| 【温故知新】CSS学习笔记(并集和交集选择器) | 您所在的位置:网站首页 › 交集并集选择器 › 【温故知新】CSS学习笔记(并集和交集选择器) |
【温故知新】CSS学习笔记(并集和交集选择器)
|
并集和交集选择器
这一节我们介绍另外两个“复合选择器”,并集选择器和交集选择器。 复习一下上一讲的“子代选择器”,看下面的例子,要求将“上级菜单”置为红色。 子代选择器 li > a”则会将“一级菜单”和“二级菜单”都置为红色,正确的解法如下: 子代选择器 .father > li > a{ color:red; } 上级菜单 下级菜单
并集选择器(集体声明)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、类选择器、id选择器等等)都可以作为并集选择器的一部分,如果某些选择器定义的样式完成相同,或者部分相同,就可以利用并集选择器为他们定义相同的CSS样式。 比如下面的例子: 并集选择器 div,p,span{ color: red; } 并集选择器并集选择器 并集选择器 并集选择器 并集选择器简单理解,并集选择器就是“和”的意思,只需要用逗号隔开即可。相对而言,并集选择器比较常用。
2、交集选择器
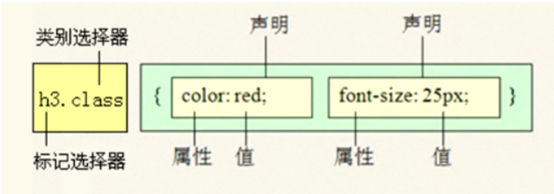
交集选择器由两个选择器组成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,比如下面例子里面的 “div.current”。 交集选择器 div.current{ color: red; } 交集选择器交集选择器 交集选择器是并且的意思,简单理解成既…又…的意思。相对而言,交集选择器的使用情境较少。
|
【本文地址】
公司简介
联系我们