| 正确运用.el | 您所在的位置:网站首页 › 内部边距在哪 › 正确运用.el |
正确运用.el
|
仔细分析 el-card
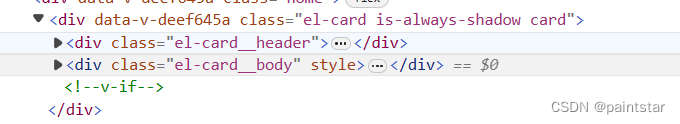
我们先随便创建一个 demo 来查看 el-card 的具体构造: title qwq .home { margin: 0; padding: 0; height: 100%; width: 100%; display: flex; background-color: #000; .card{ margin: auto; height: 40%; width: 50%; } }发现,如果我们使用了 header 具名插槽, 就会出现两个部分一个是.el-card__header, 另一个是.el-card__body
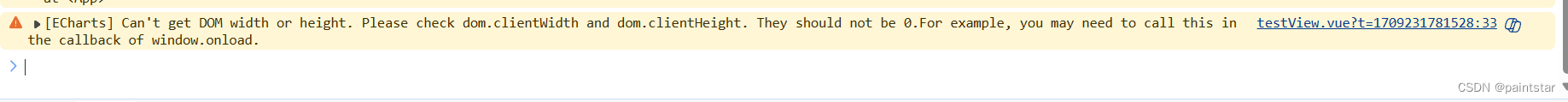
所以我们直接使用默认插槽的时候,除了你写的那一个div,外面还套了一层div,class 是.el-card__body。 当我们想设置自己那个div 的长、宽为百分比的时候(例如想要使用echart的时候经常需要设置:height:100%, width:100%)就会出现一个问题,我们设置的自己写的 div 会继承父容器 也就是 class为.el-card__body的长和宽,这个时候就会变成0。 echart也会无法正常显示,报错如: 如何解决这个问题呢,如果直接全局设置.el-card__body .el-card__body{ height: 100%; width: 100%; }那么会影响到所有的 el-card的布局,原先的很多布局可能会乱。 我们这里只需要在 该 card 上 使用:body-style即可只修改该body的样式, :body-style 需要对象 例如: xxx这里加了一个 boxSizing:‘border-box’, 这里的 boxSizing 其实就是box-sizing。 加这个的原因是防止padding 影响 我们的 .el-card__body的 大小,导致实际大小大于父元素。 当然也可以使用 padding:0,这样就去除了 el-card 的默认20px 内边距。 |
【本文地址】
公司简介
联系我们
 如果不使用 #header 插槽,那么就只会有一个 `.el-card__body
如果不使用 #header 插槽,那么就只会有一个 `.el-card__body