| 如何为自己的ONLYOFFICE开发创建一个功能插件 | 您所在的位置:网站首页 › 充电头有3个输出接口 › 如何为自己的ONLYOFFICE开发创建一个功能插件 |
如何为自己的ONLYOFFICE开发创建一个功能插件
|
如何为自己的ONLYOFFICE开发创建一个功能插件
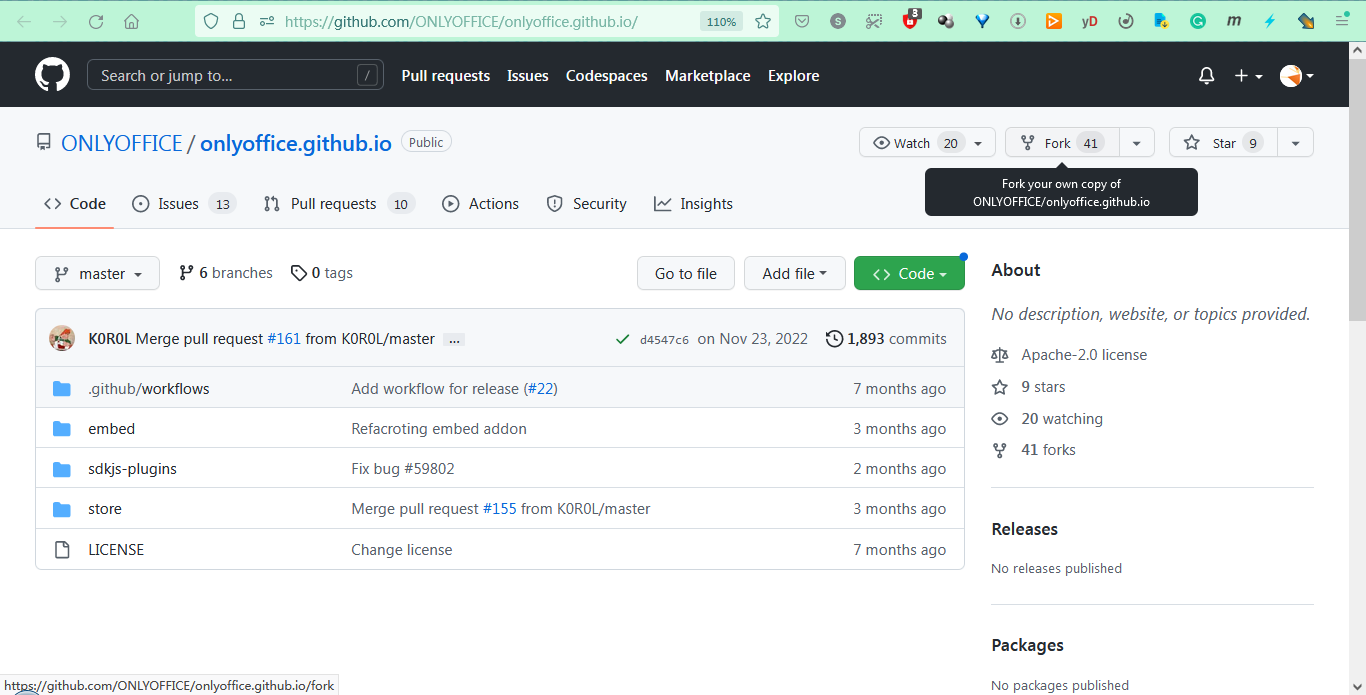
之前讲了很多ONLYOFFICE的服务器端、客户端使用的方方面面的技能,那么对于一个开源的软件,最值得我们程序员入手学习的就是功能扩展开发了,这里就开始讲一讲,如何为自己的ONLYOFFICE开发创建一个功能插件。开发一个ONLYOFFICE插件需要如下几个基本步骤概念: 准备 编码开发 调试插件的风格样式 本地化 准备发布 测试 公开发布 第一步:准备开发一个插件并且要发布在ONLYOFFICE官方的插件市场上,你需要有一个GitHub账号,注册一个新账号或登陆你自己的账号。 将ONLYOFFICE官方插件市场源码文件仓库新开一份分叉到你的账号下:https://github.com/ONLYOFFICE/onlyoffice.github.io. 
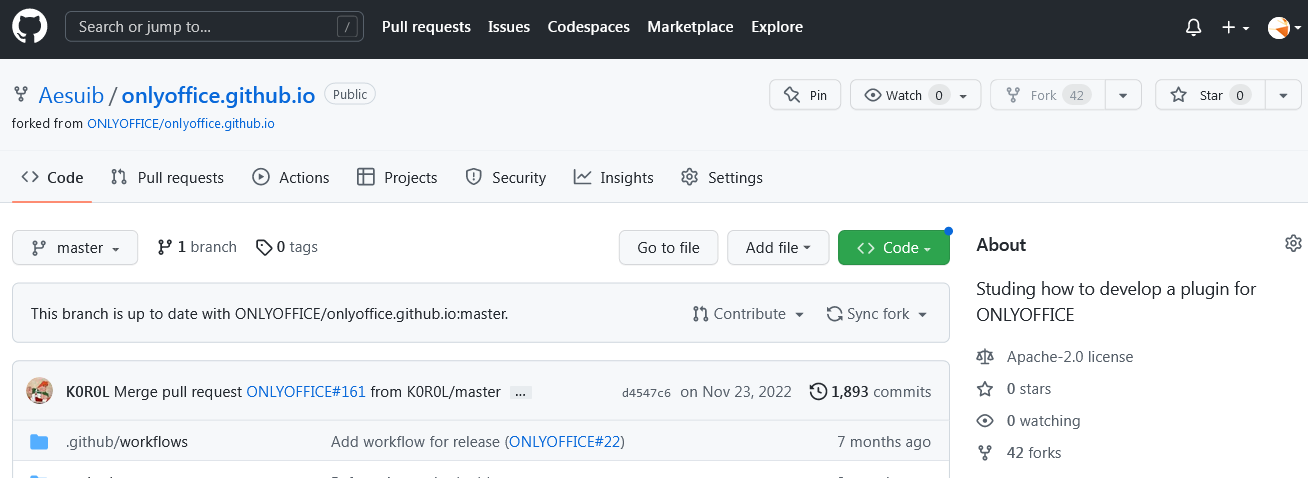
将会得到你自己的一份源码文件仓库,地址类似于这样:https://github.com/YOUR-USERNAME/ONLYOFFICE/onlyoffice.github.io. 
