| vsCode创建自己的代码模板 | 您所在的位置:网站首页 › 创建自定义模板的快捷键 › vsCode创建自己的代码模板 |
vsCode创建自己的代码模板
|
(一)新建html快捷键 当我们想在VSCode中新建html代码时,可以 输入! 然后回车或者Tab即可自动生成一个html文件模板,效果如下:
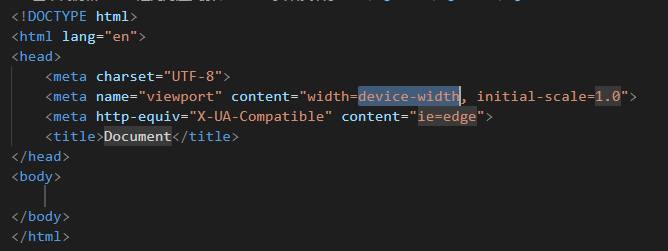
效果如下:
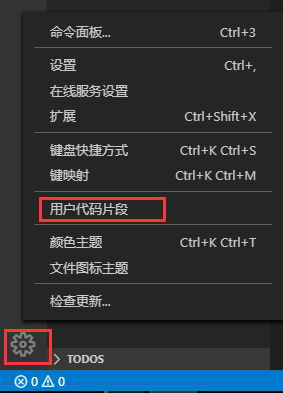
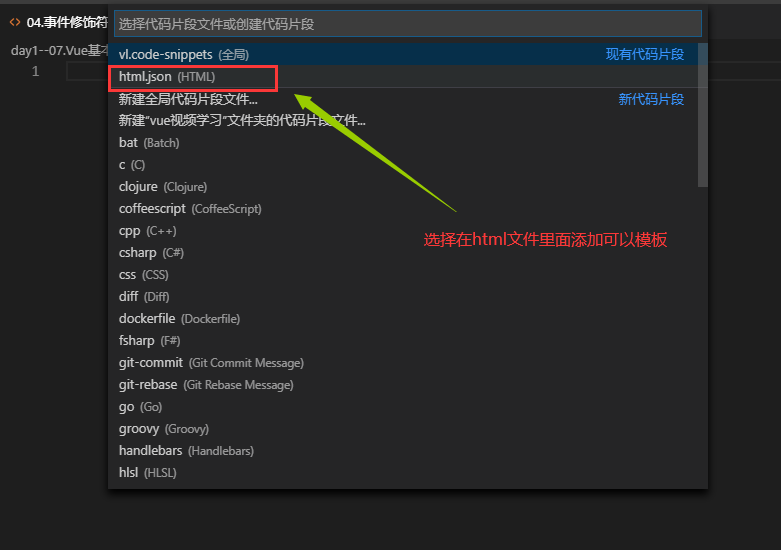
但是有时候我们需要创建一些个性化的,可能需要大量重复使用的模板,例如我们在学习vue时,每次写一个demo都要重复引入vue.js并且创建new Vue等,很焦躁,这个时候我们就可以通过下面的方式搞一个模板,然后就像我们上面输入“!”触发html原生模板一样,输入我们自定义的触发标志触发我们的个性化自定义模板:
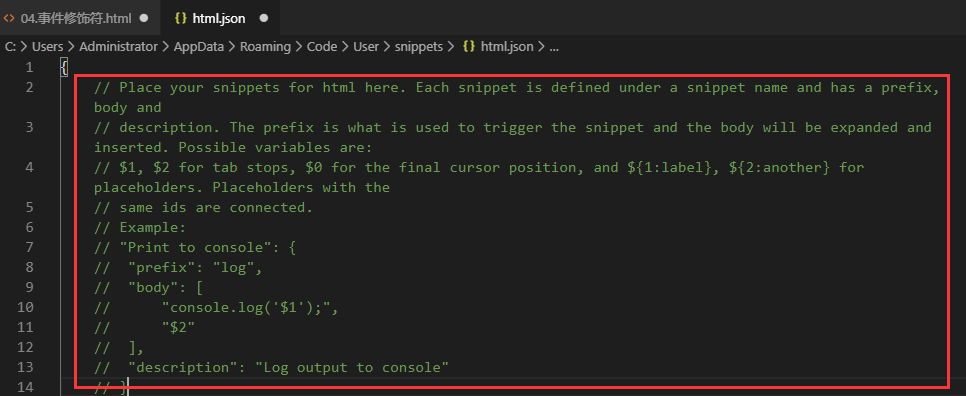
之后会打开一个json文件:
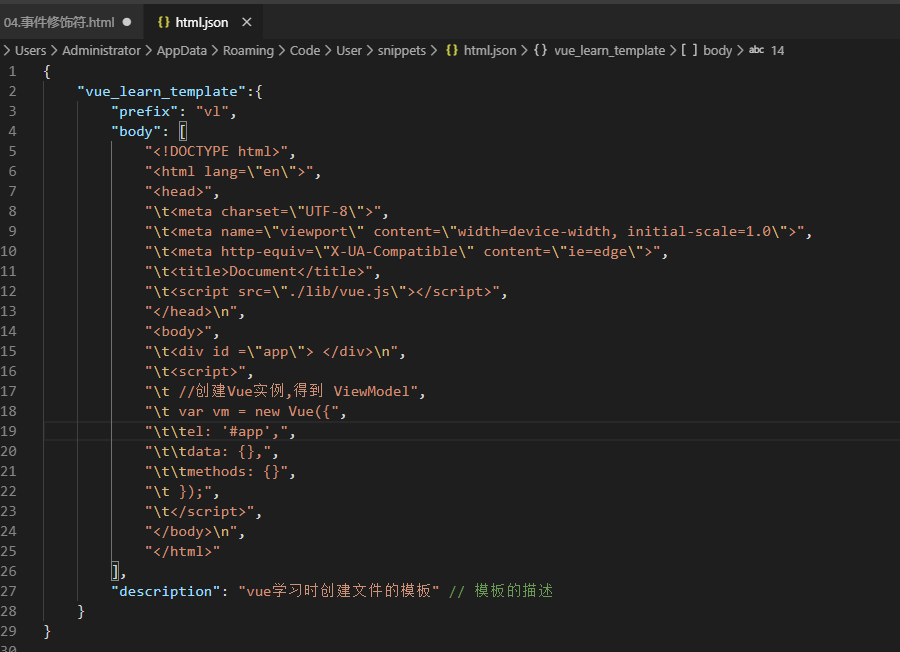
