| Html+CSS小案例项目:CSS开发小米商城电商产品展示效果 | 您所在的位置:网站首页 › 产品详情页 › Html+CSS小案例项目:CSS开发小米商城电商产品展示效果 |
Html+CSS小案例项目:CSS开发小米商城电商产品展示效果
|
关于电商产品展示,无论是从首页还是到栏目页,再到产品的详情页,产品展示效果不仅仅是在电商平台,在很多的企业网站也使用频繁,今天为大家分享一个HTML+CSS小案例项目:小米电商平台的商品展示页面!我们来一起看看吧!  那么我们要开发一个什么样的效果呢?来吧展示!!!  接着下来我们实战开发吧! 第一步、构建长方形盒子,同时水平居中1、操作步骤 (1)构建 一个名为product的盒子 代码语言:javascript复制(2)给product 添加宽度、高度 、背景颜色。这里的高度正常情况下是不能设置死,是为了方便大家理解看效果,所以加上的。后面我们会去掉 代码语言:javascript复制.product{ width:268px;/*宽度*/ height:400px;/*高度*/ background-color: red;/*背景颜色*/ }(3)、清除body自带的的默认样式 代码语言:javascript复制body{ margin:0px;/*外边距为0px*/ }(4)、设置.product 长方形盒子与浏览器顶部50px间距,同时水平居中显示 代码语言:javascript复制.product{ margin:50px auto; /*上外边距50px 左右外边距自动相等-水平居中*/ }(5)、给盒子添加边框线,,同时把添加的背景注释掉。背景是为了开始演示效果 代码语言:javascript复制.product{ /* background-color: red;背景颜色*/ border:1px solid #ddd; /*1像素 实线 灰色边框*/ }2、代码 代码语言:javascript复制 body{ margin:0px; } .product{ width:268px; height:400px; /* background-color: red; */ margin:50px auto; border:1px solid #ddd; }3、实现效果  第二步、添加产品图,同时设置水平居中 第二步、添加产品图,同时设置水平居中1、操作步骤 (1)、在.product盒子中添加产品图,同时设置图片宽度和alt描述 代码语言:javascript复制
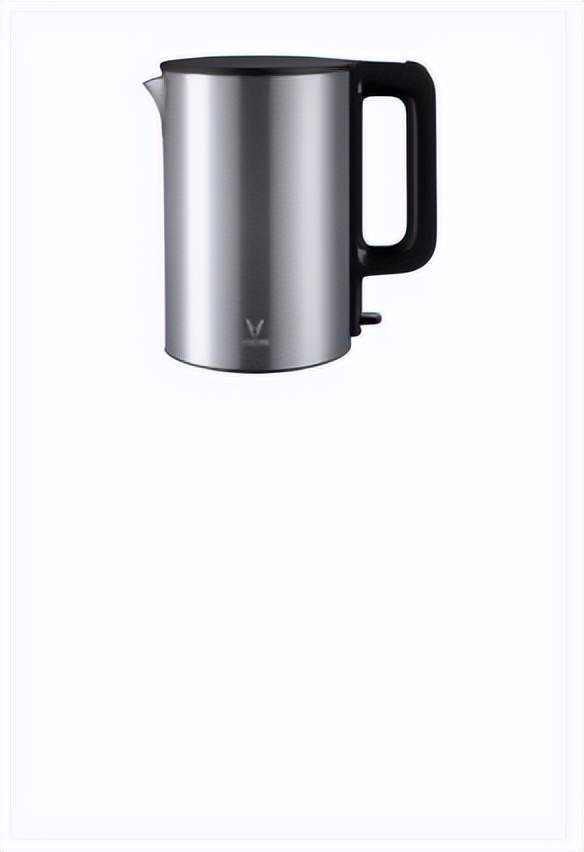
(2)、设置图片在水平方向居中显示 代码语言:javascript复制.product{ text-align:center;/*设置内容文字或图片在盒子中水平居中*/ }2、代码 代码语言:javascript复制 body{ margin:0px; } .product{ width:268px; height:400px; /* background-color: red; */ margin:50px auto; border:1px solid #ddd; text-align: center;/*文字和图片水平居中*/ }
3、实现效果  第三步、设置产品描述样式 第三步、设置产品描述样式1、操作步骤 1、在.product盒子中添加p标签,同时到名为describe,p标签用来包裹产品描述 代码语言:javascript复制
快速煮水,安心饮用 2、去掉h3自带的默认margin外边距样式 代码语言:javascript复制body,p{ margin:0px;/*同时去掉body和h3标签的默认外边距*/ }3、修饰h3中的文字样式 代码语言:javascript复制.product p.describe{ font-size:16px ;/*字体大小*/ font-weight: 400;/*字体粗细*/ color:#845f3f;/*字体颜色*/ }2、实现代码 代码语言:javascript复制 body,h3{ margin:0px; } .product{ width:268px; height:400px; /* background-color: red; */ margin:50px auto; border:1px solid #ddd; text-align: center; } .product h3{ font-size:16px ; font-weight: 400; color:#845f3f; } 快速煮水,安心饮用
快速煮水,安心饮用
3、实现效果  第四步、构建一个长方形,用来包裹后所有内容 第四步、构建一个长方形,用来包裹后所有内容1、操作步骤 1、在.product盒子中,再构建一个名为 .product-text的盒子 代码语言:javascript复制