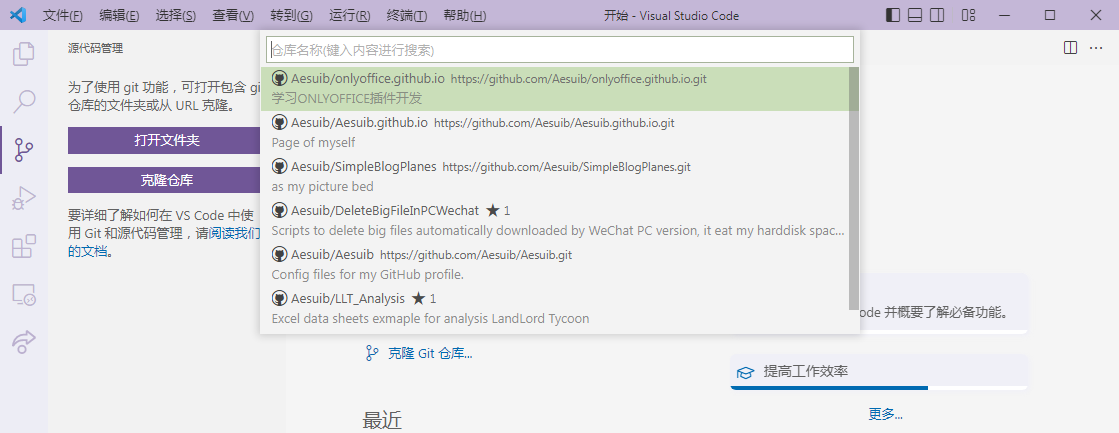
创建你自己的GitHub Pages网站,方便之后在线测试你的插件,可以参考官方GitHub Pages 快速入门。 把代码clone到自己的开发用的计算机上 



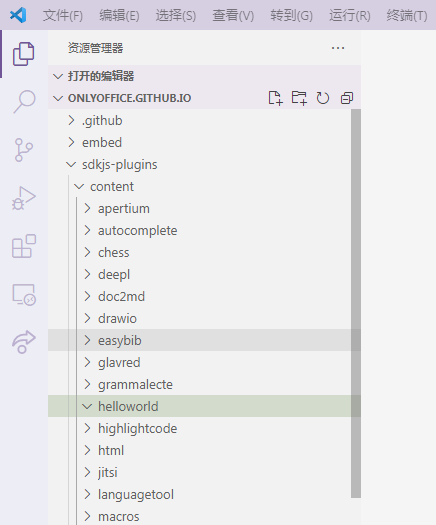
在路径onlyoffice.github.io/sdkjs-plugins/content下添加一个文件夹开发自己的插件,比如起名为HelloWorld,这里我并没有真的打算开发一个有什么特定的我需要的功能而ONLYOFFICE本身没有提供的功能,因为ONLYOFFICE基本上提供了完备的所有办公功能,所以自己决定只是照搬官网的Hello World这个最简单的开发测试用例来举例子。  第二步:编码开发
第二步:编码开发
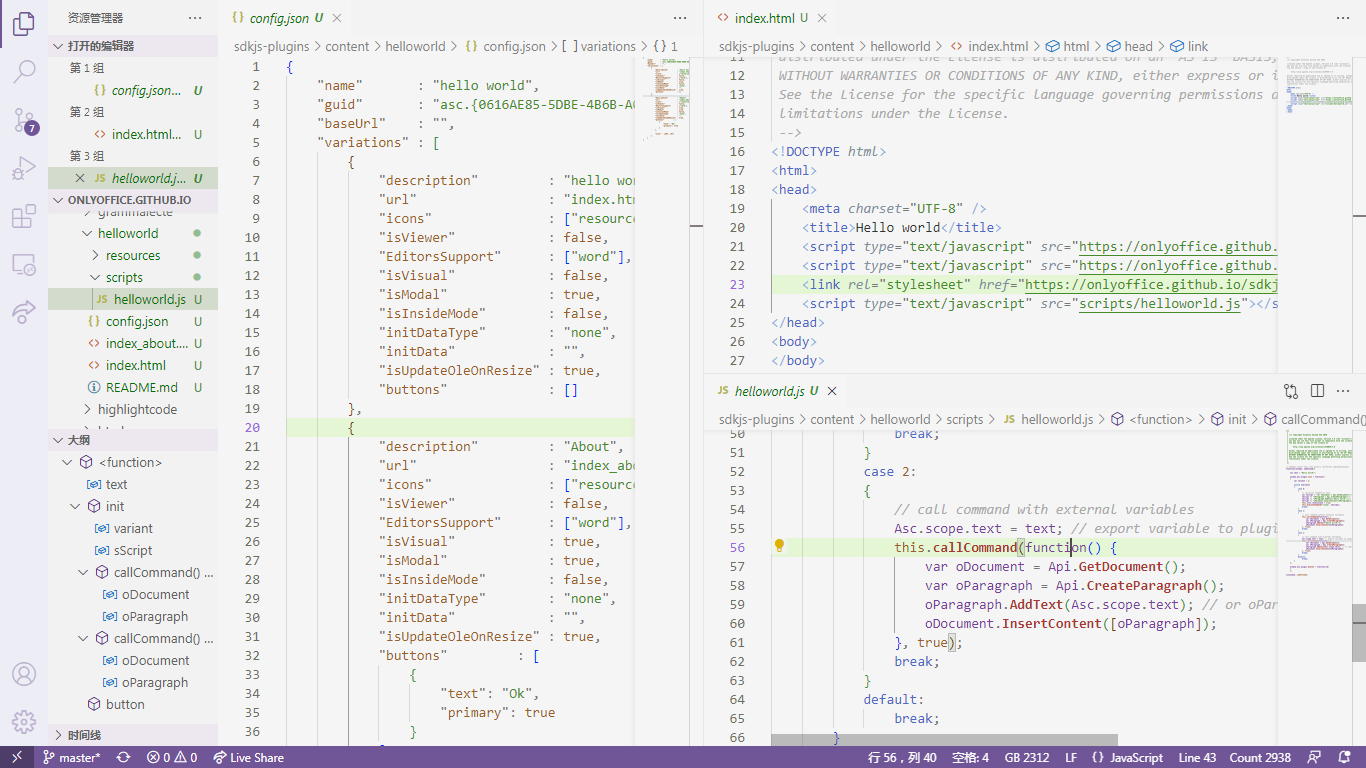
开发你的插件,遵循这里介绍的架构开发,该文件夹下必须包含如下三个文件:config.json、index.html、pluginCode.js 
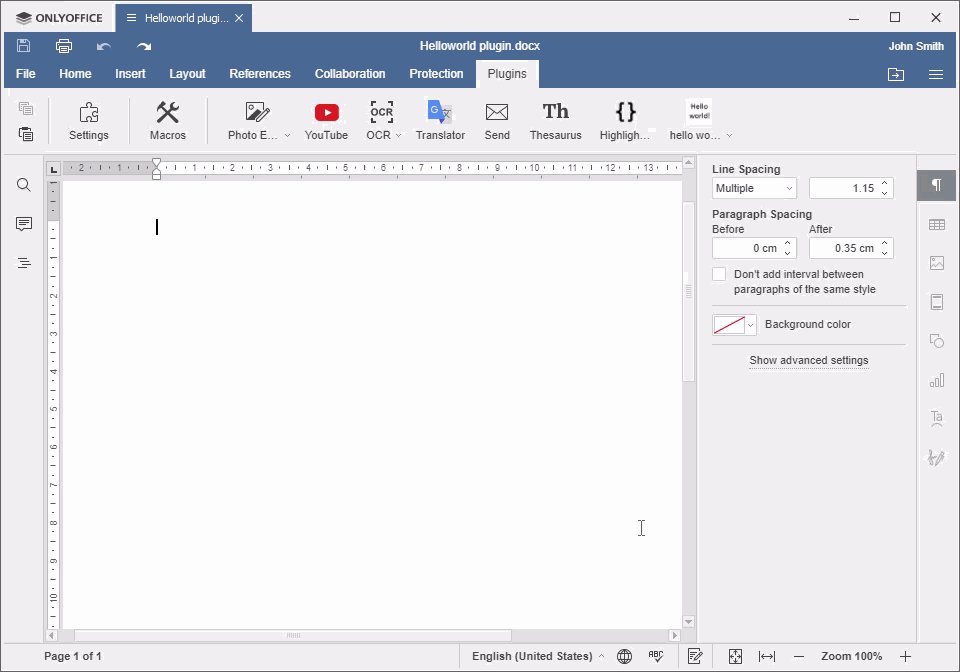
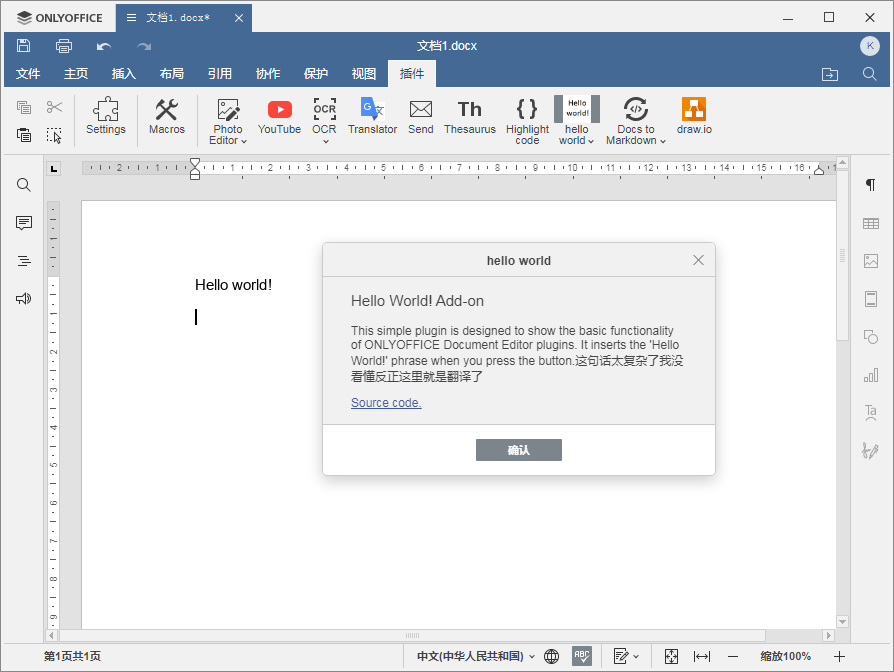
