| uniapp map 制作一个简单的地图导航 | 您所在的位置:网站首页 › 制作简单地图 › uniapp map 制作一个简单的地图导航 |
uniapp map 制作一个简单的地图导航
|
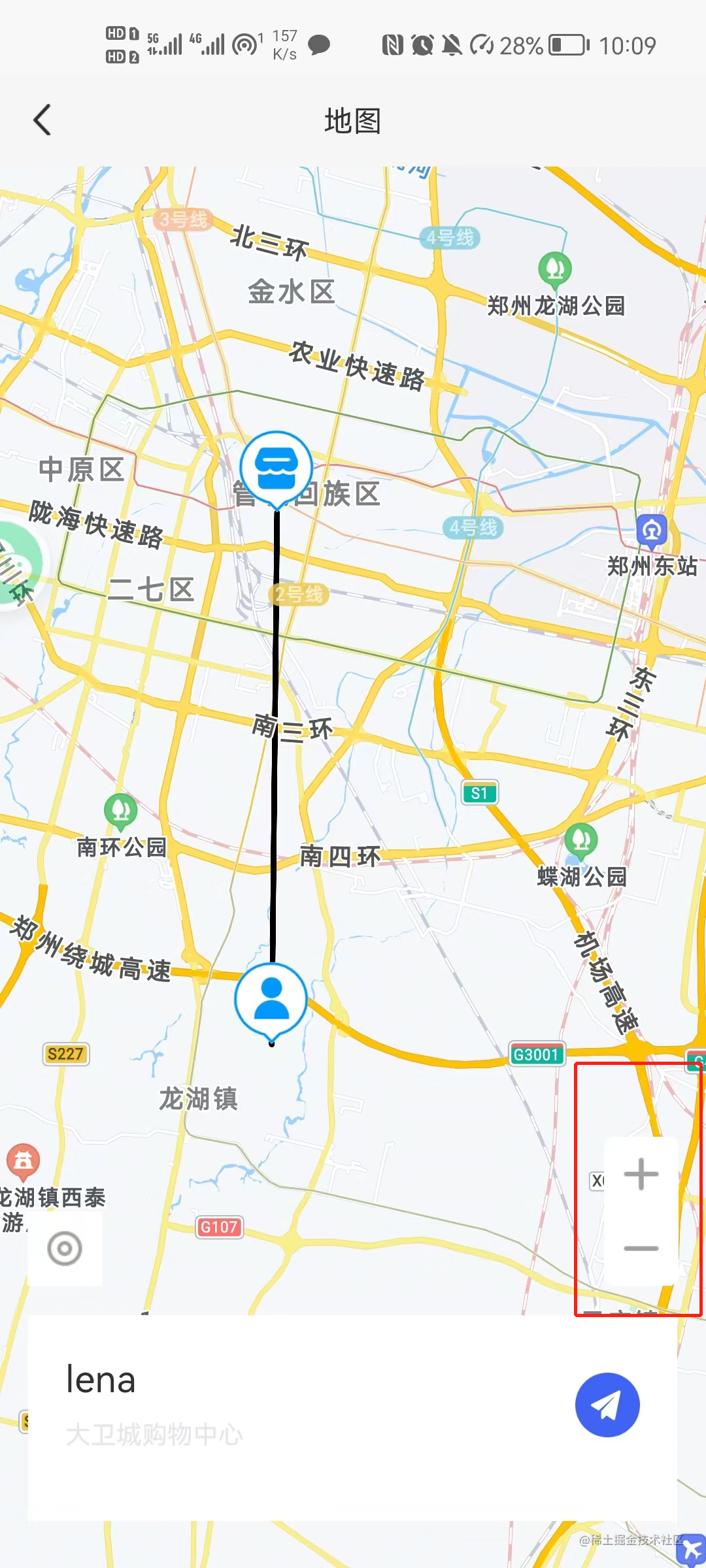
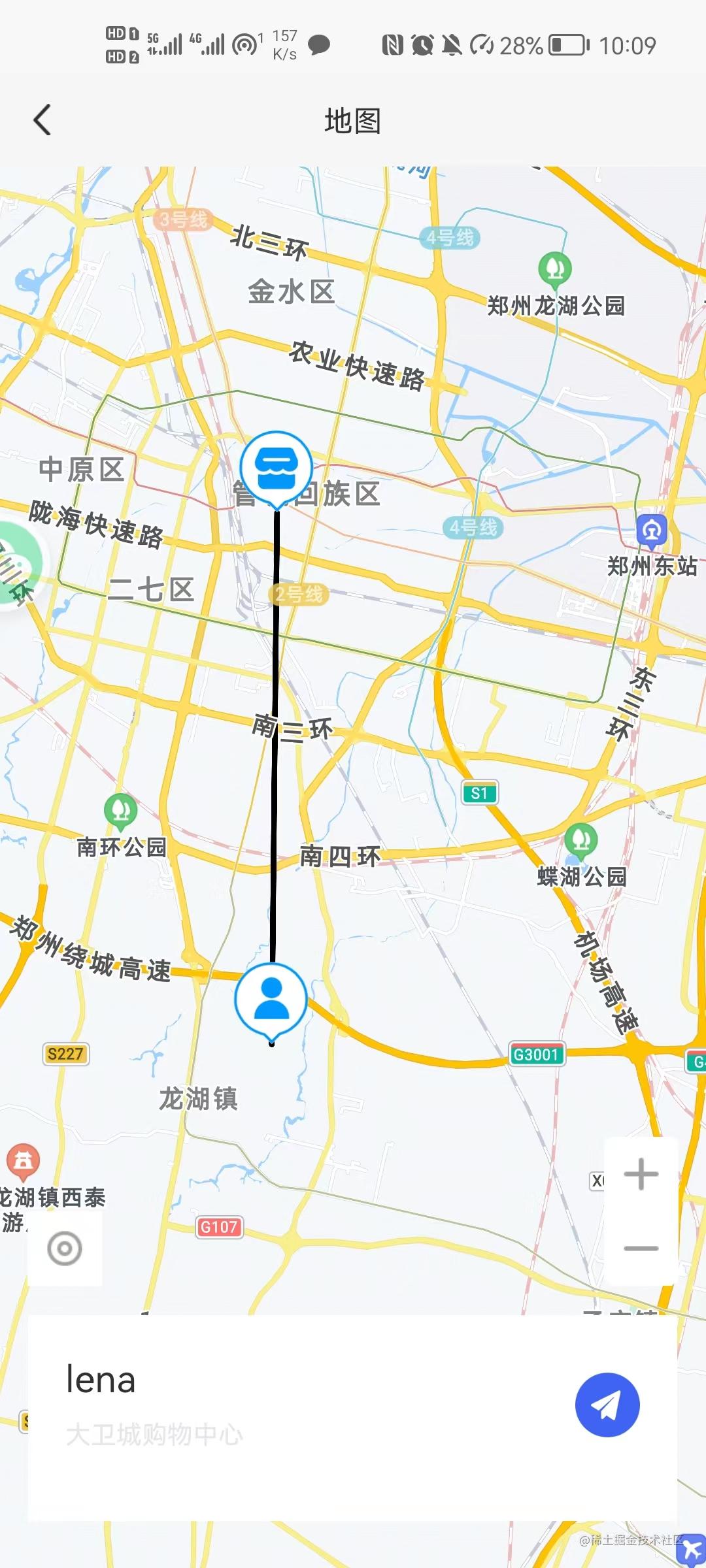
本篇文章用来为大家提供一个制作简单地图的思路 先来看一眼效果图
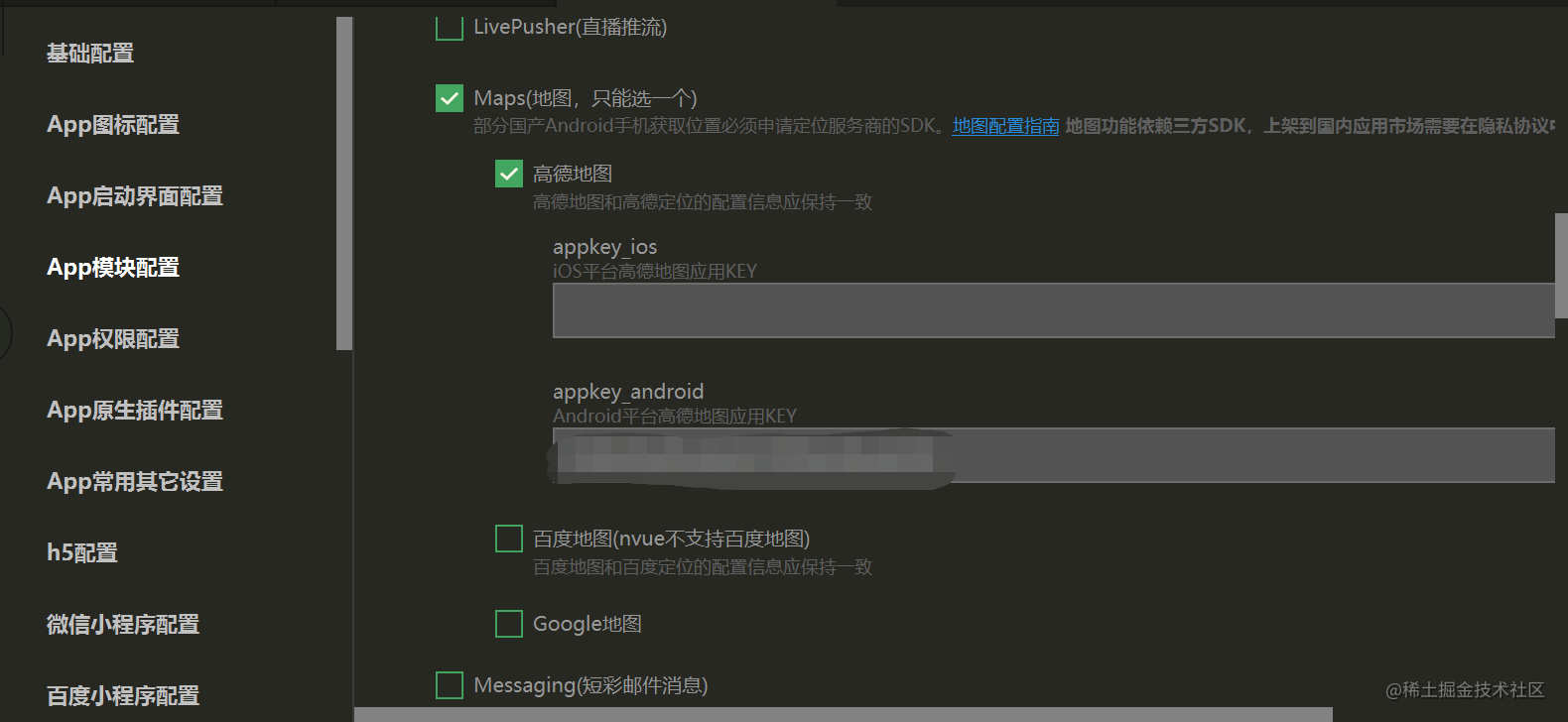
在图一的地图中可以看到 a点 连接 到 b点, 基本信息 以及 基本的控件(放大、缩小、回到某个指定的点),接下来我们分开逐步讲解。 所需配置需要先在manifest.json中的 app模块中配置地图,并添加相关地图的key,如果没有可在相关开发者平台进行申请
在uniapp map中想创建标记点就需要使用到一个属性 markers。 我们先来看一下markers的常用属性 名称说明类型必填id标记点idnumbertruelatitude纬度numbertruelongitude经度numbertrueiconPath显示的图标stringfalsecallout自定义标记点上方的气泡框Objectfalselabel为标记点傍边增加标签Objectfalse查看更多请点击这里 了解过这些我们就可以使用markers属性创建标记点了, markers属性是数组类型的,所以应该这样创建标记点 