| HTML常用知识点总结笔记 | 您所在的位置:网站首页 › 产品相关知识点总结 › HTML常用知识点总结笔记 |
HTML常用知识点总结笔记
|
超链接使用a标签,语法如下: 表1 标签target属性 target属性值说明_self默认方式,即在当前窗口打开链接_blank在一个全新的空白窗口中打开链接_top在顶层框架中打开链接_parent在当前框架的上一层里打开链接我们只需要掌握“_self”和“_blank”这两个属性值就可以了,其他两个用不到。 超链接根据链接对象的不同分为: 外部链接: 例如 < a href="http:// www.baidu.com "> 百度。 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href="index.html"> 首页 。 空链接: 如果当时没有确定链接目标时,< a href="#"> 首页 。 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接. 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.在链接文本的 href 属性中,设置属性值为 #名字 的形式,如 第2集 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:第2集介绍 超链接标签 1.外部链接 腾讯 target 打开窗口的方式 默认的值是 _self 当前窗口打开页面 _blank 新窗口打开页面 传智播客 2.内部链接: 网站内部页面之间的相互链接 公司简介 3.空链接:# 公司地址 4.下载链接: 地址链接的是 文件 .exe 或者是 zip 等压缩包形式 下载文件 5.网页元素的链接 (七)、列表标签
(七)、列表标签
3种列表的语义记忆: 表1 3种列表记忆 标签语义说明olordered list有序列表ulunordered list无序列表dldefinition list定义列表 HTML3种列表列表有3种:有序列表、无序列表和定义列表。 有序列表和无序列表都比较常用,而定义列表比较少用。在实际应用中,最常用的是无序列表,请大家重点掌握。 