这些注释就是告诉你怎么写模板。。。估计你也看不懂。。。。,先删掉吧。最后就剩下“{}”; 然后我们把下面的模板内容黏贴进“{}”中: "vue_learn_template":{ "prefix": "vl", "body": [ "DOCTYPE html>", "", "", "\t", "\t", "\t", "\tDocument", "\t", "\n", "", "\t \n", "\t", "\t //创建Vue实例,得到 ViewModel", "\t var vm = new Vue({", "\t\tel: '#app',", "\t\tdata: {},", "\t\tmethods: {}", "\t });", "\t", "\n", "" ], "description": "vue学习时创建文件的模板" // 模板的描述 }转义字符解释: \t \" \n都是转义字符,而空格就是单纯的空格,输入时可以输入空格\t 的意思是 横向跳到下一制表符位置 等于 Tab键\" 的意思是 双引号\n 的意思是回车换行 最后的json文件内容如下图:
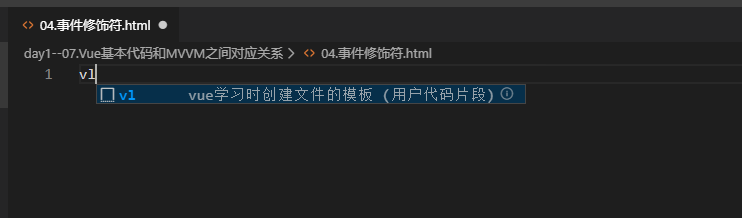
最终使用效果如下: 输入我们自定义的触发标志:
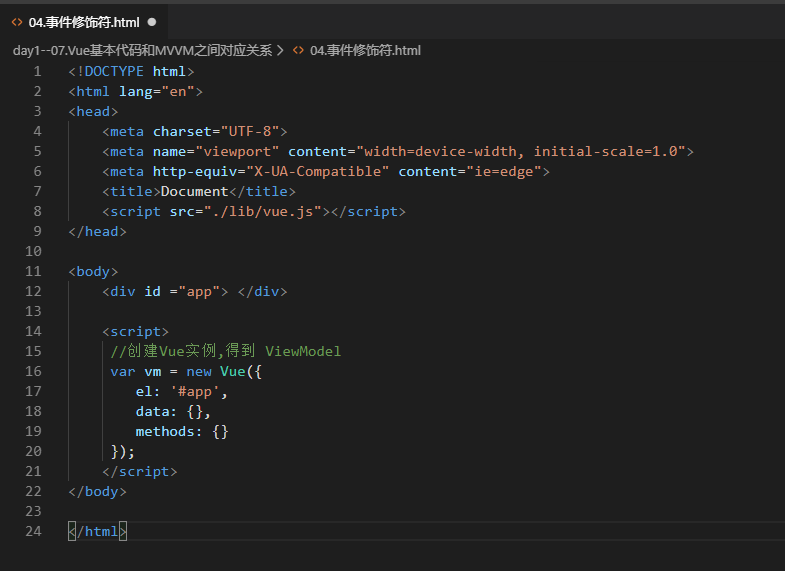
回车之后的效果:
是不是很骚、、、
|
【本文地址】
公司简介
联系我们