快速煮水,安心饮用 2、我们给product-text 添加如下样式。当然里添加的高度也是为了方便看效果,后面我们也会删除。 代码语言:javascript复制 .product .product-text{ height:100px;/*高度-为了查看效果,后期会删除*/ background-color: #f8f8f8;/*背景颜色*/ margin-top:20px;/*上外边距20px*/ padding:15px;/*上下左右内边距15px*/ }3、我们把最开始为了方便看效果,给.product添加的高度给删除(或注释) 代码语言:javascript复制.product{ /*height:400px;*/ }2、实现代码 代码语言:javascript复制 body,p{ margin:0px; } .product{ width:268px; /* height:400px; */ /* background-color: red; */ margin:50px auto; border:1px solid #ddd; text-align: center; } .product p.describe{ font-size:16px ; font-weight: 400; color:#845f3f; } .product .product-text{ height:100px; background-color: #f8f8f8; margin-top:20px;/*上外边距20px*/ padding:15px;/*上下左右内边距15px*/ }
快速煮水,安心饮用 添加内容边距,使里面的内容与盒子间有上下左右有15px空隙 3 实现效果  第五步、开发 直播中、特惠、30天保价、售后免邮效果 第五步、开发 直播中、特惠、30天保价、售后免邮效果1、操作步骤 (1)在名为 .product-text盒子中 添加类名为 product-mark的div盒子,同时在里面插入四张图,同时把图片高度设为 20px 代码语言:javascript复制
快速煮水,安心饮用
(2)添加好的图片之间默认有一定的空隙,这个空隙在不同的浏览器中看到的大小可能不一样。所以我们需要把这个默认的空隙去掉,然后自己给图片添加外边距来实现空隙。 空隙产生的原因,是浏览器把图片间的换行和空格给编译了。我们的处理方式可以在.product-mark中添加font-size:0px;就可以消除。 代码语言:javascript复制 .product .product-text .product-mark{ font-size: 0px;/*去掉图片间的空隙*/ }(3)、消除空隙后,我们给图片单独添加margin外边距来实现空隙效果。 代码语言:javascript复制.product .product-text .product-mark img{ margin:0px 2px;/*给图片设置左右2像素外边距*/ }2、代码 代码语言:javascript复制 body,p{ margin:0px; } .product{ width:268px; /* height:400px; */ /* background-color: red; */ margin:50px auto; border:1px solid #ddd; text-align: center; } .product p.describe{ font-size:16px ; font-weight: 400; color:#845f3f; } .product .product-text{ height:100px; background-color: #f8f8f8; margin-top:20px;/*上外边距20px*/ padding:15px;/*上下左右内边距15px*/ } .product .product-text .product-mark{ font-size: 0px; } .product .product-text .product-mark img{ margin:0px 2px; }
快速煮水,安心饮用
3、实现效果  第六步、开发产品标题效果 第六步、开发产品标题效果1、操作步骤 (1)、在product-text盒子中添加 h3标签,用来包裹标题内容 代码语言:javascript复制
快速煮水,安心饮用
(2)、去掉h3自带的默认margin外边距 代码语言:javascript复制body,p,h3{ margin:0px;/*同时去掉body,p,h3的默认外边距*/ }(3)、通过以下css来修饰标题 代码语言:javascript复制 .product .product-text h3{ font-size: 20px;/*字体大小*/ font-weight:400 ;/*字体粗细*/ margin-top:10px;/*上外边距为 10px*/ }2、代码 代码语言:javascript复制
快速煮水,安心饮用
3、实现效果  第七步、开发产品价格效果 第七步、开发产品价格效果1、操作步骤 (1)在product-text中 添加 p标签,用来包裹价格 代码语言:javascript复制
快速煮水,安心饮用