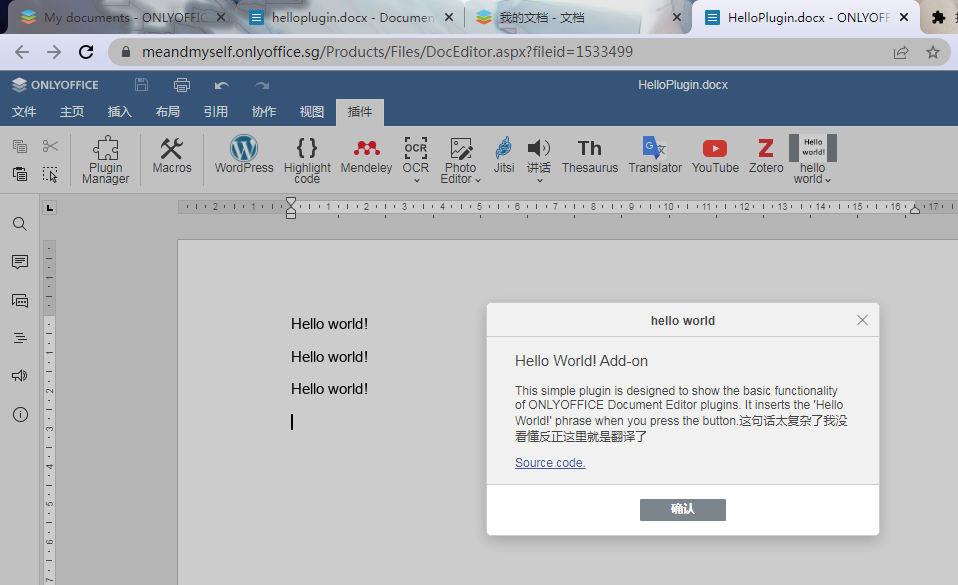
需要使用插件API的方法method和事件event来编写实现插件功能。 在学习入门阶段,为了最简化问题,就开发一个Hello World功能来测试,并且不准备最终提交ONLYOFFICE官方插件市场。最终开发实现的,这个功能很简单,怎么开发我不管,就是如下图所示 
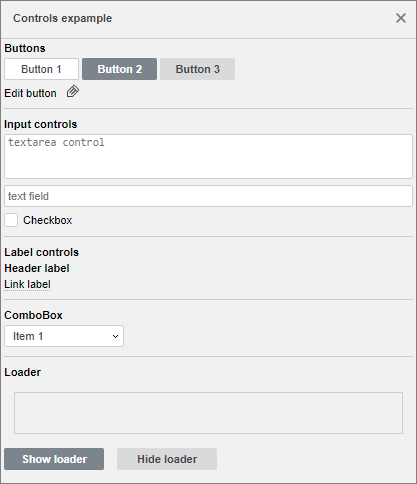
我点击这个测试用插件的按钮,自动插入Hello World。为了更简化开发,不用手写一行代码,直接打开官方提供的Hello World代码库。 直接把下载的hello world示例文件夹的内容拷贝进自己的hello world文件夹内即可。 第三步:调试插件的风格样式添加ONLYOFFICE的Style风格Sheet到index.html文件,调试你的插件的风格样式  第四步:本地化
第四步:本地化
创建translations文件夹,为每一个语言创建一个json文件,具体本地化翻译的细节可以参考这个帮助。 在config.json文件中的翻译如下: 
