| Axure教程:能播放音乐的播放器(含视频教程) | 您所在的位置:网站首页 › 制作音乐播放器教程视频 › Axure教程:能播放音乐的播放器(含视频教程) |
Axure教程:能播放音乐的播放器(含视频教程)
|
今天作者教大家用中继器以及网易云外联播放器,做一个真的能够播放音乐列表的音乐播放器原型,快点学起来吧! 一、原型预览效果原型预览地址:https://axhub.im/ax9/40a17c8ae07219e2/#g=1&id=hton1h&p=%E9%9F%B3%E4%B9%90%E6%92%AD%E6%94%BE%E5%99%A8 加入原型分享群,可免费分享该原型及视频教程,详情请咨询微信522073109
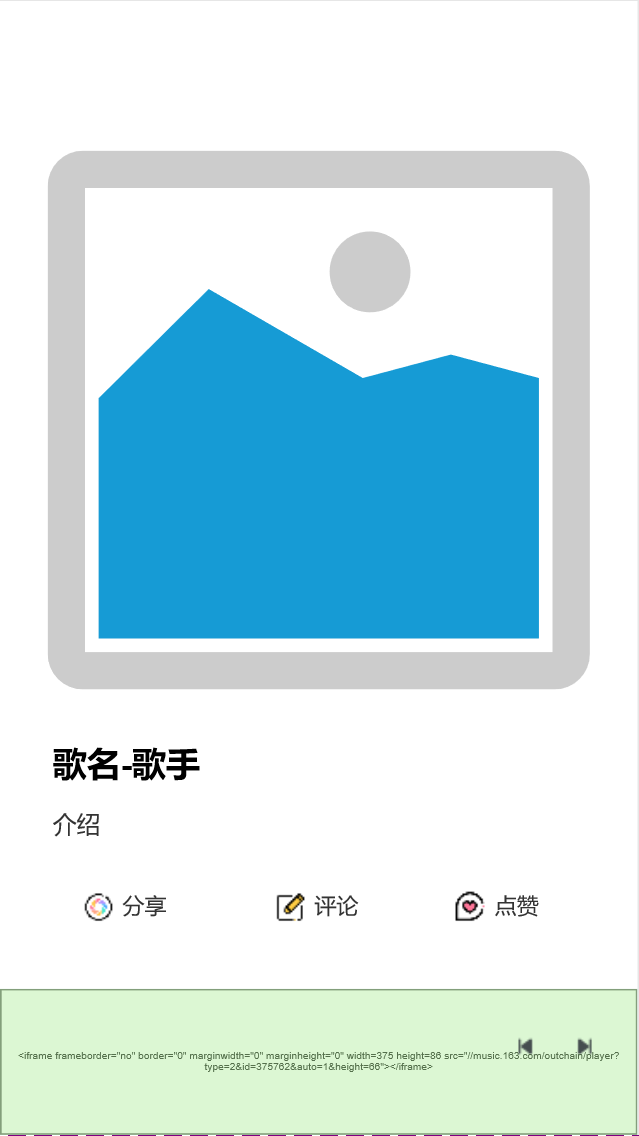
图片×1,文本×5(歌名-歌手、介绍、分享、评论、点赞),图标×3(分享、评论、点赞),按钮×2(上一首、下一首),矩形×1(code),中继器×1(默认设置分页显示,每页显示一行)。 将矩形放在中继器内,如下图所示摆放:
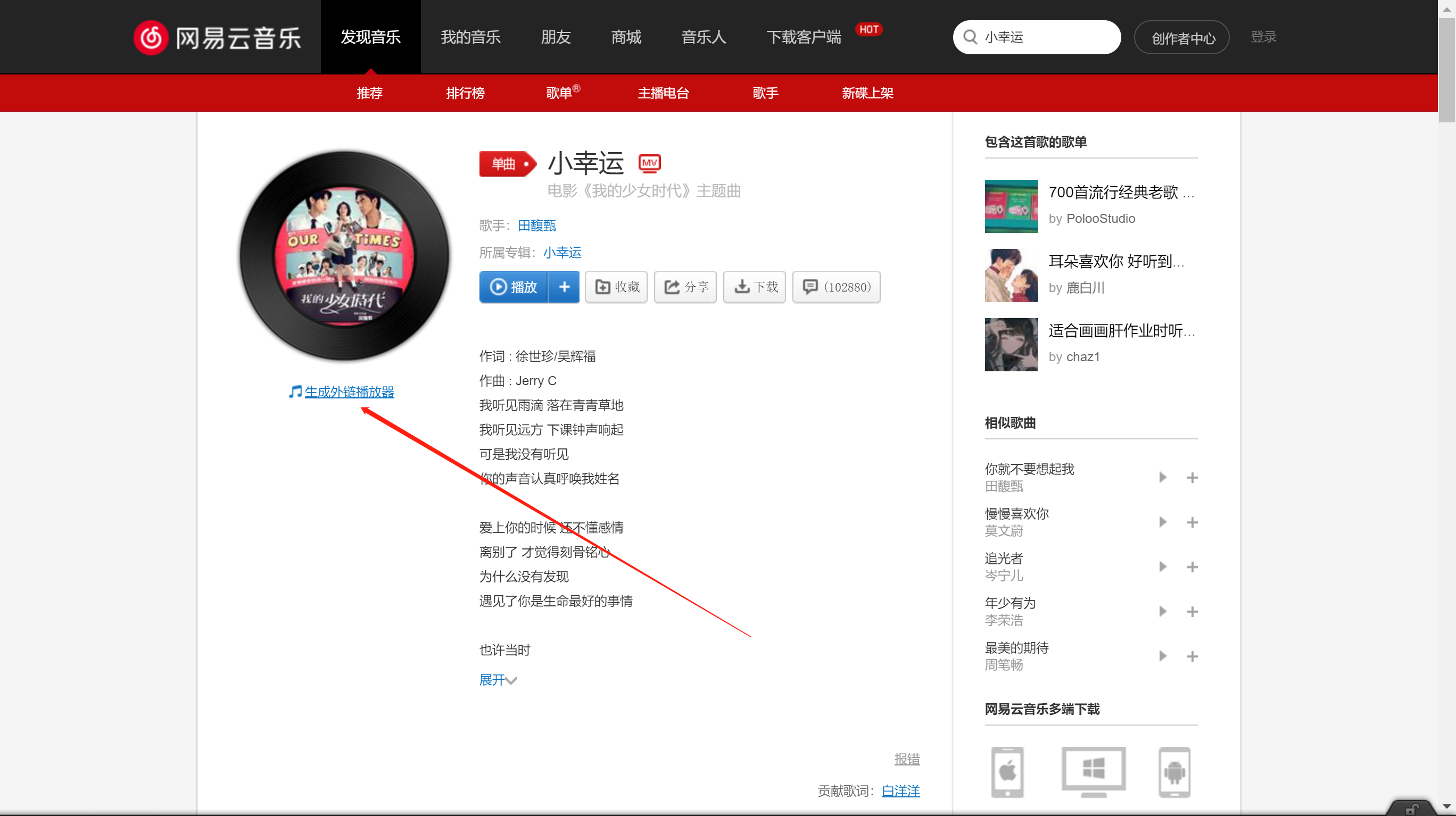
我们要上网易云音乐,找到自己喜欢的歌曲,点击生成外联播放器:
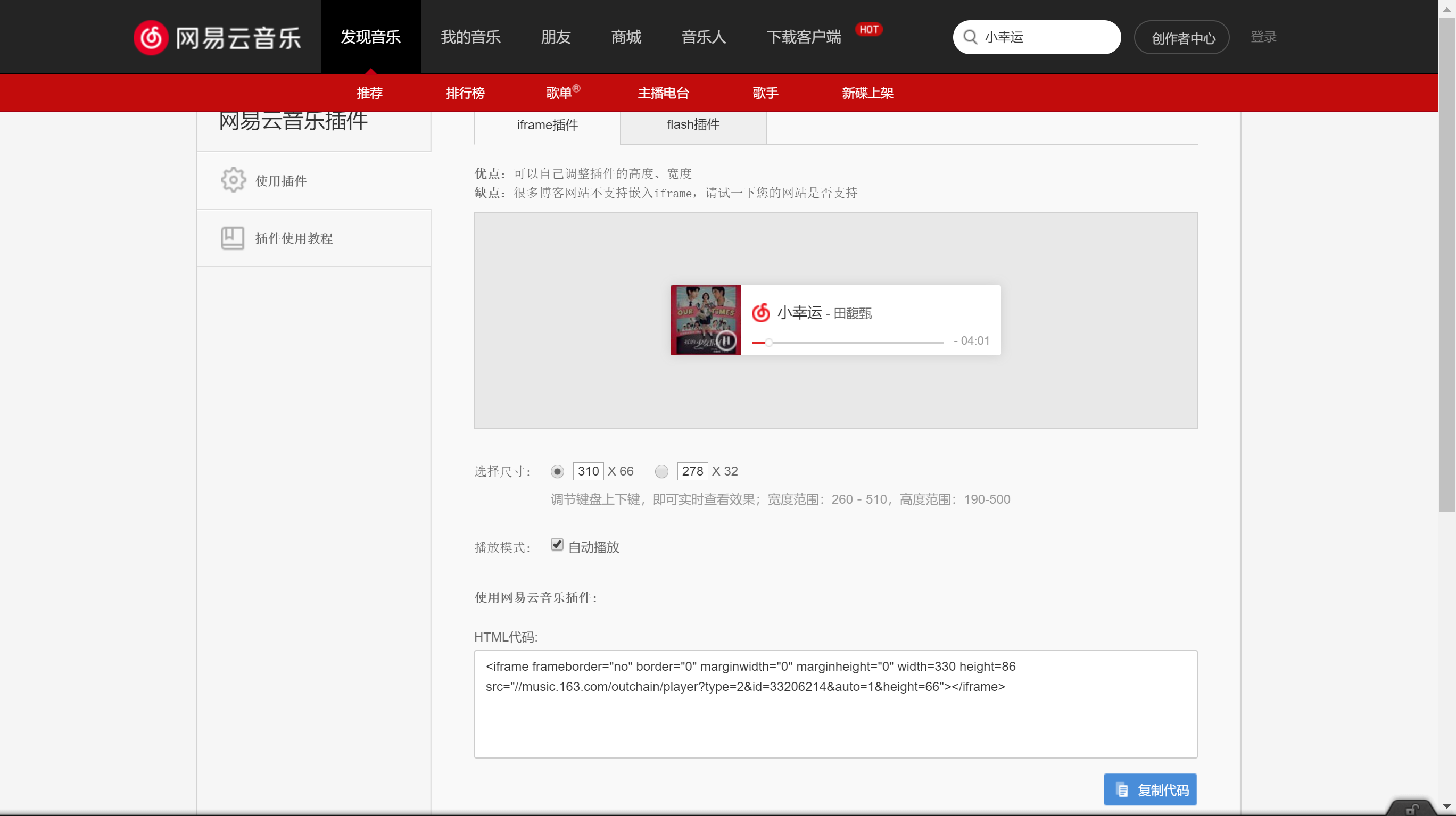
我们可以修改播放器尺寸、播放模式,完成后复制代码:
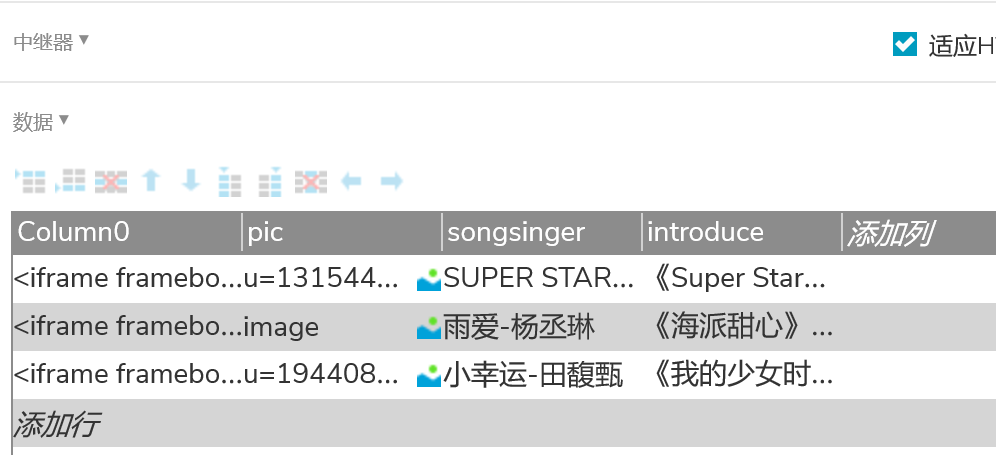
