angular/React/Vue)?
|
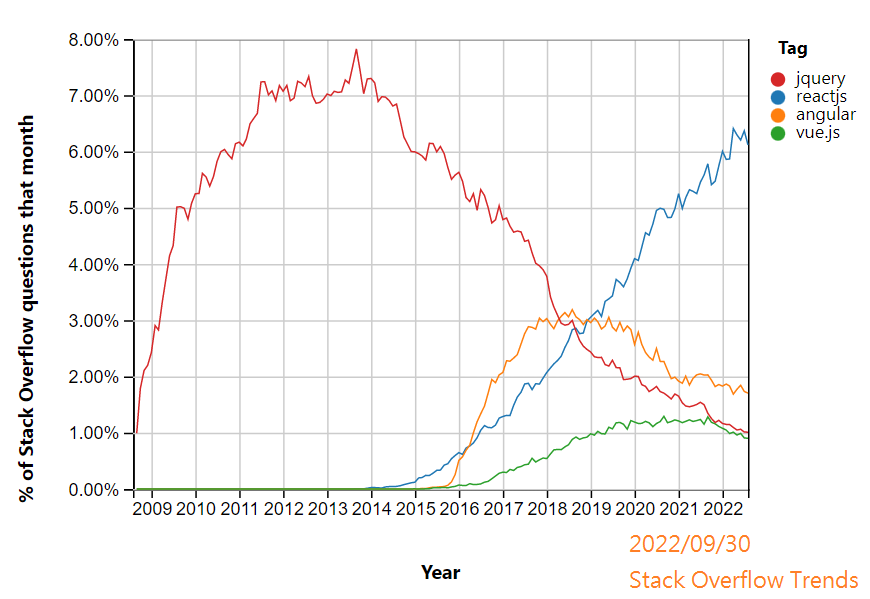
今天主題提到2022三大前端開發框架使用量排行誰勝出?先來張在Stack Overflow自 2008 年成立以來,基於標籤使用情況的技術隨時間推移的趨勢,就可以看到React的熱門程度了。 React(也稱為 React.js 或 ReactJS)是一個免費的開放原始碼前端JavaScript工具庫,用於基於UI組件構建使用者介面。由Meta(前身為Facebook)和一個由個人開發者和公司組成的社群維護。React可用作開發具有 Next.js等框架的單頁、手機或伺服器渲染應用程式的基礎。然而,React只專注狀態管理和將狀態渲染到 DOM,因此建立 React 應用程式通常需要使用額外的工具庫來進行路由切換的實作,以及某些客戶端功能。 除了主流公司有Meta(Facebook)、Netflix、airbnb、阿里巴巴...等採用外,他的流行性和開源工具都是相當多的,當然還有面試時遇到愈來愈多公司打算將舊系統的網站轉換成前後端分離的模式,並使用React做為他們的前端框架,另外薪資水平相對也是比較高些。React的易使用性也會讓開發人員可以輕鬆一點,只需要有原始的HTML、CSS、JavaScript基礎,學習門檻會立即下降很多。可重用的組件、優秀的開發工具和廣泛的生態系統是React最受歡迎的一些特性。與直接操作DOM的傳統方法不同,React以虛擬DOM概念的形式引入了一個有用的抽象級別。 另外還有一個重點是React.js使用JSX,這是JavaScript的語法擴展,它具有JavaScript的全部功能,並為我們提供了所謂的React'元素element';儘管不會強制使用JSX語法,但它仍是React官方推薦的方法,因為它提供了有用的視覺輔助和樣式選項,它還提供有用的錯誤消息和警告。參考資料:React JSX語法 React正在由Meta(Facebook)的React開發人員積極開發和維護。這為它提供了優於其他框架和庫的需求優勢。JavaScript社區中的無數貢獻者也定期為改進React做出貢獻。 後面附上今天(2022/09/30)從github搜尋上傳公開的存儲庫數量給大家參考下: React
不搜不知道,一搜嚇一跳!而就在我剛剛隔不到半小時又搜尋一次React在github中可用的repository結果馬上又更新顯示 3,011,608 個結果,馬上相差了191,089個結果是不是很驚人呢! 實際在github使用的熱門程度的排名與Stack Overflow詢問排名呈現正相關,排名順序都是 React>Angular>Vue而且可以發現Stack Overflow中的React的曲線還是持續成長中的。另外React除了寫網站以外,如果有寫手機App的需求,還可以學習用React-Native,React Native基於React.js,目的是讓開發者可以利用JavaScript和React.js的宣告式編碼模式開發出在多平台上運作的程式。其實這邊結論也不是要戰框架,只是想將目前的流行趨勢和使用量的數據呈現出來。 參考資料:維基百科_ReactThe Best React Design Patterns You Should Know AboutStack Overflow Trends |
【本文地址】

 資料來源:github React search
資料來源:github React search 資料來源:github Angular search
資料來源:github Angular search 資料來源:github Vue search
資料來源:github Vue search