| 拿到别人的vue项目之后如何运行 | 您所在的位置:网站首页 › 前端VUE项目部署到服务器需要装nodejs吗 › 拿到别人的vue项目之后如何运行 |
拿到别人的vue项目之后如何运行
|
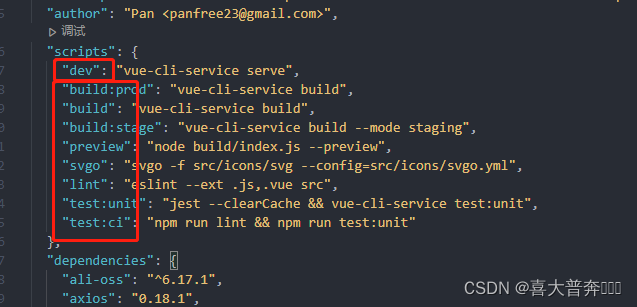
首先先说情况: 一、你拿到的是别人直接打包好的成品 二、你拿到的是别人给你的源码,里边连依赖(node_modules)都存在的一个超大的压缩包 三、别人放 git 上或者别人把 依赖(node_modules)删除之后给你的一个不大不小的压缩包,源码 来说这三种情况哈: 第一种,直接放你服务器根目录就可以访问了,不用运行,当然,这种的你改也没法改 至于第二种和第三种,首先如果是个小白得话,建议你先看看这篇博文【看看】 知道如何用 vue 创建项目得话,会简单很多 第二种: 在刚才那篇博文里面已经安装好了 vue 运行需要得环境,那么第二种你先将项目里边的 node_modules 文件夹整个删除,然后命令行进入项目根目录,运行 npm install ,等安装好了依赖之后,运行 npm run dev(如果对方没自定义指令的话这个是通用的),这时候项目就跑起来了,命令行有提示当前项目运行的本地地址 第三种: 没有依赖的源码项目,这种的不用考虑,上来先 npm install 一下,再运行 npm run dev ,看命令行启动的地址是什么,直接访问就行 备注: 如何查看自定义指令 找到项目根目录的 package.json 文件,找到 scripts ,里边的就是自定义的指令 比如我这里的:想运行 build 指令,直接在命令行运行 npm run build |
【本文地址】
公司简介
联系我们