this.covers = [ { id: 1, latitude: 34.7486, longitude: 113.6709, iconPath: '../../static/shop.png', title: "目的地" } ];如果想添加更多的标记点就可以继续在数组中添加object, 每个object都代表了一个标记点 挂载 坐标连线想让我们的坐标连线就需要使用到 polyline 属性。 我们先来看一下polyline的常用属性 名称说明类型必填points经纬度数组Arraytruecolor线的颜色stringfalsewidth线宽NumberfalseiconPath显示的图标stringfalsearrowLine带箭头的线BooleanfalsecolorList彩虹显Arrayfalse平台差异请点击查看 这里我们要注意 两个坑,作者亲踩 polyline 属性是一个数组 polyline 之所以是一个数组是因为他可以同时创建多条线并且连线,每条线还可以有着不同的颜色、箭头、图标等。 points 也是一个数组 points之所以是一个数组是因为他要确定某一条线上的每一个点,且每个点都应该由经纬度构成 所以 polyline 的正确写法应该是这样的 // 连线 this.polyline = [ // 第一条线 { // 每个点的经纬度 points: [{34.7486, 113.6709}, {28.7486, 113.6709}], // 颜色 color: "#000", // 宽度 width: 10 } ]如果想添加第二条线仅仅只需要在 polyline 中在添加一个 Object。 挂载 放大缩小map 的放大缩依赖于 scale 属性 所以只需要动态改变 scale 属性的值就可以了。 但这里要注意 scale 的取值范围为 3~20,数字类型 这就是放大缩小功能的依赖
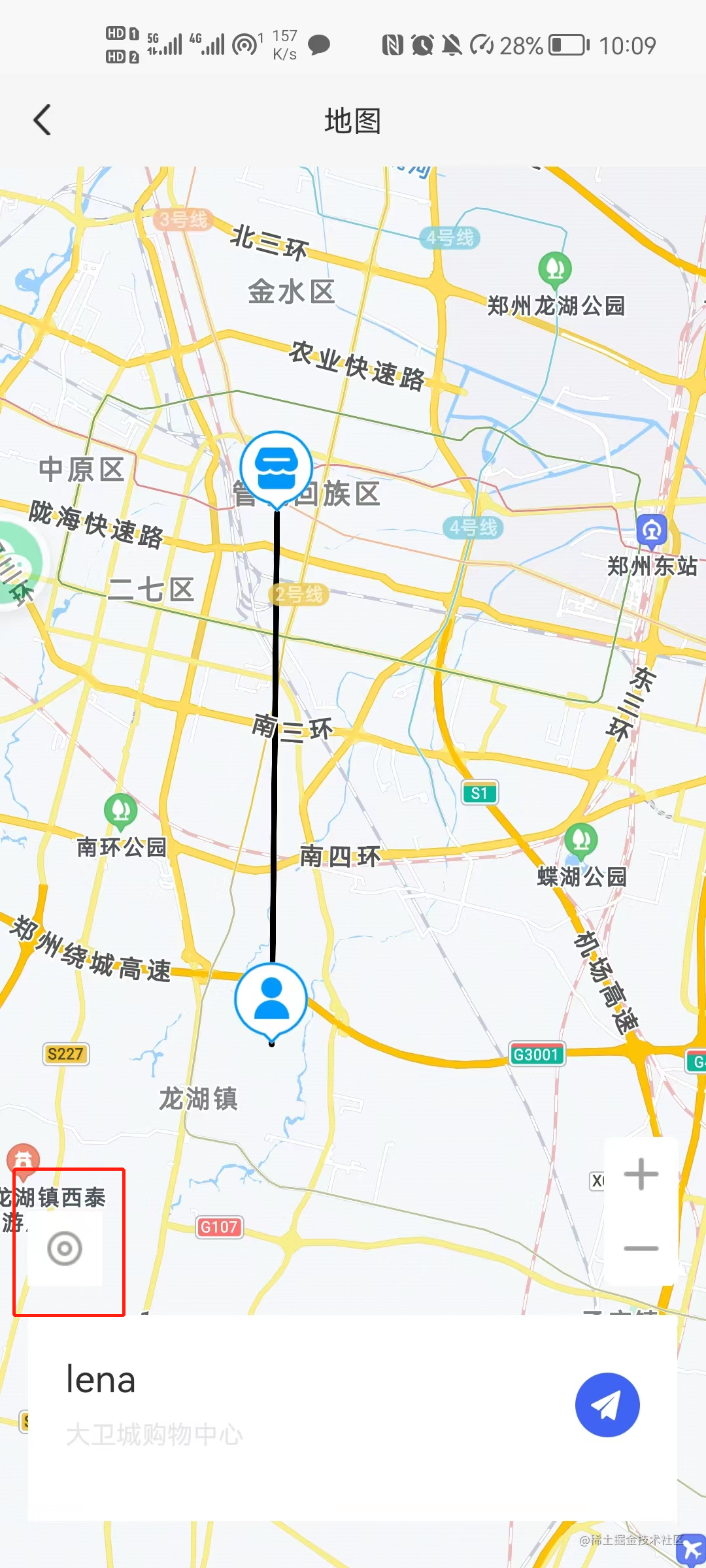
想要地图回到指定的位置也非常简单,只需要使用 uni.createMapContext() 方法创建一个 mapContent 对象 在使用 附带的 moveToLocatio 方法便可让地图回到指定的位置。 // 回到定位点 goBackToLocation() { uni.createMapContext("map").moveToLocation({34.7486, 113.6709}); },
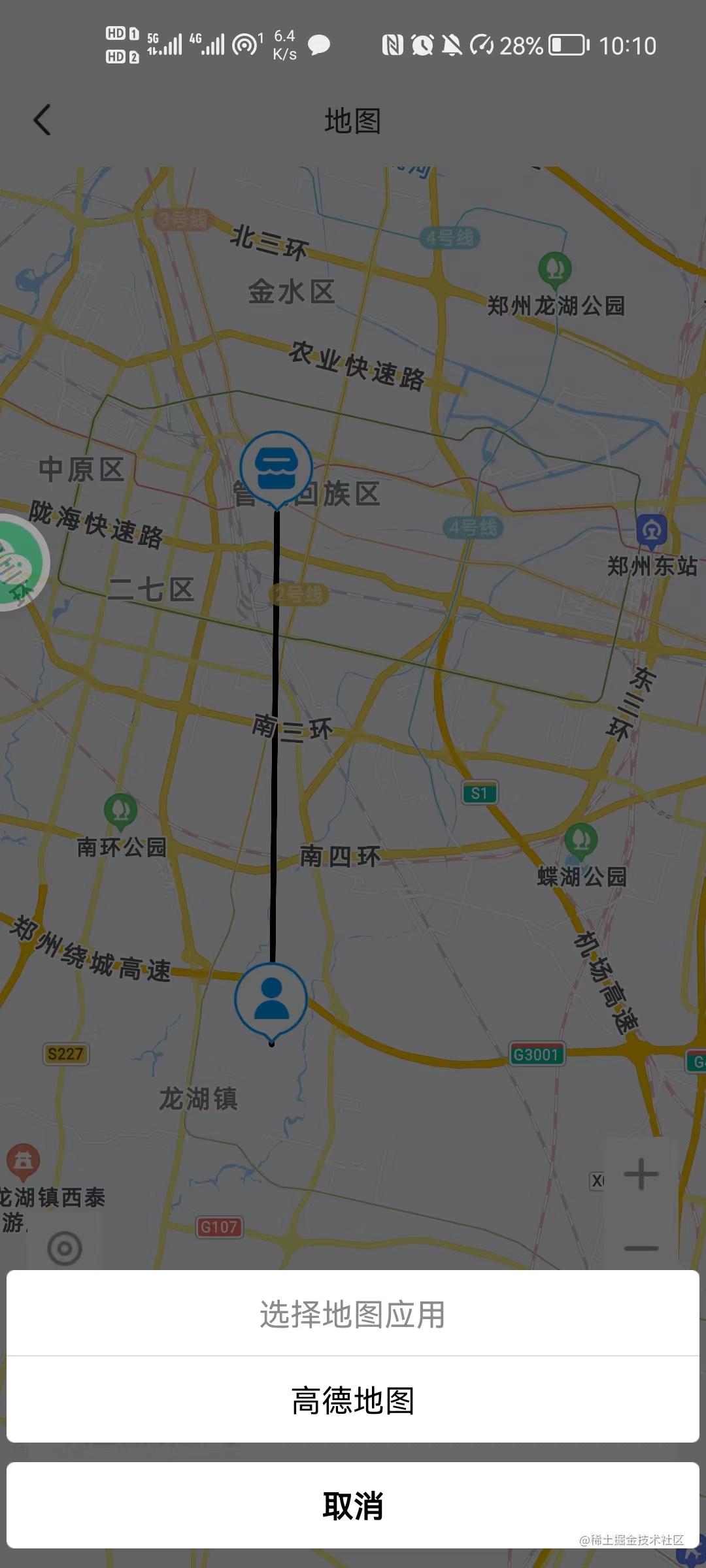
图二中的地图应用选择弹框则是使用了 h5Plus 的 nativeUI.actionSheet 方法 创建了弹框 runtime.openURL 方法 打开了 导航软件 或 h5 页面导航 nativeUI情请点击这里查看 runtime情请点击这里查看 // 导航 