需要设置一下几列: Column0就是刚刚我们复制的代码,直接复制进去即可;pic代表歌曲的封面图片,右键导入图片或者复制粘贴均可;songsinger代表歌曲-歌手,手动输入,或者在excel表格输入好再复制会较快;introduce代表歌曲的介绍文字,手动输入,或者在excel表格输入好再复制会较快。
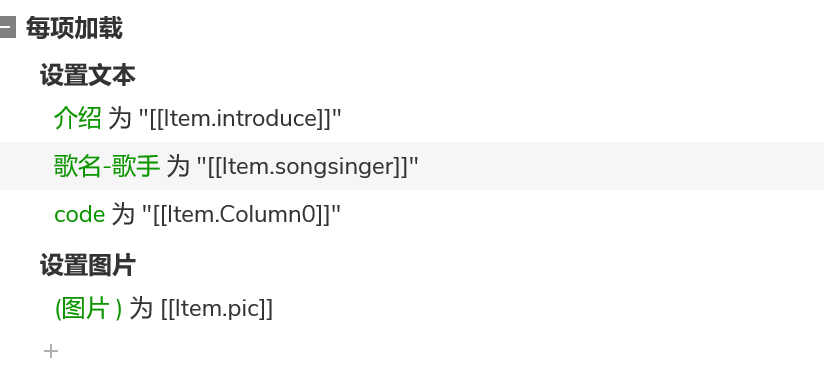
中继器每项加载时:分别设置介绍、歌名歌手、矩形code的文本值为[[Item.introduce]]、[[Item.songsinger]]、[[Item.Column0]],设置图片,将图片的值设为item.pic。
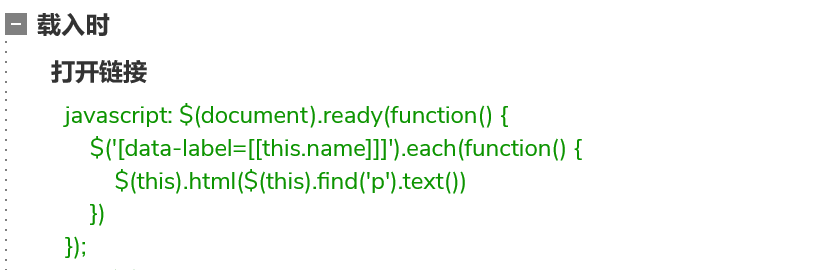
