| 前端加载大图片从模糊到清晰 | 您所在的位置:网站首页 › 公章正常尺寸图片高清 › 前端加载大图片从模糊到清晰 |
前端加载大图片从模糊到清晰
|
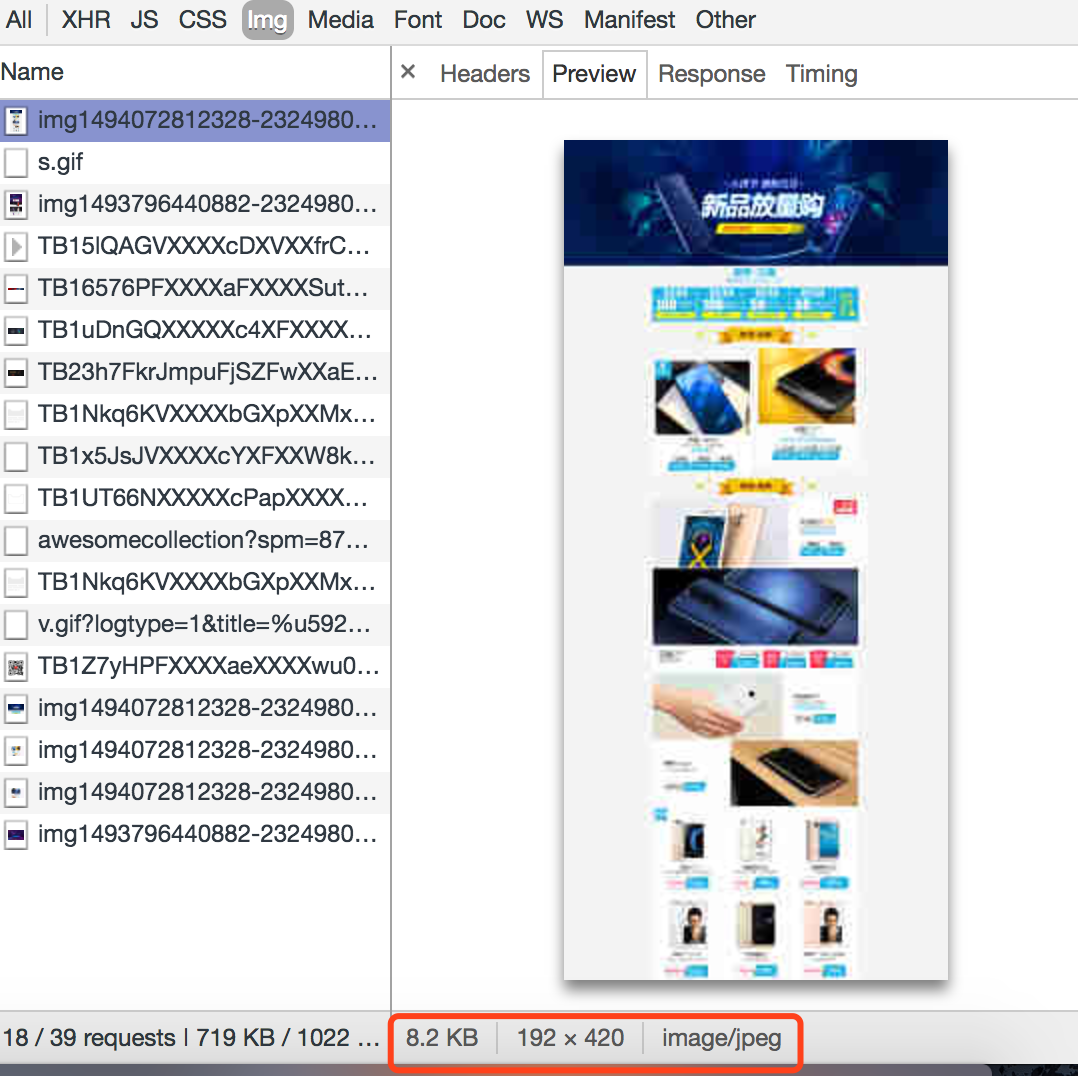
打开天猫随便点了个链接,加载了一张大的背景图片,该图片从非常模糊到正常显示有一个过程,深入了解一下它的实现过程。 打开控制台,禁用Cache,模拟2G网络,刷新页面 查看请求列表,浏览器先请求了一张缩略图,设置为div的背景图片,div宽高等同于整个页面,效果看起来就像页面已经显示出来一样
在缩略图之上,才是正常尺寸图片显示到地方,当图片加载完毕显示出来就遮住了模糊的缩略图,当然也可以替换掉缩略图,在用户看来,模糊的图片随着加载过程变清晰了 如果直接给缩略图之上的img元素设置src,稍微大一点的图片加载起来是这幅德行:
这样的效果,男人看了沉默女人看了流泪,显然无法满足老板的要求,解决办法是等图片完全加载好了再显示出来,具体点来说: 创建image对象,将要加载的图片URL赋值给image对象的src,监听image对象的onload事件,在事件回调函数内修改img元素的src,也可以设置图片元素的position将元素偏移非可视区直接加载,图片加载完后丢回可视区 缩略图比较难看,为了有更好的用户体验,可以给缩略图加个高斯模糊filter: blur(4px),图片加载完毕修改img src属性后,再将高斯模糊渐渐过渡到filter: blur(0),图片就清晰了 最终效果: demo中,缩略图用base64编码表示,这是节省带宽的一种方式,如果有多个缩略图,可用一个http请求以字符串按某个分隔符的形式返回,前端解析后使用,减少了http请求,图片加载优化还有更多方式,包括用css绘制简单的样式替代图片(根据需求选择更合适的图片格式,jpg适合色彩较多的场景,gif用于较复杂的动画,png适用于半透明场景),设置合理的缓存,图片懒加载(非可视区不加载)等等 demo完整代码   DOCTYPE html>
大图片加载从模糊到清晰
.content{
position: relative;
}
.thumbnails{
width: 300px;
position: absolute;
left: 0;
top: 0;
z-index: 1;
filter: blur(4px);
transition: all 0.7s;
}
.complete{
filter: blur(0);
}
大图片加载从模糊到清晰
var ele = document.querySelector('.thumbnails');
// 为了看到效果加个延时
setTimeout(function(){
// 若图片URL失效请自行替换
var imgUrl = 'http://img8.zol.com.cn/bbs/upload/10569/10568721.jpg';
var imgObject = new Image();
imgObject.src = imgUrl;
imgObject.onload = function(){
ele.src = imgUrl;
ele.setAttribute('class', 'thumbnails complete');
}
}, 1000)
View Code
DOCTYPE html>
大图片加载从模糊到清晰
.content{
position: relative;
}
.thumbnails{
width: 300px;
position: absolute;
left: 0;
top: 0;
z-index: 1;
filter: blur(4px);
transition: all 0.7s;
}
.complete{
filter: blur(0);
}
大图片加载从模糊到清晰
var ele = document.querySelector('.thumbnails');
// 为了看到效果加个延时
setTimeout(function(){
// 若图片URL失效请自行替换
var imgUrl = 'http://img8.zol.com.cn/bbs/upload/10569/10568721.jpg';
var imgObject = new Image();
imgObject.src = imgUrl;
imgObject.onload = function(){
ele.src = imgUrl;
ele.setAttribute('class', 'thumbnails complete');
}
}, 1000)
View Code
|
【本文地址】
公司简介
联系我们