| NodeJS+Webpack入门:从安装到使用 | 您所在的位置:网站首页 › 先学node还是ajax › NodeJS+Webpack入门:从安装到使用 |
NodeJS+Webpack入门:从安装到使用
|
目录 前言: 1.NodeJS 1.1 NodeJS安装 1.2 修改NodeJS安装模块路径: 1.3 配置镜像源: 2.Webpack 2.1 Webpack安装 本地安装(推荐): 全局安装: 2.2 Webpack打包 手动打包: 热部署: 前言:这是一篇从后端开发人员的视角出发,编写的关于NodeJS和Webpack从零开始,从安装到使用的记录,基本上每一步都有注释说明,可放心食用;另外在Webpack打包演示中简单涉及Vue指令的使用,直接复制相应页面即可,不影响Webpack打包的使用; 1.NodeJS NodeJS:基于V8引擎可用于执行JS的平台 npm:包管理工具,用于从NPM服务器上传/下载依赖包; 1.1 NodeJS安装 下载地址:https://nodejs.org/en/ 推荐LTS版本 备注:LTS:稳定版 Current:最新版 2.安装步骤:一路Next即可(安装路径无中文) 3.确认版本: node -v 1.2 修改NodeJS安装模块路径:假设第2步NodeJS安装路径是F:\nodejs\ 而通过npm下载的模块包默认在C盘,会造成文件积压在C盘 为了让下载的模块包放在NodeJS安装目录中,需要进行以下步骤: 1.在nodejs根目录中依次创建node_global与node_cache文件夹,并在node_global文件夹中创建node_modules文件夹
2 修改prefix和cache: 在该目录下打开命令窗口,依次执行下列两条命令: 设置全局目录 npm config set prefix "F:\nodejs\node_global" 设置缓存目录 npm config set cache "F:\nodejs\node_cache" 配置NodeJS环境变量先进入 我的电脑-属性-高级系统设置-环境变量
添加系统变量:添加NODE_HOME  NODE_PATH //名称
F:\nodejs\node_global\node_modules
NODE_PATH //名称
F:\nodejs\node_global\node_modules
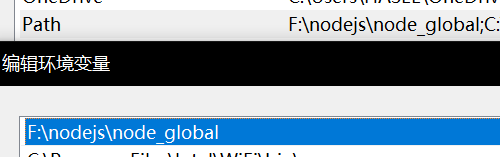
修改用户变量:编辑Path,将指向C盘的Npm修改为指向NodeJS的node_global文件夹 特别提示:修改的是上方的用户变量中的Path
备注: 1.系统变量中的Path有个指向nodejs的安装路径无需修改; 2.若通过Npm下载的模块在执行时出现不是内部/外部命令,在安装正常前提下,重新检查npm这三处环境变量; 1.3 配置镜像源:先说下原因,由于npm服务器在国外,通过npm install模块时容易出现卡顿现象,为了减少卡顿,这里需要切换使用国内镜像或者使用其他工具下载模块(比如说cnpm,yarn等); 1 下载nrm (方便切换镜像源的工具) npm install -g nrm --registry https://registry.npm.taobao.org // -g 全局安装,会将下载的依赖包安装到npm全局目录(node_global,后续不再说明)中;2 设置镜像源 使用淘宝镜像 nrm use taobao //备注 可通过nrm ls 查看全部镜像源2.Webpack webpack:基于NodeJS的打包工具; 2.1 Webpack安装 webpack分为本地安装和全局安装两种; 本地安装(推荐):将webpack安装在本地项目的node_modules文件夹中,仅针对本项目有效; * 备注 若webpack版本>4+,需要先安装webpack-cli npm install -save-dev webpack-cli npm install -save-dev webpack npm install -save-dev webpack@ //安装指定版本的webpack // -save-dev 将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖安装webpack 注意:本地安装后,会生成node_modules文件夹和package.json; node_modules:本项目专属的一个存放模块包的文件夹; package.json:类似于maven的pom,记录引入的模块及版本等信息; 全局安装: 将webpack安装在nodejs的node_modules文件夹中 npm install -g webpack npm install -g webpack@安装完成后通过webpack -v查看版本即表示安装成功 2.2 Webpack打包 使用以下一段html代码来分别演示如何进行分模块打包:文件名称demo.html demo 第一个数字 第二个数字 结果 求和 var vm=new Vue({ el:"#app", data:{ num1:0, num2:0, result:0 }, methods:{ add:function(){ this.result=Number.parseInt(this.num1)+Number.parseInt(this.num2); } } }); var vm=new Vue({ el:"#app", data:{ num1:0, num2:0, result:0 }, methods:{ add:function(){ this.result=Number.parseInt(this.num1)+Number.parseInt(this.num2); } } });