¥59 (2)、通过以下css来修饰价格样式 代码语言:javascript复制 .product .product-text p{ font-size:20px ;/*字体大小*/ color:#a92112;/*字体颜色*/ margin-top:5px;/*上外边距 5px*/ }(3)、去掉最开始给 .product-text添中的 高度 代码语言:javascript复制.product .product-text{ /* height:100px; */ }2、代码 代码语言:javascript复制 body,p,h3{ margin:0px; } .product{ width:268px; /* height:400px; */ /* background-color: red; */ margin:50px auto; border:1px solid #ddd; text-align: center; } .product p.describe{ font-size:16px ; font-weight: 400; color:#845f3f; } .product .product-text{ /* height:100px; */ background-color: #f8f8f8; margin-top:20px;/*上外边距20px*/ padding:15px;/*上下左右内边距15px*/ } .product .product-text .product-mark{ font-size: 0px; } .product .product-text .product-mark img{ margin:0px 2px; } .product .product-text h3{ font-size: 20px; font-weight:400 ; margin-top:10px; } .product .product-text p{ font-size:20px ; color:#a92112; margin-top:5px; }
快速煮水,安心饮用
¥59 3、实现效果  第八步、添加a超链接,实现页面跳转 第八步、添加a超链接,实现页面跳转添加了超链接之后,页面中的文字就添加了下划线,同时h3中的文字颜色也发生了改变,那下一步我们就来修正下这些细节 1、代码 代码语言:javascript复制
快速煮水,安心饮用
¥59 2、运行效果  第九步:修改加了a标签后带来的问题 第九步:修改加了a标签后带来的问题1、操作步骤 (1)清除a标签的默认下划线样式 代码语言:javascript复制a{ text-decoration: none;/*去掉下划线*/ }(2)给h3标签中的文字加上颜色 代码语言:javascript复制 .product .product-text h3{ color:#000; }(3)把a标签转换为块级元素 代码语言:javascript复制a{ display:block;/*a标签转换为块级元素*/ }a标签默认的是属于内联元素,正常情况下内联元素中是不能放块级元素,但a标签特殊,可以这样用。但在这里,如果不把标签转换为块级元素,会发生很奇怪的效果。你给a标签加上 border:1px solid red; 后,如下图所示:  所以我们要把a标签转换为块级元素。当转换为块级元素后,效果如下,一切正常  2、运行代码 代码语言:javascript复制 body,p,h3{ margin:0px; } a{ text-decoration: none;/*去掉下划线*/ } .product{ width:268px; /* height:400px; */ /* background-color: red; */ margin:50px auto; border:1px solid #ddd; text-align: center; } .product a{ display:block; } .product p.describe{ font-size:16px ; font-weight: 400; color:#845f3f; } .product .product-text{ /* height:100px; */ background-color: #f8f8f8; margin-top:20px;/*上外边距20px*/ padding:15px;/*上下左右内边距15px*/ } .product .product-text .product-mark{ font-size: 0px; } .product .product-text .product-mark img{ margin:0px 2px; } .product .product-text h3{ font-size: 20px; font-weight:400 ; margin-top:10px; color:#000; } .product .product-text p{ font-size:20px ; color:#a92112; margin-top:5px; }
快速煮水,安心饮用
¥59 3、运行效果 
|
【本文地址】