这是一个按钮,按钮上的ok这个字符串如果需要翻译的话,新建一个对象为textLocale,其内仅添加一种中文既zh,内容为确认 第五步:准备发布创建一个关于窗口,包括一段简短的说明、版本号、开发者或开发商信息、官网链接等。在config.json文件中创建关于窗口的详情在这里 
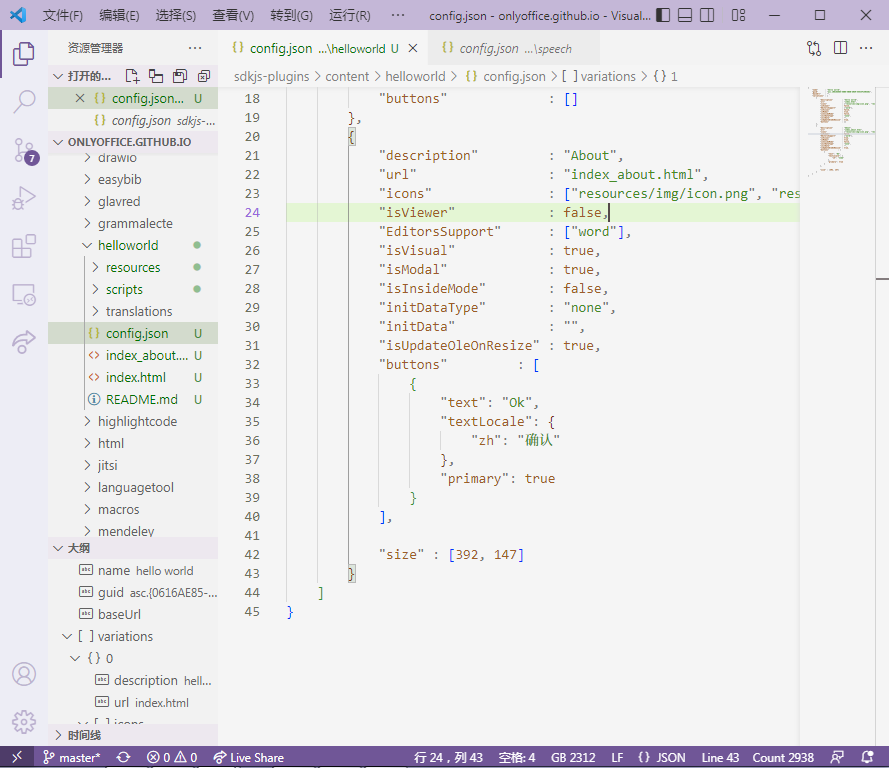
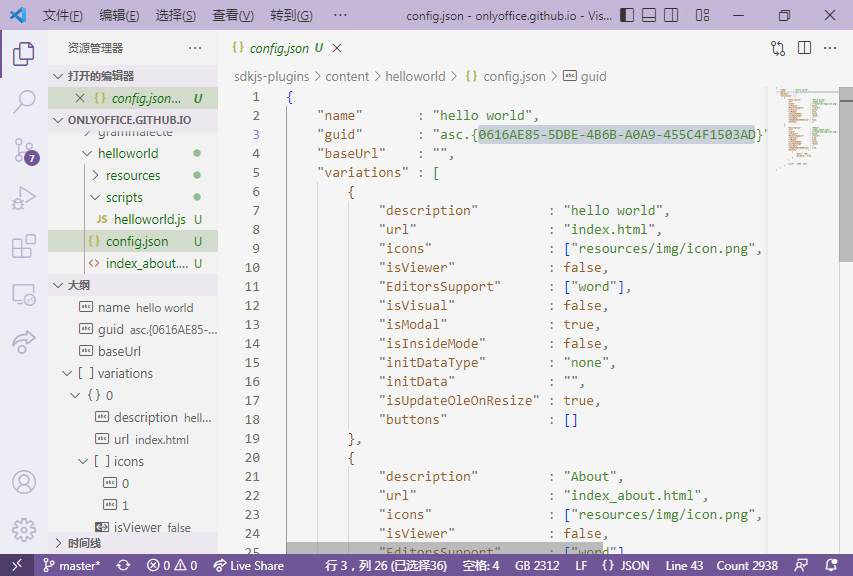
准备图标,置于resources文件夹内,在config.json文件中创建配置图标的详情在这里 注意总共需要准备8个图标文件,四种不同的大小比例:125%、150%、175%、200%以及正常和黑暗两种模式。不要忘了readme说明文件,说明功能特征、安装卸载、使用方法、以及其它任何你想告知使用者的信息,推荐为markdown格式。 第六步:测试准备好上述所有文件后可以推送到你的远程代码仓库上,就可以用你的在线版和本地版ONLYOFFICE测试功能了。 在桌面版ONLYOFFICE编辑器中测试 在线测试之前先要完全在本地测试一遍,在配置文件config.json中找到插件的唯一GUID识别代号: 
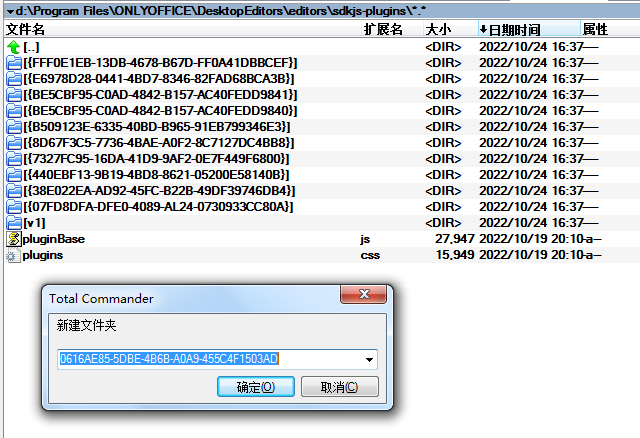