目录列表和菜单列表已经被废除,大家可以直接忽略这两种列表。 (1)、有序列表 有序列表项 有序列表项 有序列表项 表1 有序列表type属性 type属性值列表项的序号类型1数字1、2、3……a小写英文字母a、b、c……A大写英文字母A、B、C……i小写罗马数字i、ii、iii……I大写罗马数字I、II、III……学习了CSS入门教程之后,有序列表列表项符号由list-style-type属性定义,到时候应该摒弃type属性。 (2)、无序列表无序列表是三个列表中最为重要的列表。 语法: 无序列表项 无序列表项 无序列表项 表1 无序列表type属性 type属性值列表项的序号类型disc默认值,实心圆“●”circle空心圆“○”square实心正方形“■”学习了CSS之后,无序列表列表项符号由list-style-type定义,到时候应该摒弃type属性。 (3)、自定义列表语法: 定义名词 定义描述 ……说明: 即“definition list(定义列表)”,即“definition term(定义名词)”,而即“definition description(定义描述)”。 在该语法中,标记和标记分别定义了定义列表的开始和结束,后面添加要解释的名词,而在后面则添加该名词的具体解释。 (八)、表格标签通过语义化记忆表格标签: 表1 表格基本标签 标签语义说明tabletable(表格)表格trtable row(表格行)行tdtable data cell(表格单元格)单元格 表2 表格结构标签 标签语义说明theadtable head表头tbodytable body表身tfoottable foot表脚thtable header表头单元格合并行使用td标签的rowspan属性,而合并列则用到td标签的colspan属性。 (1)、合并行 语法: (2)、合并列 语法: 合并单元格
(3)、 单元格边距(Cell padding) 就是特殊的padding
(4)、单元格间距(Cell spacing)
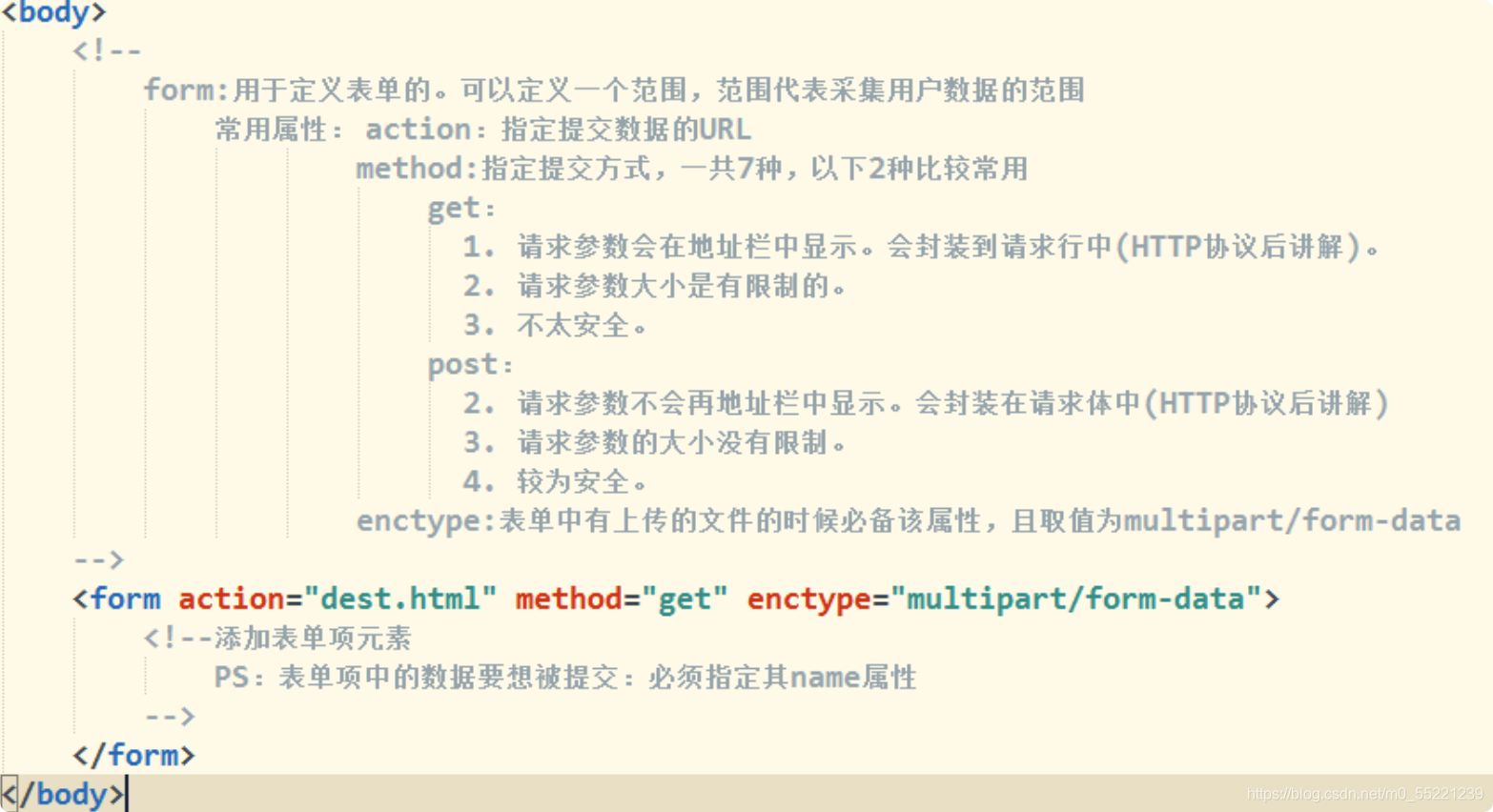
HTML 表单 表单是一个包含表单元素的区域。 表单标签共有4个:、、和。其中和是配合使用的。 表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。 表单使用表单标签 来设置: .input 元素. 概念:用于采集用户输入的数据。用于和服务器进行交互
