| 油猴(Tampermonkey)简介及使用教程 | 您所在的位置:网站首页 › 修改器脚本是什么 › 油猴(Tampermonkey)简介及使用教程 |
油猴(Tampermonkey)简介及使用教程
|
如有更新请访问原文查看,博客原文:https://alvincr.com/2021/01/tampermonkey-introduction/
背景
我的浏览器虽然装了油猴插件,但是一直并没有去使用,久仰大名,但是却没用心去找好的脚本。 个人使用稳定版经常出现无法直接安装脚本的现象(可通过后台url安装,方法参考:问题部分),使用beta版则没有这个问题。 一:油猴简介Tampermonkey(tamper意为:篡改和损害,这里应该取篡改之意)用于运行所谓的用户脚本。这些用户脚本是很小的计算机程序,例如,可以在YouTube页面上添加下载按钮,清理Facebook时间轴或对在线游戏进行辅助。 有时也称为Greasemonkey脚本,这两者区别主要是支持的浏览器不同,功能上无差异,Tampermonkey支持谷歌浏览器,而Greasemonkey支持火狐。因此下文中不区分Greasemonkey和Tampermonkey。 1 实现原理大部分Greasemonkey用户脚本都是自行撰写,使用对某网站专用JavaScript代码,通过文档对象模型(DOM)接口对网页内容做操作。 当用户加载可受插件控制的网页时,Greasemonkey便调用相关的脚本,而该脚本便根据脚本内容改变网页中特定的内容。