在Windows系统下ONLYOFFICE安装路径下面的plugins插件集中存放的路径d:\Program Files\ONLYOFFICE\DesktopEditors\editors\sdkjs-plugins下创建一个文件夹,以该GUID命名 
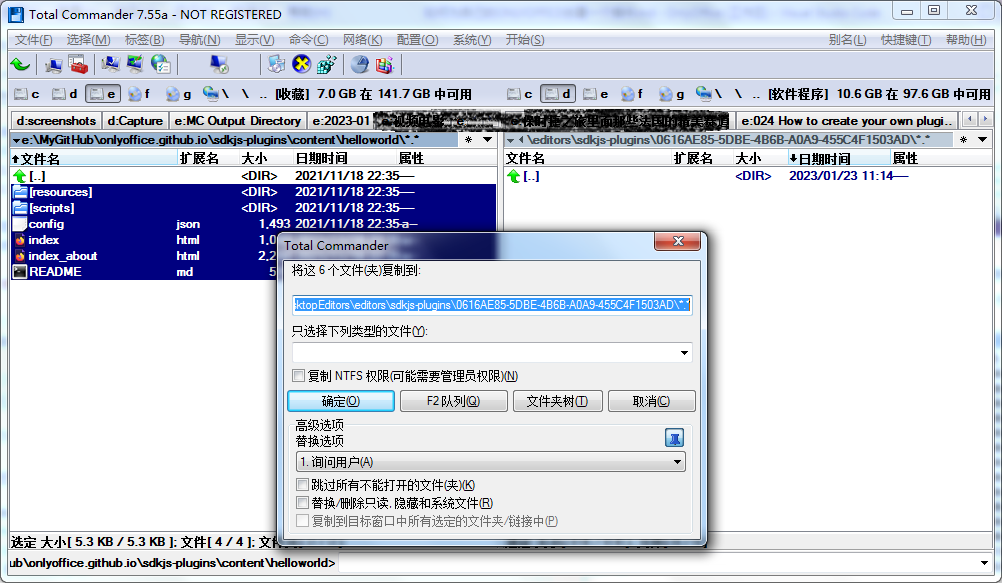
然后将开发的该插件的文件夹内的所有文件拷贝到新建的该路径下 
就可以打开本地版ONLYOFFICE编辑器查看效果了 
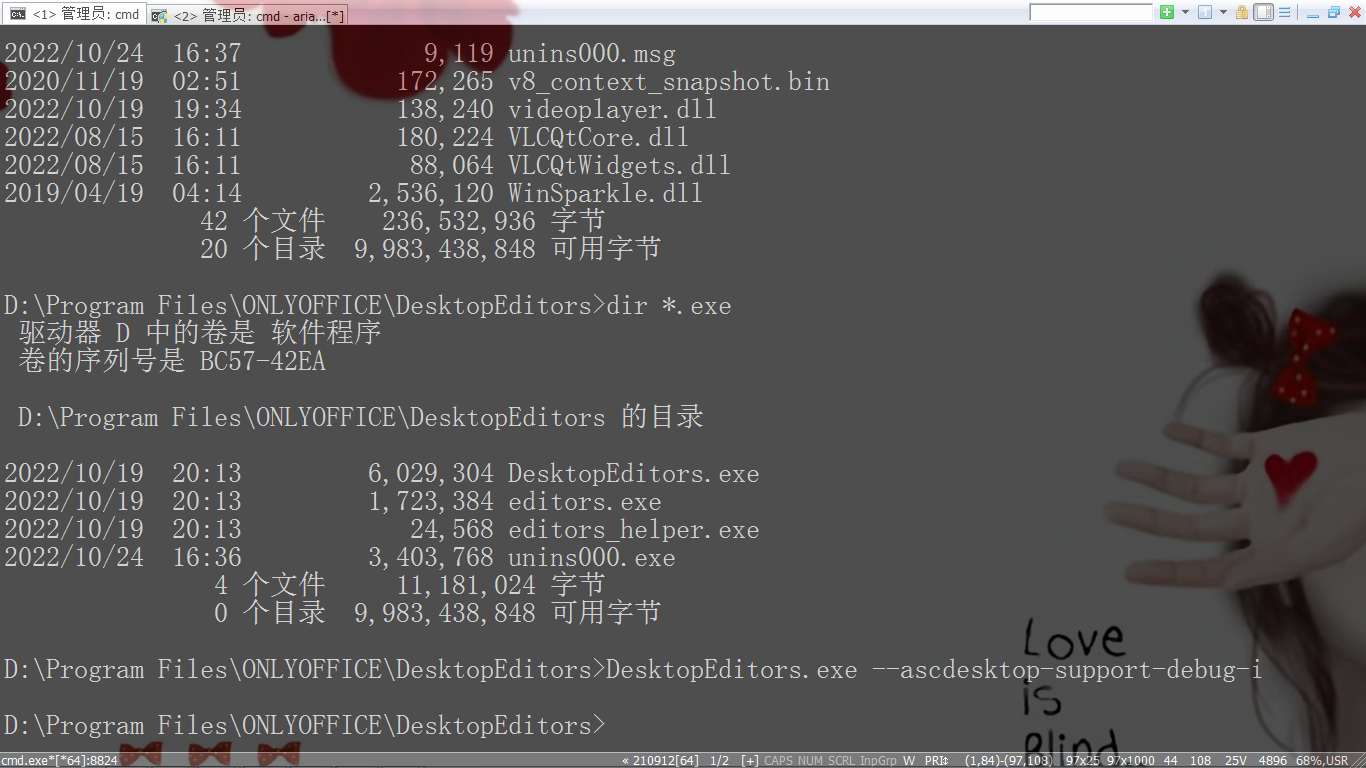
可以用debug模式启动本地ONLYOFFICE编辑器,启动时添加参数--ascdesktop-support-debug-info,根据你电脑所使用的操作系统的版本,参考这个帮助页来开启debug模式运行 
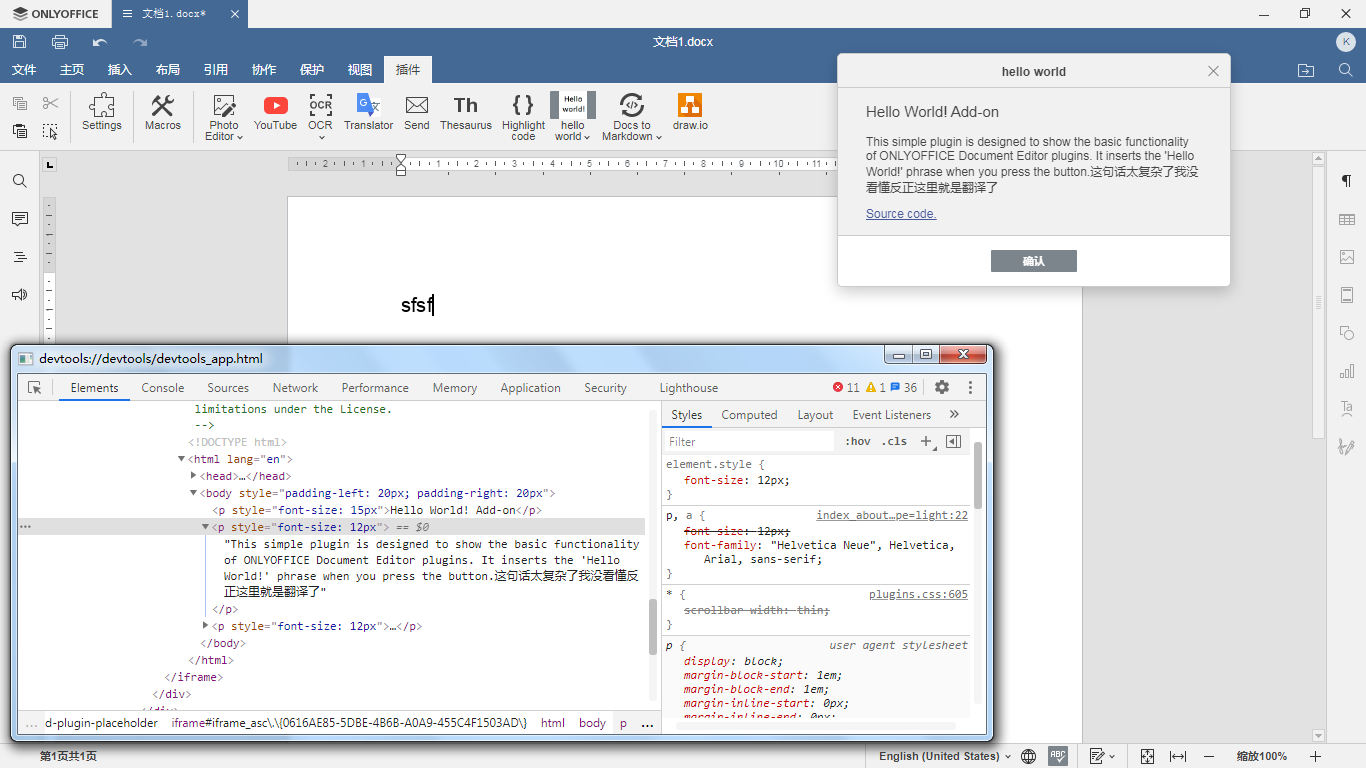
用debug模式可以调试自己开发出来的bug,毕竟不写bug的程序员不是好程序员,在debug模式打开ONLYOFFICE桌面编辑器后,可以在任何操作过程中按下键盘快捷键F1键来启动debug工具如下图所示: 
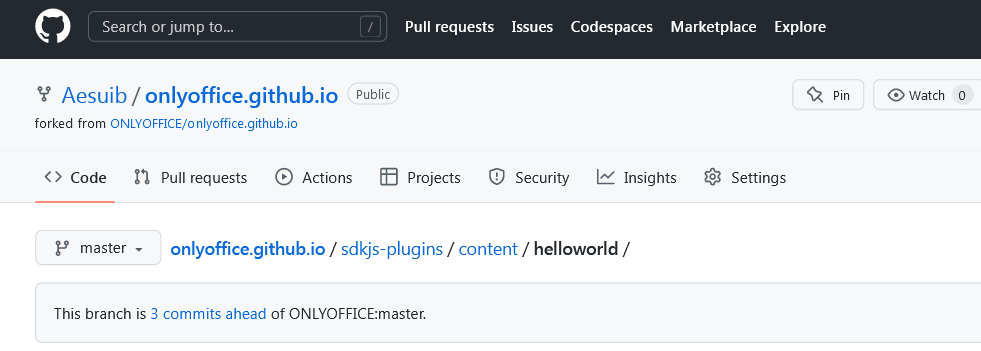