会打开导航菜单供用户选择 openNavigation(longitude, latitude, name) { let url = ""; // app url let webUrl = ""; // web url 用来为用户未安装导航软件时打开浏览器所使用url plus.nativeUI.actionSheet({ //选择菜单 title: "选择地图应用", cancel: "取消", buttons: [{title: "高德地图"}] // 可选的地图类型 }, (e)=> { // 判断用户选择的地图 switch (e.index) { //下面是拼接url,不同系统以及不同地图都有不同的拼接字段 case 1: // 安卓 if(plus.os.name == "Android") { url = `androidamap://viewMap?sourceApplication=appname&poiname=${name}&lat=${latitude}&lon=${longitude}&dev=0`; }else { //ios url = `iosamap://viewMap?sourceApplication=applicationName&poiname=${name}&lat=${latitude}&lon=${longitude}&dev=0`; } webUrl = `https://uri.amap.com/marker?position=${longitude},${latitude}&name=${name}&src=mypage&coordinate=gaode` break; } // 如果选中 if (url != "") { url = encodeURI(url); // 打开 app 导航 plus.runtime.openURL(url, (err)=>{ // 失败回到 // 如果失败则说明未安装 直接 打开网页版进行导航 // 毕竟用户可能没有安装app但一定安装的有浏览器 plus.runtime.openURL(webUrl); }); } }) }这就是我导航弹窗实现的逻辑了, 这里我仅仅只是用了高德地图的选项,大家可以根据需要增加相应地图app,其他常见的我放在下方了。 腾讯 app urlAndroid app url let appUrl = `qqmap://map/geocoder?coord=${latitude},${longitude}&referer=${腾讯地图key}`ios app url let appUrl = `qqmap://map/geocoder?coord=${latitude},${longitude}&referer=${腾讯地图key}` web url let webUrl = `https://apis.map.qq.com/uri/v1/marker?marker=coord:经度,纬度;title:名称;addr:地址&referer=myapp` 百度 app urlAndroid app url let appUrl = `baidumap://map/marker?location=${latitude},${longitude}&title=${name}&coord_type=gcj02&src=andr.baidu.openAPIdemo`ios app url let appUrl = `baidumap://map/marker?location=${latitude},${longitude}&title=${name}&content=${name}&src=ios.baidu.openAPIdemo&coord_type=gcj02` web url let webUrl = `http://api.map.baidu.com/marker?location=${latitude},${longitude}&title=${name}&content=${content}&output=html&src=webapp.baidu.openAPIdemo` 结语: 天才无非是长久的忍耐,努力吧! |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |


 配置好这一部分就可以开始使用map组件了
配置好这一部分就可以开始使用map组件了