Greasemonkey脚本还能透过非网域绑定的XMLHTTP要求来查询外部HTTP资源。 除了JavaScript代码,Greasemonkey脚本包括有限可选用后资料集。该后资料集描述了脚本名称、脚本描述、网址用来区分同名脚本的地址空间、以及原本该脚本为哪些网址撰写的列表。 2 分类油猴分为测试版和稳定版两个版本,
安装界面:
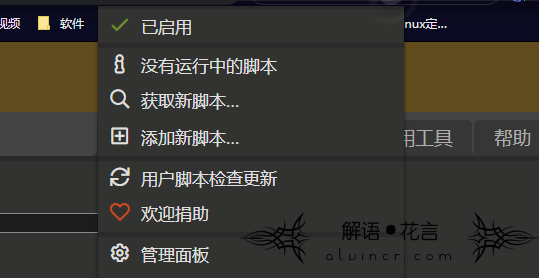
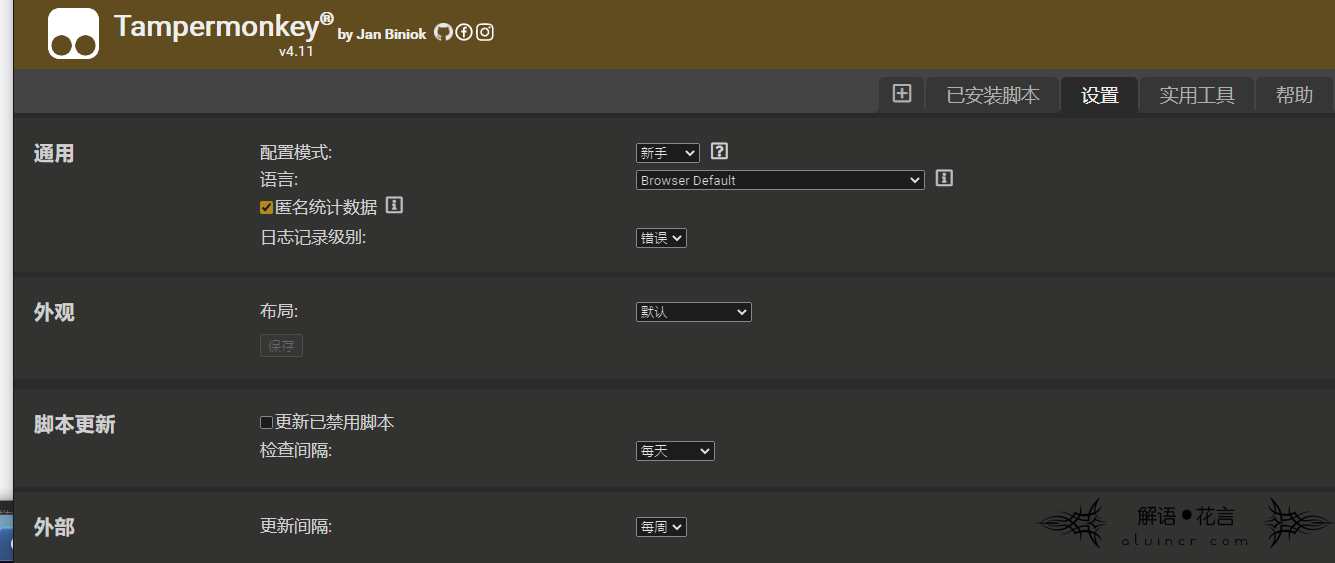
Microsoft Edge Safari Opera Next Firefox Dolphin Browser UC Browser 二:使用 1 功能设置点击地址栏右侧的 Tampermonkey 图标,点击管理面板选项进入设置页面。
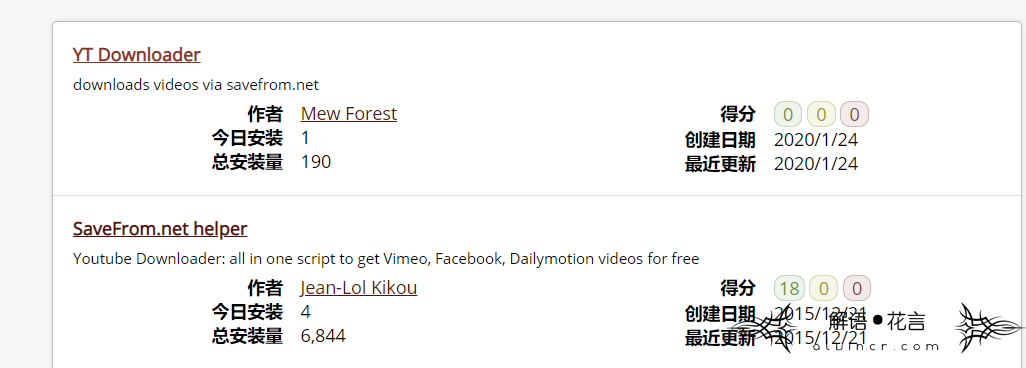
油猴不自带任何功能脚本,这些脚本需要自己安装,油猴相当于一个管理平台。油猴官方给出的下载平台有四个(https://www.tampermonkey.net/scripts.php): Userscript.Zone Search 很容易找到合适的用户脚本 GreasyFork 拥有可以从 Github 中进行脚本同步的功能 OpenUserJS 拥有可以从 Github、fork scripts 中进行脚本同步的功能 Github 3 安装方法通过上面给出的脚本获取地址搜索相关脚本。