矩形载入时:这里要用回之前在Axure高级教程:做一个能在Axure中引用html、ccs、js等代码的控件文章中说到的方法,调用js,具体可以看回我之前写的文章。
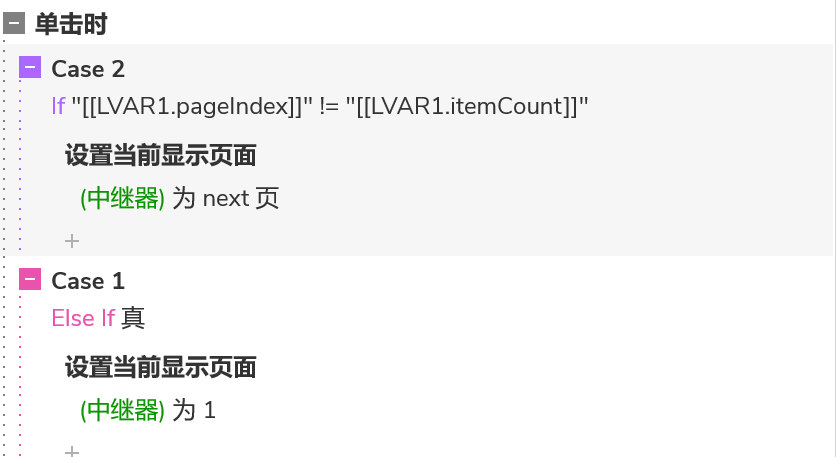
下一首按钮鼠标单击时:这里要分两种情况,如果该页是不是最后一页,那么我们需要设置中继器到下一页;如果是最后一页,那我们就设置中继器到第一页。
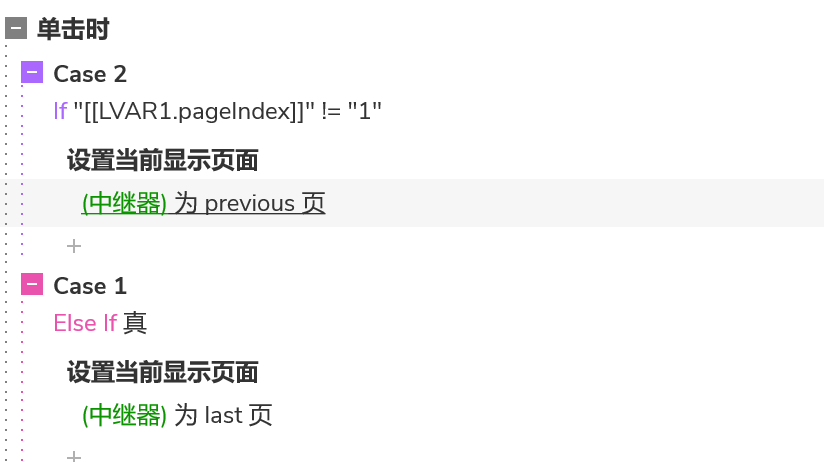
上一首按钮鼠标单击时:这里同样要分两种情况,如果该页是不是第一页,那么我们需要设置中继器到上一页;如果是最后一页,那我们就设置中继器到最后一页。
以上就是本期分享的全部内容,点下关注不迷路哦,谢谢观看。 |
【本文地址】
公司简介
联系我们