| HarmonyOS开发案例:【购物APP】 | 您所在的位置:网站首页 › 二手商店app › HarmonyOS开发案例:【购物APP】 |
HarmonyOS开发案例:【购物APP】
|
介绍
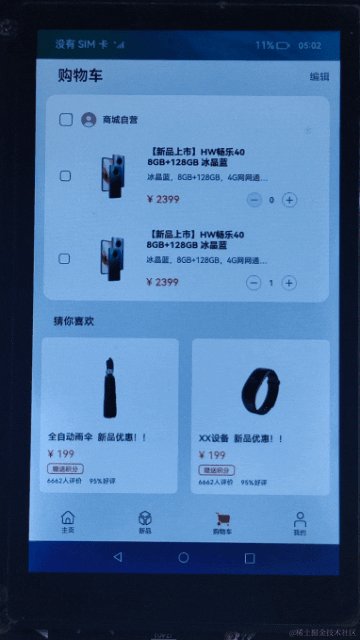
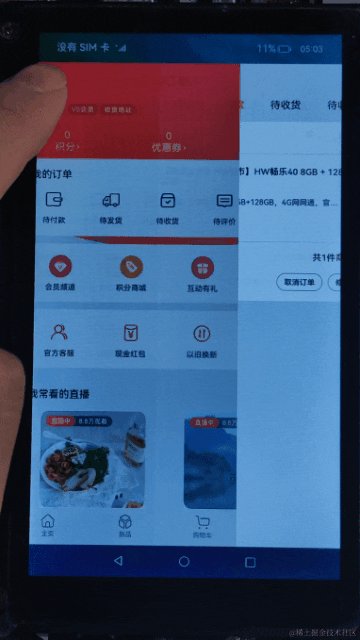
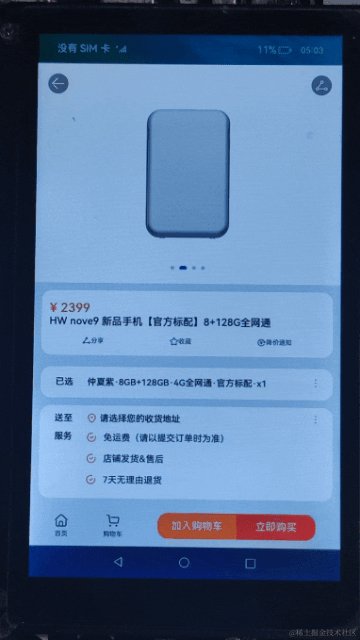
本篇Codelab使用常用组件、页面路由router实现购物应用,包含以下功能: 使用toolbar、toolbar-item组件实现“首页”,“新品”,“购物车”,“我的”页面切换。使用list组件,展示购物车里的商品。使用swiper组件,实现图片自动轮播。使用panel组件,展示商品规格。使用自定义组件,提高代码的可读性。
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行: [获取OpenHarmony系统版本]:标准系统解决方案(二进制)。以3.2 Release版本为例:
搭建烧录环境。 [完成DevEco Device Tool的安装][完成RK3568开发板的烧录]搭建开发环境。 开始前请参考[工具准备],完成DevEco Studio的安装和开发环境配置。开发环境配置完成后,请参考[使用工程向导]创建工程(模板选择“Empty Ability”)。工程创建完成后,选择使用[真机进行调测]。鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。
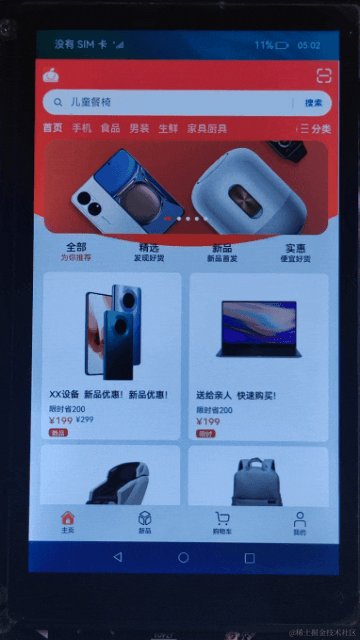
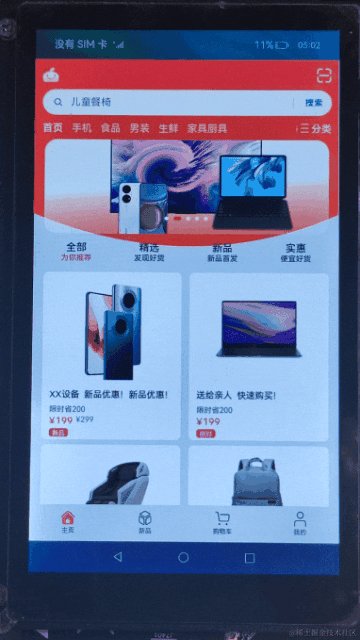
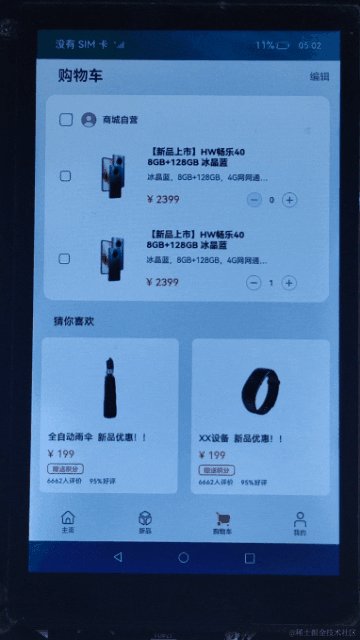
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在【gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md】中提供。由于本篇Codelab页面较多,因此component和pages目录下只展示“购物主页面”的hml、js、css。 `HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿` ├──entry/src/main/js // 代码区 │ └──MainAbility │ ├──common │ │ ├──constant │ │ │ └──commonConstants.js // 公共常量类 │ │ └──images // 图片区 │ ├──component │ │ ├──backComponent // 后退子组件 │ │ ├──commonButton // 支付按钮子组件 │ │ ├──commonToolbar // 导航栏子组件 │ │ ├──home // 购物主页子组件 │ │ ├──likedCards // 猜你喜欢卡片子组件 │ │ ├──myInfo // 我的子组件 │ │ ├──newProduct // 新品子组件 │ │ ├──orderReusableCom // 用户商品信息子组件 │ │ ├──productBuyInfo // 购买商品卡片子组件 │ │ ├──shoppingCart // 购物车子组件 │ │ └──subtitle // 副标题子组件 │ ├──i18n │ │ ├──en-US.json // 英文国际化 │ │ └──zh-CN.json // 中文国际化 │ ├──pages │ │ ├──allOrders // 全部订单页 │ │ ├──homePage // 购物主页 │ │ │ ├──homePage.css // 购物主页面样式 │ │ │ ├──homePage.hml // 购物主页面 │ │ │ └──homePage.js // 购物主页面逻辑 │ │ ├──launchPage // 启动页 │ │ ├──pendingPayment // 待支付页 │ │ ├──productDetails // 产品详情页 │ │ └──sureOrder // 确定订单页 │ └──app.js // 程序入口 └──entry/src/main/resources // 应用资源目录 构建购物应用首页本篇Codelab选取购物应用的主页面、购物车页面、以及导航栏进行详细的讲解,对于完整代码,可在gitee源码中进行查看。 购物应用的主页面主要由界面底部导航栏和导航栏上的内容组成。效果如图所示:
|
【本文地址】
公司简介
联系我们