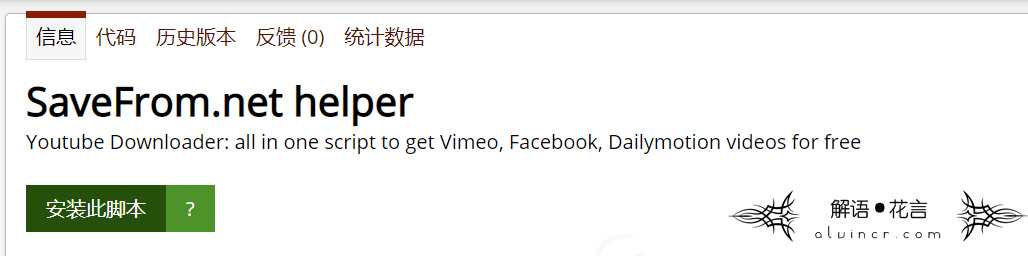
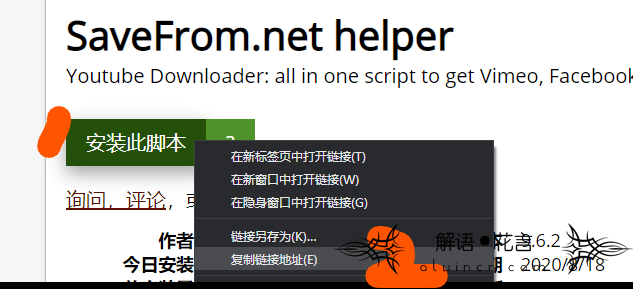
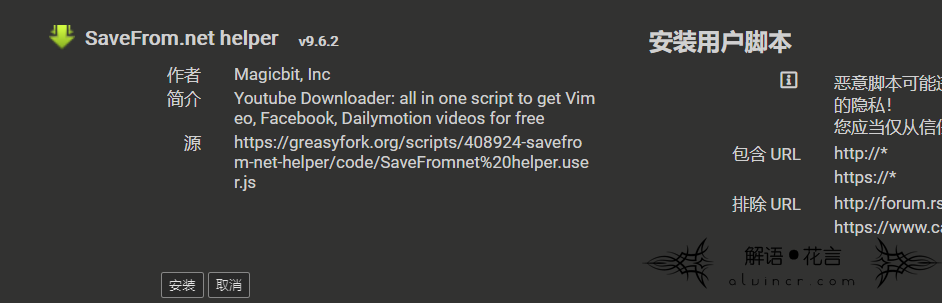
点击安装此脚本即可,如果直接下载而不是弹出安装界面,请参考问题11。
建议将油猴设置为初学者或是高级模式,以解锁更多功能。
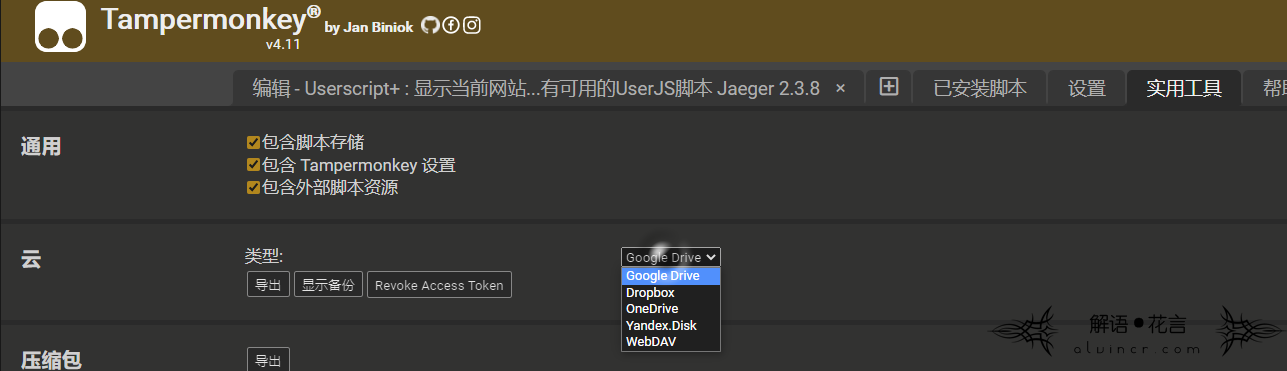
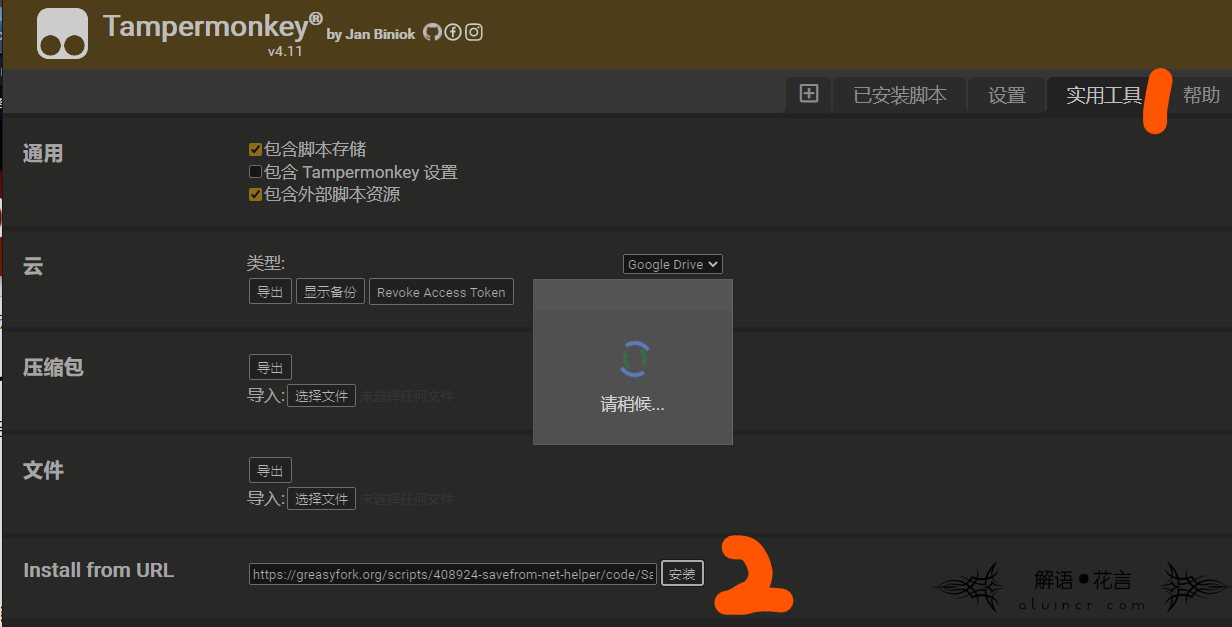
原因:油猴不支持将js脚本下载到本地进行运行。 解决方法:如果出现像我这样直接下载到本地的现象,可以重装beta版,个人使用beta版并未出现这个状况。还可以使油猴用后台通过url进行安装。通过直接安装脚本也可以实现。 (1)url安装过程:找到实用工具-从url安装,复制需要安装脚本的地址到这里,然后点击安装。
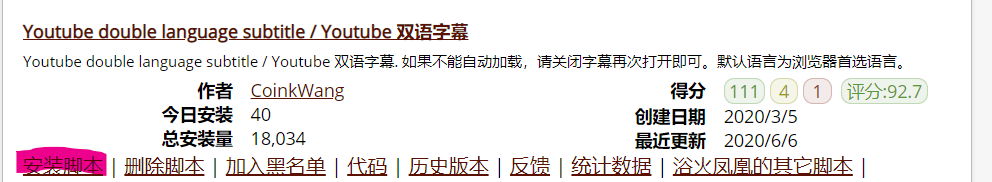
(2)查找脚本时直接通过点击安装脚本安装,而非进入详细介绍界面点击安装脚本。不过有时候并不起效果。