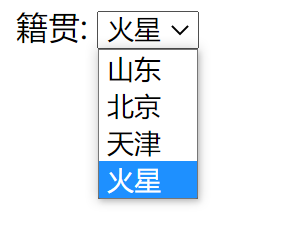
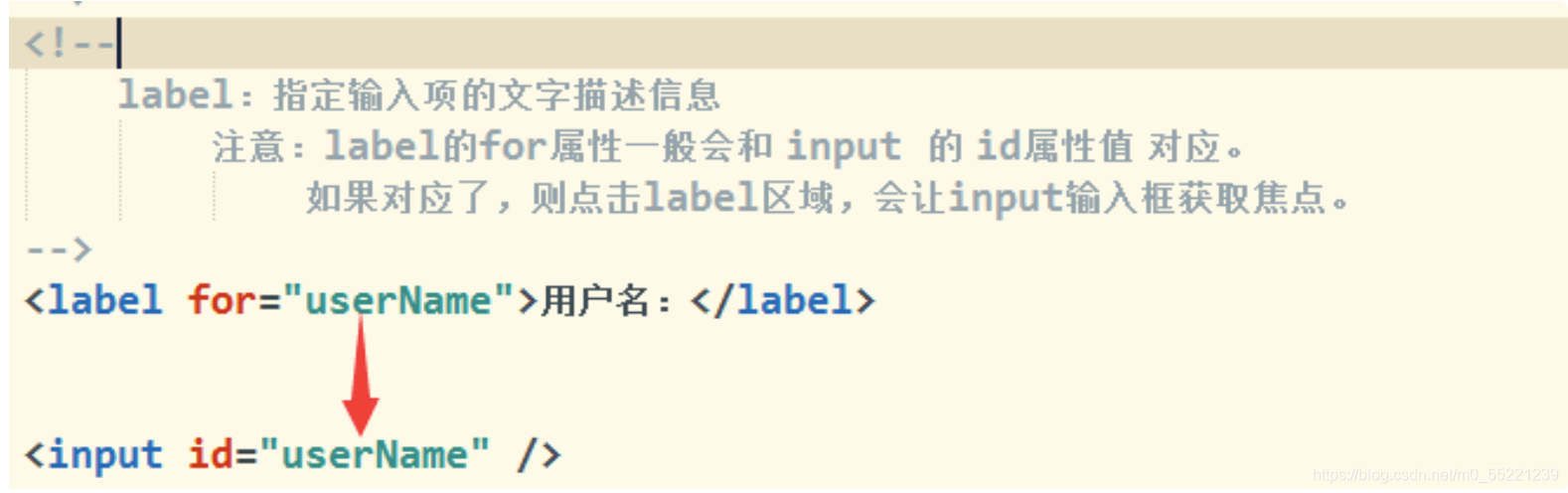
表单项元素中的一些属性 id:元素的唯一表示,不重复name:表单项元素的名称,很重要–提交数据到服务器之后,服务器获取数据通过该名称value:表单项元素的值,服务器获取数据通过name获取到的就是valuetype:表示表单项元素的呈现形式class:表示样式名称readonly:表示只读,用户只能看不能改 disabled:表示禁用,该元素不能改而且背景是灰色 (1)、input标签大部分表单都是用input标签完成的。 语法: 说明: 表1中的表单都是使用input标签,所不同的就是type属性值不同。 语法: 多行文本框内容 表现形式如下: 下拉列表由标签和标签配合使用。 语法: 山东 北京 天津 火星
有两种形式,见下图:
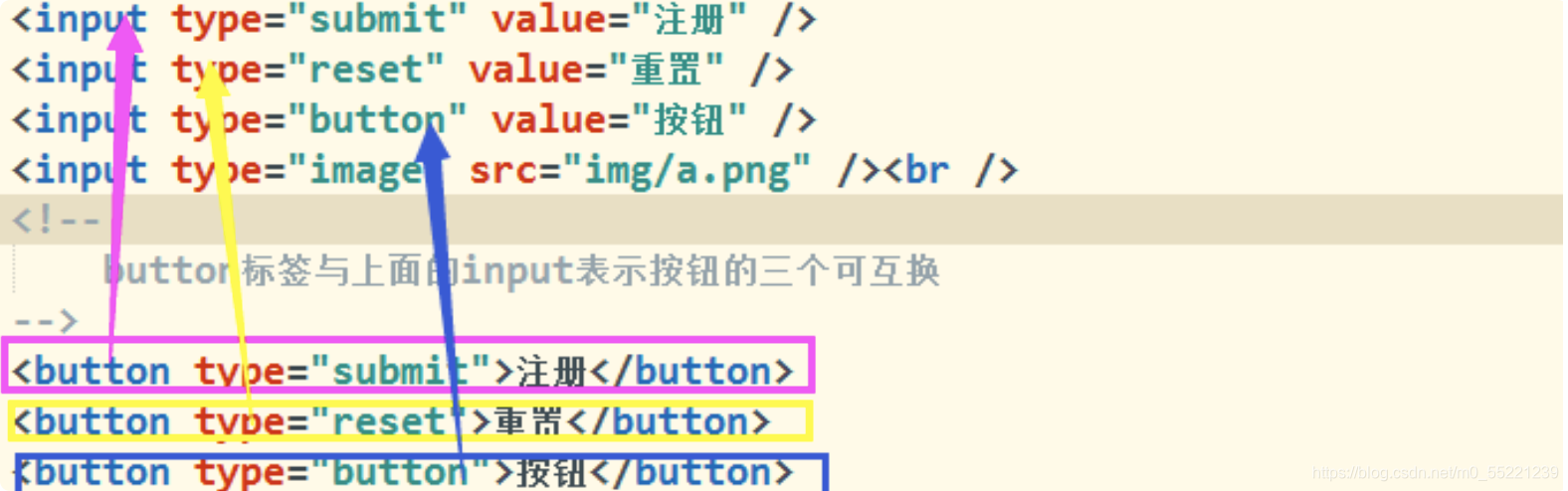
button标签可以与input实现的按钮相互替换
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
height 和 width 属性用来定义iframe标签的高度与宽度。 属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%")。 一些旧的浏览器不支持 iframe。 如果浏览器不支持 iframes 则不会显示。
frameborder 属性用于定义iframe表示是否显示边框。 设置属性值为 "0" 移除iframe的边框: 您的浏览器不支持 iframe 标签。
iframe可以显示一个目标链接的页面 目标链接的属性必须使用iframe的属性,如下实例: 菜鸟教程(runoob.com)RUNOOB.COM 注意: 因为 a 标签的 target 属性是名为 iframe_a 的 iframe 框架,所以在点击链接时页面会显示在 iframe框架中。 点击前:
点击后:
|
【本文地址】