手动打包: 1.创建operation.js:仅用于存放函数 //被打包的组件之一 var add=function(x,y){ return Number.parseInt(x)+Number.parseInt(y); } var add2=function(x,y){ return x+y+2; } module.exports.add=add; //指定需要导出的方法 ES5语法2.创建main.js :打包入口文件 //打包入口 var {add}=require("./operation"); //导入operation.js var Vue=require("./Vue.min"); //引入Vue.js var vm=new Vue({ el:"#app", data:{ num1:0, num2:0, result:0 }, methods:{ add:function(){ // alert("计算"); this.result=add(this.num1,this.num2); } } });
3.执行打包命令 webpack main.js build.js此时会生成一个新的JS文件:build.js;
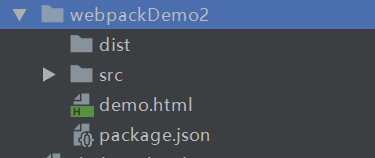
4.最终的demo.html demo /*引入打包后的JS*/ 第一个数字 第二个数字 结果 计算此时打开demo.html仍可以正常进行求和操作表示手动打包成功 热部署: 为省去手动打包的步骤及解决修改文件后需要重新打包两个问题,这里演示如何添加热部署功能 1.修改包结构路径 创建dist文件夹:创建src文件夹 :创建operation.js文件(内容与上述手动打包操作中的operation.js一致)将demo.html和vue.min.js,operation.js文件放入src文件夹包结构如图所示:
2.初始化项目 npm init //注意在src同级目录下执行备注:执行该命令后需要添加部分项目信息(可随意填写,不影响打包) 执行完毕后生成生成package.json文件 package.json:类似于maven的pom文件,用于描述引入的模块及版本等信息; 包结构如图所示:
3. 本地安装热部署相关模块 npm install -save -dev [email protected] [email protected] [email protected] [email protected] //注意在src同级目录下执行 //说明: webpack-dev-server //热部署服务器 2.9.1 html-webpack-plugin //生成html 2.30.1 clean-webpack-plugin //清理上一次打包遗留下来的文件 1.0.0安装完毕后会在当前目录生成一个名称为node_modules文件夹和package-lock.json 包结构如图所示:
4. src文件夹中创建打包入口文件main.js (内容与上述手动打包时的main.js一致) 包结构如图所示:
5. 根目录添加热部署打包配置 webpack.config.js //引用html-webpack-plugin插件,作用是根据html模板在内存生成html文件,它的工作原理是根据模板文件在内存中生成一个index.html文件。 var htmlwp = require('html-webpack-plugin'); module.exports={ entry:'./src/main.js', //指定打包的入口文件 output:{ path : __dirname+'/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径 filename:'build.js' //输出文件 }, devtool: 'eval-source-map', //映射生成文件与源文件,调试时可以看到源代码 plugins:[ new htmlwp({ title: '首页', //生成的页面标题 filename: 'index.html', //webpack-dev-server在内存中生成的文件名称,自动将build注入到这个页面底部,才能实现自动刷新功能 template: 'demo.html' //根据demo.html这个模板来生成 }) ] }包结构如图所示:
6.执行打包 npm run dev执行成功后自动用默认浏览器打开网页,此时任意修改代码都会触发重新编译及打包,无需重新执行打包命令; |
【本文地址】