只推荐一个:Userscript+ : Show Site All UserJS 下载地址:https://greasyfork.org/zh-CN/scripts/24508-userscript-show-site-all-userjs Userscript+ 是一款Tampermonkey脚本,作用是当你浏览网页的时候,从右下角自动为你推荐适用于当前页面的Tampermonkey脚本,并且可以一键安装指定的脚本。 很多时候,我们并不知道一些网站是否有用户提供用来优化页面的脚本,而Userscript+ 就能帮你自动寻找适用的UserJS,并默认按照评分高低排序推荐给你,给你带来一种全新的Tampermonkey使用体验! Userscript+ GitHub:https://github.com/jae-jae/Userscript-Plus 附: DOM(文档对象模型)https://developer.mozilla.org/zh-CN/docs/Web/API/Document_Object_Model 文档对象模型 (DOM) 将 web 页面与到脚本或编程语言连接起来。通常是指 JavaScript,但将 HTML、SVG 或 XML 文档建模为对象并不是 JavaScript 语言的一部分。DOM模型用一个逻辑树来表示一个文档,树的每个分支的终点都是一个节点(node),每个节点都包含着对象(objects)。DOM的方法(methods)让你可以用特定方式操作这个树,用这些方法你可以改变文档的结构、样式或者内容。节点可以关联上事件处理器,一旦某一事件被触发了,那些事件处理器就会被执行。 |
【本文地址】