看到这个画面,web网页开发工程师就心里踏实了,这不就是最熟悉的debug工具功能吗,这里就可以查看调试自己所开发的任意代码了。 在线版ONLYOFFICE编辑器中测试 本地测试通过后再推送到网络上,在网页浏览器里面测试在线ONLYOFFICE版本使用新开发的插件的功能。 如果有自己团队架设了ONLYOFFICE文档服务器,那就安装到自己的文档服务器上测试使用,ONLYOFFICE文档服务器端安装测试新开发的插件的操作说明在这里。但是我更建议在部署到文档服务器之前,先安装到网页浏览器里面测试插件功能,这样有几个好处:你没有自己的文档服务器可以用ONLYOFFICE的官方免费个人在线版来测试,官方在线ONLYOFFICE或者团队的ONLYOFFICE文档服务器不是你能去操作服务器端安装插件的,在浏览器里面不管连接哪一家的文档服务器都能使用自己开发的新插件。 首先别忘了把自己开发的新插件推送到自己Github账户下分叉出来的onlyoffice.github.io这个代码库上,在网页上查看确认自己写的HelloWorld确实存在了 
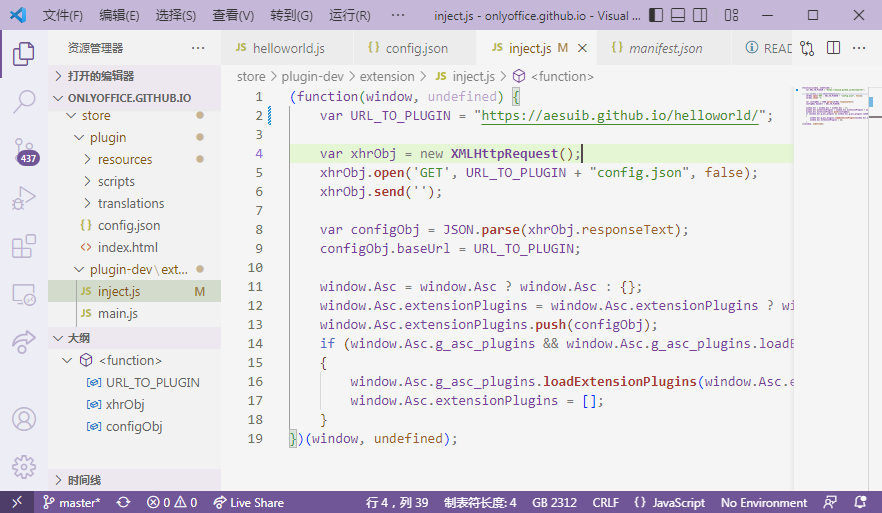
然后打开本地文件onlyoffice.github.io/store/plugin-dev/extension/inject.js,向参数URL_TO_PLUGIN添加你开发的插件在GitHub上的网络路径 var URL_TO_PLUGIN = "https://YOUR-USERNAME.github.io/onlyoffice.github.io/sdkjs-plugins/content/helloworld/"这个地址需要根据自己的Page修改,然而按照手册的这个地址自己反复测试也不通过,最后自己采用了比较简单粗暴的方法,直接把这个helloworld文件夹整体拷贝到自己的Pages的根路径下反倒是能够最终测试成功, 
修改inject.js文件内容: 
修改好的本地文件夹onlyoffice.github.io/store/plugin-dev/extension就是浏览器的一个新插件了,安装到浏览器上,比如一个新插件开发完成了,再开发另一个新插件,则不要忘了再修改onlyoffice.github.io/store/plugin-dev/extension/inject.js这个文件指向新插件的GitHub的网络路径,不要忘了在浏览器里面卸载重新安装这个插件 
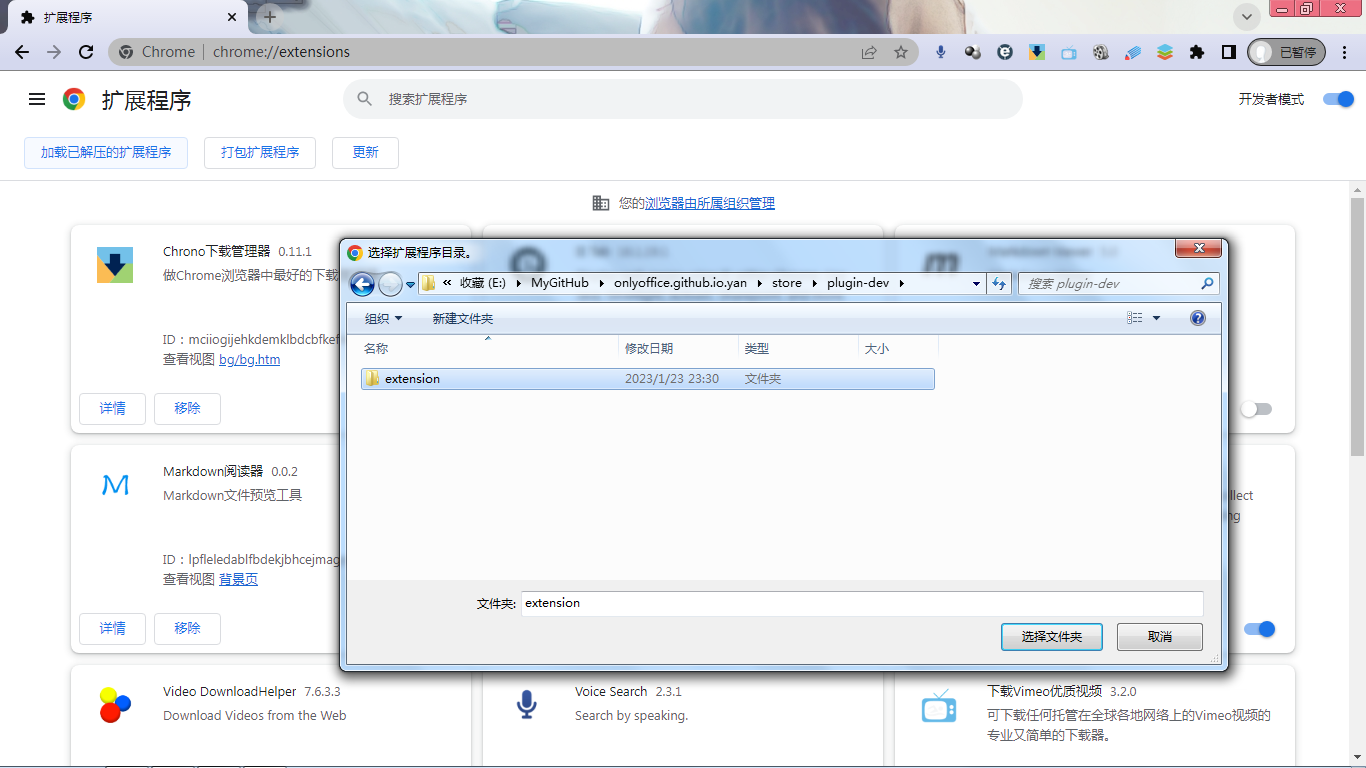
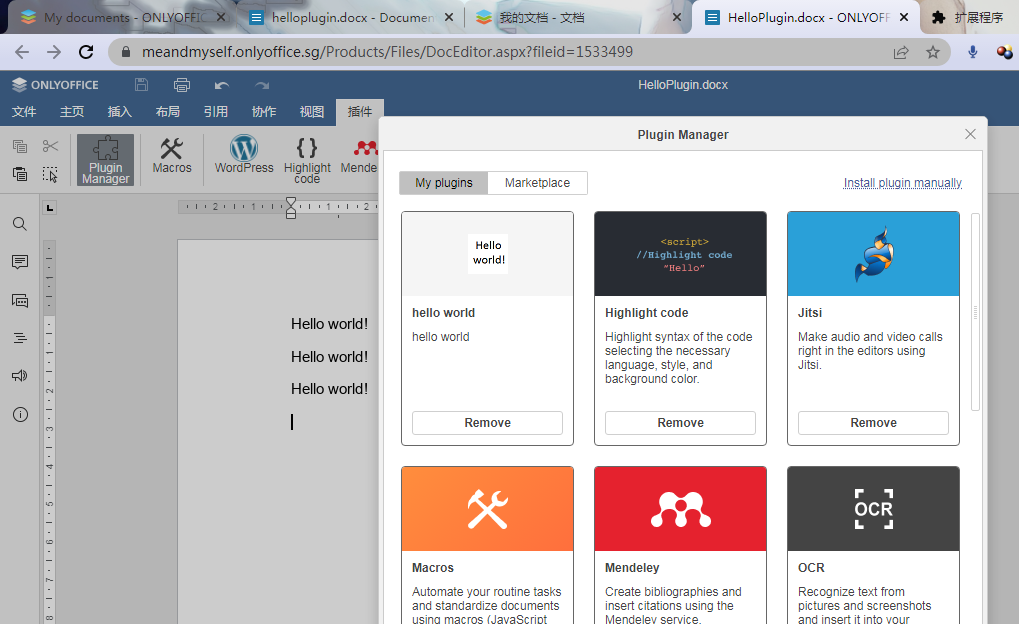
比如在Chrome浏览器中手动安装插件,选择本地安装从onlyoffice.github.io/store/plugin-dev/extension文件夹安装,浏览器安装好这个ONLYOFFICE插件开发专用插件之后,就可以打开在线版ONLYOFFICE文档,比如ONLYOFFICE免费个人版,官方免费个人版只能安装官方插件市场的插件,但是通过这个浏览器插件,就可以测试自己开发的插件了,就可以在插件栏中发现已经自动加载了自己新开发的插件了: 
在插件管理器中找到该插件 注意要在这里的插件管理器、我的已安装插件界面里面切换正常和黑夜模式,来观察图标设计是否清晰辨认,如有必要返回上述有关步骤修改设计 第七步:公开发布
第七步:公开发布
如果想把你开发的插件贡献到ONLYOFFICE的官方插件市场上,从你的fork分支向官方的https://github.com/ONLYOFFICE/onlyoffice.github.io发起一个pull request,功能正常的话,你的pull request将被批准并上线官方插件市场。 最后,你可以讨论插件的开发、请求新功能、或者报告bug等等,只需要在marketplace repository插件市场库中提交一个issue提案。 参考文献Getting started with plugins Hello World |
【本文地址】